jQueryでマウスオーバー時に画像の切り替えをする方法。デモ付き

1669 回閲覧されました
みなさんこんにちは、jonioです。
今回はjQueryを使ったマウスオーバー時の画像の切り替えのやり方の解説をします。
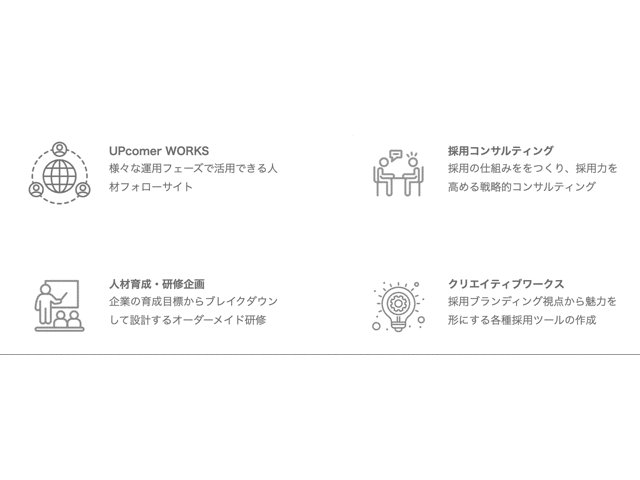
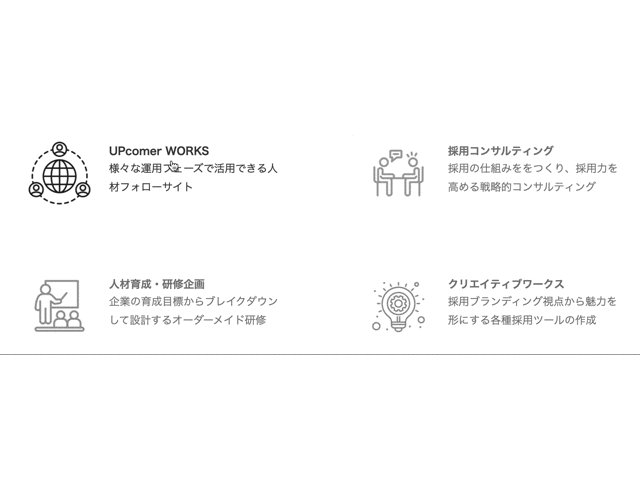
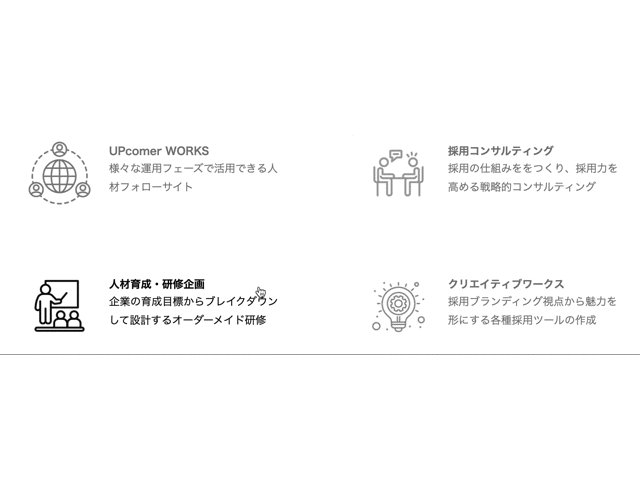
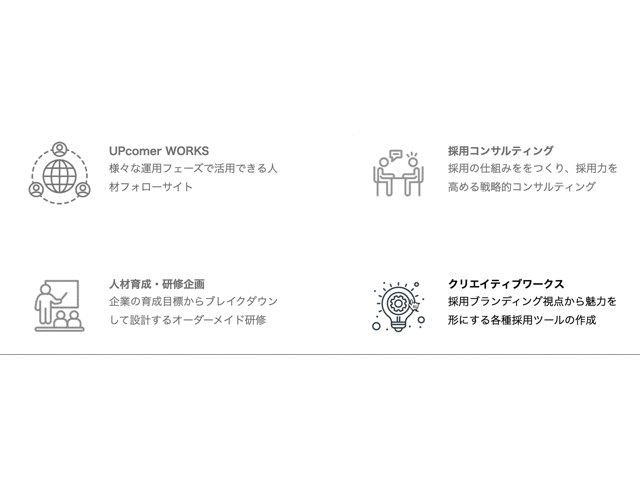
デモは下記になります。

マウスオーバーする前は画像の色が薄いですがマウスオーバーすると画像の色が黒くなります。
これは薄い色の画像と濃い色の画像を用意して画像の切り替えで実現しています。
完成系のコード
下記になります。
//HTML
<div class="items">
<img class="item" src="images/hover_off.png" alt="">
<img class="item" src="images/hover_off.png" alt="">
<img class="item" src="images/hover_off.png" alt="">
<img class="item" src="images/hover_off.png" alt="">
</div>
//CSS
.items{
display: flex;
flex-wrap:wrap;
justify-content:space-around;
width: 80%;
margin:100px auto 0;
}
.item{
display: block;
width: 40%;
margin-bottom: 30px;
}
//jQuery
$(function(){
$('.item').each(function(){
let img_off = $(this).attr('src');
let img_on = $(this).attr('src').replace('off','on');
$(this).hover(function(){
$(this).attr('src',img_on);
},
function(){
$(this).attr('src',img_off);
}
);
})
});画像はファイル名を「hover_off.png(マウスオーバーする前の画像)とhover_on.png(マウスオーバーした後の画像)」にしています。
ではコードについて解説をします。
画像に対する設定
30行目ですが4つの画像に対して処理を行うので「.each」があります。
31行目の「$(this).attr(‘src’)」はマウスオーバーした画像のsrc属性を取得するためです。
32行目の「$(this).attr(‘src’).replace(‘off’,’on’)」は画像にマウスオーバーした時にマウスオーバーする前の画像の拡張子(hover_off.png)の「off」を「on」に変える記述です。
マウスオーバーした時の処理
33行目から35行目はマウスオーバーした時の画像に対する処理です。
34行目はマウスオーバーした画像の拡張子の「off」を「on」にしています。
マウスオーバーを外した時の処理
37行目はマウスオーバーした画像の拡張子の「on」を「off」にしています。
これで完成です。
拡張子が同じでファイル名を丸ごと変える場合
先程の解説は画像のファイル名を一部変えていました。
この方法だと使う画像のファイル名を変更できない場合に実装できなくなります。
ファイル名を丸ごと変えることもできるのでそんな場合は今から解説する方法で実装できます。
32行目の「off」を画像をマウスオーバーする前のファイル名にして32行目の「on」を画像をマウスオーバーした後のファイル名にすればできます。
コードは下記になります。
let img_on = $(this).attr('src').replace('hover_off','hover_on');ファイル名を丸ごと変える場合
拡張子を含めてファイル名を変える場合です。
ファイル名が「hogehoge.png」(マウスオーバーする前)から「hugahuga.jpg」(マウスオーバーした後)にする(ファイル名自体を変える)場合は32行目の「off」を「hogehoge.png」にして32行目の「on」を「hugahuga.jpg」にすればいいです。
let img_on = $(this).attr('src').replace('hogehoge.png','hugahuga.jpg');これで完成です。
