フォーム(input type=’file’)でファイルを選択した時の画像プレビュー機能

1629 回閲覧されました
みなさんこんにちは、jonioです。
今回はフォームタグで画像を選択した時に選択した画像をプレビューとして表示するのをJavaScriptを使って実装します。
フロントエンドなのでバックエンドの言語は何にでも対応しています。
CSSの解説はしないので自分で調節してください。
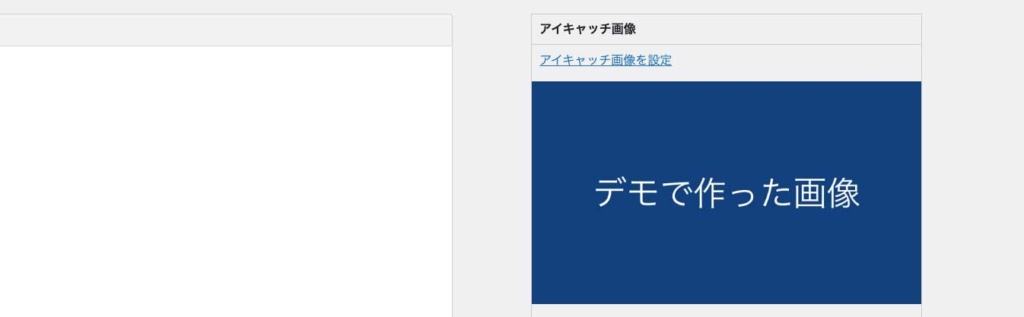
プレビュー機能はこんなやつ
フォームの最初の状態は下記です。

「アイキャッチ画像を設定」と書いてある所をクリックして画像を選択すると画像が表示されます。

それではコードの解説です。
HTML
コードを下記にします。
<input type="file" name="eyecatch" accept="image/jpg,image/png" id="eyecatch-input">
<p>アイキャッチ画像を設定</p>
<img id="eyecatch-preview" src="#" alt="アイキャッチ画像プレビュー" />imgタグに画像のプレビューを表示します、初期状態は非表示にしたいのでCSSで「display:none;」をつけてください。
JavaScript
全体のコードは下記になります。
const eyecatch_input = document.getElementById('eyecatch-input');
const preview_image = document.getElementById('eyecatch-preview');
eyecatch_input.addEventListener('change', (event) => {
const file_info = event.target.files[0];
if (file_info) {
const reader = new FileReader();
reader.readAsDataURL(file_info);
reader.onload = (e) => {
preview_image.src = e.target.result;
preview_image.style.display = 'block';
}
}
});5行目のchangeイベントは<input>・<select>・<textarea>タグをユーザーが手動で操作して要素の値を変えた時(今回だと画像を選択した時)に動作します。
6行目の「envent.target.files[0]」は選択した1つ目の画像の情報(選択した画像という意味です)を取得します。
それができたら9行目でファイルの情報を画面の読み込みなしで読み込むことができるようにします。
そして11行目で画像の読み込みを開始して13行目の「reader.onload」で画像の読み込みが終わったら14行目で画像名(e.target.result)をプレビュー画像のsrc属性(preview_image.src)に代入して15行目で非表示だったプレビュー画像を表示します。
これで完成です。
