Nuxt.jsで詰まった所をまとめた

1208 回閲覧されました
Nuxt.jsで詰まった所について自分への防備としてまとめます。
情報は随時追加します。
内部リンク(自分のサイト内のリンク)にNuxt-linkを使う時の注意点
プロジェクトフォルダ/layouts/default.vueの中の記述は最初の状態は↓になっています。
「<Nuxt />」の記述がありますがこれを消すとリンクが正しく機能しなくなります。
ページ遷移はできるけど遷移先のページが表示されません、私は何となく 「<Nuxt />」を削除して数時間悩みました。
ちなみにdefault.vueはRailsで言う所のapplication.html.erbに当たります。(全ページで共通で共通で表示される内容)
「window is not defined」のエラー
プロジェクトを作る際にSPAか SSRの選択をする場面がありますがSSRにするとwindowメソッドを使った時に「window is not defined」のエラーがでます。
公式を調べて見つからなかったのでQiitaで調べたら分かりました。
↓にしましょう。
Sassがインストールできない
SassをインストールしようとしたのですがNode SassはNuxt.jsでは非推奨になっていてDart Sassが推奨されているのでインストールしようとしました。
Flocssを使おうと思ってこの記事を読んでターミナルで「yarn add -D sass sass-loader fibers」と入力したら↓のエラーになりました。
「それじゃNode sassでやろう」と思ってNode sass用のコマンドを入力しても同じエラーになりました。
散々ネットの記事を読んで試したけどエラーが解決できず数日悩んでいたのですがエラーコードを見ると55行目に「サポートしているnodeのバージョンを使え」と書いてあるのでnodeのバージョンの問題かと思い「brew uninstall node」 入力すると下記のエラーが出ました。
「because it is required by yarn, which is currently installed.」が怪しいと思ったので調べたらこの記事が見つかって「brew uninstall yarn」を入力して「brew uninstall node」を入力して「source ~/.bash_profile 」を入力して「brew install yarn –ignore-dependencies」を入力しました。
そして「yarn add -D sass sass-loader fibers」と入力したら↓のエラーになりました。
「これはnodeのバージョンを変えないといけないのかな?」と思ってこの記事を読んで nodeのバージョンを変えても同じエラーのままでどうすればいいか分からなくて色々調べてこの記事に出会って「yarn add -D sass sass-loader@10 fibers」と入力したらSassがインストールできました。
今まで出会ったエラーで凶悪に大変でした。
FLOCSSの導入
実務でNuxt.jsを使ってないからFLOCSSを使うのかが分かりません。
ネットを調べたら私が見る限りでは1件だけ情報があったのでもしかしたら使わないのかもしれません。
ファイル単位でスタイルを当てることもできるので使わない選択肢になるのも理解できますが使い回しをしないといけない(component)とスタイルの調節をしたい(Utility)のみにFLOCSSを使ってそれ以外はファイル単位にスタイルを当てることにしました。
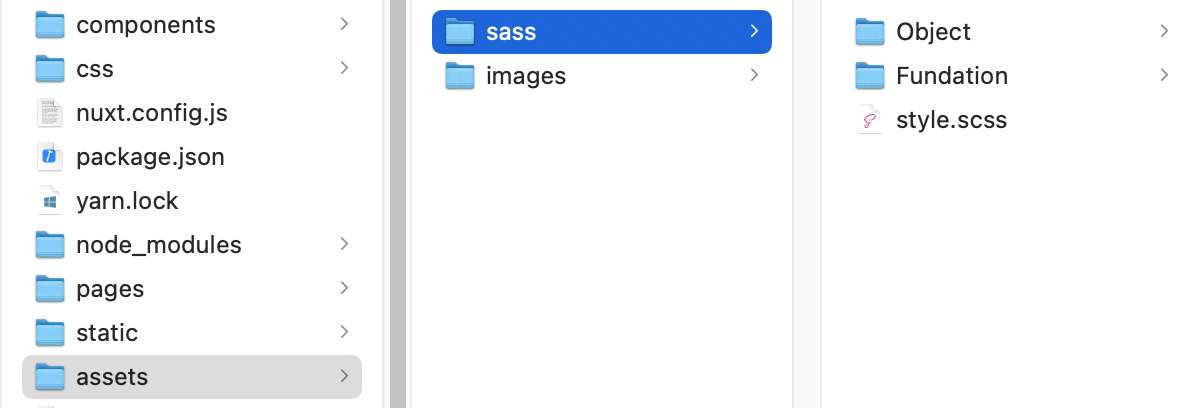
assetsフォルダの中にsassフォルダを作ります。

そしてsytle.scssにFundation、Objectの読み込みたいファイルの記述をします。
今はreset.scssだけを読み込むようにしています。
そしてnuxt.config.jsに下記の記述をします。
これでFLOCSSが使えます。
