初心者向け。jQueryを使ったコピペでもできる自作切り替えタブの作り方

1523 回閲覧されました
みなさんこんにちは、jonioです。
今回はjQueryを使ったタブの切り替えの実装について解説します。
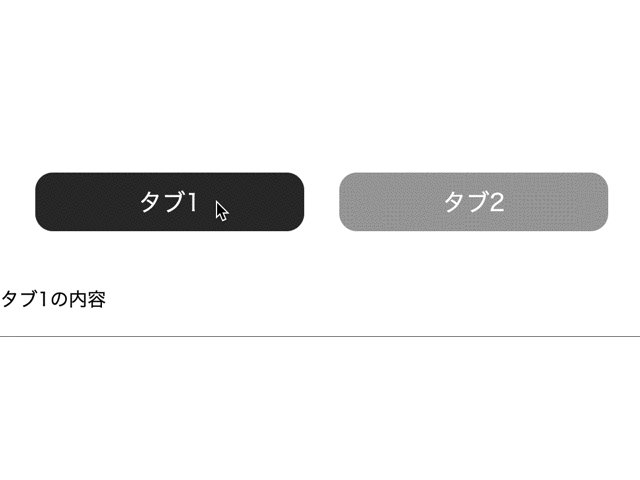
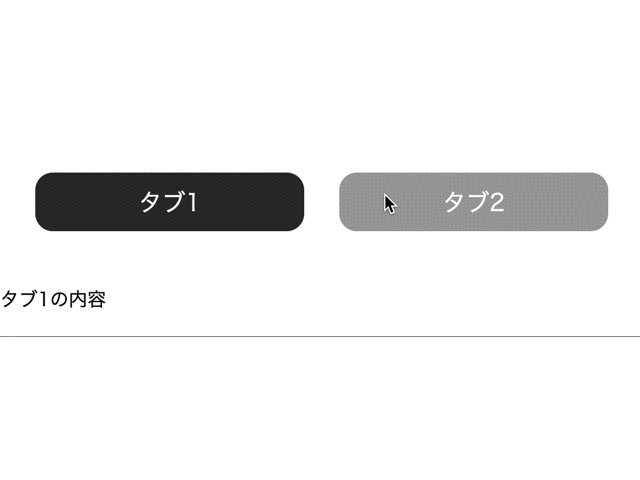
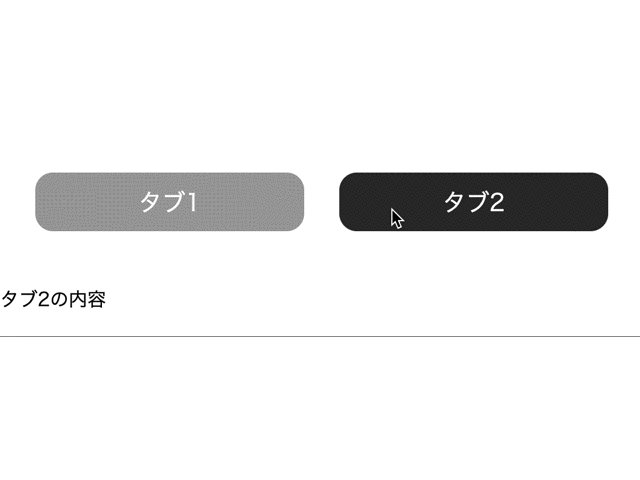
デモは下記になります。

コピペをする場合
コードは下記になります。
//HTML
<div class="l-kit-main__tabs">
<p class="u-js-tab u-js-active">タブ1</p>
<p class="u-js-tab">タブ2</p>
</div>
<div class="u-js-content u-js-show">タブ1の内容</div>
<div class="u-js-content">タブ2の内容</div>
//CSS
.l-kit-main_tabs{
display: flex;
margin-top: 50px;
}
.u-js-active{
background:#333!important;
width: 200px;
text-align: center;
padding: 15px;
border-radius:15px;
font-size: 20px;
color:#fff;
}
.u-js-content{
display: none;
margin-top: 50px;
}
.u-js-tab{
background-color:#A5A5A5;
width: 200px;
text-align: center;
padding: 15px;
border-radius:15px;
font-size: 20px;
color:#fff;
margin-left: 30px;
}
.u-js-show{
display: block;
}
//jQuery
$(function(){
let tabs = $(".u-js-tab");
$(".u-js-tab").on("click",function(){
$(".u-js-active").removeClass("u-js-active");
$(this).addClass("u-js-active");
const index = tabs.index(this);
$(".u-js-content").removeClass("u-js-show").eq(index).addClass("u-js-show");
});
});7行目の「タブ1の内容」と8行目の「タブ2の内容」に表示したい内容を書けばタブを押すことで切り替えることができます。
次は今記載したコードの解説をします。
タブの色の切り替え
50行目で「.u-js-tab」の全てを選んで「tabs」に代入しています。
51行目からはタブをクリックした時の記述です。
4行目の「u-js-tab」に背景色を「#A5A5A5」にすることでタブ1とタブ2に灰色の背景色がついてタブ1には4行目の「u-js-active」があることでタブ1だけ背景色が黒になります。
タブはクリックした時に黒色(クリックしてない時は灰色)になるのですが52行目でタブ2をクリックした時にタブ1についているu-js-activeクラスを取る(removeClass(“u-js-active”)のこと)ことでタブ1の黒の背景色を取って元々の色の灰色にします。
タブ1の黒の背景色を取ったら53行目でクリックしたタブ2 にu-js-activeクラスをつける(addClass(“u-js-active”)のこと)ことでタブ2の背景色を黒色にします。
これでタブの色の切り替えは完成です。
表示する内容の切り替え
タブの中身ですが最初は非表示にして(28行目のdisplay:none;)タブ1の中身だけ7行目の「u-js-show」で表示させています。
タブをクリックした時に「u-js-show」を付け外しすることで表示する内容を切り替えます。(タブ1とタブ2の中身の表示を切り替えます)
では表示する内容の切り替えを説明しますが54行目、55行目でタブの中身の表示の切り替えをしています。
54行目でタブの中身についてのインデックス番号(順番の番号)を取得しています。(タブ1のインデックス番号が0でタブ2のインデックス番号が1です。インデックス番号は0から始まると思ってください)
55行目の「.removeClass(“u-js-show”)」で2つのタブの中身が非表示になるけど55行目の「.eq(index).addClass(“u-js-show”)」でクリックしたタブの中身が表示されるようにします。
これでクリックした時の切り替えのタブが完成です。
