Laravel-Mixを使っている時のbackground-imageの書き方

1907 回閲覧されました
みなさんこんにちは、jonioです。
今回はLaravel-Mixを使っている時にscssにbackground-imageを書いたら画像が表示されなくてちょっと手間取ったので対処法を残します。
画像を読み込まなかった
↓のscssでbackground-imageプロパティを使いました。

画像があるのは↓です。

scssはHTMLでコーディングをしていた時みたいに↓にしました。
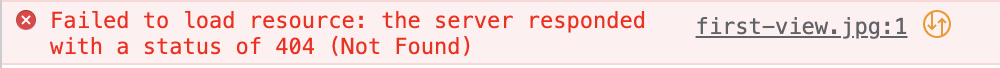
そしてブラウザで確認したらエラーになりました。(↓はデベロッパーツールを見ています)

画像がないエラーになっています。
「scssのパスは正しいのになぜ?」 と悩みました。
パスが変わるのが原因
Laravel-Mixを使ってscssからcssに変換する時にcssはpublicフォルダの下にあるのでscssで画像を呼び出す時とはパスが変わるから画像を読み込むことができなくなります。
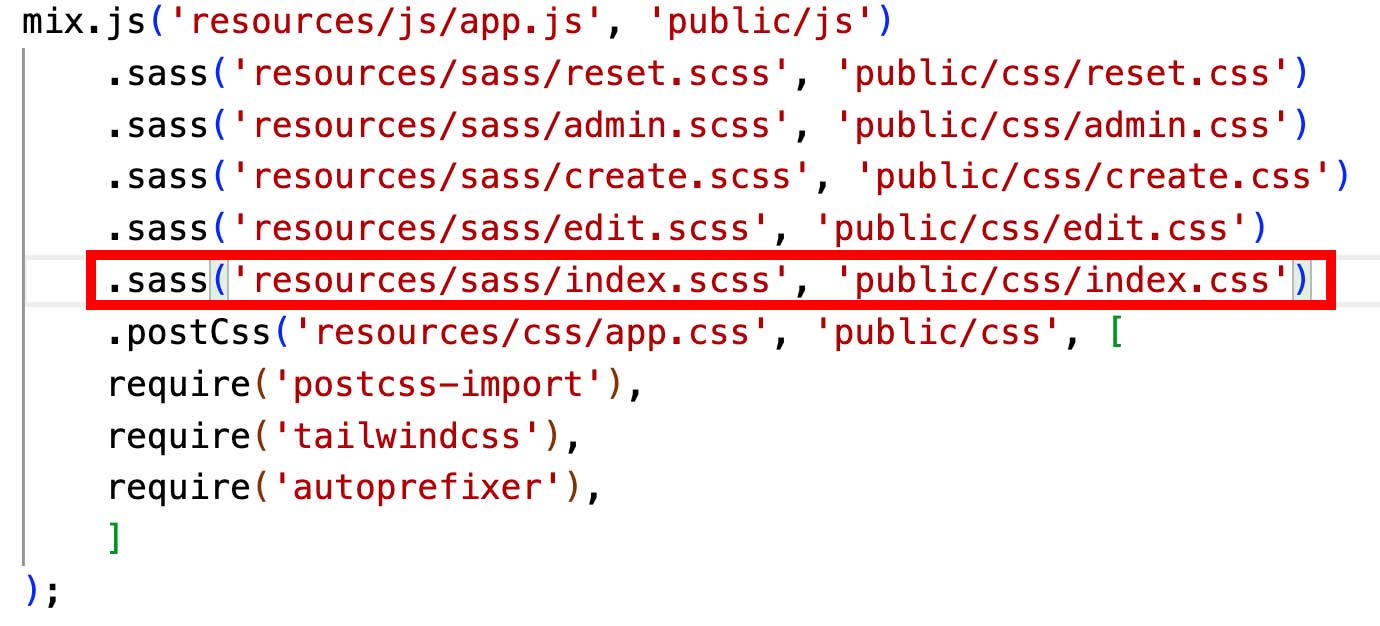
↓はwebpack.mix.jsです。

background-imageを使った時のurlのコンパイルを無くすのは↓にすればいいです。
そして「index.scss」のbackground-imageの書き方を↓にすれば画像を読み込む様になります。(imagesフォルダはpublicフォルダの下に作成しました)
これでbackground-imageを使った時の画像が表示される様になります。
