初心者向け。コピペでもできるJavaScriptで作るハンバーガーメニュー

1945 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
JavaScirptで作るハンバーガーメニューの実装方法の解説をします。
私がネットでハンバーガーメニューの作り方の情報を見た時にcssが滅茶苦茶なコードの作り方をしている記事がありました。
私が解説している情報は無理なcssの付け方をしていません。
JavaScriptを初めて使ったり使いたての人はコピペでも使えますのでそれでやってみてください。
それでは説明します。
デモページ
デモはここから見ることができます、パソコンサイズの画面からスマホサイズの画面になった時にハンバーガーメニューが表示されます。
「中身」と書いてあるのがダーっと縦に続いていますがハンバーガーメニューを開いた時に縦と横の画面いっぱいに広がるけど画面スクロールするとハンバーガーメニューが終わっている場合があります。
それが起きたら実装としてまずいのですがそうなっていないことを確認するために「中身」を縦にいっぱい並べています。
コード
コードは↓になります。
ちょっとしたことを解説しますがWEB制作をする時にメディアクエリのブレイクポイントの書き方を「min-width」にしている解説がありますが制作会社では
「パソコンサイズ→タブレットサイズ→スマホサイズ」の順に作るので「max-width」にしましょう。
コードの解説
265行目〜331行目はリセットcssです。
サイトを作る時は絶対に入れますがサイト作成を想定したハンバーガーメニューなのでリセットcssをつけています。
私と同じ内容じゃなくてもいいですが必ず付けてください。
全てcssの説明をすると解説が長くなりすぎるのでハンバーガーメニューに必要な部分のみ解説します、後のコードは自分で読んでください。
ハンバーガーメニューの実装はこう考えています。
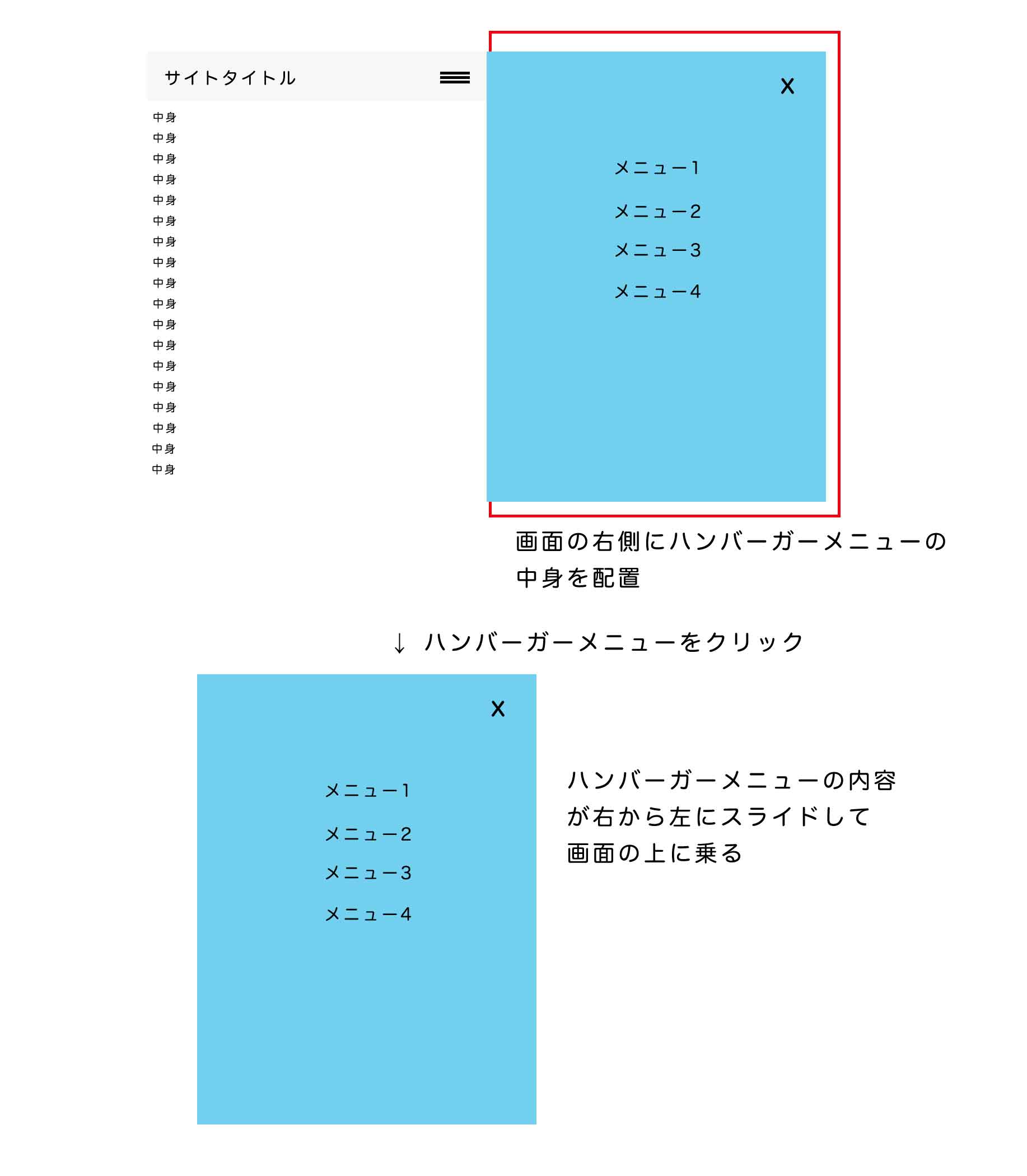
スマホ画面でハンバーガーメニューの中身を画面の右に置きます。
そしてハンバーガーメニューをクリックするとハンバーガーメニューの中身が左にスライドするようにします。
図にすると↓です。

ハンバーガーメニューをクリックする前にハンバーガーメニューの中身を画面の右に配置するのは362行目〜372行目です。
ハンバーガメニューをクリックした時に363行目の「header__nav」クラスに別のクラスを付けることで左にスライドさせます。
付けるクラスは436行目の「active」クラスで「header__nav」クラスに「active」クラスが付いて「.header__nav .active」になります。
クラスを付け加えるのをJavaScriptでやって465行目です。
465行目に「nav」がありますが17行目の「id=”js-nav”」を459行目で置いています。
465行目のクラスを付け加える操作ですがハンバーガーメニューをクリックした時に起こしたいです。
それが461行目の「ham.addEventListener(‘click’, function () 」で「ham」は25行目の「id=”js-hamburger”」を458行目で置いて使っています。
「ham.addEventListener(‘click’, function () 」をした時に2つやることがあります。
1つは今説明したハンバーガーメニューの中身を左に動かす操作で2つ目はハンバーガーメニューの横線3つを×に変える操作です。
ハンバーガーメニューの横線3つを×に変える操作も横線3つを作っているクラス(419行目〜435行目)に別のクラスを付け加える事で作ります。
付け加えるクラスは439行目〜449行目の「active」クラスでクラスを付け加えるのをJavaScriptでやりますが463行目です。
これでハンバーガーメニューを作成するのが完了です。
