WordPressサイトを作ってる際に問題が起きて自分で解決した内容

826 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
WordPressのテーマを作っているときに困った時が時々あって解決してきたのですが次に同じ内容に遭遇した時にスムーズに対処できるように対処法をまとめていきます。
随時追加します。
目次
- 1 絵文字の解除
- 2 ハンバーガーメニューの線の太さが変
- 3 フォントがiphoneでは明朝なのにアンドロイドではゴシックになる
- 4 Contact form7がContact form 7 add confirmとの組み合わせで動作しない
- 5 ハンバーガーメニューが見切れる
- 6 contact form7 add confirmを使った時の確認画面のずれ
- 7 カテゴリーのドロップダウンメニュー
- 8 検索フォームで固定ページを除くための記述
- 9 画像の鮮明さを上げるための記述
- 10 投稿した内容を見ることができるけどプレビューを見ることができない
- 11 スーパーリロードしてもキャッシュが消えない
- 12 Warning: Invalid argument supplied for foreach() inのエラーが出る
- 13 開発環境のテーマをそのまま本番に移す
- 14 コピーライトの©️の文字化け
- 15 position:fixedが効かない
- 16 テーマをインストールしてもテーマ一覧に表示されない
- 17 公開した投稿記事の数が明らかに少なくなっている
- 18 なぜかテーマが追加できない
- 19 aタグのURLに謎の文字列
- 20 All-in-One WP Migrationの容量を増やすことができる拡張プラグイン
絵文字の解除
XAMPPで開発をしていた時です。
三角でshiftを押して「▶︎」を探したら予測変換と出ました。
「何だろう?」と思いつつ画面を見たら絵文字になりました。
絵文字を解除する方法としてfunctions.phpに↓を記入すればいいというのをよく見ました。
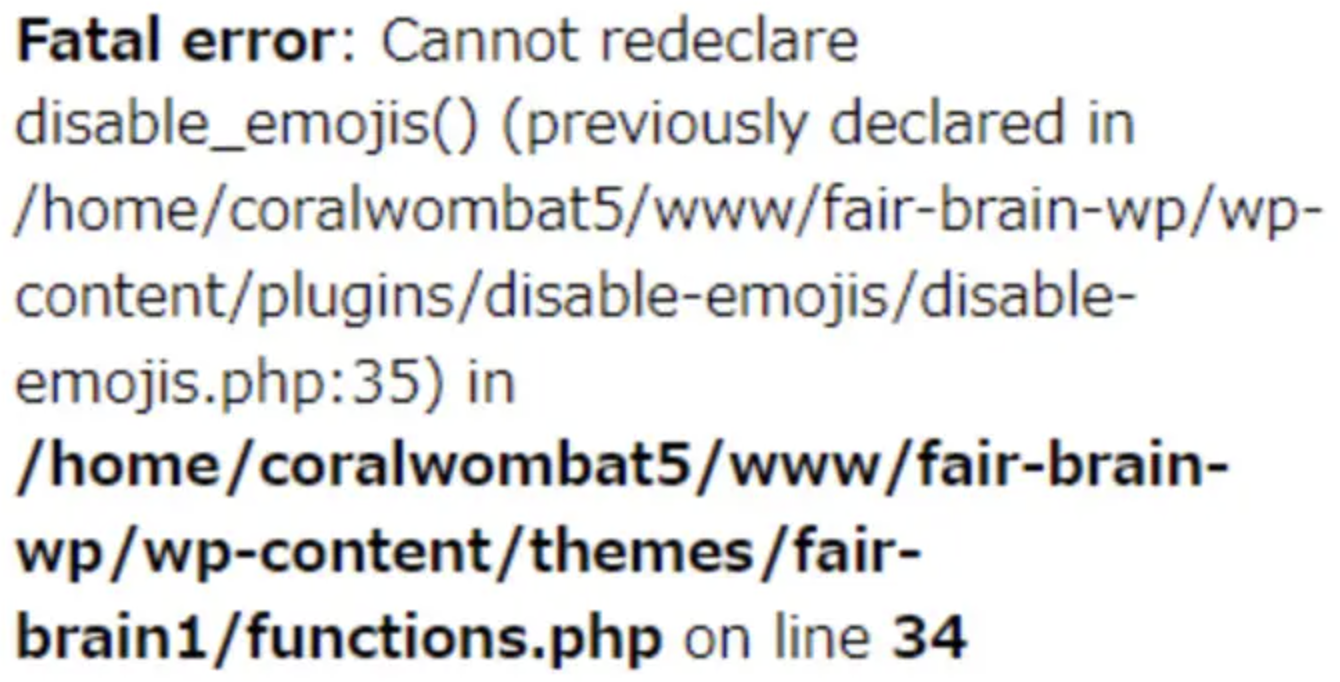
これですがXAMPPではエラーになります。(原因不明です)

「Disable Emojis 」というプラグインで解除することはできます。
でもプラグインは入れれば入れるほどサイトの読み込みに時間がかかって表示スピードが落ちて検索順位に影響するかもしれません。
だから何とかできないかと考えた結果「macの▶︎なら絵文字にならないからこれを使えばいいんじゃ」と思ってmacで▶︎を書いて自分のパソコンに送ったらうまくいきました。
これが手っ取り早く絵文字の解除ができます。
ハンバーガーメニューの線の太さが変
widthとheightを全部同じにしているのにパソコンで見た時なぜか1本だけ太さが変わります。

でもスマホで見たら同じ太さになります。
調べた結果端末の環境によっては太さが変わることがあってこれはどうしようもないみたいです。
フォントがiphoneでは明朝なのにアンドロイドではゴシックになる
Androidには明朝のフォントが入ってません。
だから明朝がゴシックになるのですがGoogleフォントを使えば解決できます。
headタグに「<link href=”https://fonts.googleapis.com/css?family=Noto+Serif+JP&display=swap&subset=japanese” rel=”stylesheet”>」を記述してフォントを適用したい所のcssに「font-family: ‘Noto Serif JP’, serif;」と記述するといいです。
Contact form7がContact form 7 add confirmとの組み合わせで動作しない
Contact form 7 add confirmが更新されなくて3年経っています。
その内代わりのプラグインができると思いますがContact form7とContact form7 add confirmを一緒に使うとContact form7が動作しなくなります。
お問い合わせを入力して確認を押すと確認の部分が青色の枠で囲まれて先に進むことができなくなります。
Contact form7 add confirmのjsファイルを修正します。
FTPからContact-Form-7-add-confirm/includes/js/scripts.jsを開きます。
そして↓の修正をします。
ハンバーガーメニューが見切れる
スマホの画面はハンバーガーメニューを使いますが一番下が見切れる時があります。
そんな時はpadding-bottomやmargin-bottomを使えばうまくいく時がありますがうまくいかない時は「overflow-y:scroll;」でうまくいくときがありますがこれを使うとハンバーガーメニューにした時に一瞬スクロールバーが写るので非表示にします。
非表示にするコードは↓です。
contact form7 add confirmを使った時の確認画面のずれ
contact form7は確認ボタンがないのでcontact form7 add confirmで確認ボタンを使います。
これを使うと確認画面になるときに入力内容を確認するために自動的に一番上に画面が動きますががヘッダーにposition:fixedを使うと一番上に動きません。
ネットを探すとjQueryの記述で修正する記事が多くありますが簡単にやる方法があります。
cssに↓を書くといいです。
カテゴリーのドロップダウンメニュー
↓です。
↓のコードでできます。
表示する内容はcategory.phpに書く
検索フォームで固定ページを除くための記述
コーポレートサイトを作っているときに他のページを固定ページをテンプレートにして使っていたのですがこのままだと検索フォームに引っかかってしまいます。
固定ページを検索から外すための記述はfunctions.phpに↓と記述します。
画像の鮮明さを上げるための記述
見ているパソコンが古いと画質が下がりますが画質を上げるための記述が↓です、functions.phpに記述しますがこれで画質を最高にすることができます。
投稿した内容を見ることができるけどプレビューを見ることができない
投稿したらプレビューで内容の確認をしますがプレビューの確認ができなくなく↓の表示がされる時があります。

その場合は管理画面の設定>一般設定のWordPressアドレスとサイトアドレスが違うのが原因かもしれません。
違う場合はサイトアドレスをWordPressアドレスに変えてください。
絶対にWordPressアドレスは変えないでください。
万が一変更したら設定を変えないといけなくて面倒になります。
スーパーリロードしてもキャッシュが消えない
プラグインのAutoptimizeを入れている場合はそれでキャッシュを消すとうまくいく場合があります。
Warning: Invalid argument supplied for foreach() inのエラーが出る
何もしていないのに↓のエラーが出る場合があります。

エラーの行に(array)をついかするだけですがこの記事に解説があるので読めば解決できます。
開発環境のテーマをそのまま本番に移す
この記事を読めばできます。
コピーライトの©️の文字化け
サイトは普通↓みたいにコピーライトがあります。

直接入力しても文字化けするので文字コードを使います。
©️は「© 」になります。
position:fixedが効かない
position:fixed;、top:0;、left:0;としても固定されない時があります。
そんな時は親要素にtransformプロパティを使ってないかを確認してください、それがあったら解除すればposition:fixed; が効くかもしれません。
テーマをインストールしてもテーマ一覧に表示されない
WordPressのPHPのバージョンが古い場合表示されないみたいなのでレンタルサーバーで最新のバージョンにするとテーマが表示されるかもしれません。
公開した投稿記事の数が明らかに少なくなっている
ログインした状態なら公開した記事が表示されるけどログインしてない状態だと公開した記事の数が減る時がありました。
ネットを探すとプラグインが原因というのをよく見ますがプラグインを全然入れてないサイトでした。
「もしかしたら」と思って管理画面のパーマリンクを更新したら直りました。
恐らくWordPressがアップデートになった時点で不具合が出たのだと思います。
なぜかテーマが追加できない
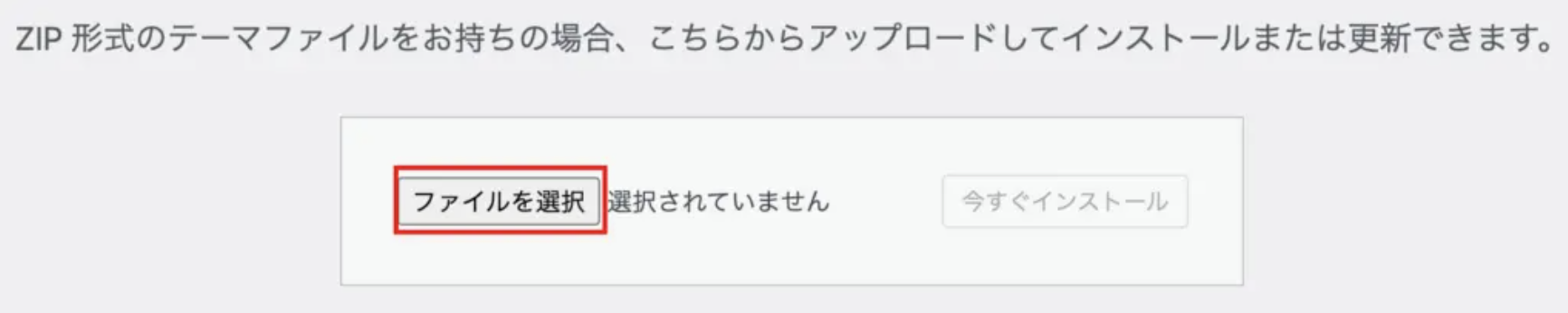
WordPressテーマを追加しようとしたのですが↓の赤枠のボタンを押しても何も反応しませんでした。

ネットを調べるとプラグインが原因とあったのですがそもそもプラグインを入れてない状態だったのでこれは違いました。
今使っているテーマから他のテーマに切り替えて元に戻せばうまく行くというのを見たのでやってみたのですがこれでもダメでした。
どうしようもなかったので放置して3日経ってテーマを追加したら上手くいきました。
何らかの原因でキャッシュが残っていたのかもしれないのでテーマを追加しようとしてダメでどうしようもなかったら数日放置すればテーマを追加できる様になるかもしれません。
aタグのURLに謎の文字列
実務で(他人が作った)サイトの修正をしている時に↓の様にaタグの中に謎の文字列がありました。
<a href=”%e6%96%87%e5%ad%97%e5%88%97″>リンク先</a>
初めて見たので分からなかったのですがエンコードと言って日本語が文字列に変換されています。
「%e6%96%87%e5%ad%97%e5%88%97」はカテゴリースラッグだったのですが日本語になっていてカテゴリースラッグを日本語のまま使ってもリンクとして使用できなくエンコーディングしないといけないです。
このサイトを使えばエンコーディングができます。
ちなみに↑のaタグの中の文字列は「文字列」をエンコーディングしています。
All-in-One WP Migrationの容量を増やすことができる拡張プラグイン
開発環境で作ったWordPressサイトのデータを本版に移すのにAll-in-One WP Migrationを使うと楽にできますがデータ容量が50Mまででかなりの場合で50Mを超えます。
以前は512Mまで拡張するのは無料だったのですが今は有料に変わっています。
ネットを探したら無料拡張プラグインの直リンクを探し当てた人がいるのでリンクを載せておきます。
ただこれがいつまで使えるが分かりません。
ここからダウンロードできます。
