初心者向け。JavaScriptのタイピングゲームの作り方

4769 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回はJavaScript製のタイピングゲームの作り方の解説をします。
目次
ゲームの内容
ページを開くと3・2・1のカウントダウンになり1が終わったらタイピングが始まります。
タイピングを間違うとミスの数が1つ増えます。
タイピングが終わるとミスの数が表示されてゲームをやり直しができます。
デモページ
デモはここから見ることができます。
HTMLとCSS
HTMLは↓です。
12行目にタイピングするテキストを表示します。
CSSは↓です。
それではJavaScriptの解説です。
まずはJavaScriptでタイピングするテキストを表示する場所を取得します。
タイピングするテキストを表示する場所の取得
JavaScriptのコードを↓にします。
3行目の「typingText」はHTMLの12行目にあります。
次はタイピングするテキストの内最初のテキストを表示します。
最初にタイピングするテキストの表示
コードを↓にします。
これで画面に「apple」と表示されます。
次はタイピングを始めます。
テキストのタイピング
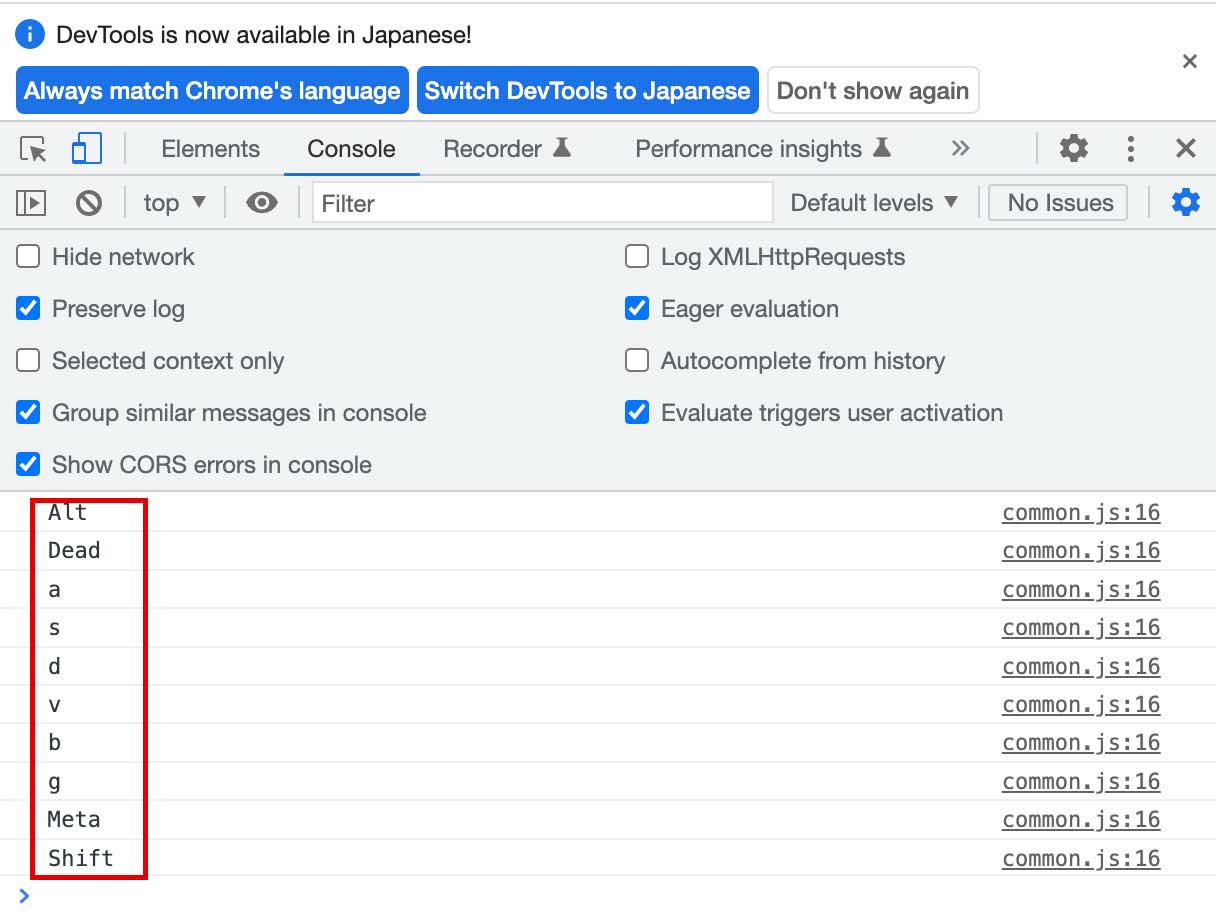
いきなりタイピングをするのではなくまずはタイピングした文字をデベロッパーツールに表させます。
コードを↓にします。
10行目ですが画面に対して何かしたい(このゲーム中はタイピングをしたい)場合は「window.addEventListener」を使います。
11行目の「e.key」ですがこれでタイピングした文字を取得していると覚えていいです。
この状態でデベロッパーツールを見るとタイピングした文字が表示されているのを確認できます。

それではタイピングする文字と表示されている先頭の文字が同じ場合は消える処理をします。
タイピングする文字と表示される文字が同じ場合の処理
コードを↓にします。
15行目がタイピングした文字と表示されているテキストの最初の文字が同じかの判定です。
「key」がタイピングした文字で「typingText.innerText.slice(0, 1)」が表示されているテキストの最初の文字になります。
if文が成立する場合は16行目の「typingText.innerText.slice(1)」で表示されているテキストの先頭の文字を削除します。
今のままでは表示されているテキストはタイピングした文字と同じなら減りますがタイピングするテキストが格納されている配列(4行目)の中身は変わっていません。
配列の中の文字と表示している文字を同じにする(なぜこれをするかは後で説明します)ため17行目があります。
次はタイピングしないといけない文字とタイピングした文字が違う場合にミスの数が増えるようにします。
ミスの数が増えるようにする
コードを↓にします。
ミスの数を最初0(6行目)にしておき表示されているテキストの先頭の文字と違う文字をタイピングするたびに22行目でミスの数が増えるようにします。
HTMLにミスの数を表示する場所を追加するためにコードを↓にします。
今のままでは1つ目のテキスト(apple)のタイピングが終わっても次のテキスト(banana)が表示されないので次のテキストが表示されるようにします。
1つ目のテキストのタイピングが終わったら次のテキストが表示されるようにする
コードを↓にします。
「タイピングする文字と表示される文字が同じ場合の処理」の項目で表示されているテキストと配列の中のテキストを同じ内容にしましたがここのためです。
22行目の「words[0].length」ですが配列の中のテキストと表示されているテキストを同じにしないと配列の中のテキストの文字数が最初のまま(appleは5)になるからです。
22行目で配列の中の最初の文字列(apple)の文字数が0になったら23行目からappleを削除して24行目で次のテキスト(banana)を表示させます。
これで表示されているテキストのタイピングが終わったら次のタイピングするテキストが表示されますが次はタイピングするテキストが全てなくなったら「お疲れ様でした」と表示してミスの数を表示してタイピングを最初からできるようにします。
タイピングするテキストが全てなくなった時の処理
コードを↓にします。
31行目のif文がタイピングするテキストが全てなくなった場合という事です。
32行目・33行目で「お疲れ様でした」の文字を大きく表示できるようにします。
34行目でタイピングを最初からできる文章の表示をします。
タイピングが全て終わったらタイピングできない(キーボードの文字を入力しても反応しない)ようにしないといけません。
そのために8行目でフラグを立てフラグがfalseになったらキーボードの文字を入力しても反応しなくなるようにするために15行目を用意します。
そして35行目でstateをfalseにすることでキーボードの文字入力を受け付けなくします。
7行目の「.reset」はHTML側でまだ用意していないので用意します。
HTMLのコードを↓にします。
最後はゲームが始まる前の3・2・1のカウントダウンです。
カウントダウン
コードを↓にします。
HTMLを↓にします。
JavaScriptの39行目〜45行目がカウントダウンのための記述で42行目〜45行目でカウントダウンをするようにして41行目で一定間隔(1.2秒ごと)でカウントダウンが動くようにします。
47行目〜49行目がカウントダウンの(背景色が灰色の)画面が3.6秒経ったら非表示になるための記述で「.none」クラスを付けることでカウントダウンの画面を消しています。
これで完成です。
