HTMLで使い方が分かりにくいpictureとfigureの使い所

6513 回閲覧されました
みなさんこんにちは、jonioです。
今回はコーディングしている時に使い方が非常に分かりにくいpictureタグとfigureタグの使い方の解説をします。
今回の内容は使わなかったとしてSEOには関係がありません。
私はブログを3年以上使っていてpictureタグやfigureタグを使ってないけど検索順位は普通に上がっています。
figure
これはメインコンテンツに関係がある内容でそれがなくてもコンテンツは成立するけどそれを付けることでコンテンツの内容がイメージしやすくなる部分に使います。
内容がイメージしやすくなる部分に使うのでイメージ図やイメージイラストに使います。
例えば↓の赤枠に使います。

赤枠はなくてもイメージできるけどあると更にイメージが湧きますよね、こんな所に使います。
コードにすると↓みたいな感じです。
figureタグの使い方はこれで終わりですがイメージを沸かせる為の画像に説明文を付けたい時があります。
こんな時は「figcaption」を使います。
コードにすると↓みたいな感じです。
また figcaptionの中にaタグを入れる事もできます。
コードにすると↓みたいな感じです。
次はpictureタグです。
picture
pictureはコーディングする時に必須という位に使えます。
どんな場合に使うかですが下記になります。
- 画面幅で表示する画像を切り替えたい(レスポンシブ)
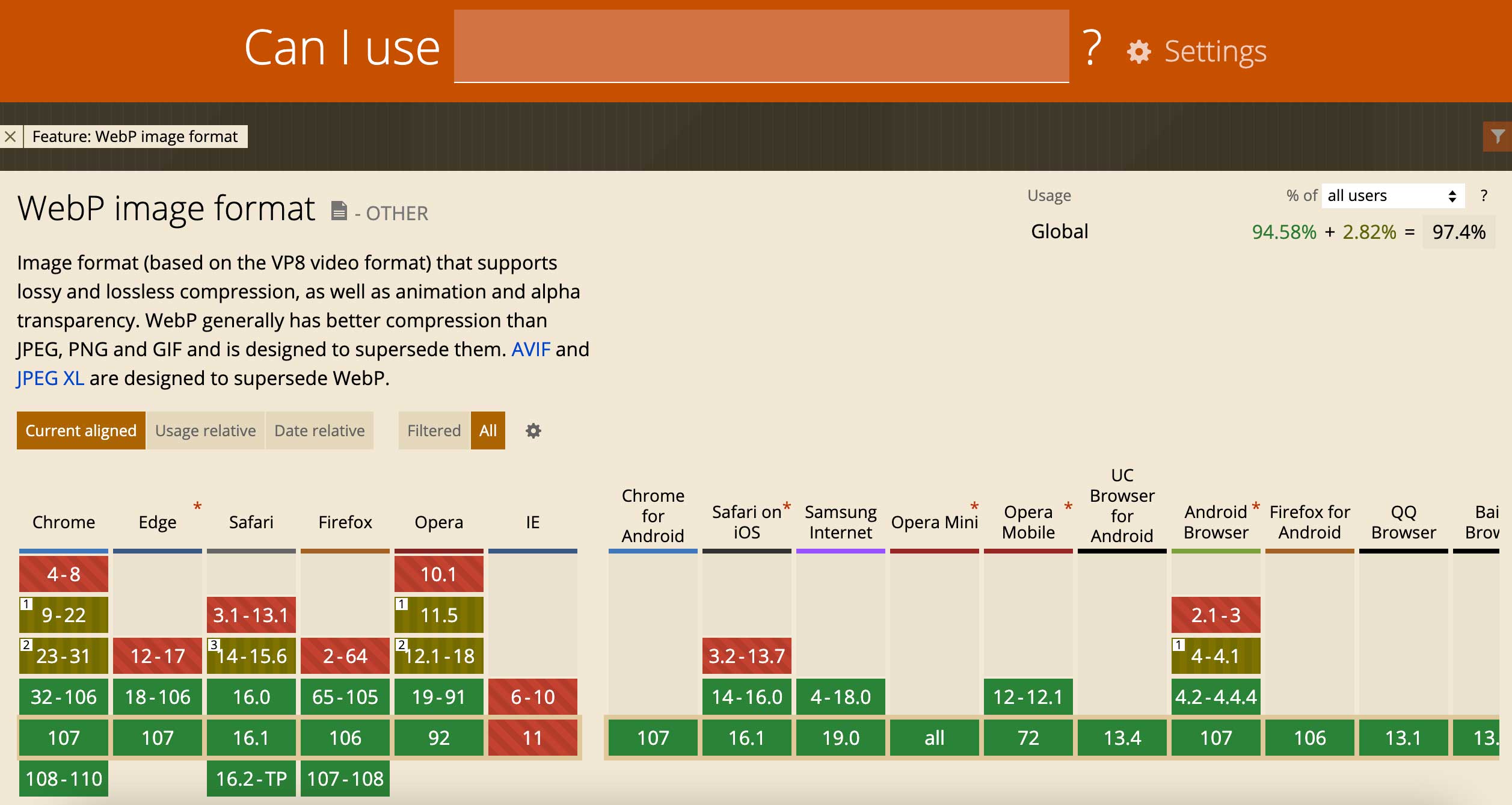
画像の拡張子がwebp場合は表示されないブラウザがあるので別の画像を表示するのに使うこともができますが2022年11月現在「Can I Use」を見ると最新ブラウザでは対応しているので場合によってはpictureタグで画像を切り替える事になるかもしれません。(IEはもう廃止になっているので考慮する必要はありません)

pictureタグの使い方
↓の様にpictureタグの中にsourceタグとimgタグを入れて使います。
候補の画像が複数ある場合はその数だけsourceタグを使っていいですがimgタグはsorceタグが当てはまらない場合なので1つです。
sourceタグは上から第一候補・第二候補・第三候補と優先順位が下がっていき当てはまる画像のどれか1つが表示されてどれにも当てはまらない場合はimgタグが表示されます。
ここまでで意味は理解できると思いますが「候補」って何に対する候補だと思いませんか?
候補は画面幅(レスポンシブデザイン)と画像形式です。
両方説明します。
画面幅(レスポンシブデザイン)での使い方
今はモバイルファーストの書き方をしないといけないのでpictureタグを使う時は↓の書き方になります。
2行目の「600px」や3行目の「960px」は画面幅です。
スマホ用・タブレット用・パソコン用のimgタグを用意して画面幅に合わせて「display:none 」で画像の表示・非表示の切り替えができますが可読性がめちゃくちゃ悪くなるのとcssがスッキリしないのでこのやり方は止めた方がいいです。
次は画像形式での使い方です。
画像形式での使い方
クライアントが古いサイトを作っている場合webpだけ考慮しないといけないですが書き方は↓になります。
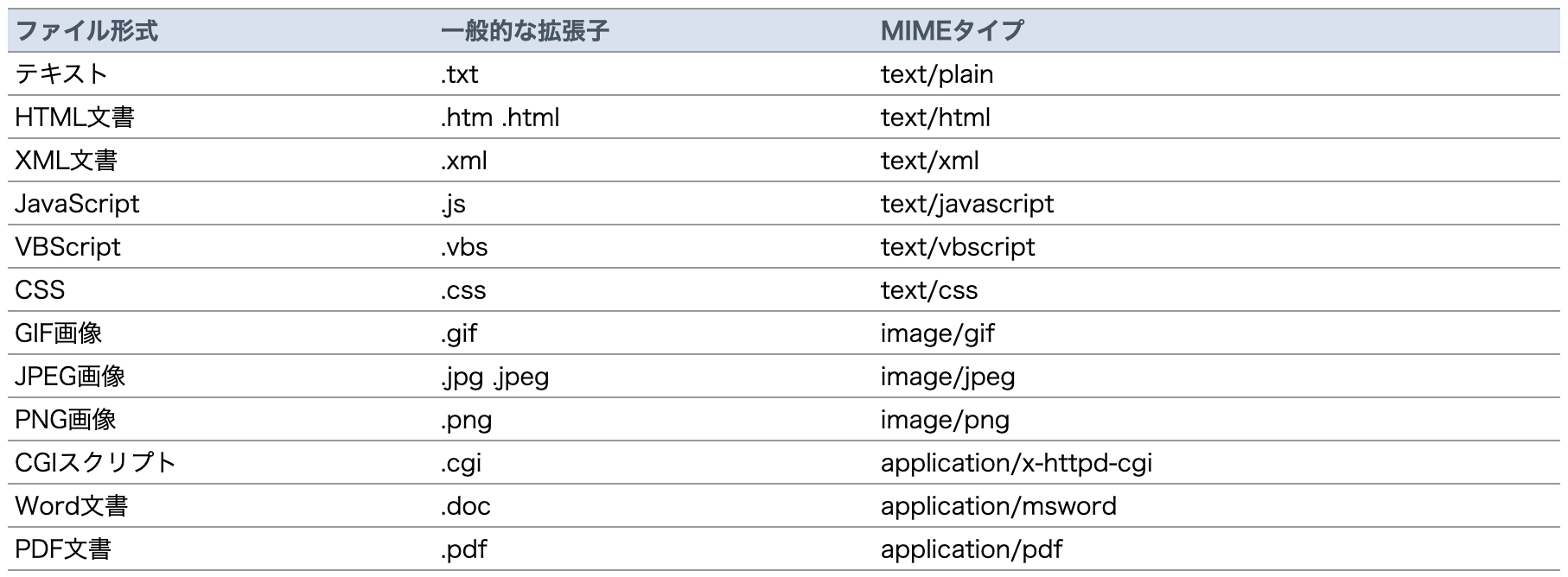
2行目の「type=”image/webp”」の「image/webp」をMIMEタイプと言いますが拡張子に対する名称みたいな感じです。
MINEタイプは↓を参考にしてください。

説明を終わります。
