PHP初心者向けのTODOアプリの作り方③todoの削除機能と編集機能

2419 回閲覧されました
みなさんこんにちは、jonioです。
今回はtodoの削除機能と編集機能を作ります。
目次
todoの削除(delete.php)機能の実装
todoを削除するのは下記画像の赤枠をクリックすることで行います。(前回の解説で登場したmain.phpです)

delete.phpのコードを↓にします。
削除は機能だけにしたいのですがdelete.phpは表示するページは必要ないのでHTMLはありません。
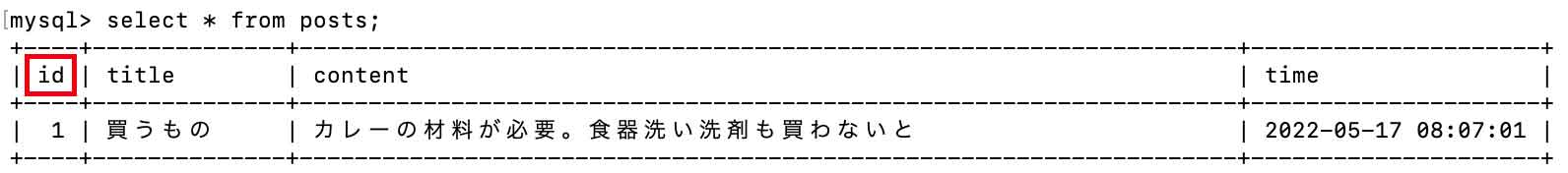
削除機能ですがtodoデータベースの中にあるpostsテーブルのidカラムを探して該当するidの内容を削除します。
idは↓を見てください。

idを探せるようにするためにmain.phpを編集します。
コードを↓にしてください。
main.phpの45行目を編集しています。
aの「href=”delete.php?id=<?php echo $row[‘id’];?>”」の意味が分からないと思うので説明します。
href=”delete.php?id=<?php echo $row[‘id’];?>”
説明する前にdelete.phpの4行目の「$_GET[‘id’];」から説明しないといけません。
PHPで情報を受け取るのに「$_POST」と「$_GET」があります。
今回は$_GETを使いますがこれを使うことで下記のように受け取った情報がURLに表示されます。(この部分はまた後で説明します)

$_POSTと$_GETの使い分けですが説明すると長くなるので↓の記事を読めば分かると思います。
例え
それでは「href=”delete.php?id=<?php echo $row[‘id’];?>”」の説明ですがいきなり説明すると理解できないかもしれないのでまずは↓の例で説明します。
$_GETを使ってからaタグで<a href=”〜?id=1″>とすると「〜」のファイルにデータベースのテーブルのidカラム1のレコードの内容を渡すという意味になります。
「id=1」を「id=2」にすればidカラム2の内容をレコードに渡すという意味です。
「id=●」の●を数字にすると何を削除しようとしても同じidのレコードを削除することになって意味がありません。
図にすると下記です。

そこで選択した(動的な)idのレコードの内容を削除するためにmain.phpの45行目の様に「<a href=”delete.php?id=<?php echo $row[‘id’];?>“>」にしています。
次はレコードを削除した時のURLの確認です。
レコードを削除した時のURLの確認
削除を押したら<a href=”delete.php?id=<?php echo $row[‘id’];?>“>が起動してレコードの内容が削除され削除されるレコードのidカラムの値がURLに表示されます。
しかしそれと同時にリダイレクトが動いてURLの確認ができないのでdelete.phpの14行目・15行目(リダイレクトのコード)をコメントアウトしてください。
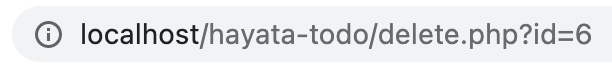
これで↓の「id=6」のレコードを削除します。

するとURLに↓が表示されて「id=6」のレコードが削除されたのが確認できます。

今のままではmain.phpに新しい内容を表示する際にURLにcreate.phpを入力して登録のページに移動しないといけません。
それは面倒なのでmain.phpに登録のページのリンクの追加をします。
登録のページのリンクの追加
main.phpのコードを↓にします。
これで表示が↓になり登録のページのリンクが追加されているのが確認できます。(登録のページの中身は後で実装します)

次はmain.phpのページのタイトルと本文の内容の編集機能です。

TODOの編集機能(edit.phpとedit_done.php)の実装の流れ
コードの解説の前に編集の流れはこうなります。
main.phpのページの「編集」をクリック。

「記事ID3」をクリックしたとします。
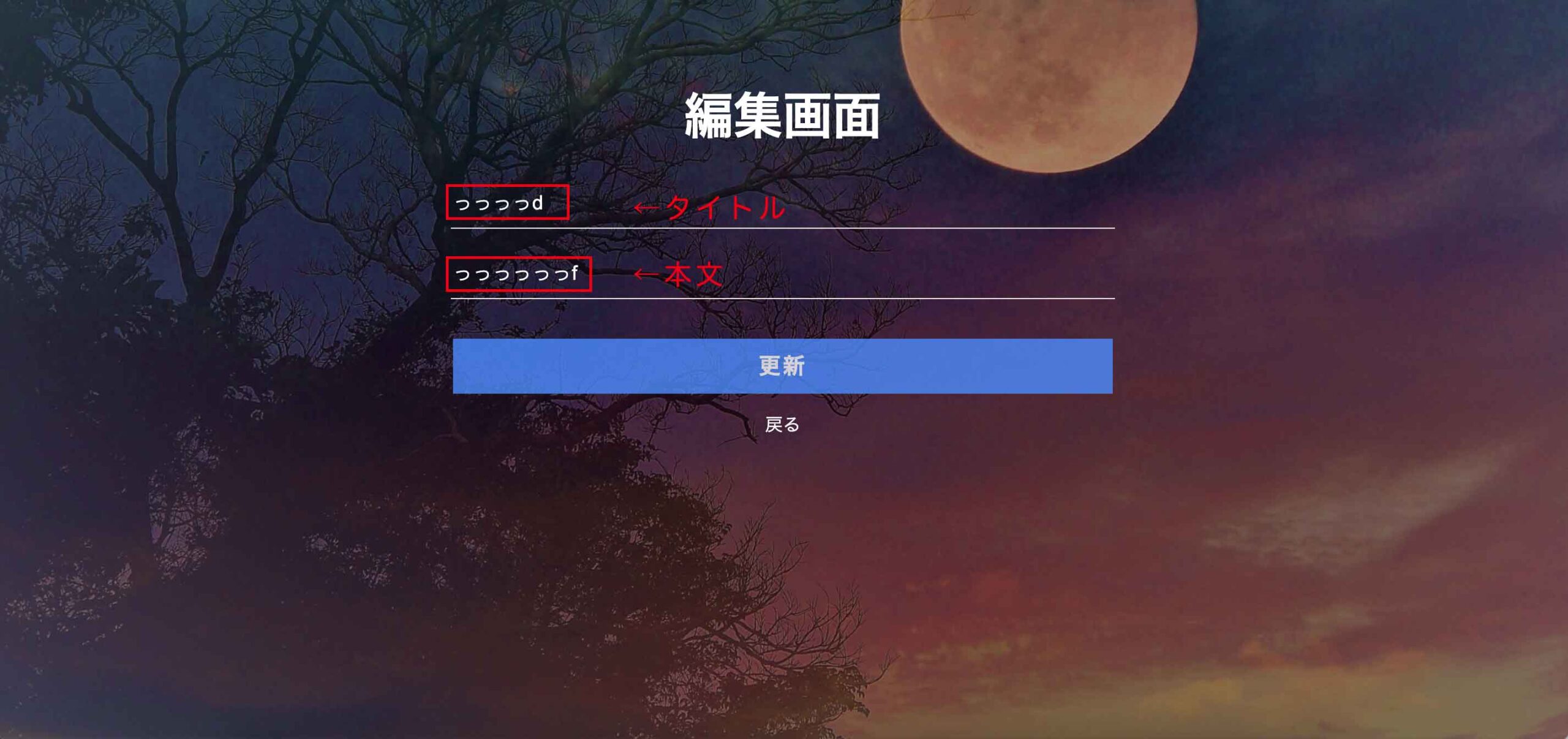
するとtodoデータベースの中のpostsテーブルの中の記事ID3の「タイトル」の中身の情報と「本文」の中身の情報がedit.phpに渡されて編集のページ(edit.php)に表示されます。

そして編集が終わって「更新」を押したら更新完了のページ(edit_done.php)に移動します。
その際に編集する「タイトル」と「本文」の情報がedit_done.phpに渡されてpostsテーブルのidが3の記事の内容が変更されて編集が完了です。

この流れを実装します。
編集機能の実装
edit.phpのコードを↓にします。
またcssに↓を追加してください。
次にedit_done.phpのコードを↓にします。
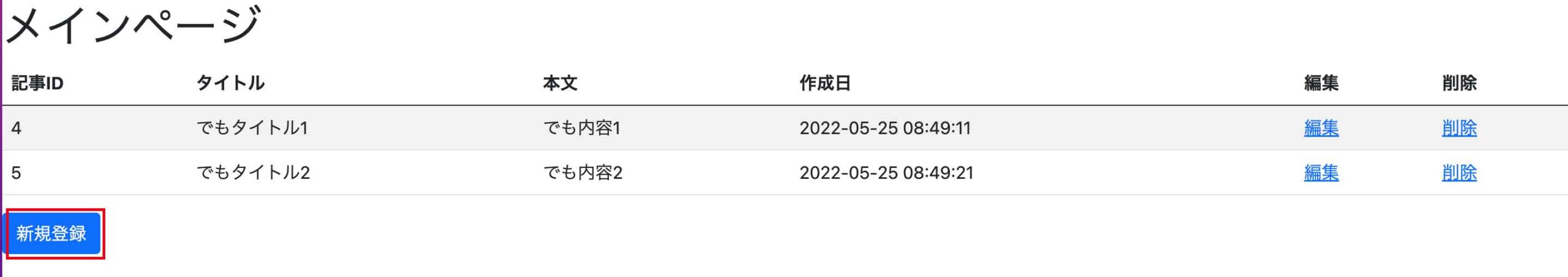
それではコードの解説をしますがmain.phpのページの↓の赤枠をクリックした時に「タイトル」と「本文」の情報をedit.phpに渡さないといけません。
そのためにmain.phpのコードを少し修正します。
これで「編集」ボタンを押した時に指定したIDの編集画面に飛べるようになりました。
edit.phpですがmain.phpで「編集」ボタンを押した時に該当するIDの情報を受け取らないといけません。
だからedit.phpのコードの9行目のwhere句は「id = :id」となっています。
edit.phpの後のコードは今まで出てきたコードが理解できれば理解できると思います。
edit.phpの9行目ですがidを指定しただけで今の状態のSQL文は「SELECT」であって「UPDATE」ではないので更新していません。
そこでedit_done.phpのSQL文を「UPDATE」にしますがそれがedit_done.phpの12行目です。
これで編集機能が完成と思いたいですがやらないといけないことがあります。
main.phpからedit.phpにpostsテーブルのidの情報を渡す時にmain.phpに44行目の「<?php echo $row[‘id’];?>」がありましたがedit.phpにはないのでedit_done.phpにidの情報を渡すことができません。
そこでedit.phpに「<?php echo $row[‘id’];?>」を加えますがこれを書く部分は入力欄が必要ないのでなしにします。
edit.phpのコードを↓にします。
次回の解説
今回はここまでで次はログインパスワードのハッシュ化です。