画面スクロールでのフェードインをJavaScriptで実装する方法

3815 回閲覧されました
みなさんこんにちは、jonioです。
サイトの中の画面をスクロールすると上下左右からフェードインして表示されるコンテンツがありますがそれをピュアJavaScriptで実装する方法について解説します。
今回は下からフェードインする方法を解説しますが理解できれば上下左右からフェードインが可能になるので頑張って理解してください。
それでは説明します。
デモページ
デモページはここから見る事ができます。
考え方とコード
HTMLとCSSのコードを↓にします、HTMLは簡単なので説明せずCSSに関しては少し説明します。
CSSですが今回の実装内容はサイトを作る時に実装するのを想定しています。
サイトを作る時は必ずreset.cssを入れるので私が普段使うCSSを記載していますが私と同じでなくていいので必ずreset.cssを入れてください。
それでは段階を追ってJavaScriptのコードの説明をします。
まずは画面をスクロールした時にフェードインする要素を取得するためにコードを↓にします。
次はフェードインする全ての要素に対して画面をスクロールした時を考えるためにコードを↓にします。
5行目〜10行目でフェードインする全ての要素に対して考える事ができます。
7行目〜9行目で画面をスクロールした時を考える事ができます。
次は画面をスクロールした時にフェードインができるようにするためにコードを↓にします。
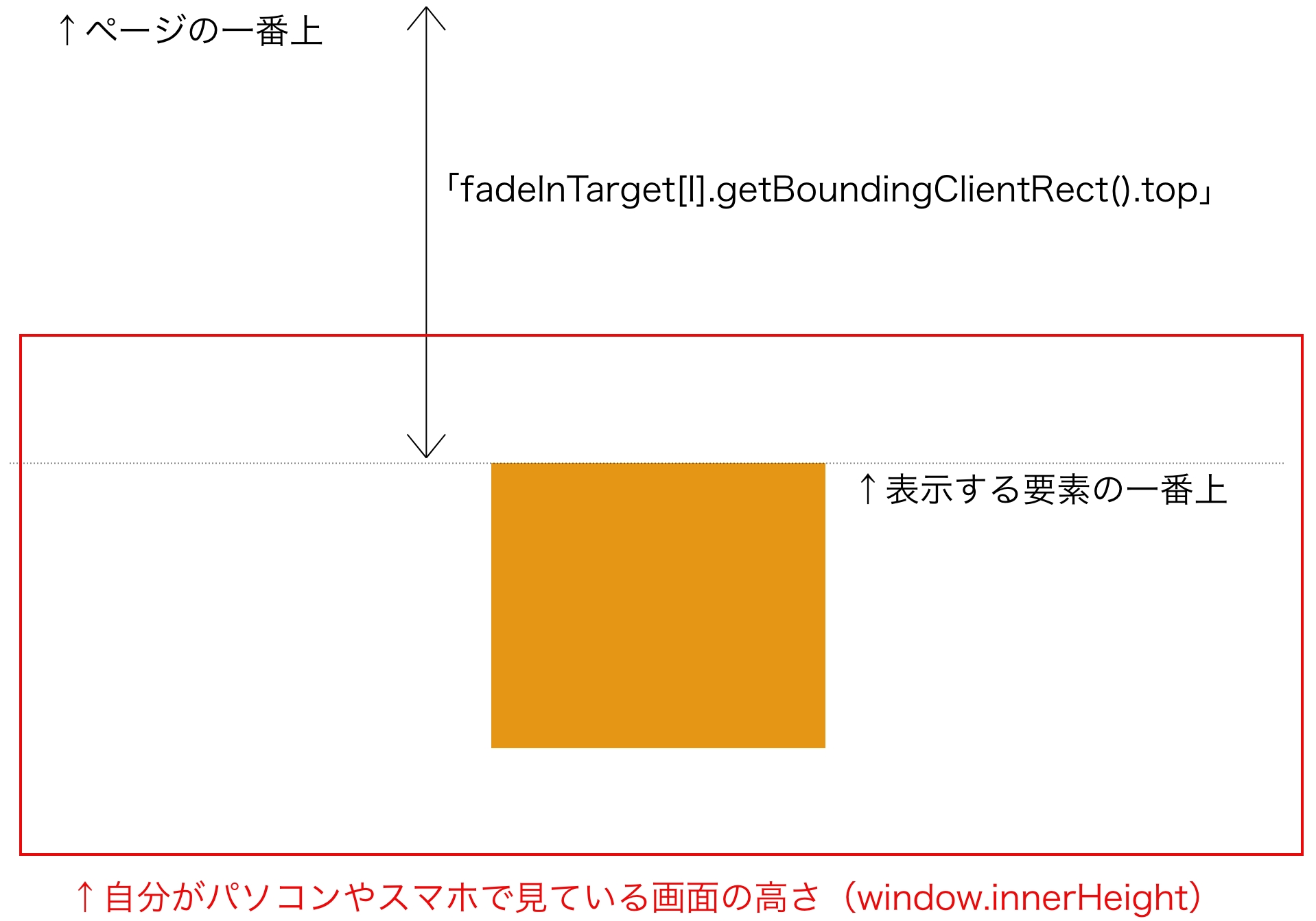
9行目の「fadeInTarget[i].getBoundingClientRect().top」はページの一番上から対象の要素の一番上の位置までの量を取得しています。
10行目の「window.pageYOffset」は画面をスクロールした時のスクロール量を取得しています。
12行目の「window.innerHeight」はページが表示されている高さです。
「fadeInTarget[i].getBoundingClientRect().top」と「window.innerHeight」が図にしないと分かりにくいと思うので図にします。

14行目の「offset – windowHeight + 150」でどれだけスクロールしたらフェードインするかの量の調節をしています。
15行目でフェードインする要素にクラスを付ける事でフェードインさせています。
今のままだと一度フェードインが終わって画面を上にスクロールしてまたフェードインする地点に戻っても対象の要素はフェードインされず表示されたままになっています。
そこでフェードインする地点に戻ったらまたフェードインするようにしますがコードを↓にします。
19行目で12行目の「scroll > offset – windowHeight + 150)」を満たさない場合はフェードインするクラスを外しています。
これで完成です。
