テトリスアプリのアウトプット⑤他のテトロミノの作成

1093 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回は他のテトロミノを作成してそれに色を付ける所までのアウトプットです。
それではアウトプットの開始です。
他のテトロミノの作成
コードを↓にします。
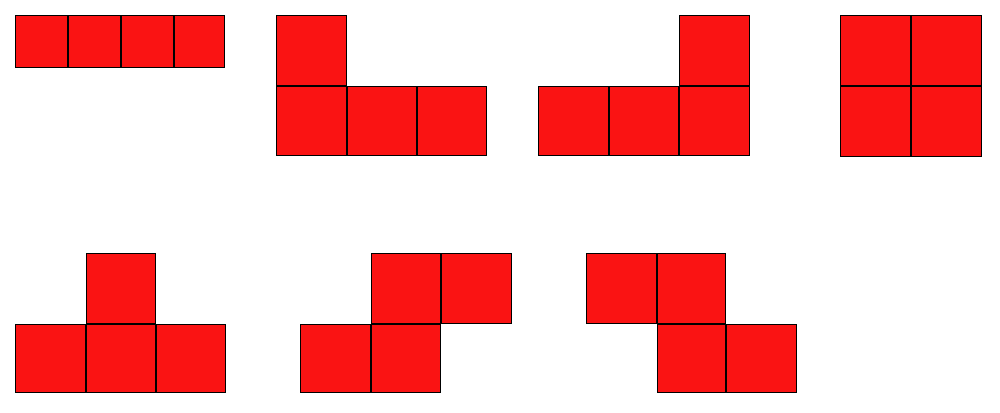
これで画面を再読み込みすると色んなテトロミノができます。
作ったテトロミノは↓です。

22行目〜66行目で他のテトロミノを作っています。
解説ではテトロミノを1番目からにするためにあえて23行目の0番目を空の配列で作っていますが23行目はなくてもいいです。
今まで表示されていたテトロミノは86行目を配列で置いていましたが一旦空っぽの状態で置いて92行目でテトロミノが入っている配列を代入しています。
92行目の「tetro_t」ですがランダムな数字にしないとランダムにテトロミノが変わらないのでMath.randomを使っています。
「-1」や「+1」があるのは22行目〜66行目の配列の0番目を使わないようにするためです。
次はテトロミノがフィールドの一番下に着いて次のテトロミノが表示される時にランダムに変わるようにします。
次のテトロミノをランダムに変える
コードを↓にします。
167行目・168行目が追加されただけですが説明したばかりのランダムにテトロミノが現れるコードです。
今はテトロミノが画面左上から落ちていますが次はテトロミノが真ん中辺りから落ちるようにします。
テトロミノが真ん中辺りから落ちるようにする
コードを↓にします。
x方向の位置を調節しているのが19行目で一番上から落ちるようにしているのが20行目です。
今はテトロミノの色が同じですが次は全てのテトロミノの色を変えます。
全てのテトロミノの色を変える
コードを↓にします。
テトロミノの全ての種類の色が入っているのが25行目〜34行目でこれをテトロミノの配色を決めている109行目のcに代入します。
変数として「c」を持ったので105行目の引数にもcを加えます。
131行目と170行目の「tetro_t」が同じなのはテトロミノが落下している時の色とフィールドの一番下についた時の色が同じじゃないといけないからです。
そして170行目の「field[tetro_y + y][tetro_x + x]」ですが123行目の「field[y][x]」に代入されます。
170行目の「field[tetro_y + y][tetro_x + x]」と123行目の「field[y][x]」は見た目が違いますがfield[y方向の変数][x方向の変数]という見方をすれば同じだからです。
123行目の3つ目の引数を「field[y][x]」にしないといけない理由ですが170行目はテトロミノがフィールドの一番下に落ちた時で123行目はフィールドを描画する時でフィールドの一番下に落ちた時とフィールドを描画しているテトロミノの色は同じじゃないと変だからです。
試しに「field[y][x]」を0や1や2などに変えるとテトロミノがフィールドの一番下に落ちた時の色と落下している時の色が変わります。
ここの部分は動画で解説していないのと補足説明がないのでコードを読んで自分で解釈しないといけません。
だから初心者では絶対に無理です。
今回はここまでで次は最後の仕上げです。