ターミナルを使ってGitでJavaScriptのアプリを公開する方法

1136 回閲覧されました
みなさんこんにちは、jonioです。
今回はGit初心者がJavaScriptで作ったアプリをターミナルからGitにプッシュをしてGitHubPagesで公開するための手順の解説をします。
細かいやり方は置いておいてとにかく公開したい人向けです。
それでは説明しますがGitに登録したのを前提に解説を進めます。
新しいリポジトリの作成
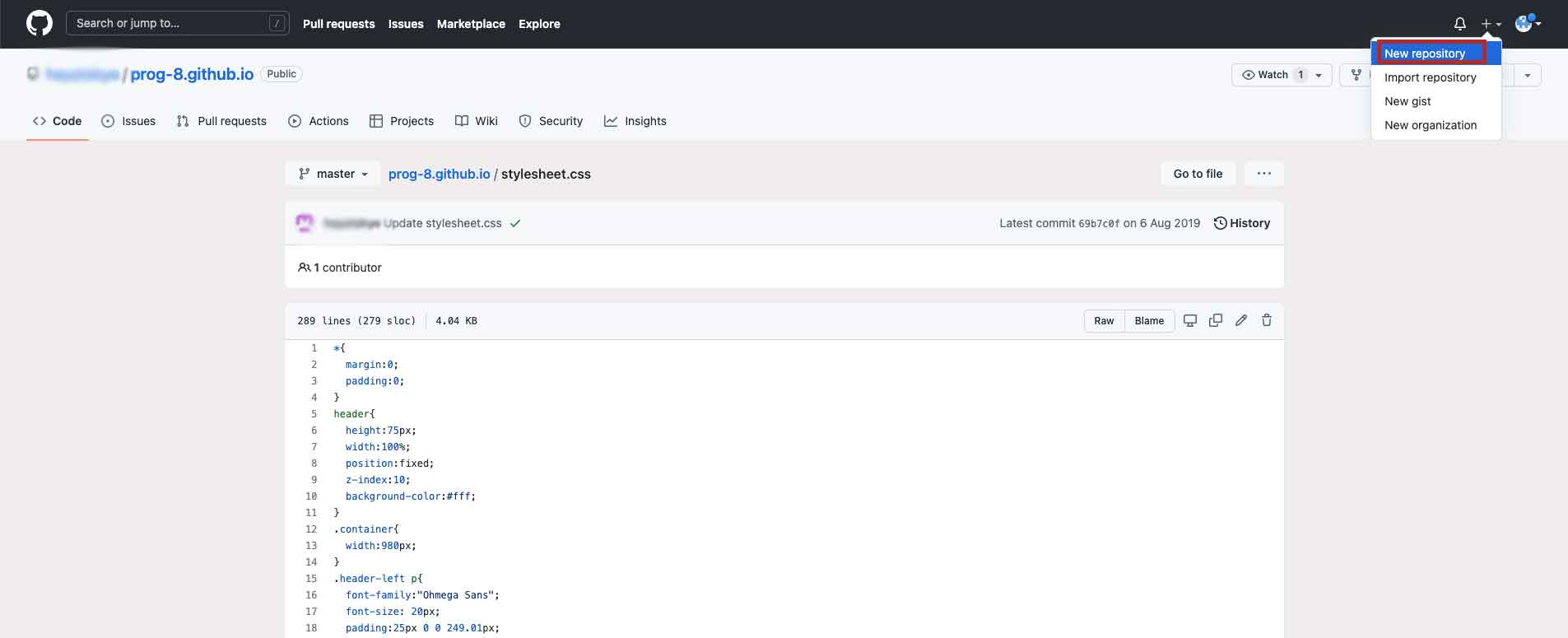
Gitに入って↓の赤枠から新しいリポジトリを作成します。

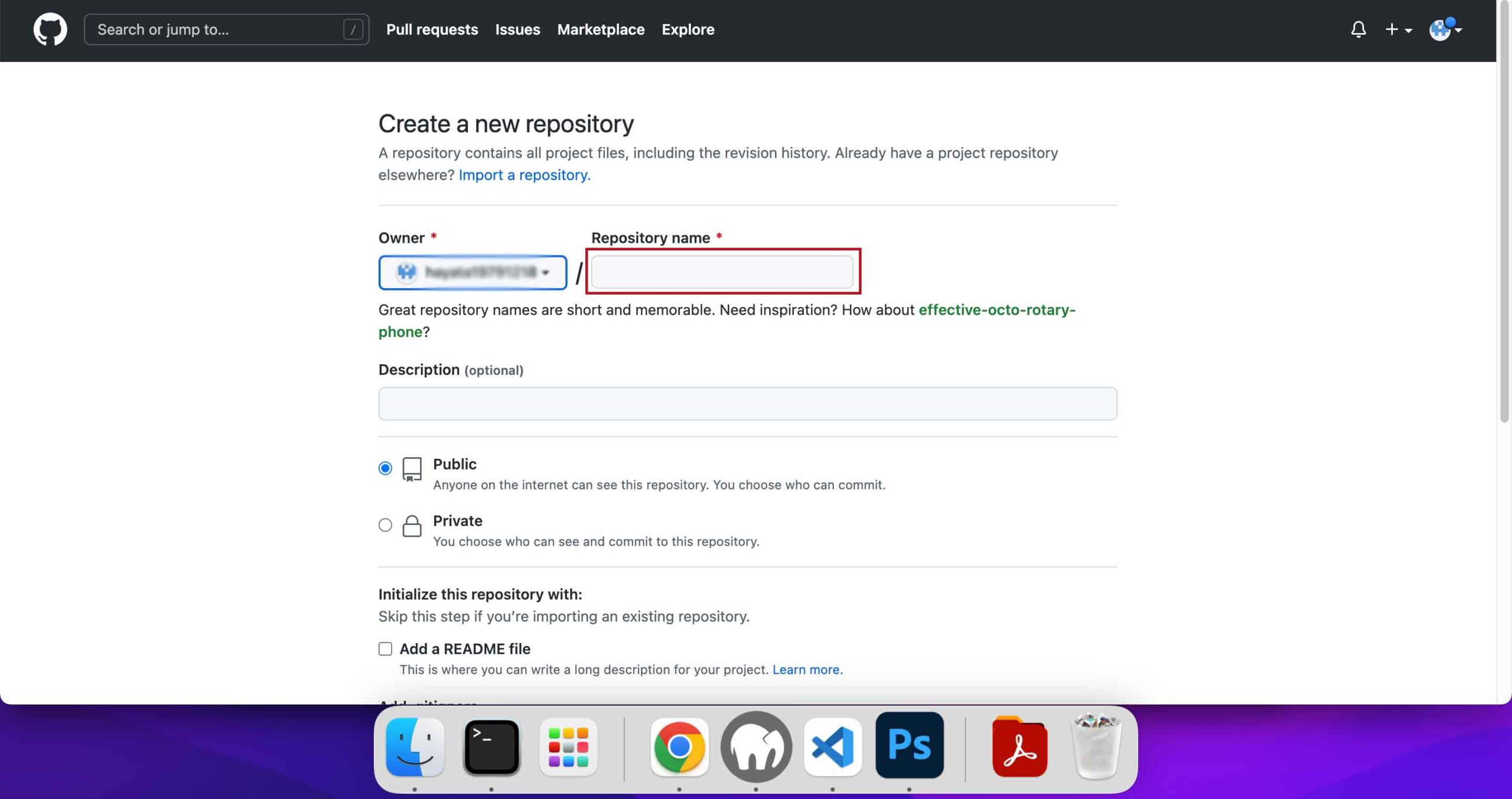
するとページが変わるので↓の赤枠に英字で入力します。

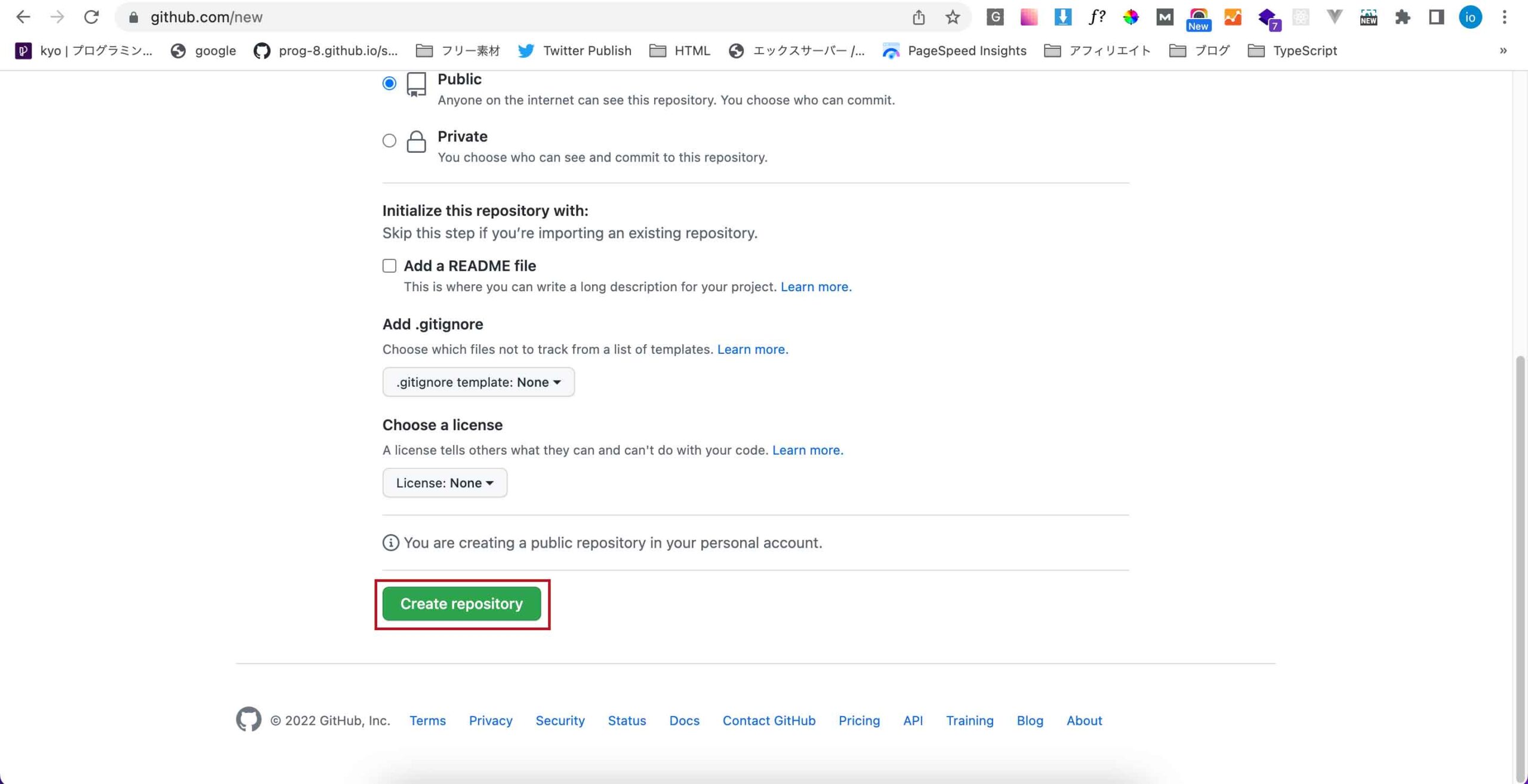
そして画面下の背景色が緑色のボタンを押します。

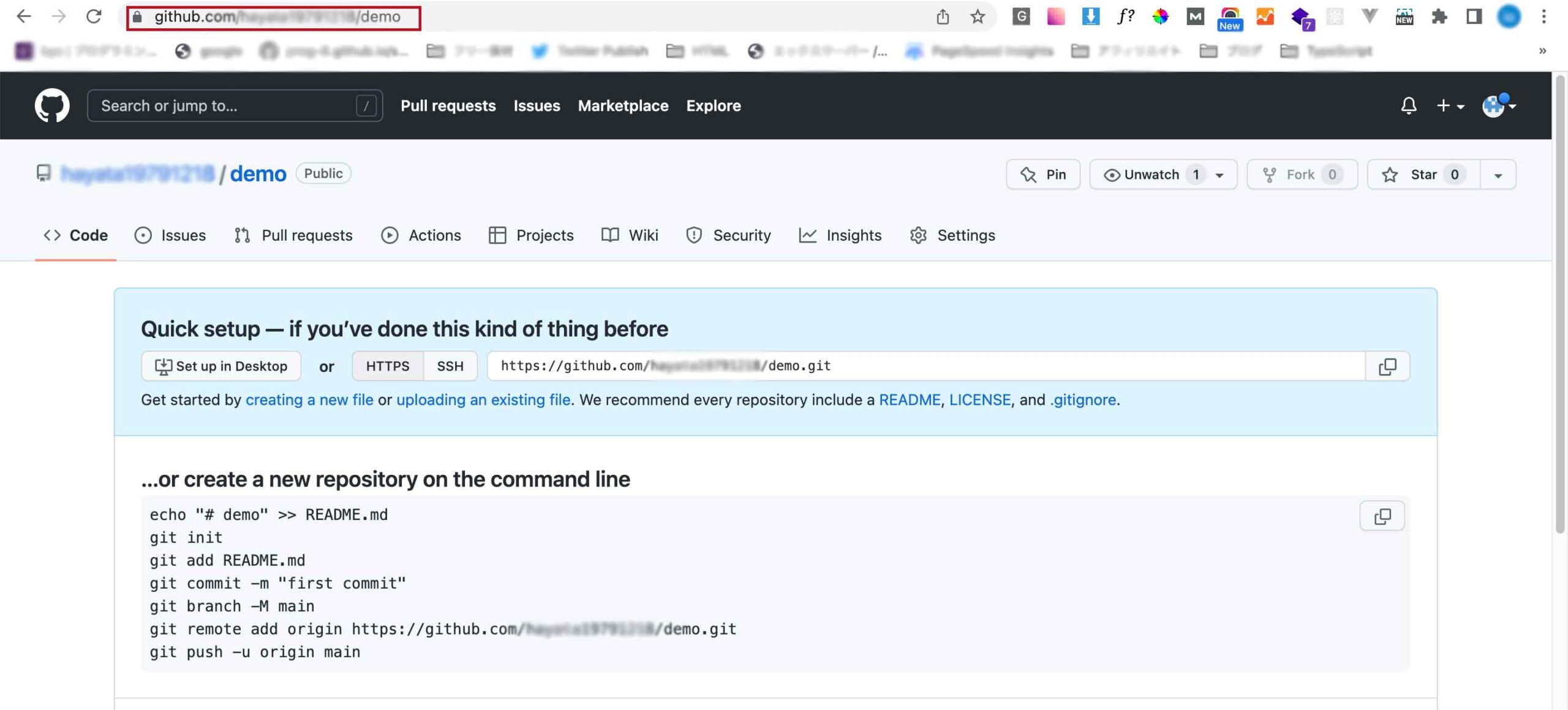
すると↓になるのでそのページのURLをコピーしてください。
それとこのページは後で使うので他のページに移動しないでください。

ここからGitでプッシュ(データの転送)をします。
ターミナルの操作
ターミナルを表示します。
私はMacを使っていますがターミナルの表示方法がわからない人は「command + スペースキー」でSpotlightが表示されるので「ターミナル」で検索すれば表示されます。
まず「cd アプリが入っているフォルダのパス」を入力します。
フォルダのパスはMAMPに入れている場合は「cd /Applications/MAMP/htdocs/アプリが入っているフォルダ名」です。
それか「cd」を入力して半角スペースを開けてアプリが入っているフォルダをターミナルに投げれば自動的にパスが付きます。(こっちが簡単です)
次に「git init」と入力します。
そして「git add -A」と入力します。
そして「git commit -m “コメント“」と入力しますが「”コメント“」の部分は何のためにプッシュするのかが分かる内容にしてください。
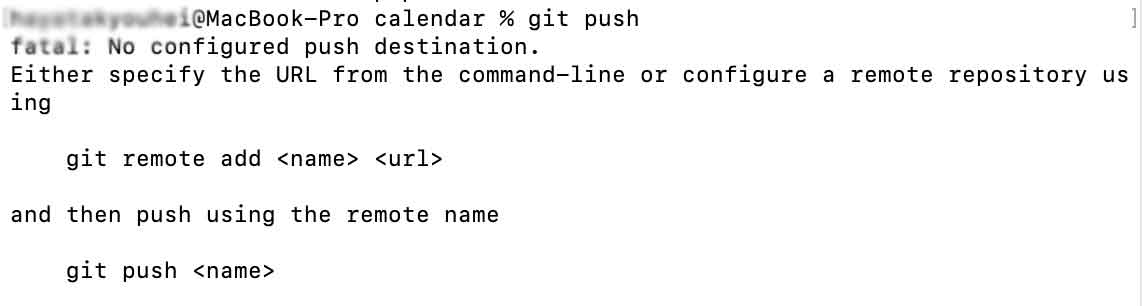
そして「git push」をすると初めてプッシュした時に↓のエラーが必ず表示されます。(同じアプリの2回目以降のプッシュは「git push」で大丈夫です)

「git remote add origin コピーしたURL.git」を入力します。
そして「git push -u origin master」と入力します。
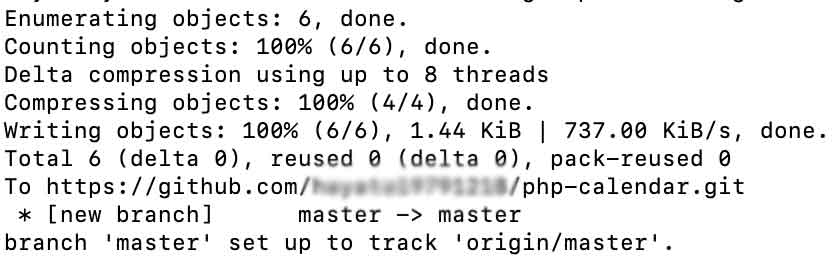
これで↓となりプッシュができます。

次は公開ページ(Git Hub Pages)の設定です。
GitHubPagesの設定
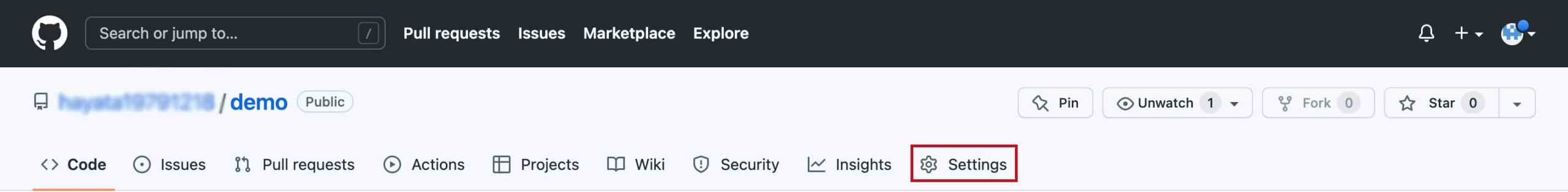
GitのURLをコピーしたページに戻り↓の赤枠をクリックします。

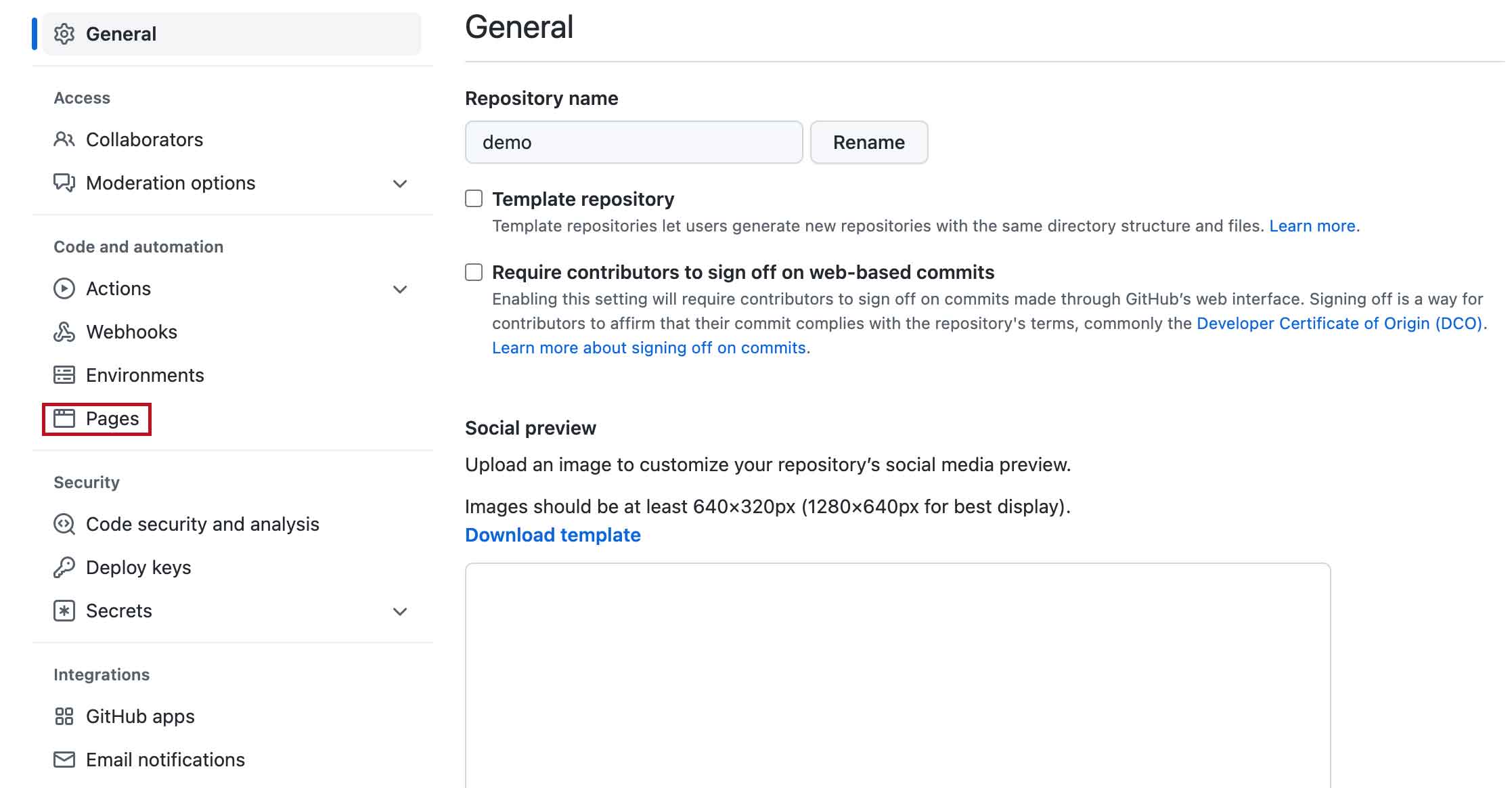
そして移動した先のページで赤枠をクリックします。

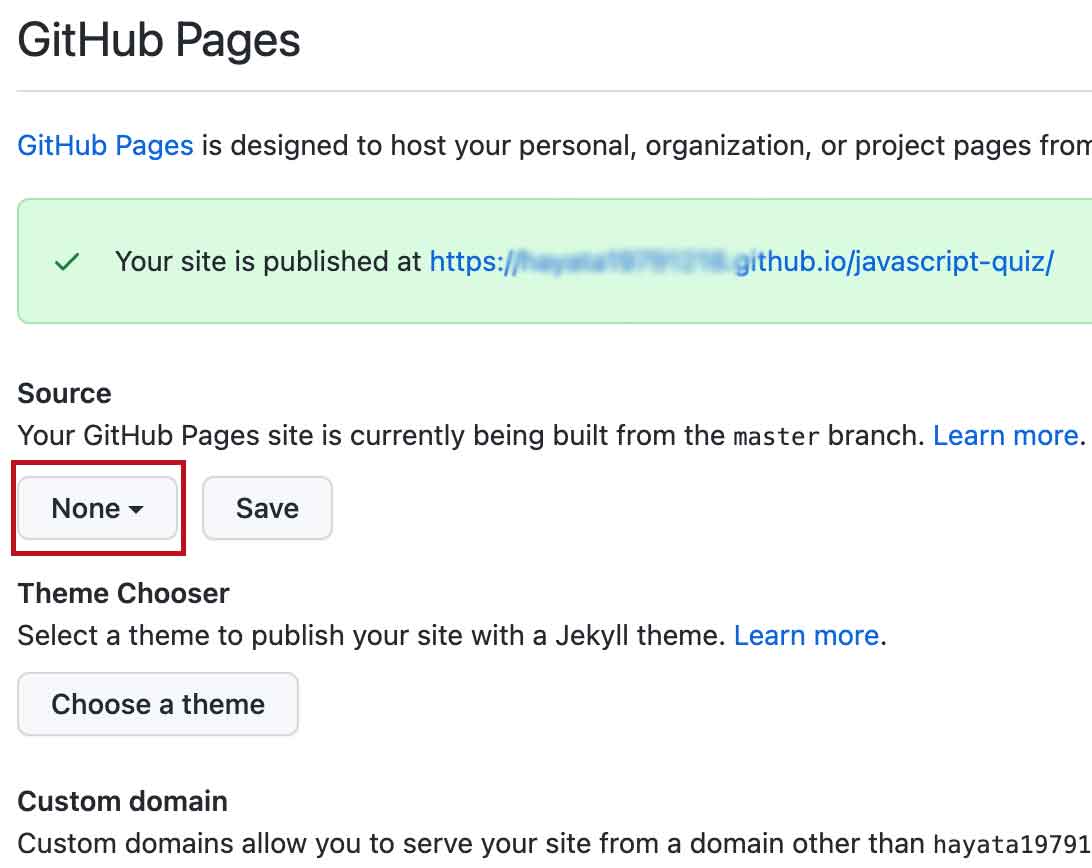
↓の赤枠をクリックして「master」に変えます。

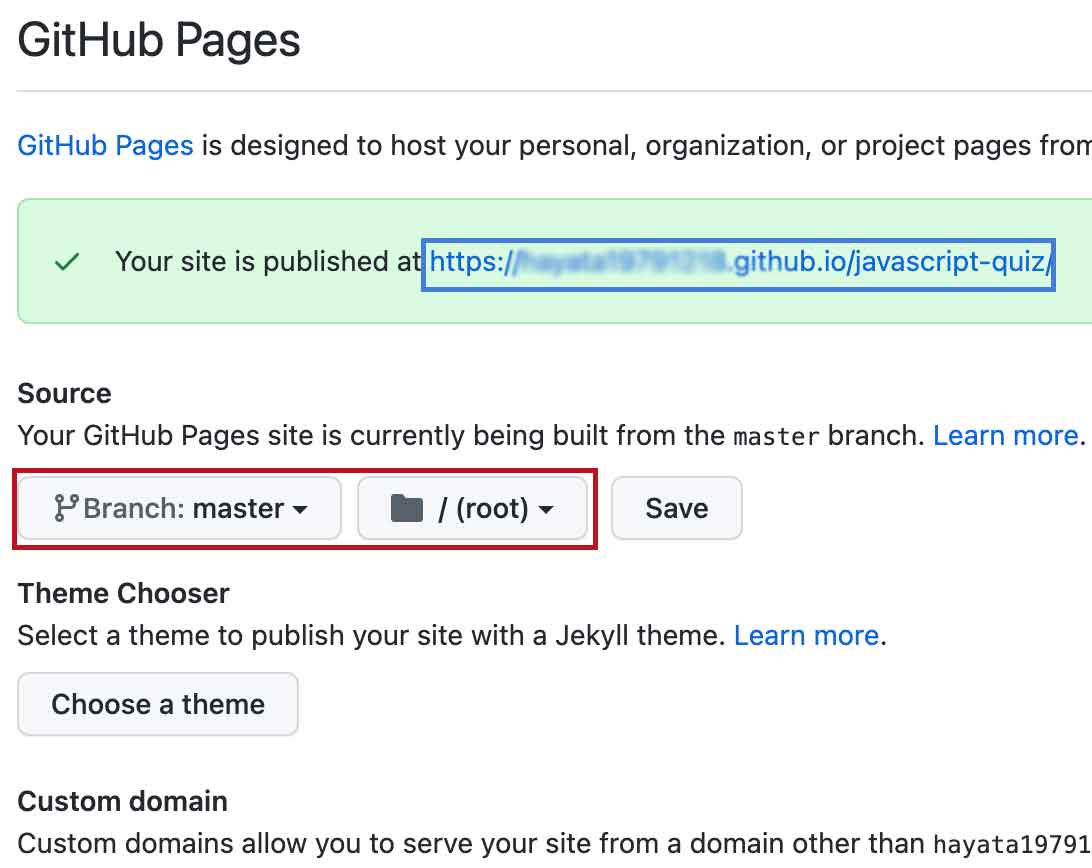
赤枠の右側にある「Save」を押すと↓になります。

そして↑の青枠のURLが表示するページのURLですが中に入ると最初は404の表示になります。
一定時間経つと表示されるので表示されるのを待ってください。(最近は見かけないですが以前は遅くて1時間とかかかっていました)
これで完成です。
