初心者向け。JavaScriptで作る多分簡単なクイズアプリ

3273 回閲覧されました
みなさんこんにちは、エンジニアのjonioです。
今回はProgateでJavaScriptを勉強した後に作るクイズアプリの作り方の解説をします。
目次
アプリの内容
問題3問に答えていきますが全てチェックボックスを選択します。
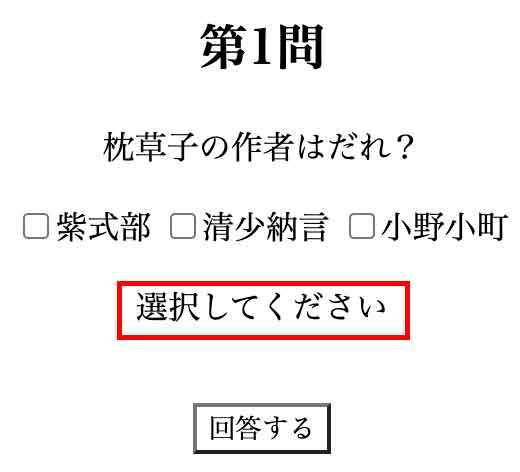
第1問目・第2問目・第3問目のそれぞれで問題の解答のチェックボックスにチェックを入れて解答を見るのですがチェックを入れずに解答を見ると「回答を選択してください」と表示されます。
解答の選択肢のチェックボックスに1度チェックを入れると他の選択肢のチェックボックスを押すことができなくなりチェックボックスを選択した状態で回答を見るボタンを1度押すとそのボタンを押せなくなります。
これを3問に繰り返して結果何問正解したかを見ることができ正解数に応じてコメントが変わります。
デモはここから見ることができます。
それではクイズアプリの作り方の解説をしますがJavaScriptの解説のみしますので後は自分でコードを見て理解してください。
CSSに関して特に難しい書き方になってないと思います。
CSS
コードは↓になります。
クイズの1問目の作り方
クイズ3問中1問目が理解できれば他の問題は作り方が同じなので1問目の作り方の解説をします。
HTMLのコードは↓にします。
JavaScriptのコードを↓にします。
「選択してください」を選択肢の内容に変えるためのセレクタの選択
JavaScriptの1行目ですがエラーになるのを厳しくするために「use strict」にしています。
3行目は回答の正解数の設定です、最初は1問も正解になっていないので0にしています。
今から「選択してください」の表示を変えるためのセレクタの設定をします。
「選択してください」は↓です。

HTMLの23行目ですが回答の選択肢を選んだ時に「選択してください」を「紫式部を選びました」など選択肢の内容に表示を変える為のセレクタを取らないといけないのでJavaScriptの6行目があります。
「選択してください」を回答の選択肢の内容に変えるためのセレクタを取らないといけないのでJavaScriptの7行目・8行目・9行目があります。
選択肢を選択した時に「選択してください」の表示内容を変える
11行目〜16行目が左の選択肢を選んだ時で17行目〜22行目が真ん中の選択肢を選んだ時で23行目〜28行目が右の選択肢を選んだ時ですが1つ理解できれば残りの2つも理解できるので左の選択肢を選んだ時を解説します。
JavaScriptの11行目の「selectMurasaki.addEventListener(‘click’」ですが左の選択肢をクリックした時です。
JavaScriptの12行目の「selectMurasaki.value」ですがHTMLの19行目のname属性の値になります。
選択肢をクリックしたときに選択肢の選び直しができないようにするために13行目・14行目・15行目があります。
これで選択肢を選んだ時に「選択してください」の表示を変えることができました。
次は「回答する」ボタンを押した時です。
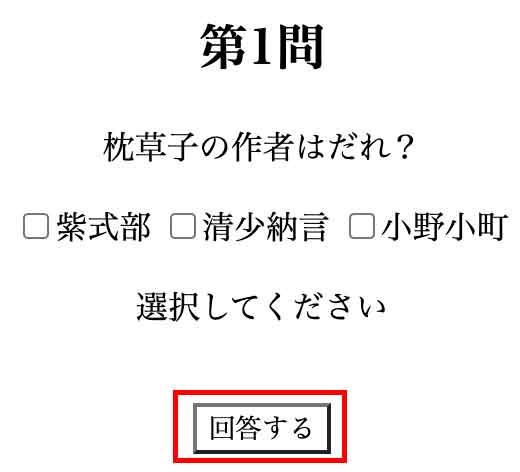
回答を見るボタンは↓になります。

「回答する」ボタンを押した時
1問目の回答を見た時ですがJavaScriptの30行目〜56行目です。
回答を見るボタンはHTMLの24行目でそのセレクタを取らないといけないのでJavaScriptの55行目があります。
HTMLの24行目の「回答する」をクリックした時に正解・不正解・回答の選択肢を選んでない場合は「回答を選択してください」と表示するためのセレクタを取らないといけないのでHTMLの25行目のセレクタを使うためにJavaScriptの5行目があります。
「回答する」ボタンを押した時に「正解・不正解・回答を選択してください」の表示を変えるためのコードはJavaScriptの30行目〜53行目です。
JavaScriptの35行目・40行目・46行目は「正解・不正解」の文字を青色にするためのコードで51行目は「回答を選択してください」の文字の色を赤色にするためのコードです。
JavaScriptの36行目・41行目・47行目は解答の選択肢のどれかをチェックして回答を見た時にもう一度回答を見るボタンを押すことができなくするためのコードです。
これで1問目の解答を選択して「回答を見る」ボタンを押すまでの流れです。
2問目・3問目は実装方法は全く同じですので3問目までが終わった段階のHTMLとJavaScriptのコードを掲載します。
結果の内容の実装
コードを↓にします。
ここまで理解できたら1問目を実装した時と似ているのでざっと説明します。
174行目〜186行目が正解数に応じた表示内容の切り替えです。
176行目・179行目・182行目185行目が「合計得点を見る」ボタンを押した時にこのボタンをまた押すことができないようにするためのコードです。
187行目・188行目はゲームが終わった後にもう一度ゲームをするためのリセットボタンですが最初は非表示(display:none)にしていて「合計得点を見る」ボタンを押した時に表示(display:block)に切り替えるためのコードです。
これで完成です。
