Vue.js3超初心者向け。仮想DOMとは何かを通常のDOMとの違いで解説

3567 回閲覧されました
みなさんこんにちは、jonioです。
私はVue.jsが大好きでこのブログを作りましたが仮想DOMについて存在しか知らない状態でした。
さすがにこれはいけないと思って仮想DOMについて調べました。
Vue.jsが好きなのに仮想DOMを知らないってまずいですよね。
目次
Laravelの無料学習サイトを作りました
Laravelを勉強したい人向けの無料の学習サイトを作りました。
ここからリンクに飛べますのでぜひ利用してください。
通常のDOMとは?
HTML、CSSでコーディングしますがこれで通常のDOM(生DOMとします)を作ってブラウザ上に表示します。
DOMはDocument Object Modelの略でコーディングする事によってブラウザ上に表示される物です。
生DOMがブラウザに表示されるまでの流れ
- コーディングをする
- DOMツリーを作成
- ブラウザに表示
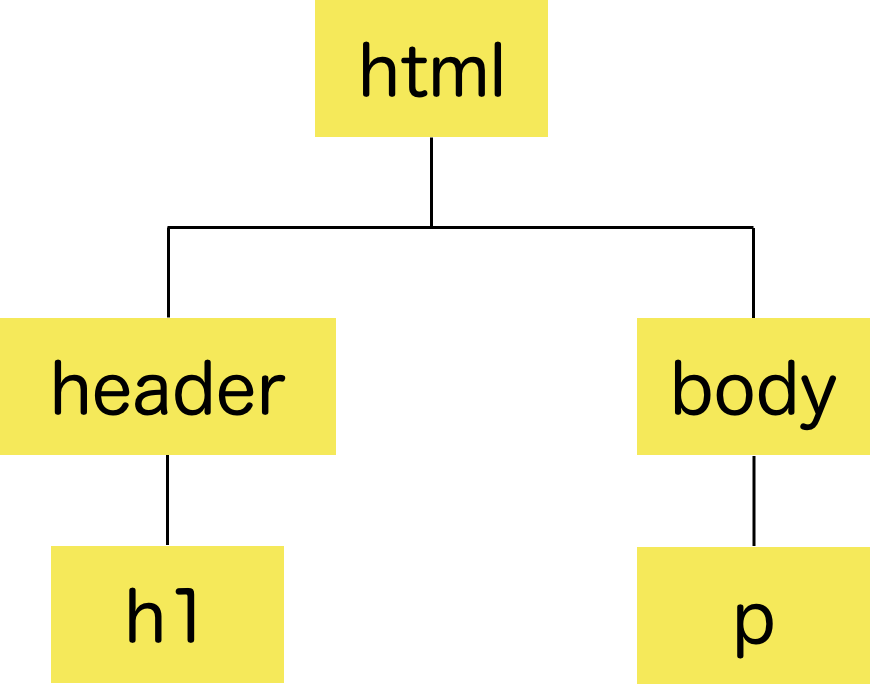
下記のコーディングをしたとします。
<html lang="ja">
<header>
<h1>h1</h1>
</header>
<body>
<p>中身</p>
</body>
</html>すると下記の階層構造(DOMツリーと言います)を作ります。

header・h1とかの1つ1つの要素をノードといいます。
そしてDOMツリーができたらブラウザ上に表示します。
クリックしたら表示が変わるとかマウスオーバーしたら背景色が付くとかをJavaScriptやjQueryで操作(DOMを叩くと言います)できます。
生DOMのデメリット
生DOMのデメリットはWEBページを変更する度にDOMツリーを全て読み込む点です。
DOMツリーを全て読み込むのでページが長くなればなるほどDOMの読み込み時間が長くなってページの表示速度が遅くなりそこにJavaScriptやjQueryを使うと余計読み込みが発生するのでページの表示が遅くなります。
ページの表示を遅くする原因の読み込みを減らすことができるのが仮想DOMです。
仮想DOMを用いた場合のブラウザ表示までの流れ
- コーディングをする
- 仮想DOMが差分を検知する(調べる)
- 生DOMに差分を渡す
- ブラウザに表示する
2以外は生DOMの時と同じなので2について説明します。
仮想DOMが差分を検知するとは
仮想DOMは2つあって更新前と更新後があります。
HTMLの書き換えを行うとDOMの更新が行われますがDOMの更新前と更新後のズレが出てこれを差分と言い生DOMで全てのDOMを読み込むのに対して仮想DOMでは差分のDOMのみを読み込みんでブラウザに表示します。
読み込みの量が少ないのでブラウザを表示する速さが上がるという事です。
