Vue.jsを使ったテーブル(表)の作り方

5722 回閲覧されました
この記事はVue.jsで表の作り方をすぐに忘れてしまう私のための備忘の記事です。
普通の表
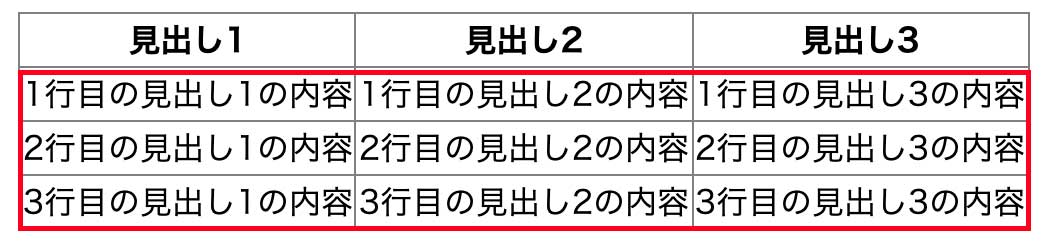
↓の赤枠のようにただの表をVue.jsで作ったとします。

コードを↓にします。
「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。
ゲームに使える表
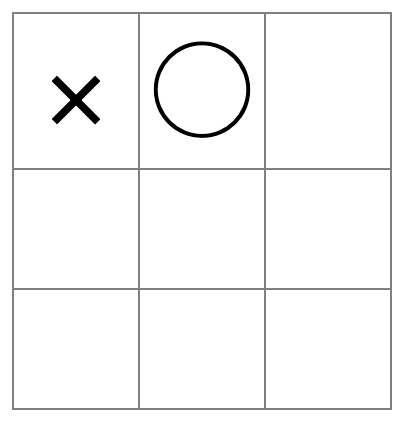
↓は三目並べに使える表です。

コードを↓にします。

5722 回閲覧されました
この記事はVue.jsで表の作り方をすぐに忘れてしまう私のための備忘の記事です。
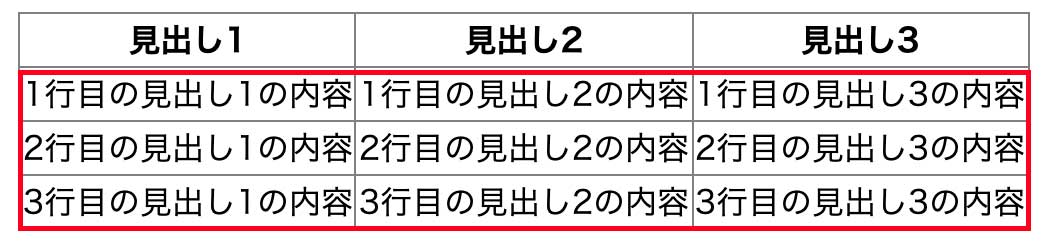
↓の赤枠のようにただの表をVue.jsで作ったとします。

コードを↓にします。
「見出し1」、「見出し2」、「見出し3」の部分は 17行目の「index」を使っています。
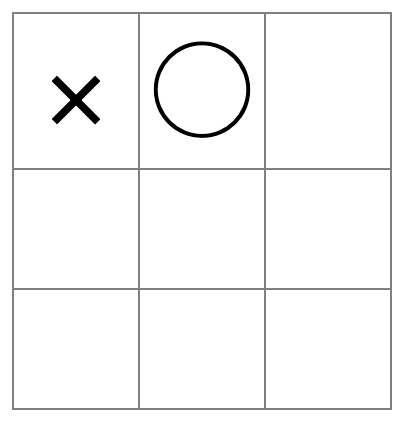
↓は三目並べに使える表です。

コードを↓にします。