Laravel-Mixでscssを使えるようにする方法

1882 回閲覧されました
みなさんこんにちは、jonioです。
Laravelでコーディングをする時にscssを使うにはLaravel Mixが必要になりますが導入方法の解説をします。
Laravel Mixって何?
CSS・JavaScript・画像などWebコンテンツを構成するあらゆるファイル(アセットと言います)を1つのファイル(バンドルと言います)に変換するためのツールです。
複数のscssファイルを1つのcssファイルにまとめたりVue.js・React.jsのコンパイルもできます。
それでは導入していきます。
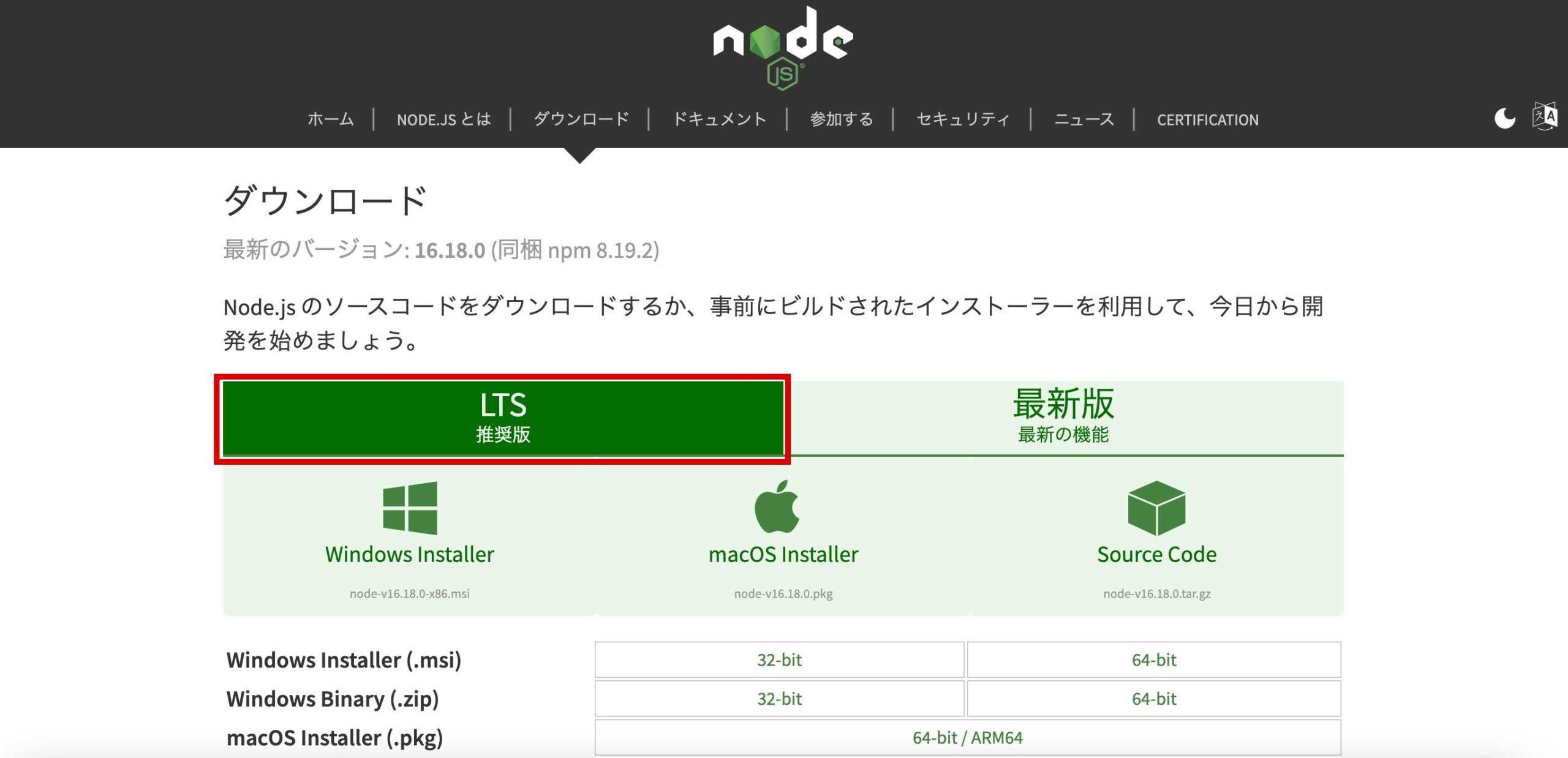
Node.jsのインストール
公式サイトからインストールしますが推奨版を使ってください。

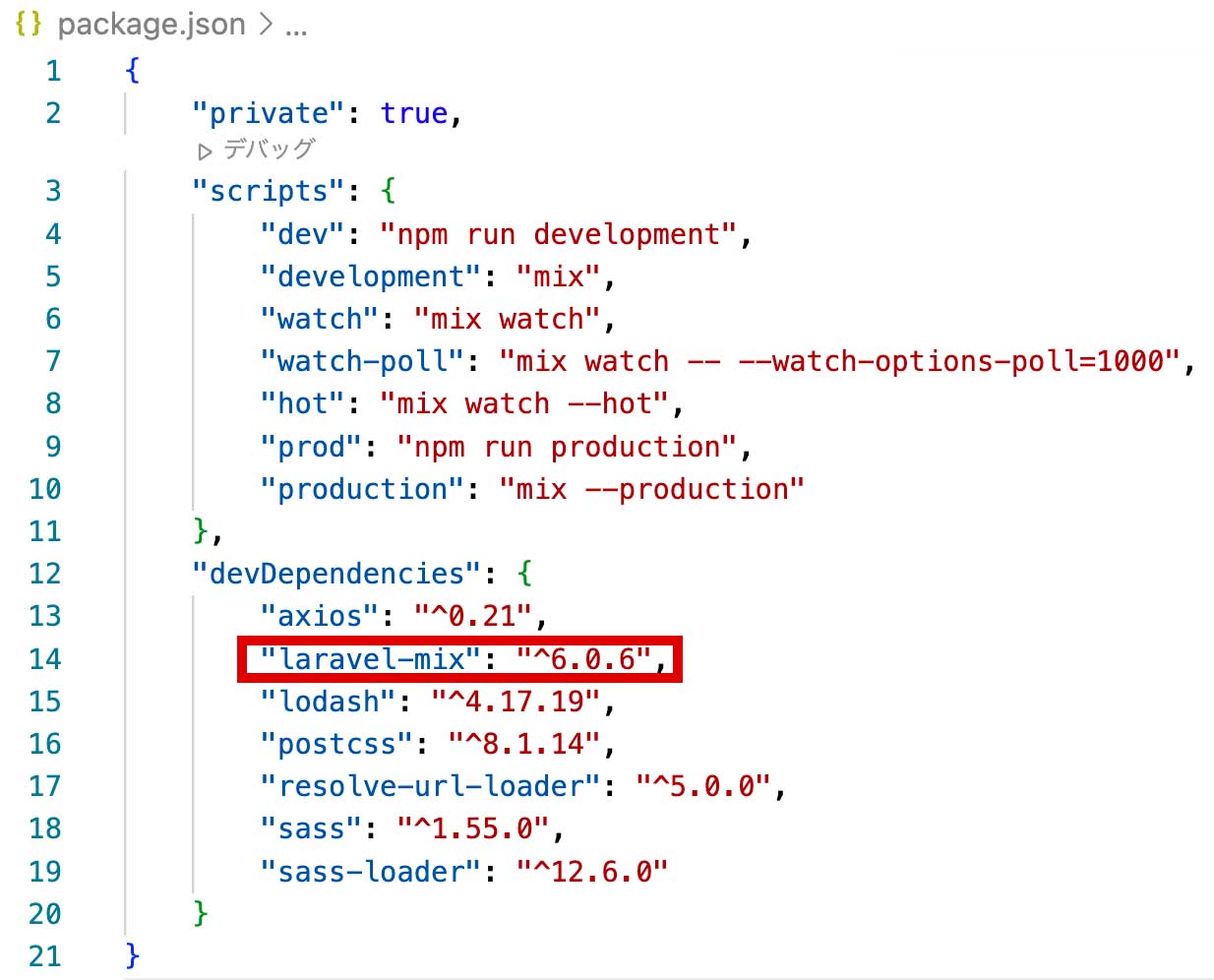
Laravel Mixのインストール
Laravelのプロジェクトを作成した時点でプロジェクト直下にpackage.jsonの「devDependencies」に「laravel-mix」の記載がありますがターミナルで「npm install laravel-mix」でインストールします。

webpack.mix.jsの編集
scssをcssに変換するファイルの指定をします。
デフォルトではファイルの中身は↓になっています。
↓に変更します。
2行になっていますが変換方法は「mix.メソッド名(‘コンパイルするファイルパス’, ‘出力先’)」です。
2つ目以降の変換は「.メソッド名(‘コンパイルするファイルパス’, ‘出力先’)」で繋げて書き何個でも書けます。
「mix.メソッド名(‘コンパイルするファイルパス’, ‘出力先’).メソッド名(‘コンパイルするファイルパス’, ‘出力先’)」といった具合です。
今回の場合は「resources > sass > app.scss」のscssを「public >css」の下にapp.cssを作るという意味になります。
「sass」フォルダの下に「app.scss」はないので作成します。
また「public」フォルダの下に「css」フォルダはまだないので作成します。(app.cssは勝手に作成されるので作成しなくていいです。)
変換ができているかの確認
app.scssに適当に書きます。
「font-size:10px」と書いたとします。
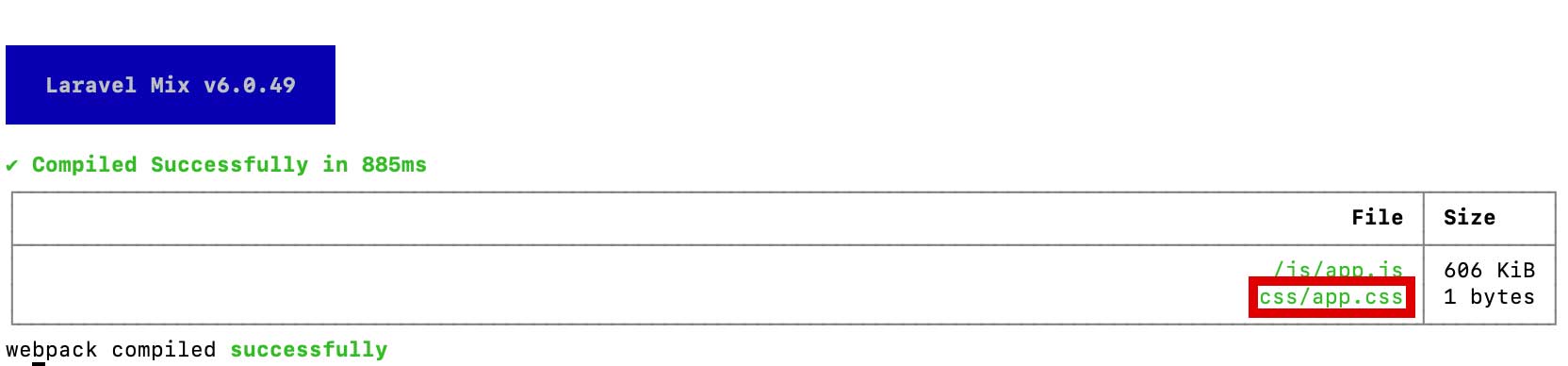
ターミナルで「npm run dev」と入力すると↓と表示されます。

これで「app.css」に「font-size:10px」があるのを確認できます。
自動で更新
scssを変えるたびに「npm run dev」でcssに変換するのは面倒なので勝手にcssに変換できるようにします。
ターミナルで「npm run watch」で自動変換してくれます。
止める時は「control + c」でできます。
