初心者向け。Vue.jsで作るコンポーネントを使ったカレンダーアプリ

4490 回閲覧されました
Vue.jsで作るカレンダーアプリの作成方法の解説の記事です。
Vue.jsでプロジェクトを作ったのを前提で解説しますのでプロジェクトを作成していない方は作成してからこの記事を読んでください。
デモは↓になります。
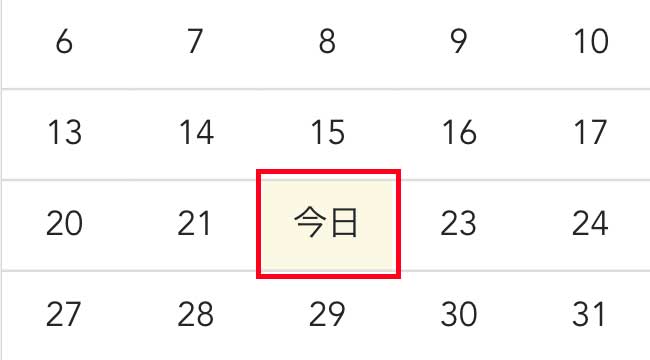
今日の日付の部分が「今日」と表示されて〜年〜月の右の「>」をクリックすると次の月に変わっていき〜年〜月の右の「<」をクリックすると前の月に変わっていきます。
それでは解説します。
目次
カレンダーの年月と日付をとりあえず2021年12月で表示
カレンダーの年月と日付をとりあえず固定の状態で表示します。
私はプロジェクト名を「vue-calendar」にしています。
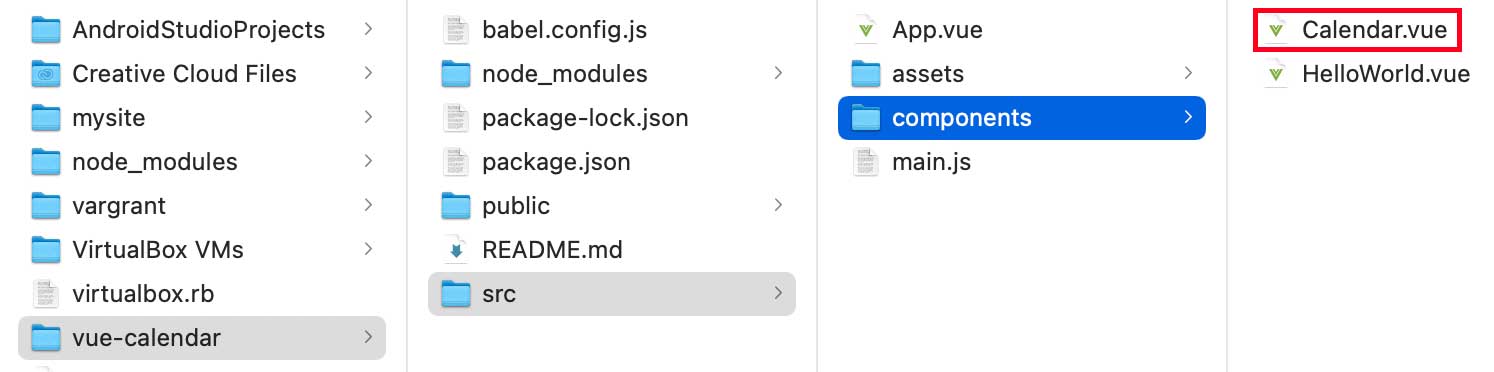
vue-calendar > src > componentsの中に「Calendar.vue」を作成します。

Calendar.vueの内容をvue-calendar > src > components > App.vueで表示するためにApp.vueのコードを↓にします。
これでCalendar.vueの内容を表示できますがまだCalendar.vueに何も書いてないので今のままではエラーになります。
Calendar.vueのコードを↓にします。
3行目〜9行目でカレンダーの2021年12月の右の「>」と左の「<」を表示しています。(↓の赤枠です)

13行目〜18行目でカレンダーの曜日をv-forディレクティブで表示しています。(↓の赤枠です)

v-forディレクティブを使った時は16行目のように「:key=”インデックス番号”」としないといけません。
インデックス番号は15行目のweekDayIndexです。
20行目〜28行目でカレンダーの日付をv-forディレクティブで表示しています。(↓の赤枠です)

表を作る時はv-forディレクティブを2回使います。
まず横の行を作るために20行目のtrタグの中にv-forディレクティブを入れます。(21行目のcalendarですが41行目〜47行目にあります)
これで日付の横の行ができます。

この時点では日付の数字は入っていないのですが25行目で入ります。
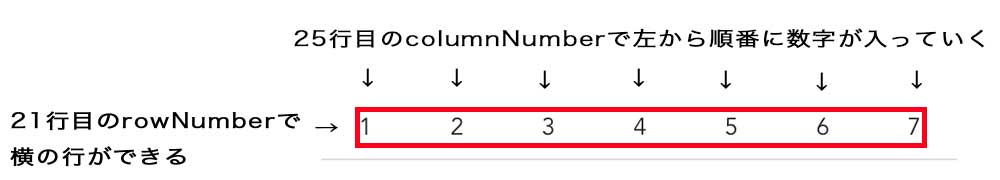
日付の1〜7を理解できれば他(8〜14、15〜21、22〜28、29〜31の日付)も理解できると思うのでこれで説明します。
21行目で横の行ができて25行目を使う事で行の中に左から順番に1、2、3、4、5、6、7と入っていきます。
数字が入ったのを表示するのが27行目の{{columnNumber}}です。

これでカレンダーの年月と日付をとりあえず固定の状態で表示するのは完成です。
2020年12月の左右にある「>」、「<」をクリックすると月と年が変わるようにする
Calendar.vueのコードを↓にします。
「<」や「>」をクリックした時に月が変化するので5行目と10行目にv-onディレクティブをつけています。
「touchstart」はこの記事に解説がありますので読んでください。
lastMonthの中身は56行目〜62行目にあって、nextMonthの中身は63行目〜69行目にあります。
lastMonthですがクリックするたびに月が1づつ減っていくので57行目があり月が1より小さくなったら前の年にならないといけないので58行目〜61行目があります。
nextMonthですがクリックするたびに月が1づつ増えていくので64行目があり月が12より大きくなったら次の年にならないといけないので65行目〜68行目があります。
これで月と年が変わるようにするのは完成です。
月が変わるとカレンダーの中身が変わるようにする
Calendar.vueのコードを↓にします。
「data」の中にあったcalendarを79行目に移しています。
80行目は月の最初の日(1日のこと)の前に空白がある場合に使うための設定と思って下さい、↓の赤枠です。

81行目は次の最後の日(30日もしくは31日もしくは28日のこと)の後に空白がある場合に使うための設定と思って下さい、↓の赤枠です。

82行目は日付を入れるコードの条件に使う物だと思って下さい。
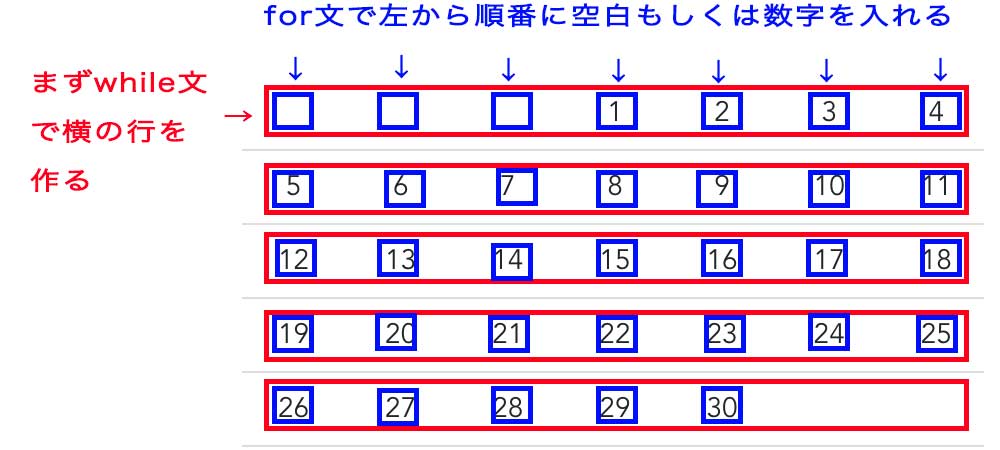
日付の入れ方ですが↓の図を見て下さい。

まず表を作るための表とは別の空の箱を配列で用意します。(84行目です、なぜ空の箱を用意するかは解説を読めばわかります)
83行目のwhileでまず一番上の行が作られて85行目のforで一番上の行の左から順に余白または数字を入れていきます。
これを一番上の行、2段目の行、3段目の行、4段目の行、5段目の行と入れていきます。
それでは具体的にカレンダーの中に数字を入れていきます。
80行目でこの解説の記事を読んでいる現在の月の最初の日の曜日を取得して81行目でこの解説の記事を読んでいる現在の月の最後の日付を取得しています。
83行目のwhile文はdayNumberがこの記事を読んでいる月の最後の日付(↑の画像の例だと30日)よりも小さくなるまで繰り返されます。
86行目と87行目は月の最初の日の前に余白がある場合で89行目と90行目は月の最後の日の後に空白がある場合で92行目と93行目は日付が入る場合です。
それぞれの横の行で空白もしくは日付が入るのを96行目で行っています。
これでカレンダーの中身が作れますが日付が全て入り終わった後の↑の画像の例のcalendar(79行目)の中身は↓になっています。
2行目、3行目、4行目、5行目、6行目を作るのに84行目が必要だったので84行目を設定しました。
カレンダーの中身を表示するのにcomputedを使っていますが表示されている内容が変化した時に表示する内容を変える時はmethodsではなくcomputedを使うべきとVue.jsの公式が発表しているので使っています。
methodsとcomputedの違いはこの記事で解説しています。
これで月が変わった時にカレンダーの中身が変わるのを作るのは完成です。
カレンダーを見た時の今日の日付を「今日」にする
↓のことです。

コードを↓にします。
33行目がカレンダーを見ている日付と現在の日付が一致した場合の表示で34行目がカレンダーを見ている日付と現在の日付が一致しない場合の表示です。
31行目はカレンダーを見ている日付と現在の日付が一致した場合の装飾(背景色が付く)ためにv-bindディレクティブを使っています。
v-bindディレクティブはこの記事で解説しています。
31行目の装飾と33行目の今日の日付ですが装飾と今日の日付の条件を同じにしないといけないので共通の条件の「isToday(dayNumber)」を使っています。
isToday(dayNumber)の中身は96行目〜102行目です。
97行目の「this.year + “-” + this.month + “-” + day」はカレンダー上の今日の日付です。(96行目のfunction(day)と97行目のdayが一致しているからです)
98行目のthis.todayの中身は115行目にあります。
98行目〜100行目はカレンダーの日付と実際の今日の日付が同じならtrueになりカレンダーに「今日」と表示されるということです。
そうでない場合は101行目でfalseになりカレンダーに「今日」の表示がされません。
112行目の「this.year」と113行目の「this.month」は97行目で使っています。
mountedとcreatedですが単純に表示したいだけの場合ならどっちを使ってもうまくいくのでmountedを使っています。(createdにしてもちゃんと表示されます)
これでカレンダーの完成です。
