LaravelでStorageの下の階層にある画像を削除する方法

2926 回閲覧されました
みなさんこんにちは、jonioです。
投稿アプリで投稿の中に画像を入れる時はシンボリックリンクを使います。
シンボリックリンクが何かを知らない方は↓の「シンボリックリンクの作成」の項目を読んで下さい。
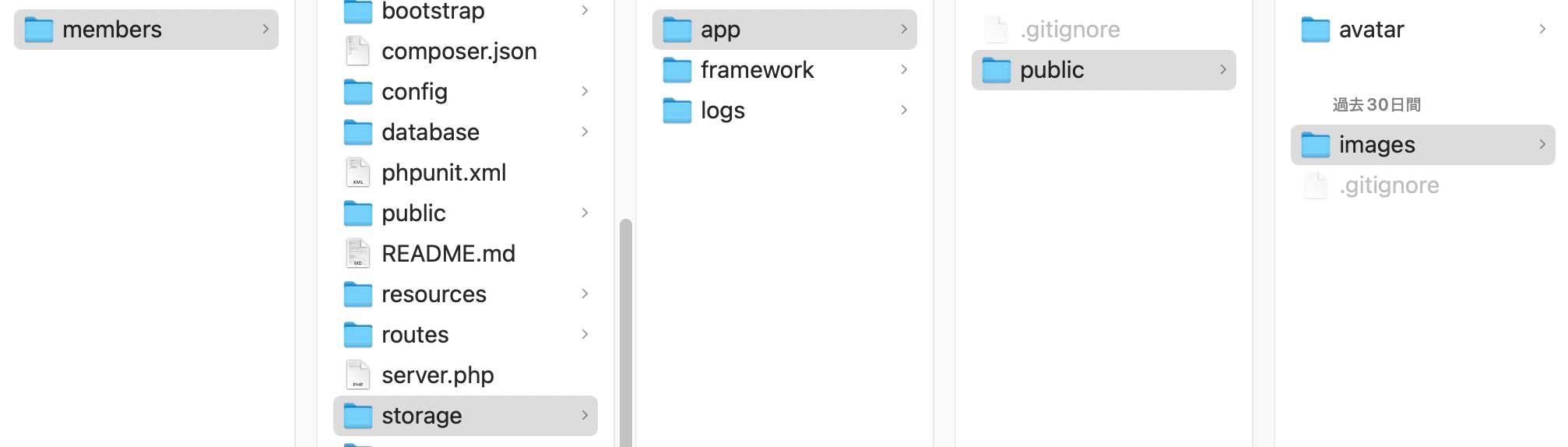
シンボリックリンクを使って画像が保存される先は「Laravelのプロジェクト > storage > app > public」配下です。(私はimagesフォルダを作ってその下に画像を保存しています)

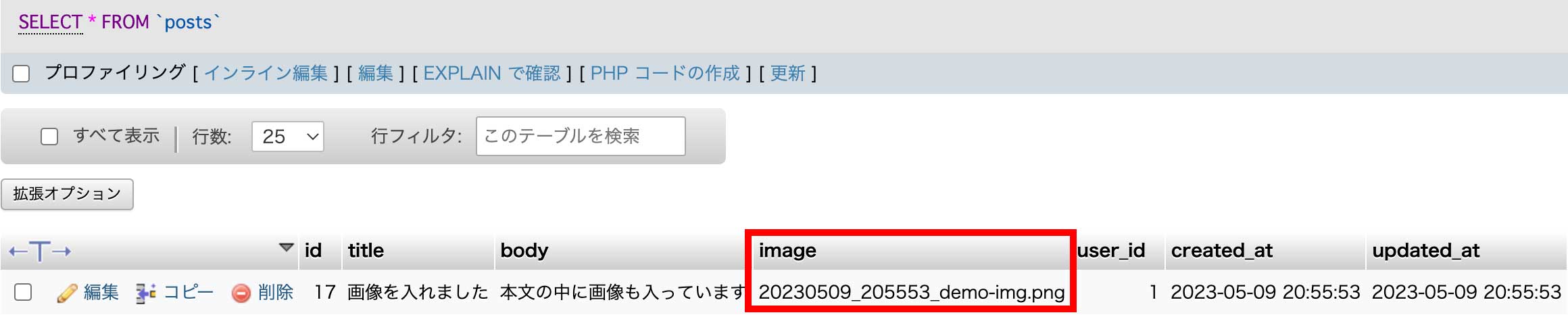
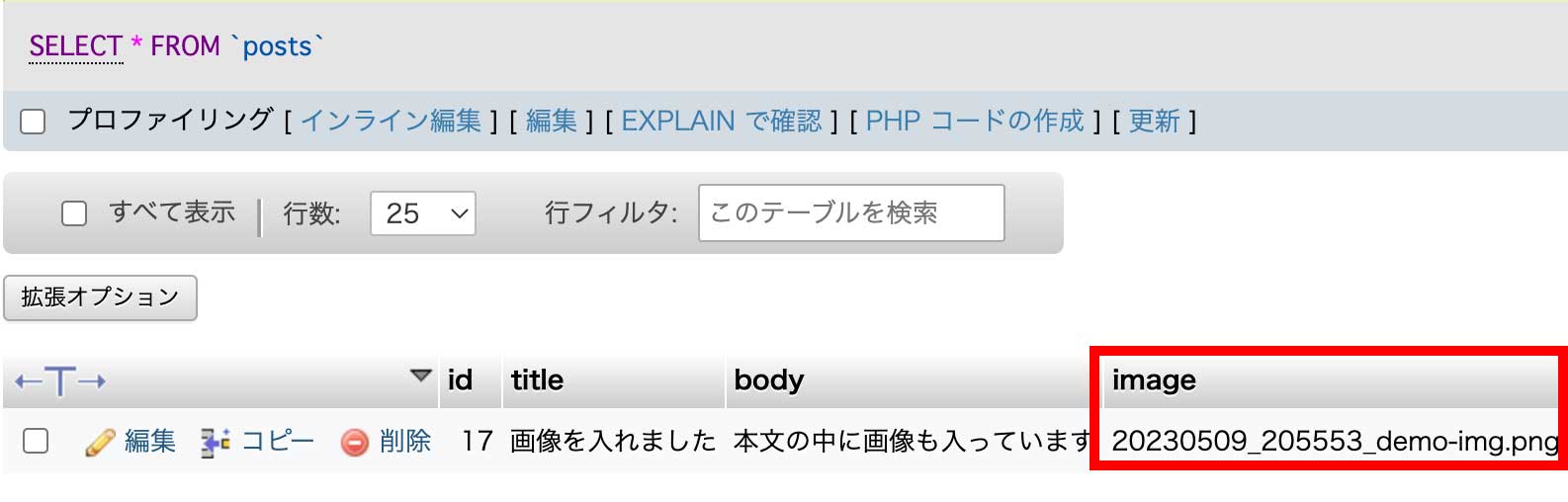
画像と投稿内容が保存されているテーブルはpostsテーブルで画像のパスはimageカラムに保存されています。

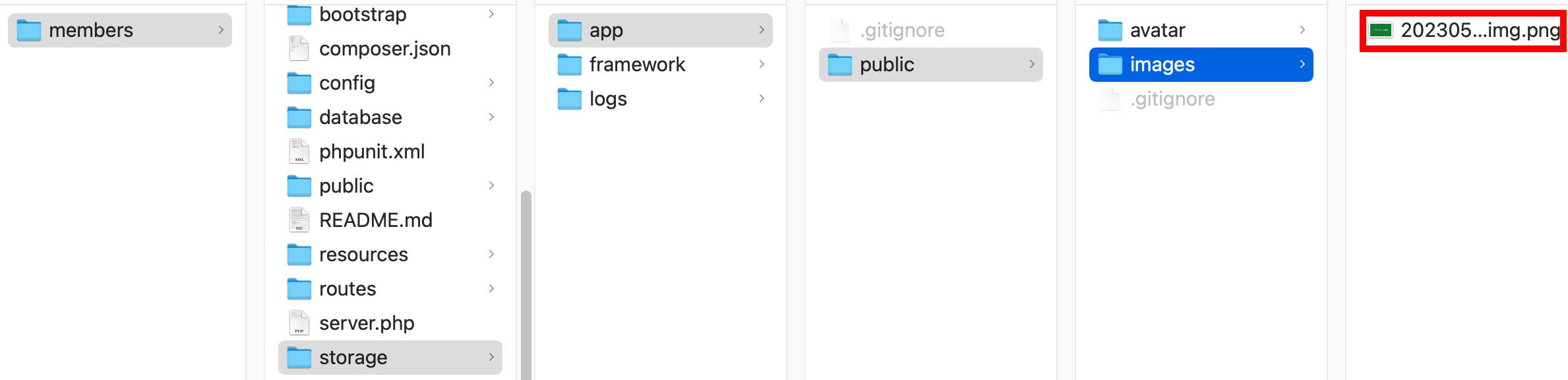
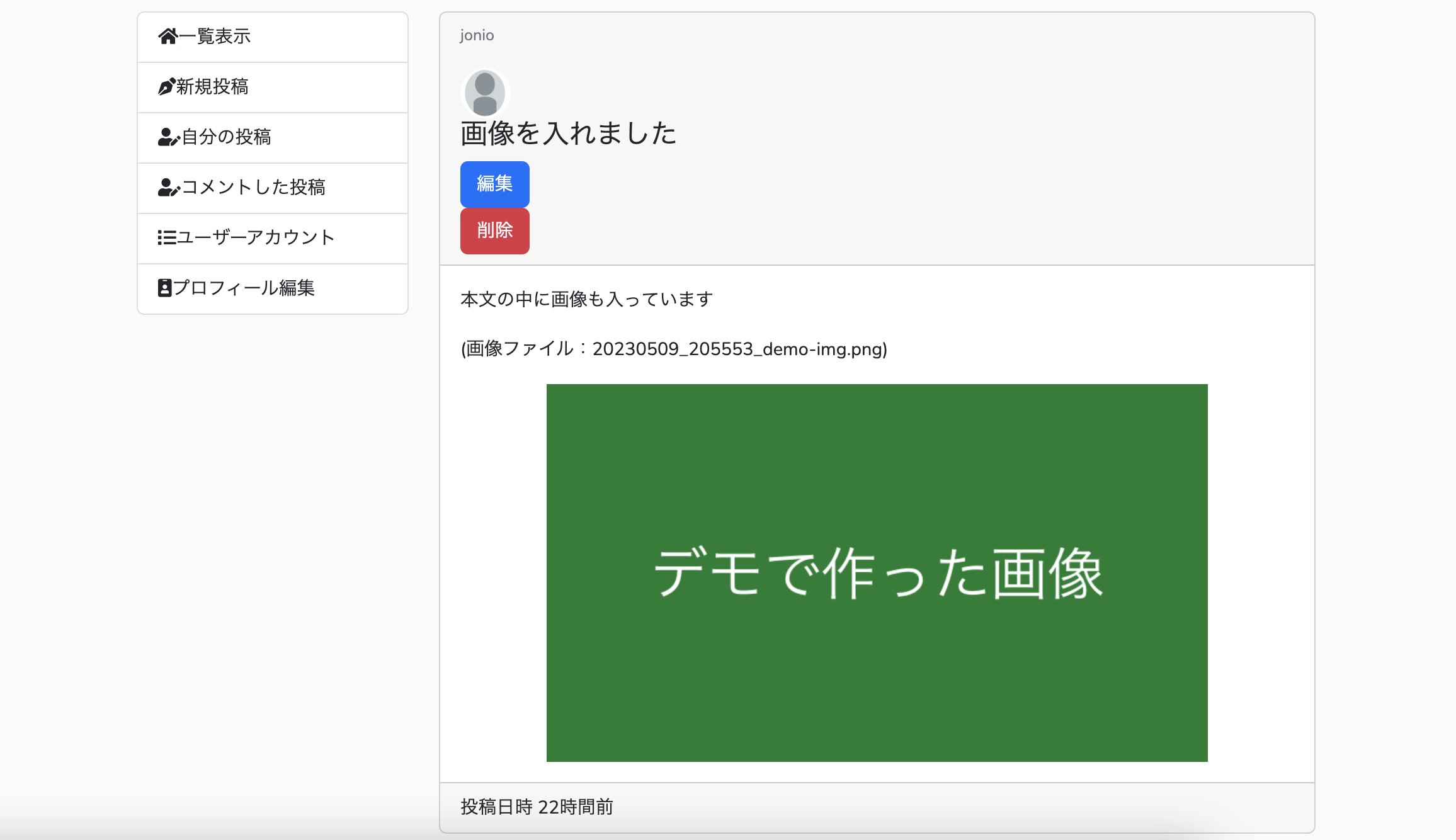
投稿内容を削除してもimagesの下にある画像(↓の赤枠)は削除されないのですがこれを削除する方法が分かったのでアウトプットの記事になります。

目次
前提
投稿を作成するページの表示・投稿内容の保存・投稿内容の一覧の表示と中身の表示をする為のルーティング・コントローラー・ビューのコードについて載せます。
投稿の作成のコントローラーに関して今回はリソースコントローラー(使わなくてもいいです)を使ってコントローラー名は「PostController」です。
投稿内容の一覧を表示する為のコントローラーは「HomeController」(これにはリソースコントローラーを使っていません)です。
ルーティング(リソースコントローラー)
リソースコントローラーのルーティングは↓です。
コントローラー(投稿内容を作成するページ)
投稿内容を作成するページのcreateアクションは↓です。
ビュー(投稿内容を作成するページ)
投稿内容を作成するページのビューは↓です。
投稿内容を表示するページは↓になります。

サイドバーを表示するコードを載せていませんが無視して下さい。
投稿内容を保存するstoreアクションは↓です。
ルーティング(投稿した内容の一覧が表示されるページ)
ルーティングは↓です。
コントローラー(投稿した内容の一覧が表示されるページ)
indexアクションは↓です。
ビュー(投稿した内容の一覧が表示されるページ)
ビューはhome.blade.phpですが↓です。
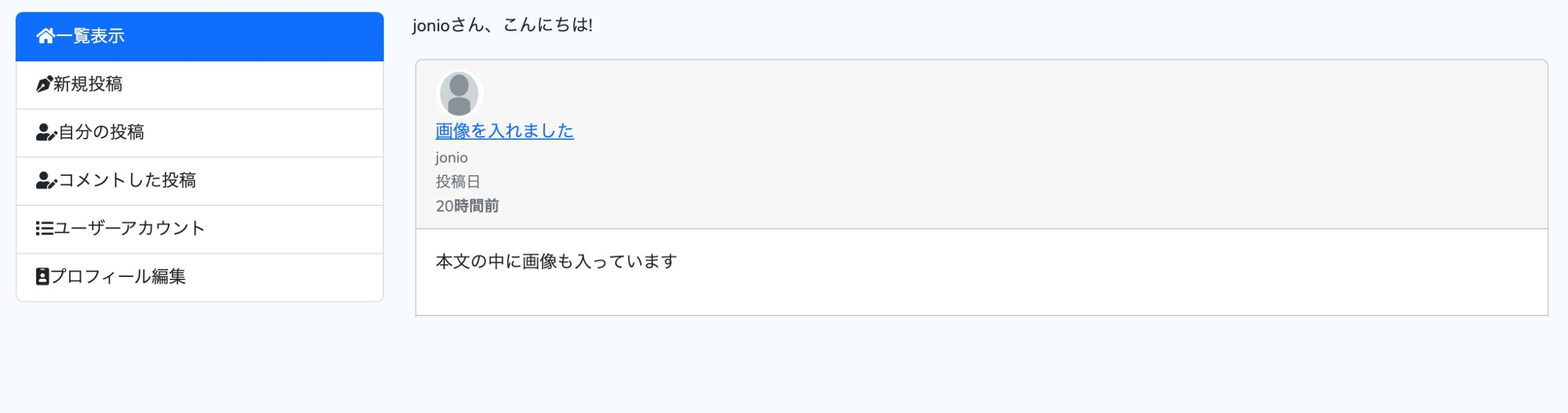
これで表示されるページが↓です。

ルーティング(投稿内容の中身)
PostControllerを使うのでルーティングは既に記述しています。
コントローラー(投稿内容の中身)
showアクションは↓です。
ビュー(投稿内容の中身)
ビューは↓です。
これで表示されるページが↓です。

それでは投稿を削除した時に画像(↑のデモで作った画像) を削除する機能を実装するアウトプットの開始です。
ルーティング(画像の削除)
PostController.phpに↓のコードがあると思います。
6行目の下にコードを追加をします。
LaravelではStorageという物を使うとファイル操作を簡単にできるのですが7行目の記述がある事でStorageを使う事ができる様になります。
そしてdestroyメソッドに↓の記述をします。
13行目で投稿の削除をしますが9行目〜11行目が画像の削除になります。
9行目のif文がある理由ですが投稿には画像がある場合とない場合があって画像がある場合だけ画像を削除する機能(10行目)を使いたいからです。
10行目の「Storage::disk(‘public’)->delete(‘images/’.$post->image);」ですがStorage::disk(‘public’)
はStorage::disk(‘ディスク’)で使うディスクを選択します。(今はpublicを選択しています)
少し話がそれますがディスクは保存場所の事です。
ディスクについては「Laravelのプロジェクト > configs > filesystem.php」の31行目〜56行目辺りに記載があります。
2行目に「local」・7行目に「public」・14行目に「s3」がありますが保存場所の名称でアクセスする所は以下になります。
- local : Laravelのプロジェクト/storage/app内にアクセス
- public : Laravelのプロジェクト/storage/app/public内にアクセス
- s3 : aws用(普段awsを使わないので分からないです)
画像が保存されているimagesフォルダはpublicの下の階層にあるので今回選択するディスクはpublicになります。
「Storage::disk(‘public’)->delete(‘images/’.$post->image);」の説明に話を戻します。
「Storage::disk(‘public’)」でディスクの選択をしましたが「->delete(‘images/’.$post->image);」でpublicフォルダの下の階層で画像が保存してある所を選択しています。
imagesがimagesフォルダの事で$post->imageが画像のパスでpostsテーブルのimageカラムの事です。

これで投稿を削除した時に投稿に使った画像も一緒に削除できます。

