JavaScriptで作るテトリスアプリ①テトロミノの表示

2147 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
YouTubeで「JavaScriptで作るテトリスアプリ」を作る勉強をしていますがアウトプットの記事を残します。
その動画は↓です。
あまり書くとこの動画を否定することになるのでざっくり言いますがこの動画は絶対に初心者向きではないのでこれからJavaScriptをやる人はこの動画は絶対に見ない方がいいです。
私なりに考えてアウトプットの記事を書いています。
それではアウトプットの開始です。
HTMLとCSS
HTMLのコードを↓にします。
CSSのコードを↓にします。
次はJavaScriptですがテトリスを作っていきます。
canvas上に表示
canvas上に表示できるようにするためJavaScriptのコードを↓にします。
2行目でid属性のcanを取得して3行目の「.getContext(‘2d’)」でid属性のcanの所に2次元でcanvas上に描画できるようになります。
テトリスで落ちてくるブロックを「テトロミノ」と言いますが次はテトロミノの1つの種類を表示します。
フィールドを表示
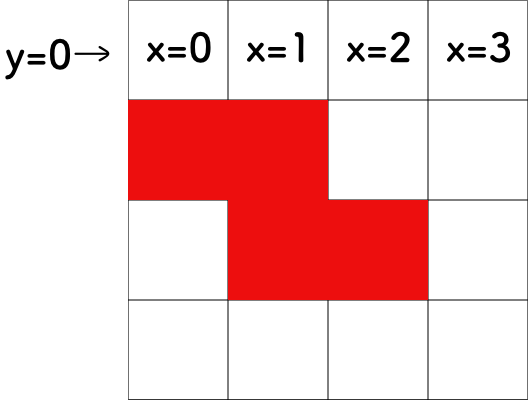
↓を表示するとします。

テトロミノを表示する時↓のように横4マス縦4マスのフィールドの中に納めています。

4×4マスのフィールドを作ってそこにテトロミノを置くのでフィールドを作成しますがJavaScriptを↓にします。
フィールドを作る時は「for文」を2回使って(x,y)座標(2次元配列と言います)を作ります。
9行目〜13行目ですが9行目でyは0から始まり3まで変化ますがまずy=0の時にx=0・1・2・3と値が入って一番上の行が作成されます。
↓を見るとイメージが湧くと思います。

y=1・2・3の時も同様にして4×4フィールドが埋まります。
それでは今から赤のテトロミノを表示します。
1つのテトロミノの表示
コードを↓にします。
11行目〜16行目でテトロミノを表示するための土台を作っていて配列の中に配列を入れていますがこれでテトロミノを表示する4×4のフィールドのサイズに対応できるようにしています。
配列の中に数字があって0と1があり1の所が赤のブロックになるようにするのですが25行目〜31行目で使います。
25行目の「if(tetro[y][x])」ですが「フィールドの中の値が0でない時」という意味で「if(tetro[y][x] == 1)」や「if(tetro[y][x] != 0)」と同じでどれで書いてもいいです。
「if(tetro[y][x])」は知らなかったので覚えることにしました。
1つの赤いブロックを4つ繋げて1つのテトロミノを作るのですがそれを29行目・30行目で行っています。
29行目の「.fillStyle」で図形を色で塗りつぶしします。
30行目の「.fillRect( )」で図形のサイズ指定と位置の指定をしています。
( )の中の引数は「.fillRect(画面一番左から(x方向の)の距離,画面一番上から(y方向)の距離,x方向の幅,y方向の幅)」です。
11行目〜16行目に0と1がありますが26行目・27行目で使ってそれを30行目のpx・pyに代入することで1つ1つの赤いブロックの位置を決めています。
4行目の30ですが単位はpxで30行目に使うことで1つのブロックの横の長さと縦の長さを決めています。
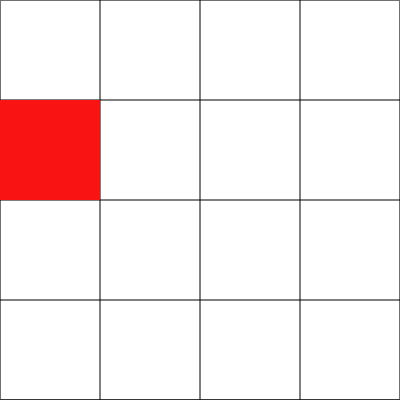
言葉だけでは理解がしにくいので赤色のブロックになる例としてtetro[1][0]=1で考えます。
x=0・y=1で26行目からpx=oで27行目からpy=30で30行目に代入すると「con.fillRect(0,30,30,30)」になるので↓の描画がされます。

今のテトロミノですが赤い塊でテトリスっぽくないので1つ1つのブロックに線を付けるためコードを↓にします。
27行目の「.strokeStyle」ですがこれでブロックに輪郭の色の指定ができ28行目の「.strokeRect」でブロックに輪郭をつけることができます。
今回はここまでで次はテトロミノをキーボードで上下左右に動かします。

