WEBGLの学習メモ①THREE.jsで正方形の作成

2013 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
現在私が働いている会社の社長からwebサイトを作る考え方にWEBGLというのがあると聞きました。
調べるとどうもJavaScriptのライブラリで3Dを作る技術みたいでJavaScriptのライブラリのTHREE.jsで3Dサイトを作ることが多いみたいです。
実務中に作り方を調べたのですが難しい、、
「これはフレームワークなのでは?」と思う位複雑で簡単には作成できないみたいなので仕事中に少しずつ勉強して3Dサイトの作り方の学習をすることにしました。
扱わない期間が1週間とかあるとすぐに忘れてしまうので忘れない為の自分へのメモです。
それではメモの開始ですが超初心者なので説明足らずになっている部分がかなりあると思います。
目次
THREE.jsで3Dを表示するために必要な状況
漠然とコードを見ると設定することが多くて訳が分からなくなるのですが何をすれば3Dが作れるのかをイメージできた方が設定することが理解しやすくなるので何をしないといけないのかの説明から入ります。
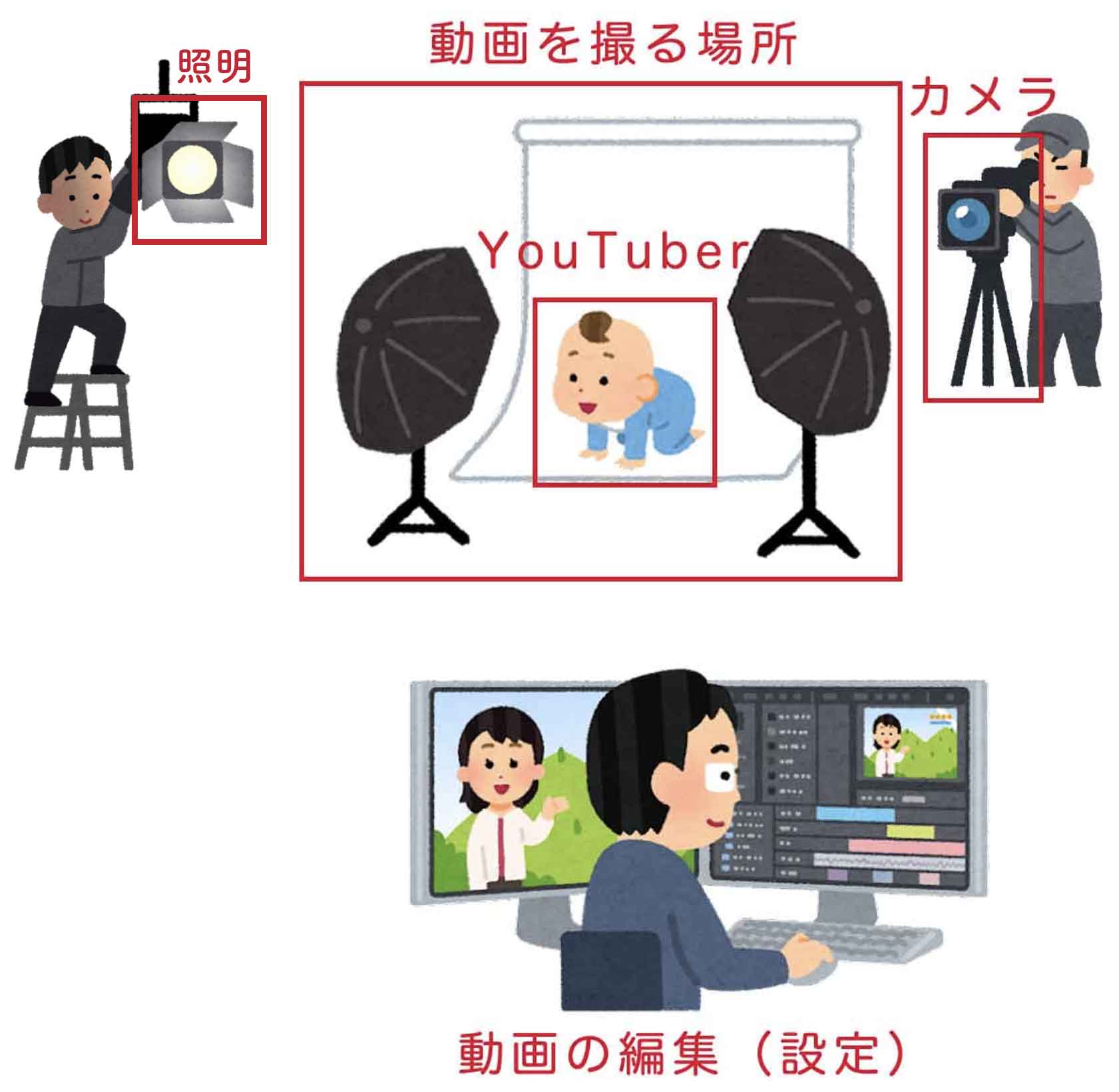
イメージしやすいようにYouTuberの動画撮影と動画の編集を例えにして説明します。
YouTubeの動画を撮影して編集する時必要な物は何でしょう?
- 動画に登場する人
- 動画を撮る場所
- 動画を撮るカメラ
- 動画を編集するパソコン
- 登場する人を映す照明
ざっくりとこんな感じで図にすると↓です。

THREE.jsで3Dを作るには場所・カメラ・表示する物(YouTubeで言うYouTuber)・設定が必要です。
「場所・カメラ・表示する物・設定」をTHREE.jsで3Dを作る時はこんな名前が付いています。
- 場所:シーン
- カメラ:カメラ
- 表示する物:メッシュ
- 設定:レンダラー
- 照明:光源
これを踏まえた上でコードを見ると理解しやすいと思います。
複雑なのは設定方法の種類が多すぎることですがTHREE.jsを使用する期間が長ければ長いほどスムーズになるので時間が解決してくれると思います。
基本の内容のデモ
デモは↓です。
コードと内容の説明
コードは↓です。
6行目はTHREE.jsを読み込むための記述です。
10行目はJavaScriptで書いた内容を3Dにして表示する場所です。
17行目は画面の読み込みが終わったら関数「init」が読み込まれますよという記述です。
関数initは19行目以降に記述があります。
21行目・22行目は表示する3Dのサイズの指定です。
3Dを表示するレンダラーの設定
24行目〜28行目は3Dを表示するためのレンダラー(3Dを表示できる様にする設定みたいな感じ)の作成です。
25行目で10行目の所に3Dを表示するのを指定しています。
27行目はcanvasを綺麗に表示するための記述です。
28行目はcanvasのサイズ設定です。
3D物体や光源の置き場のシーンの設定
30行目はシーン(3Dオブジェクトや光源などの置き場)を作成です。
光源はマテリアルに影を付けて立体感を出す場合に必要になります。
シーンを撮影するカメラの設定
32行目・33行目はシーンを撮影するカメラを作成しています。
32行目の「PerspectiveCamera」は奥行きを見渡せる遠近法のカメラで↓の記述をします。
new THREE.PerspectiveCamera(画角,アスペクト比,カメラから手前までの距離,カメラから一番奥までの距離)
今は「画角,アスペクト比」だけ設定しています。
「画角,アスペクト比,カメラから手前までの距離,カメラから一番奥までの距離」の説明は下記になります。
- 画角:カメラで写る物体の範囲を角度で表したもの(値が大きくなればなるほど遠くにあるように見えます)
- アスペクト比:画面の縦横比
- カメラから手前までの距離:視点から物体の面が見え始めるまでの距離
- カメラから一番奥までの距離:視点から物体の一番遠い面が見えるまでの距離
33行目はオブジェクトの位置を指定しています。
「オブジェクト.position.set(x方向の値,y方向の値,z方向の値)」と書きますが「x方向の値・y方向の値・z方向の値」を変えれば位置をずらす事ができます。
3D物体の作成
3D物体はメッシュという表示オブジェクトを使用して作成します。
またメッシュを作るには、ジオメトリ(形状)とマテリアル(素材)の2種類が必要です。
ジオメトリ
Three.jsにはさまざまなジオメトリが用意されていますが、今回は立方体や直方体のような箱状の形状を生成するための「BoxGeometry」を使用します。(35行目)
ジオメトリについてはこのサイトで詳しく説明しています。
35行目の「new THREE.BoxGeometry(400, 400, 400)」ですが↓の書き方をします。
new THREE.BoxGeometry(横幅, 高さ, 奥行き)
「横幅, 高さ, 奥行き」ですが大きくすればするほど全体の大きさが拡大されます。
次はマテリアルです。
マテリアル
マテリアルは色や質感の情報を持っています。
今回はとりあえず箱を表示させたいので「THREE.MeshNormalMaterial」という適当なカラーを割り振るマテリアルを生成します。(37行目)
マテリアルについてはこのサイトで詳しく説明しています。
このマテリアルに色を付けたい場合は「THREE.MeshBasicMaterial({color: 0x6699FF})」の様に書くといいです。
これでジオメトリとマテリアルが設定したのでメッシュを作成(39行目)してシーンに追加(40行目)します。
これで設定は終わったので最後に設定した内容の表示をします。
設定した内容の表示
JavaScriptでアニメーションをさせるには時間経過で関数を呼び続ける必要があります。(JavaScriptのsettimeoutみたいな感じ)
そのためには、requestAnimationFrame()を使用し引数として渡された関数を、毎フレーム(ずーっと)実行します。
42行目〜48行目ですが42行目〜44行目は「こう書く」と思っていいです。(tickは42行目・43行目が同じなら何でもいいです)
Three.jsでは自動的に画面が最新に切り替わらないので、明示的に画面が更新されるように命令を書く必要がありrenderer.render()(47行目)で更新を指示できます。
46行目はメッシュの回転のスピードを表すプロパティです。
値を大きくすればするほど回転するスピードが上がります。
メッシュの回転の書き方は↓です。
3D物体名.rotation.set(x軸の回転角,y軸の回転角,z軸の回転角)
この書き方はx軸・y軸・z軸の回転を一度に設定していますがx軸だけなど部分的に設定することもできそんな場合の書き方は↓です。
3D物体名.rotation.x = x軸の回転角
3D物体名.rotation.y = y軸の回転角
3D物体名.rotation.z = z軸の回転角
今はy方向の回転しか考えていませんが「box.rotation.y += 0.01;」に「box.rotation.x += 0.01;」も加えて書くとx,y両方向の回転になります。
これで一番簡単な3Dが作れますが勉強して理解が進むにつれて情報をもっと詳しくしていきます。
