Vue.jsでキーボードを押して上下左右に動かす(キー入力の)方法

1619 回閲覧されました
すぐ実装方法を忘れる私への解説の記事です。
マス目があってその中にある物を上下左右に動かします。
簡単に実装できるやり方で解説します。
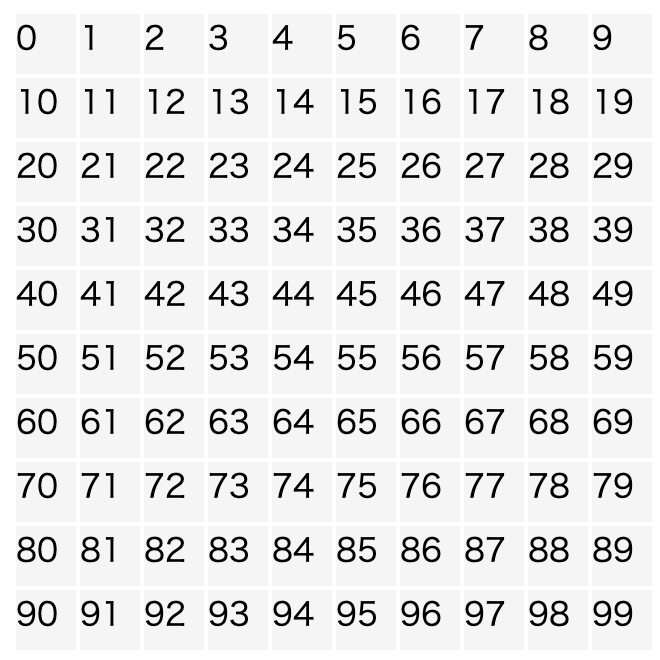
マス目が表示された状態から始めるために↓をコピペします。
これで↓が表示されるはずです。

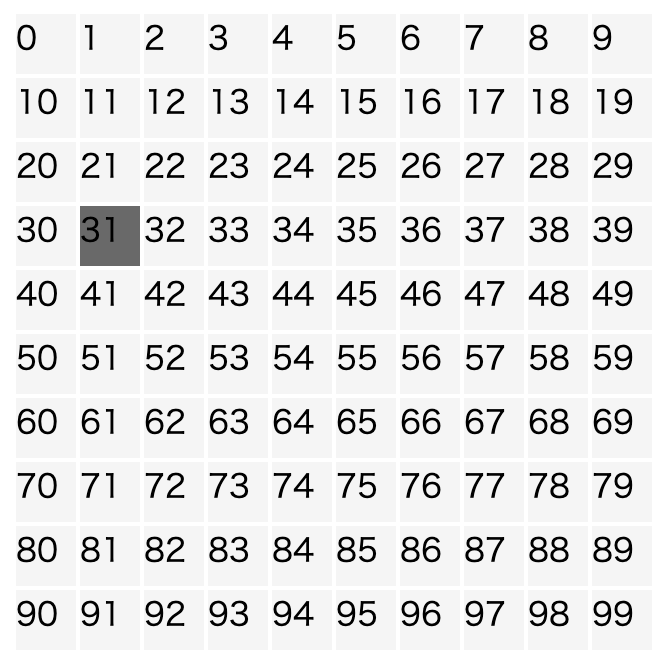
0~99のマス目状を動かすための物を表示します。(濃い灰色で31の所に出します)
コードを↓にします。
これで↓なります。

31にある濃い灰色ですが画面を表示したときに右に動くようにします。
コードを↓にします。
最後に自由に動くことができるようにします。
コードを↓にします。
これで完成です。
