初心者向けのgulpの導入②ベンダープレフィックスを付ける

2408 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回はgulpを使っている時にベンダープレフィックスを自動的に付けるAutoprefixerの設定方法について解説します。
cssでベンダープレフィックスは必須です。
1回目の記事を読んでいない方は↓から読む事ができます。
PostCSSのインストール
Autoprefixerを使うにはまずPostCSSというフレームワークをインストールしないといけません。
PostCssはNode.js製でCSSを操作するプラグインの作成ができPostCssのプラグインの1つにAutoprefixerがあります。
雑な言い方をするとAutoprefixerとPostCSSはセットで必要なんだという事です。
ターミナルで↓のコマンドを入力します。
1行目がPostCssのインストールで2行目がAutoprefixerのインストールです。
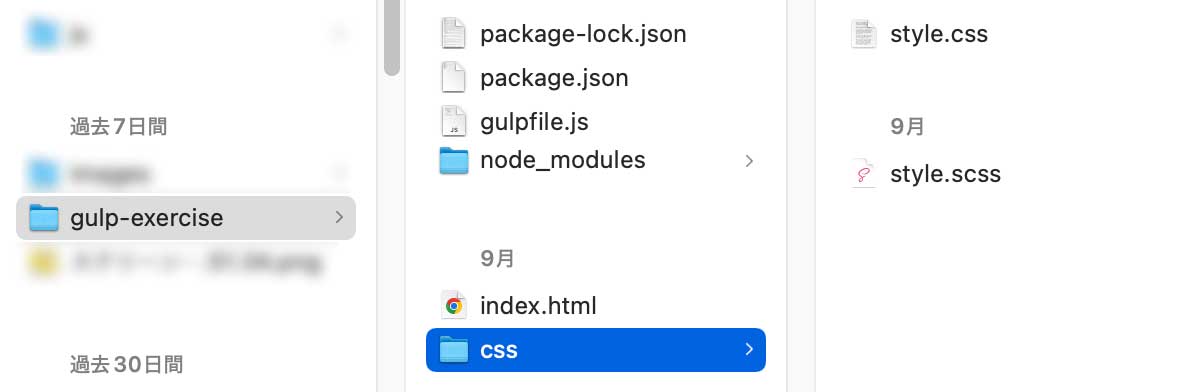
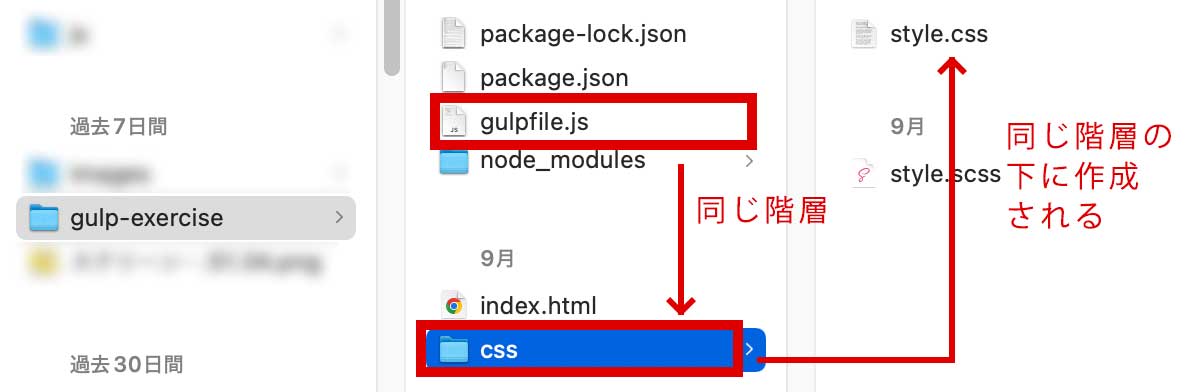
次はgulpfile.jsの設定ですがその前に今回設定するに当たってのフォルダ構成は↓です。

gulpfile.jsの設定(コピペ用)
設定について説明しますがgulpを初めて使う・内容の意味がよく分からない場合はコピペで動きますので説明は無視して↓をコピペしてください。
gulpfile.jsの設定(理解したい人用)
まずはgulpが動くようにするのとPostCssとAutoprefixerが使えるようにするためにコードを↓にします。
1・2行目でgulpが動くようにしていて3行目でPostCssを使えるようにして4行目でAutoprefixerを使えるようにしています。
次はgulpを動かしている時のscssをcssに変換する設定です。
コードを↓にします。
前回の解説でも出てきましたが8行目と16行目ですがアロー関数で書いています。
9行目で「option」と置いて11行目で使っているのですが通常Autoprefixer単体で使うことはなく9行目は「const option = [autoprefixer(),他のオプション,他のオプション,他のオプション・・・];」みたいに複数のオプションを指定するからです。
今後の解説ではoptionを追加していきます。
10行目と15行目はこう置くと思っていいです。
11行目でどこにあるscssをcssに変換するかを設定して2行目で置いたsassを12行目で使っています。(12行目・13行目・14行目の「.pipe()」は実行をするという意味なのを前回説明しました)
13行目で9行目に指定したoption(Autoprefixer)を使用しています。
14行目の「gulp.dest(“css”)」は1回目の解説の復習です。
ネットにある説明がかなり分かりにくい印象なのですが「.dest(“css”)」はgulpfile.jsと同じ階層にあるcssフォルダの下にstyle.cssが作成されるという意味です。

18行目で8行目〜16行目の内容が実行されます。
次はwatchの設定です。
これは前回登場したのでコードだけ載せますがscssを修正したらgulpが自動で動くための設定です。
コードを↓にします。
これでgulpfile.jsの設定は終わりで最後にpackage.jsonでベンダープレフィックスの設定をします。
package.json
コードを↓にします。
22行目〜27行目はどのブラウザに設定するかの記述です。
23行目は現在から過去3つのバージョンまで対応するという意味です。
バージョン数を変えたかったら「3」を変更すればいいです。
24 行目が5%以上の人が使っているブラウザに対応するという意味で25行目がios(iphone)の9.0以上に対応してAndroidの4.1以上に対応するという意味です。
対応数を変えたかったら数値を変更すればいいです。
最後はgulpの起動です。
gulpの起動
ターミナルでgulpが入っているフォルダに移動して「npx gulp」を入力するとgulpが動くのでscssを↓にします。
するとcssが↓になります。
これで今回の解説は終わりです。
次はデベロッパーツールにscssのファイル内容の表示とscssのコンパイルエラーが出た時にgulpが止まらないようにするのとエラー内容の表示です。