コーディングで重要なHTMLのセクショニングコンテンツ

968 回閲覧されました
みなさんこんにちは、jonioです。
情けない話ですが私は独学の為WEBの業界で知ってないといけない知識を知っていたり知らなかったりします。
「セクショニングコンテンツ」という言葉について調べたのですが知っている内容と知らない内容があったのでアウトプットとしてまとめました。
ネットを見るとセクショニングコンテンツはSEOに有効みたいな記事を見た事がありますが私がブログを3年近くやった結果恐らく効果はないです。
しかしコーディングがしやすい・システムを入れやすいサイトを作る上では絶対に必須事項だと思います。
これがきっちりできるならエンジニアから好かれるコーディングになると思います。(コーディングのやり方がめちゃくちゃな会社じゃなければですが)
セクショニングコンテンツとは
section・article・aside・navタグの事ですがそれぞれ役割が違います。
「なんだ、見た事あるやつだ」と思いましたが使い方がいい加減なWEB制作会社が結構ある印象です。
使い方は以下になります。
section
「章・節・項が含んでいる範囲を示すタグ」みたいな説明が結構ありますが分かりにくいです。
「<section></section>」は実際どこで使うかですが例で例えた方が理解しやすいと思うので例で説明します。
ある会社のサイトのトップページがあって「会社についての項目」・「業務内容の項目」・「求人の項目」・「お問い合わせの項目」があったとします。
この「〜の項目」を囲むのがsectionです。
どの項目でも項目のタイトルと説明文がありタイトルが大体h2タグで説明文がpタグです。
マークアップすると↓になります。
↓みたいにsectionタグの中にsectionタグを入れる事もできますがそれをする会社を私は見た事がありません。
h2・h3などをheadingタグと言いますがh1から始めないといけないので通常は↓みたいな書き方になります。
h1タグはサイトのタイトルに付ける場合が多いですがここの部分は説明が必要ではない場合は書かずh2・h3・・・は説明を書かないといけません。
だから↓みたいな書き方はしません。
感覚的にもheadingタグだけが並ぶのは変な感じがすると思います。
↓みたいな書き方もできます。
次はarticleです。
article
これは使い所が分かりにくい印象です。
sectionは項目に使いますがarticleは項目の中の小さい項目です。
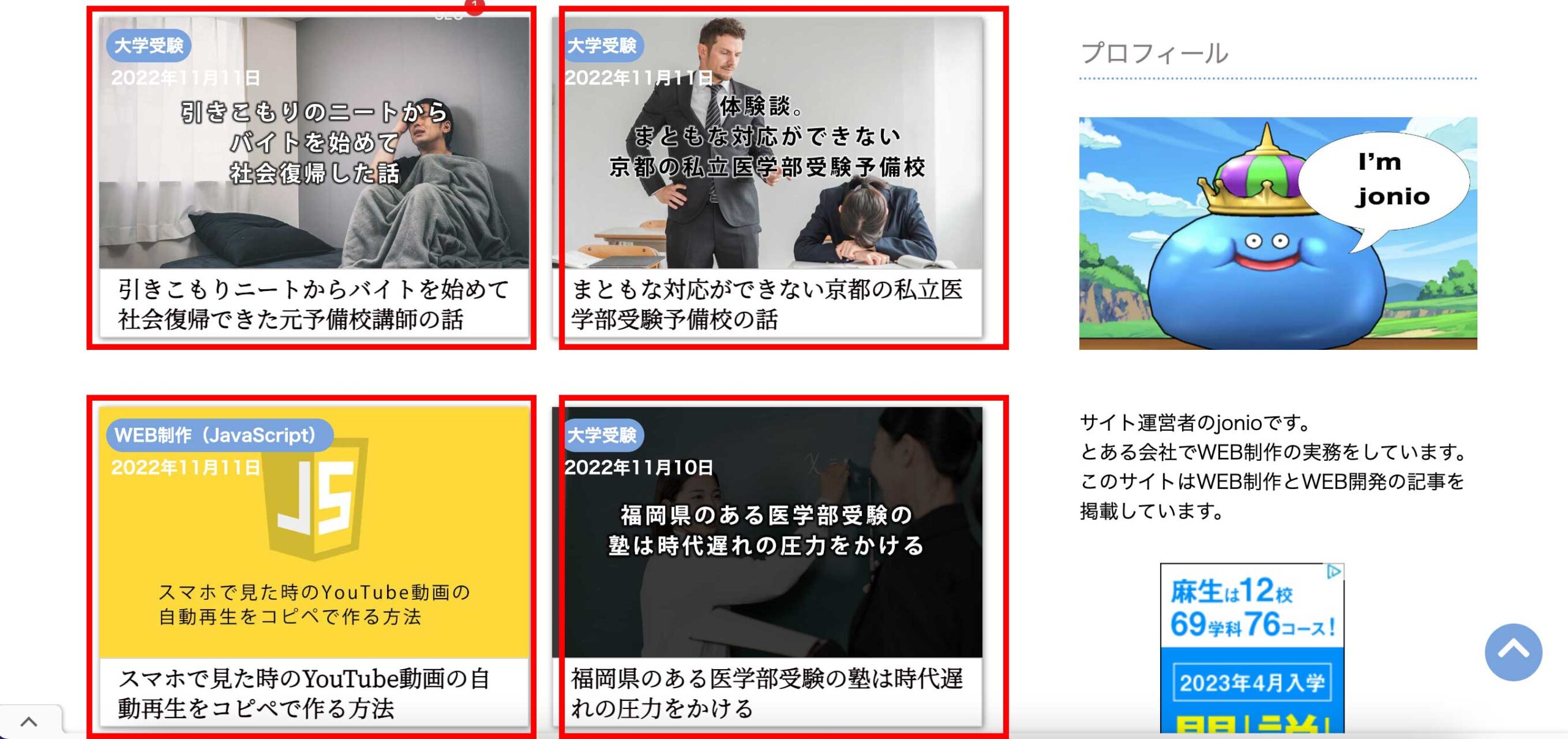
例えばブログの1つ1つの記事です。
↓の赤枠です。

コードにすると↓です。
aside
これはサイドバーに使う印象ですが理由があります。
asideはメインの内容と関連性が低い内容や広告などが入ります。
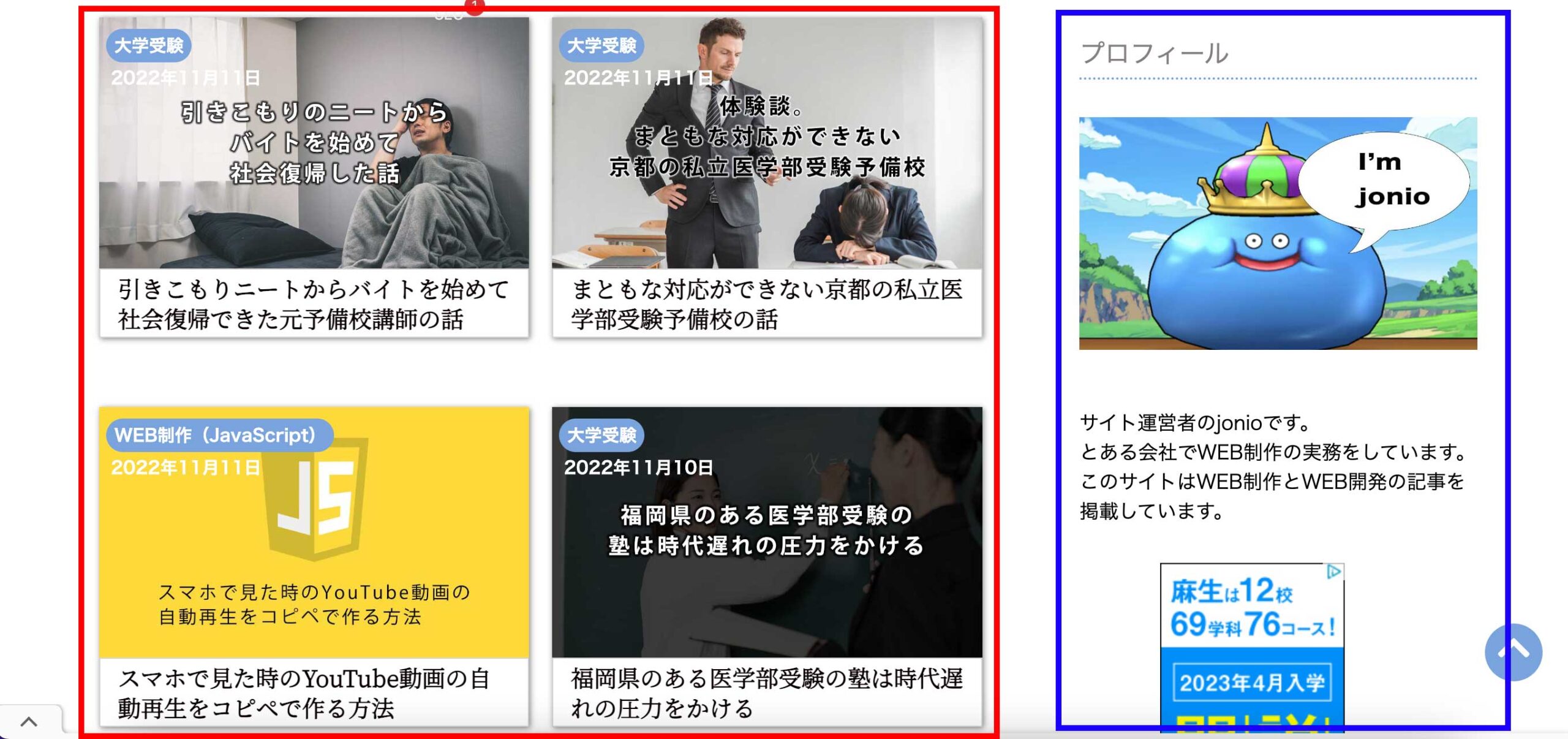
例えば↓の赤枠はメインの内容ですが青枠(サイドバー)はプロフィールでメインの内容と関連性が薄いですよね。
だから青枠(サイドバー)はasideタグの中に入れています。

navはサイトの重要な内容に対するナビゲーションに使います。
重要な内容と抽象的な事を言うと人によって解釈が変わりますがトップページの項目だと思ってよく大体ヘッダーで使います。
例えば↓みたいな使い方をします。
フッターにも使うことはできますがプライバシー・ポリシーとかプロフィールとかはトップページの項目とは関係がないのでnavに入れてはいけません。
細かく見ると他にもまだまだありますがこれだけ理解できていればかなり違うと思います。
