初心者向け。解説が詳しいVue.jsのマルバツゲーム(三目並べ)

3870 回閲覧されました
Vue.jsを使ったマル罰ゲームをこのサイトを見て作ったのですがコードの解説があまりなく苦労したので自分へのアウトプットように記事を書きました。
オセロと同じルールで縦、横、斜めに3つマスを埋めたら↓の様に「〜の勝ちです」と表示されます。
動画には載せていませんが全てのマスが埋まるまでに3つ揃わなかたら最後に「引き分けです」と表示されます。
マスを埋める人ですがプレイヤー1とプレイヤー2の2人いて最初がプレイヤー1とプレイヤー2が交互にマスを埋めていきます。
それでは解説します。
マス目とプレイヤーの表示
コードを↓にします。
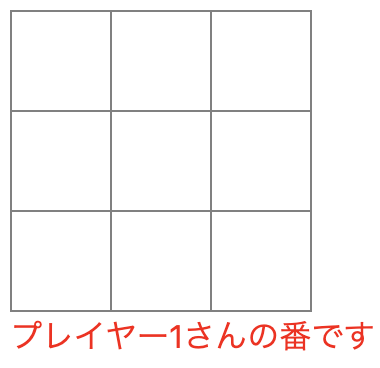
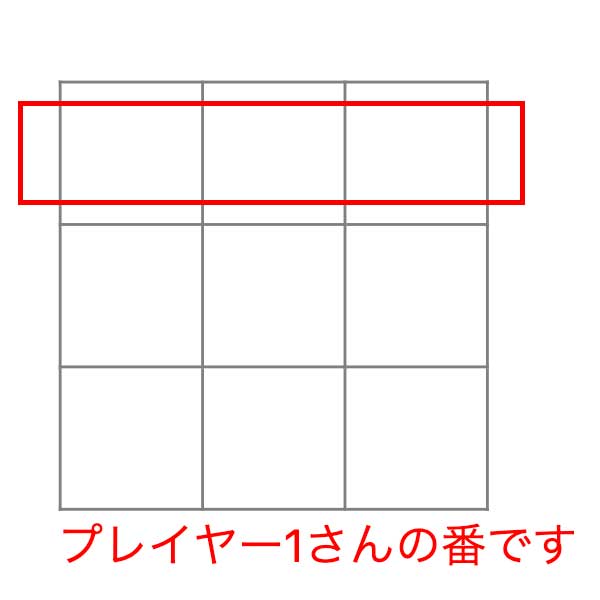
これで↓になります。

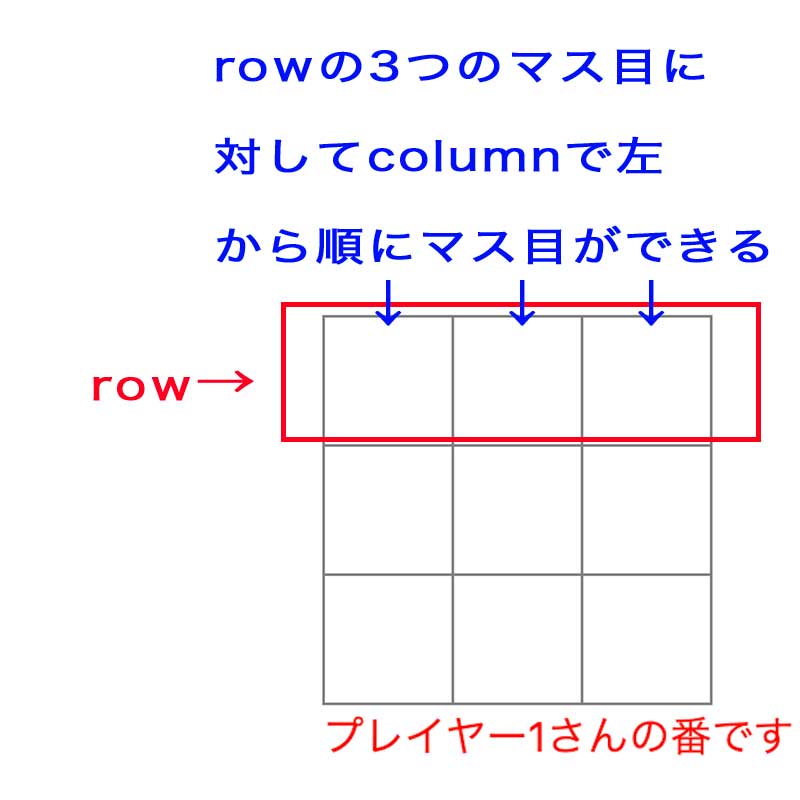
表を作る時にv-forディレクティブを使いますが14行目のstatesで表全体を表しています。(statesの内容は48行目〜49行目)
14行目のrowで横の行を表していて行(row)の1つ1つに対して17行目のcolumnで縦の列が入ることで表ができます。
↓は3つの横の行の内の一番上です、真ん中と一番下も同じ考え方です。

これでマス目ができてマス目の中に◯とxを入れるのですがそのための記述をしないといけなくそれが19行目〜26行目にあります。
19行目〜22行目が◯を埋めるための記述で23行目〜26行目です。
◯とxの2つに分けないといけないのでv-ifを2回使っています。
21行目の「column == 1」、25行目の「column == 2」の1と2ですがマス目の中の値が1か2だったらという意味です。
マス目の中の値は45行目〜47行目にあって今の値は全て-1なのでマス目に何も表示されません。
これでマス目を作る事ができて次はプレイヤーです。
プレイヤーが1と2の2人いるのでv-ifで表示を分けます。
30行目〜33行目がプレイヤー1になるための表示で34行目〜37行目がプレイヤー2になるための表示です。
32行目と36行目のplayerIdの初期設定は49行目にありplayerIdが1なのでマス目がある表の下にプレイヤー1の表示がされています。

これでマス目とプレイヤーの表示はできたので次はマス目を選ぶと◯、xが付くようになるのとプレイヤーの切り替えです。
マス目を選ぶと◯、xが付くようになるのとプレイヤーの切り替え
既に選んだマス目を選んだ場合は「そのマスは選択されています」と警告が出るようにします。
コードを↓にします。
18行目にv-onディレクティブを使っていますがマス目を作るときにまず横の行(row)を作ってその中に縦(column)を入れたのでマス目はcolumnになりcolumnをクリックするので16行目のtdタグの中にv-onディレクティブが入っています。
14行目にrowIndex、17行目にcolumnIndexがありますがrowIndexは14行目のrowのインデックス番号でcolumnIndexはcolumnのインデックス番号です。
14行目を(row,rowIndex)にして17行目を(column,columnIndex)にした理由は18行目に使うためです。
18行目のonSelect(rowIndex,columnIndex)の引数にrowIndexとcolumnIndexを使った理由はクリックするマス目が上から何番目の横の行かと左から何番目の縦の行かをonClickに教えないといけないからです。
onSelect(rowIndex,columnIndex)の中身(クリックした時にどうするか)は56行目〜63行目にあります。
まずはマス目を選択できる場合ですが60行目のthis.states[rowIndex][columnIndex]が選択したマス目でthis.playerIdがプレイヤーの番号(50行目にある通り最初が1です)で60行目の意味は選択したマス目にプレイヤーの番号が入るということです。
最初にプレイヤー1がマス目を選んで45行目〜49行目の全体の配列の中の番号(-1)の選んだ所が1に変わるのでマス目の中に表示されるのが◯になります。
◯になる理由は22行目で1の時は◯になると決めているからです。(2の場合はxになると26行目で決めています)
そしてプレイヤー1がマス目を選んだらプレイヤー2に変わらないといけなくそのための記述が61行目にあります。(三項演算子を使っています)
次は選択したマス目をまた選択した場合です。
マス目に入っている数字は1か2か-1ですが1(プレイヤー1が選んだマス目)か2(プレイヤー2が選んだマス目)を選ぶと既に選んだマス目をまた選ぶということになります。
57行目、58行目のコードは-1以外(つまり1か2)を選ぶと「そのマスは選択されています」を警告が出るという意味です。
これでマス目の選択は完成です。
勝ちの決定と勝ちのプレイヤーの表示
コードを↓にします。
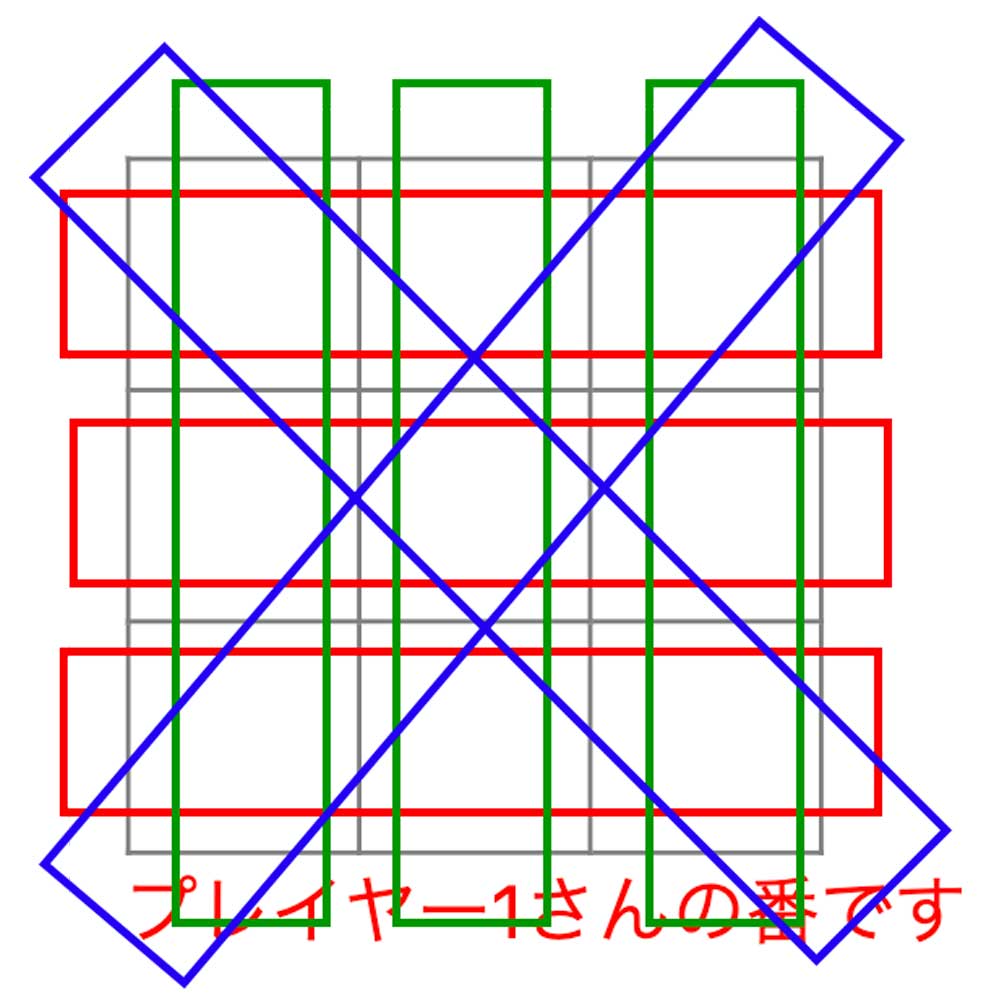
勝ちが決定するのは↓の場合です。

横の行の3つのマス目が同じになる(赤枠)か縦の列の3つのマス目が同じになる(緑枠)か斜めに3つのマス目が同じになる(青枠)の場合が勝ちになりますが1つの行がそろう場合を理解すればあとは考え方が同じなので↓の解説をします。

勝ちが決まるためのコードが84行目〜110行目で今回解説するのが100行目と101行目です。
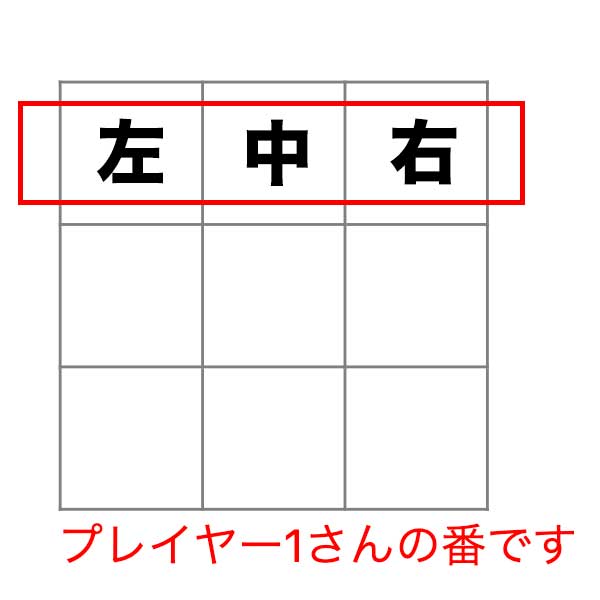
3つ揃えるマス目を左、中、右とします。

100行目のthis.states[0][0] == this.states[0][1] && this.states[0][1] == this.states[0][2]は左と中が同じで中と右が同じということです。
これで左=中=右となり3つが揃います。
100行目の「this.states[0][0] != -1」はマス目に何も入ってない時がない(つまり◯かxが入った時)という意味でこれがないと訳が分からない不具合が起きます。
例えば↓ですが横に◯ ◯ xでも勝敗が決定します。
100行目は3つ揃えた時にthis.states[0][0]に入っている番号(プレイヤー1の番号1かプレイヤー2の番号2)を返すということですがthis.states[0][0] == this.states[0][1] && this.states[0][1] == this.states[0][2](横の3つのマス目の中が同じ)なのでthis.states[0][1]かthis.states[0][2]でもいいです。
109行目はマス目が3つ揃ってない場合でこれがないとthis.states[0][0] != -1がないと不具合が起きる時みたいに不具合が起きます。
これで勝ちの判定は完成です。
次はどのプレイヤーが勝ったかの表示をしますがthis.states[0][0] 、this.states[0][1]、this.states[0][1]、this.states[0][2]はプレイヤー1かプレイヤー2の番号(1か2)なのでこれを使って勝ちのプレイヤーの表示をします。
62行目で勝ったプレイヤーの番号(1か2)をひとまず置いています。
63行目ですが勝った人のプレイヤー番号が-1じゃない(1か2)ということでこの時に勝ちのプレイヤーの表示をしていて64行目〜68行目です。
勝ちが決まったらゲームがリセットされないといけないのでマス目を最初の状態に戻してマス目を選択できるプレイヤーが1にするために69行目〜74行目があります。
これで勝った人の表示の完成です。
引き分けの表示
コードを↓にします。
121行目のiですが横の行のインデックス番号を上から取っています。
それを確認するために↓のコードを追加します。
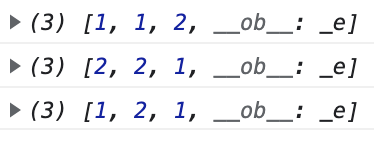
そして実際に引き分けの時を確認すると↓になりthis.states[i]で横の行全てを取得していることからiでインデックス番号0、1、2を取得していることが分かります。
↓はデベロッパー(検証)ツールのconsoleです。

122行目で横の行を決めています。
123行目〜128行目は一番上から1行目、2行目、3行目の中の横の行の1つ1つの左から1番目、2番目、3番目に対して縦の列を作ってそれをマス目として1つでも-1があったら引き分けにはならない(引き分けにならないのはreturn false)ということです。
そうでない場合は130行目で引き分けになります。
そして引き分けになった時の表示が76行目のelse ifから84行目までです。
これでマルバツゲームの完成です。
