Nuxt.js3でlocalhost:3000にアクセスできなかった時の対処法

286 回閲覧されました
みなさんこんにちは、jonioです。
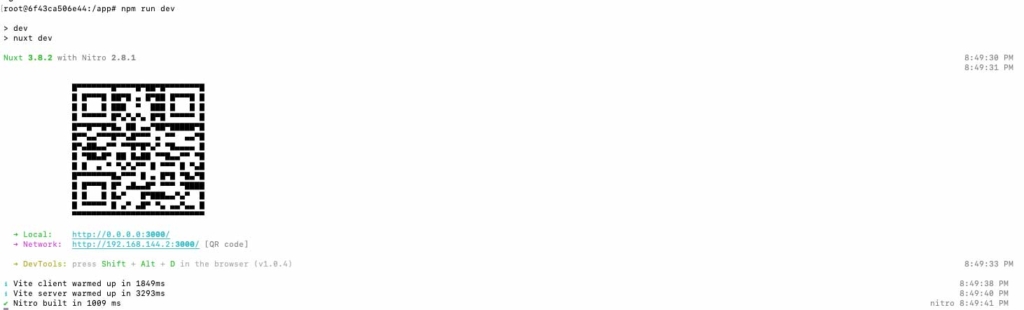
Nuxt.js3を初めてインストールして「npm run dev」をしたら下記の表示になりました。

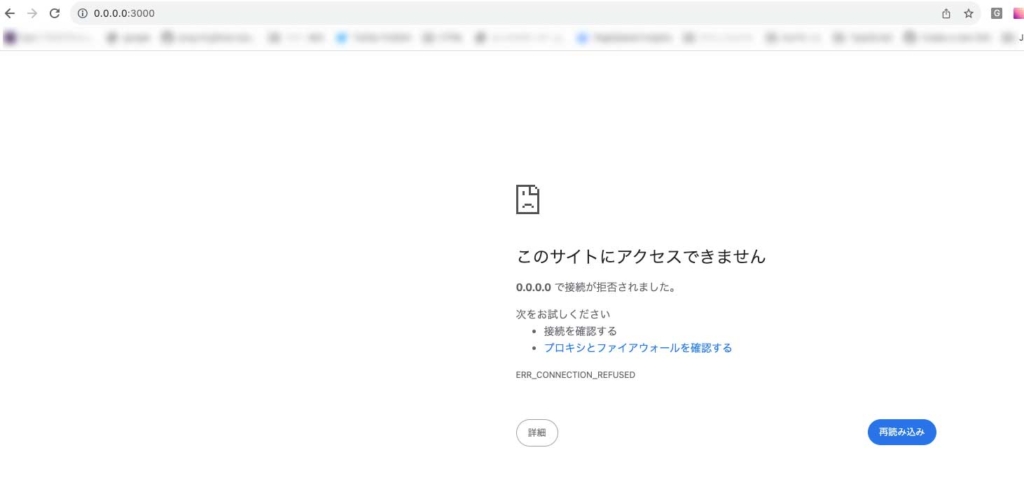
そして記載があるURLにアクセスしたら下記の表示になりアクセスできていません。

焦って対処法を調べましたが対処できたのでアウトプットとしてこの記事を残します。
なお、なぜこのやり方で上手くいくのかは分かりません。
バージョン
Nuxt.jsとvue.jsとvue-routerのバージョンは下記になります。
"nuxt": "^3.8.2",
"vue": "^3.3.10",
"vue-router": "^4.2.5"nuxt.config.ts
プロジェクト直下に「nuxt.config.ts」があり中身が下記になっているはずです。
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: true }
})これを下記にします。
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: true },
//ここから追加
server: {
port: 8000,
host: '0.0.0.0'
},
//ここまで追加
})そして「npm run dev」をして「localhost」にアクセスすると入れるようになります。