PHP初心者向けのTODOアプリの作り方②ログインページとtodoを表示するページの作成

1151 回閲覧されました
みなさんこんにちは、jonioです。
今回はログインページの作成から始めてログインした後に表示されるページの中身まで作ります。
目次
ログインページ(login.php)の作成
login.phpのコードを下記にします。
これで下記の表示になります。(画像とCSSは載せてないので見た目は自分で調節して下さい)

コードの説明をします。
コードの説明
login.phpのコードの2行目ですがデータベースに接続する大元のファイル(db_connect.php)のコードをlogin.phpでも使うためにあります。(db_connect.phpについては前回の解説で説明しています)
4行目・5行目・6行目の「$_POST」ですがフォームの値を受け取るために使っていてlogin.phpの45行目・46行目・47行目の値を受け取ります。
対応は下記になります。
4行目:45行目のname=”name“のname
5行目:46行目のname=”password“のpassword
6行目:47行目のname=”submit“のsubmit
4行目・5行目・6行目の情報はログインするために必要な情報(名前とパスワード)を入力してログインする時に使いますが今は必要ないのでとりあえずこのままにします。
11行目〜20行目に例外処理のtryとcatchがあり前の行(8行目)にif文がありますがtryとcatchはデータベースに接続してログインする部分です。(それについては後で説明します)
db_connect.phpではif文がなかったのにlogin.phpではtryとcatchがif文に入っている理由を説明をします。
if分の必要性
ログインのページはlogin.phpで名前とパスワードを入力して「Log in」ボタンを押して名前とパスワードが正しい場合はmain.phpのページに飛びます。
if文がないと名前とパスワードが正しくなくてもmain.phpに移動することができてログインページ(login.php)の意味がないです。
そこでログインするのにlogin.phpの「Log in」のボタンを押して名前とパスワードが正しい場合のみログインできる(main.phpに移動できる)ようにします。
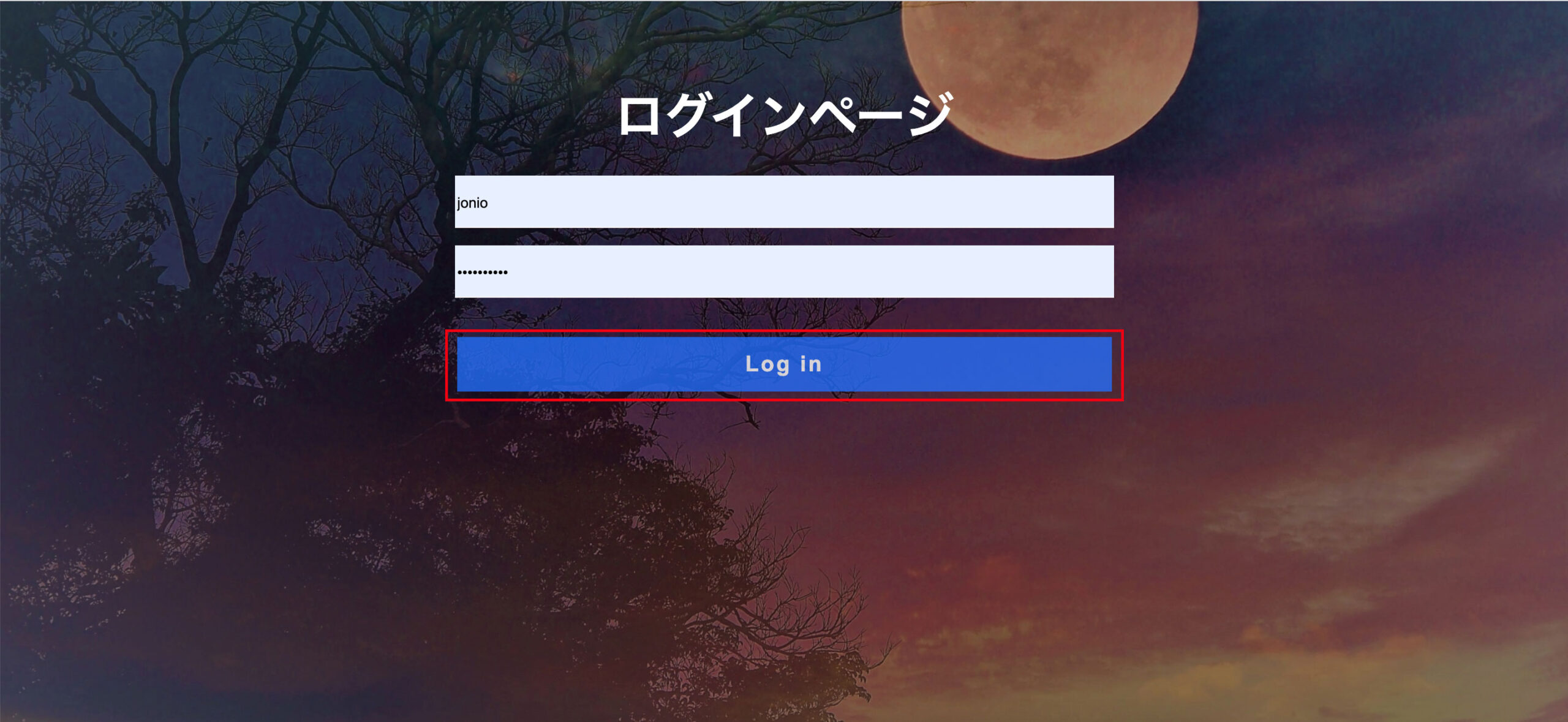
下記がlogin.phpのページですが「Log in」(赤枠)がどこにあるかを確認してください。

話がそれますがURLの入力欄に直接main.phpを入力してもmain.phpに移動することができます。(URLは下記画像参照)

今回はそれに関しては実装しません。
話を戻して「Log in」を押した時を条件に使いif文でログインできるようにするのですがそれが8行目の「if(!empty($submit))」です。
if(empty())で空っぽの場合という意味になるのですが「!」が付くことで空っぽではない場合ということになります。
empty($submit)の「$submit」が「Log in」を押した時で「$submit」はlogin.phpの6行目の事です。
これでひとまずLog inを押した時以外はログインできない(main.phpに移動することができない)のですが名前とパスワードは何を入力してもいいわけではなく決められた言葉を入力しないといけません。
今からログインの流れついて解説しますがまずざっくりと説明してちゃんと説明します。
ざっくりとしたログインの流れ
ログインのおおまかな流れはこうなります。
login.phpのページに入力した名前とパスワードをtodoデータベースのusersテーブルの中にある名前とパスワードと照し合わせて同じならログインする。
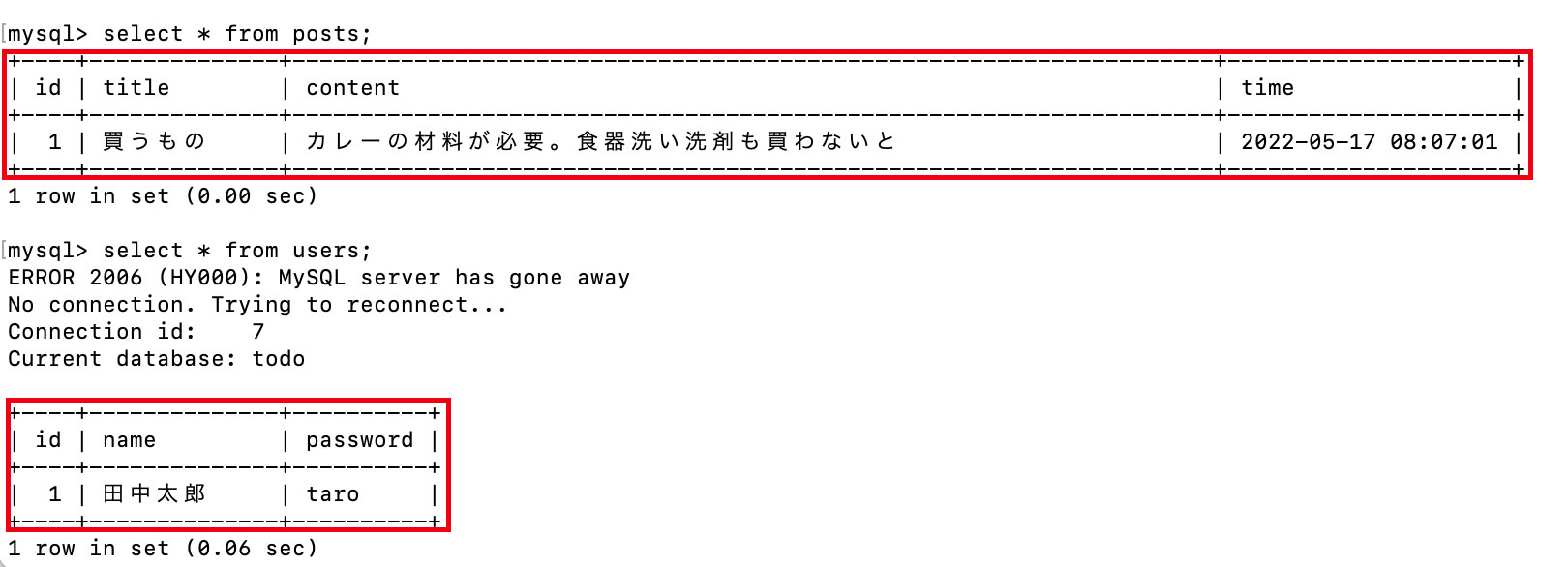
todoデータベースのusersテーブルの中にある名前とパスワードですがターミナルでデータベースを作成した時に作っています。
下記2つの画像の下の部分です。(nameカラムが「田中太郎」でpasswordカラムが「taro」のやつです。)

ログインする時の情報ですがnameカラムの「田中太郎」を名前にしてpasswordカラムの「taro」をパスワードにします。
ログインする時にデータベースに接続してMySQLの中の田中太郎とtaroを使うので前回の記事で解説したdb_connect.phpを使わないといけません。
そのためにlogin.phpの2行目があります。
9行目の「db_connect();」はdb_connect.phpのdb_connect関数の事です。
12行目の「select * from users where name = :name and password = :password」はSQL文ですが「:name」と「 :password」はとりあえずSQL文を作ってどんな値が入るかは後で決める時に使います。
13行目ですが「$sql」は12行目のことでダブルコーテーション(” “)に挟まれているのでダブルコーテーションの中身は文字列ですがこのままではSQL文と認識されなく認識するために「$pdo -> prepare($sql);」と書くことで認識できるようにしています。
14行目と15行目の「bindParam」ですが「:name」・「:password」の値を決めています。
対応は下記になります。
- 14行目の「bindParam」:14行目の「:name」を「$name」にしていて「$name」は4行目の「$name」
- 15行目の「bindParam」:15行目の「:password」を「$password」にしていて「$password」は5行目の「$password」
16行目の「execute()」でSQL文を実行しています。
以上12行目〜16行目がログインの部分で流れをまとめると下記になります。
ログインの流れ
12行目でusersテーブルのname(名前)とpassword(パスワード)を後で決める事ができるようにする。
13行目で12行目のSQL文を認識できるようにする。
14行目でフォームから受け取った名前を12行目のnameに代入して15行目でフォームから受け取ったパスワードを12行目のpasswordに代入する。
16行目で12行目のSQL文を実行してフォームで入力した名前とパスワードがusersテーブルの中の名前とパスワードと一致したらログインする。
一致するかの確認は22行目ですがすぐ説明するので少し待ってください。
これでログインは完成しましたがログインしたらログインした後のページを移動しないといけません。
また名前かパスワードが間違っていたら「名前かパスワードが違います」みたいな表示がされないといけないですがそのための記述が22行目〜27行目です。
名前かパスワードが間違っている場合の表示は25行目〜27行目でログインした後のページの移動は22行目〜24行目です。
23行目ですが「header(“Location:〜”);」で〜のページにリダイレクトします。
24行目の「exit」はここで処理が終了するという意味です。
22行目の「$stmt -> fetch(PDO::FETCH_ASSOC)」は$stmt(12行目のSQL文の中身)の中から結果(フォームの名前とパスワードがpostsテーブルの名前とパスワードが同じという事)を取り出すことができるという意味です。
$stmt -> fetch(PDO::FETCH_ASSOC)を$rowと置いているのは後で使うためです。
次はログインした後に移動するページ(main.php)の作成です、このページにターミナルで作ったpostsテーブルの内容を表示します。
ログインした後に移動するページ(main.php)の作成
main.phpのコードを↓にします。
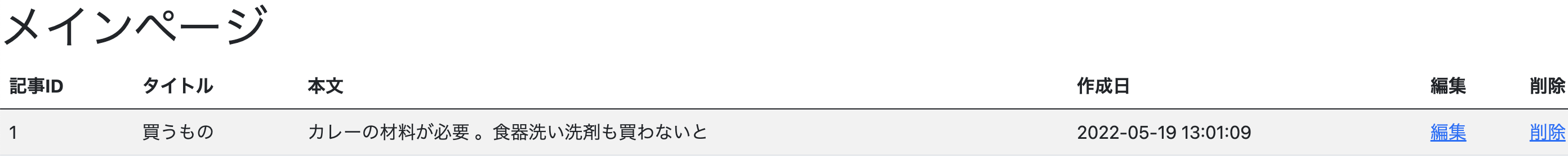
これで↓と表示されます。

1行目〜13行目のコードですがlogin.phpに似てますよね。
main.phpのコードの6行目ですがpostsテーブルの中身を最新の内容から表示したいのでこの書き方になります。
1行目〜13行目の残りの内容はlogin.phpを理解していれば理解できると思います。
postsテーブルの中身の表示するためのコードを見ます。
postsテーブルの中身の表示するためのコード
38行目〜47行目です。
while文でpostsテーブルの中身を表示しますが38行目の「$row = $stmt->fetch(PDO::FETCH_ASSOC)」はlogin.phpの22行目です。
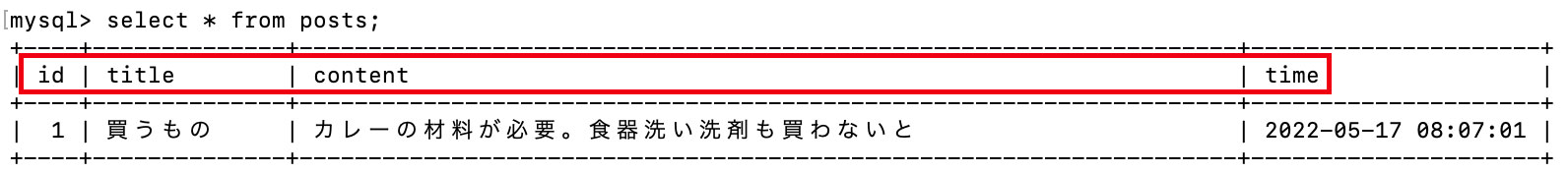
「$stmt->fetch(PDO::FETCH_ASSOC)」でpostsテーブルの中身を全て取り出してそれを「$row」と置いて$row[“id”]・$row[“title”]・$row[“content”]・$row[“time”]と書く([ ]の中にカラム名を書く)ことでテーブルの中身を表示します。
postsテーブルは↓ですのでカラム名を見てください。

次はpostsテーブルのtitleカラムとcontentカラムに内容を追加するページ(create.php)の作成をしてmain.phpでの表示を解説します。
タイトルと中身を追加するページ(create.php)の作成
create.phpのコードを↓にします。
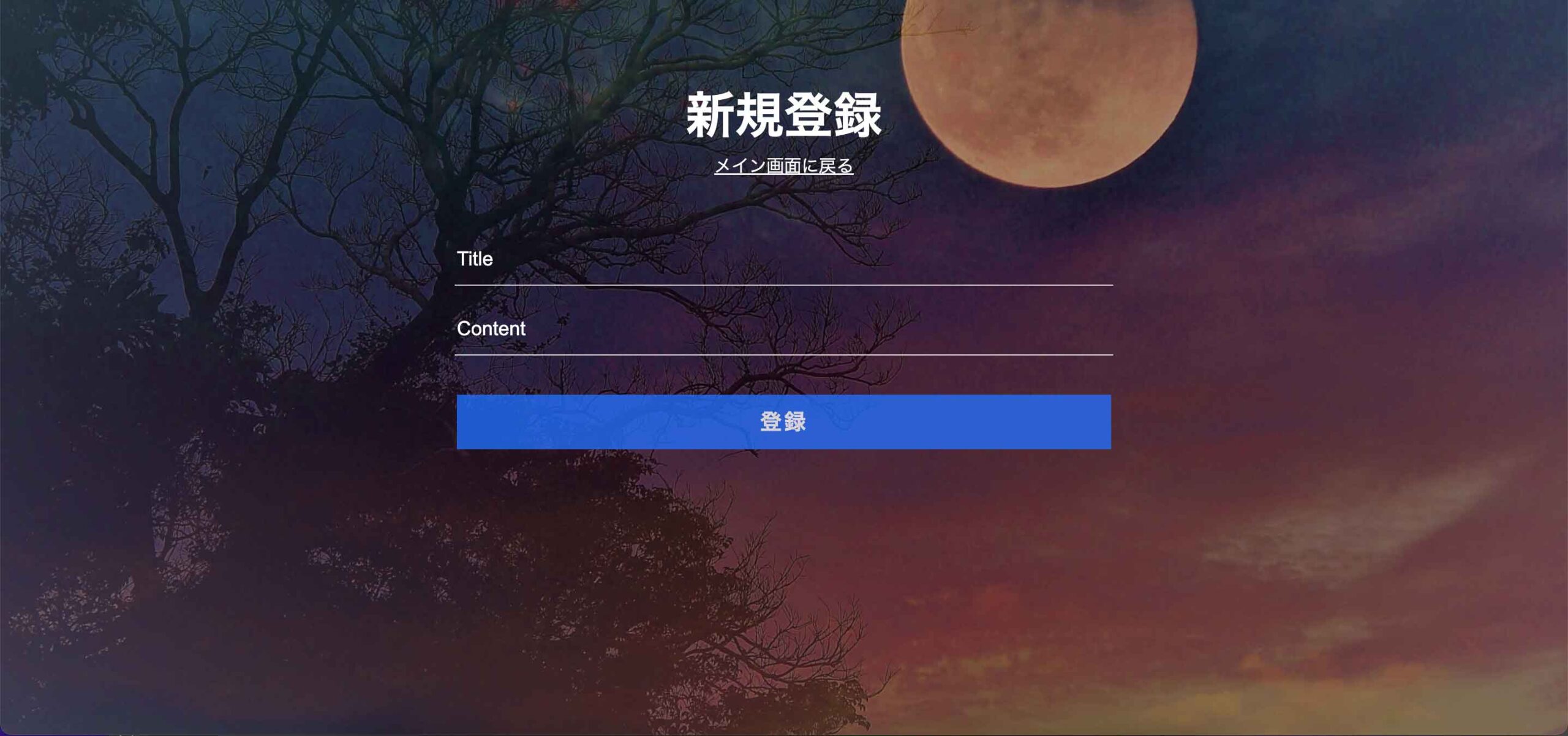
これで↓と表示されます。(「メイン画面に戻る」は後で記述を追加します)

データベースに接続する部分のコードがlogin.php・main.phpに似ています。
create.phpの13行目ですがinsert文でpostsテーブルのtitleカラムとcontentカラムに内容を追加するのですが追加する内容を後で決める(create.phpのフォームで入力した内容を使う)ため追加する内容を「values(:title,:content)」としています。
新規登録が終わったらpostsテーブルのカラムの内容を表示するページ(main.php)に移動しないといけないので19行目があり「header(“Location:〜.php”);」で「〜.php」に移動します。
3つ登録したmain.phpの表示が↓になります。(お好きな内容を登録して表示の確認をしてください)

最後に「メイン画面に戻る」ボタンを作ります。
create.phpのコードを↓にします。
また↓のcssも追加してください。
これで新しく内容を追加するページは完成したのでここまでにします。
次回の内容
次はpostsカラムの内容を表示しているページ(main.php、下記画像の赤枠)で表示している内容の削除の実装(delete.php)をします。


