JavaScriptで作るテトリスアプリ②テトロミノの移動

1723 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回はテトロミノをフィールド上で移動できるようにする所までのアウトプットです。
それではアウトプットの開始です。
テトロミノをキーボードで上下左右に動かす
今後テトロミノを何度も表示しないといけなくなるので関数にしますがコードを↓にします。
それではテトロミノをキーボードで動かしますがコードを↓にします。
44行目の「keyCode」でキーボードを押した時の動作ができるようになるのですがこのページに「keyCode」の説明があります。
「keyCode」ですが2022年8月に調べたら非推奨になっていました、この記事にどう書くかの説明があります。
今回登場するキーボードと動きの対応は↓になります。
- 37 : ←(左に動く)
- 38 : ↑(上に動く)
- 39 : →(右に動く)
- 40 : ↓(下に動く)
- 32 : スペースキー(回転)
これで一応動きますが問題があります、↓を見てください。
移動した時に前のテトロミノが残ったままになっているのとある右や下に動かした時にある程度動かすとそれから先に進めることができません。
まずはブロックを動かした時に前のテトロミノが残らないようにしますがコードを↓にします。
21行目の「.clearRect( )」で前のテトロミノを消していますが ( )の中の引数は↓になります。
.clearRect(画面左端からの距離,画面一番上からの距離,横の長さ,縦の長さ)
次はテトロミノをフィールド全体で動けるようにします。
テトロミノをフィールド全体で動くことができるようにする
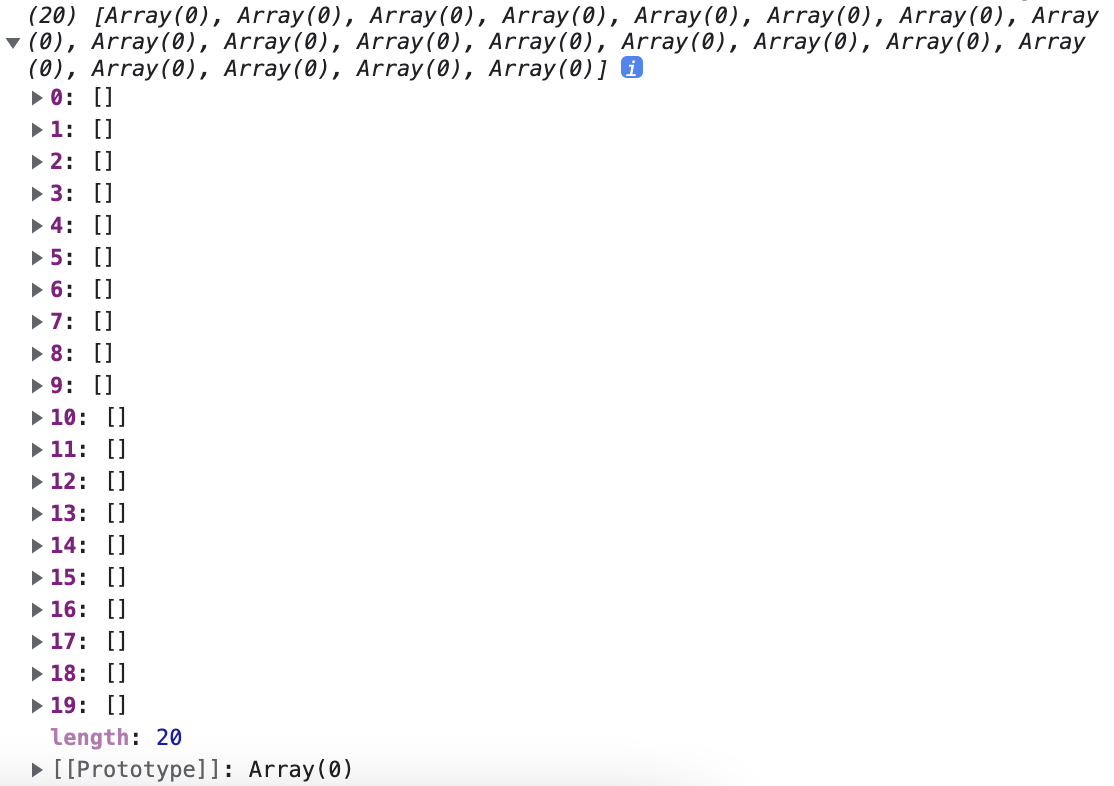
まずフィールドの範囲の設定をします、横を10行・縦を20行にしますがコードを↓にします。
15行目・16行目でフィールドの範囲を設定しています。
26行目〜35行目でフィールドを作るための土台を作っていますがやり方を理解して覚えた方がいいです。
まず26行目で何も入ってない全体のフィールドを作ります。
そして29行目・30行目でy座標の列を作りますが中身が何も入ってない状態を作らないとフィールドにできないので30行目があります。
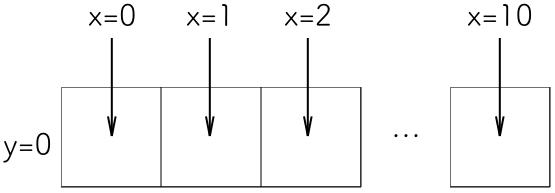
yは0から20まで変わりますがy=0の時で考えると31行目はxが0から10まで変わりますxが左から0・1・2・3・・・10と入っていきます。

32行目の座標の中の値が「0」になっていますがとりあえず値を入れているだけで0でなくてもいいです。
「field[y][x] = 0」を「field[y][x] 」にしてinit関数のxのfor文の中で「console.log(field[y][x])」としてデベロッパーツールを見るとフィールドができていないことが分かります。

yが1から20の時も同じことをして26行目の配列を中身が入った状態にして49行目〜60行目の中ので使うことでフィールドにしています。(field[y][x]が存在するという意味です)
動画の解説では53行目〜60行目もありましたがこの部分はブロックを作る時の設定なのでなくていいです。
56行目〜58行目の意味は「フィールドが存在したら39行目のdrawBlock関数が作動してブロックの色や枠線などが付きますよ」ということです。
64行目〜66行目の意味は「テトロミノが存在したら39行目のdrawBlock関数が作動してブロックの色や枠線などが付くのとブロックの移動ができますよ」という意味です。
万が一ブロックの色や枠線などだけを付けたいなら54行目〜60行目はなくてもいいです。
次はテトロミノが壁や他のテトロミノに当たったら動かなくなる処理です。
テトロミノが壁や他のテトロミノに当たったら動かなくなる処理
動かなくなるのはキーボードを押している時なのでキーボードを触る部分のコードを↓にします。
if文が付きました(75行目・78行目・81行目・84行目)がif文の中にある関数が条件を満たしたら動かすことができないようにするためコードを↓にします。
77行目・78行目は新しいテトロミノの位置を指定するためにあります。
95行目の「(-1,0)」の座標の値ですがx方向に-1動いてy方向には動かないからです。
98行目・101行目・104行目も同じ考え方です。
79行目・80行目の流れは「前のテトロミノがあってその中に次のテトロミノがあったり(field[ny][nx])動いた時にフィールドの外に出ている(ny < 0・nx < 0・ny >= FIELD_ROW・ nx >= FIELD_COL)場合は動かすことができない」という意味です。
81行目・87行目の「return true」や「return false」ですが74行目のcheckMove関数に「実行しません」と伝えるのが「return false」で「実行しました」と伝えるのが「return true」です。
「return true」や「return false」が「return」だけだと「undefined」を返し何もない状態になります。
今回はここまでで次はテトロミノの回転です。

