JavaScriptでアロー関数を使うのはthisの扱いが楽だからだろう

1811 回閲覧されました
みなさんこんにちは、jonioです。
私が所属している会社でJavaScriptの関数を使う時のアロー関数の使い所について会社の人と話をした事があるのですが自分自身が何となく使っていたのでちゃんと理解しようと思い色々と調べた内容を記事にしました。
それでは説明します。
アロー関数を使うメリット
以下の2点です。
- 関数を短くかける
- thisを考えるのが楽
まずは関数の書き方について説明します。
アロー関数の書き方
アロー関数の書き方の基本系は下記になります。
const 関数名 = () => {
処理の内容を書く
}
関数名();「=>」が弓矢みたいな形をしているからアロー関数と言います。
1行目の「( )」の中に引数を書きます。
引数が1つの場合
引数が1つの場合は下記の書き方ができます。
const test = content => {
console.log(content);
};
test("テスト");1行目の引数の「content」ですが引数が1つの場合は「( )」を取る事ができます。
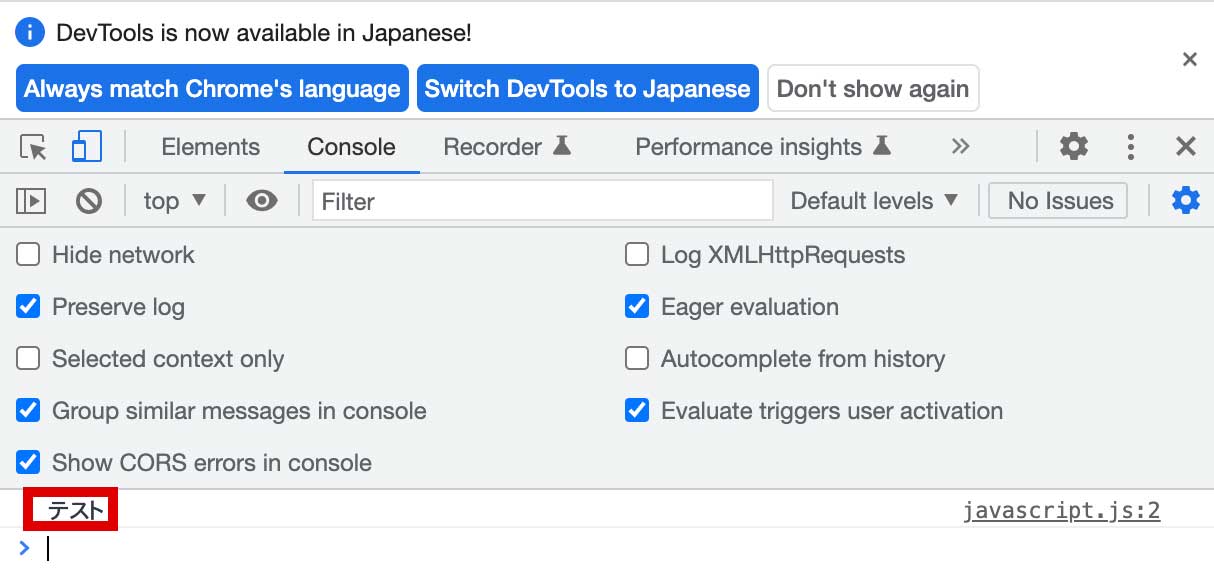
これでデベロッパーツールで確認すると「テスト」と表示されます。

引数が1つで表示する内容が1つの場合
引数が1つで表示する内容が1つの場合はさらに短縮して書く事ができます。
const test = content => console.log(content);
test("テスト");「=>」の後の「{処理の内容}」の「{ }」を省略して書く事ができます。
といった具合に通常の関数に対してアロー関数は関数を短縮して書く事ができますがこれがアロー関数を使う決め手になるとは思いません。
決め手になるのは恐らく「this」です。
まずは普通の関数を使った場合のthisの挙動を確認します。
通常の関数でのthis
通常の関数でthisを使ったらthisの位置によってthisが参照する内容が変わります。
理由はthisは現在thisがある所からコードを上にたどって見つけた最初のオブジェクトを参照するからです。
例として下記のコードを見ます。
let object1 = {
title:'タイトル',
contents:'コンテンツ',
print:function(){
console.log(this.title);
let object2 ={
do:function(){
console.log(this.contents);
}
}
object2.do();
}
}
object1.print();これでデベロッパーツールを確認すると↓の表示になります。
 「undefined」になっているのはコードの8行目に対してです。
「undefined」になっているのはコードの8行目に対してです。
なぜundefinedになるかですが通常の関数で使ったthisはthisがある所からコードを上にたどっていき最初にみつけたオブジェクトを参照するからです。
だから8行目の「this.contents」のthisはコードを上にたどっていき6行目の「object2」を参照するので8行目の「console.log(this.contents);」は「console.log(object2.contents);」になります。
6行目の「object2」の中には「contents」はないので「console.log(this.contents);」はundefinedになります。
一方5行目のthisはコードを上にたどっていき1行目のobject1が最初にみつけたオブジェクトなので5行目の「console.log(this.title);」は「console.log(object1.title);」になって「object1」の中に「title」はあるので表示されます。
通常の関数の中でthisを使うとコードの書き方を考えないといけないから面倒ですよね。
それに対してアロー関数の中でthisを使った場合は考えるのが楽です。
アロー関数でのthis
最初に通常の関数で説明していますが7行目〜9行目をアロー関数に書き換えます。
let object1 ={
title:'タイトル',
contents:'コンテンツ',
print:function() {
console.log(this.title);
let object2 ={
do:() => {
console.log(this.contents);
}
}
object2.do();
}
}
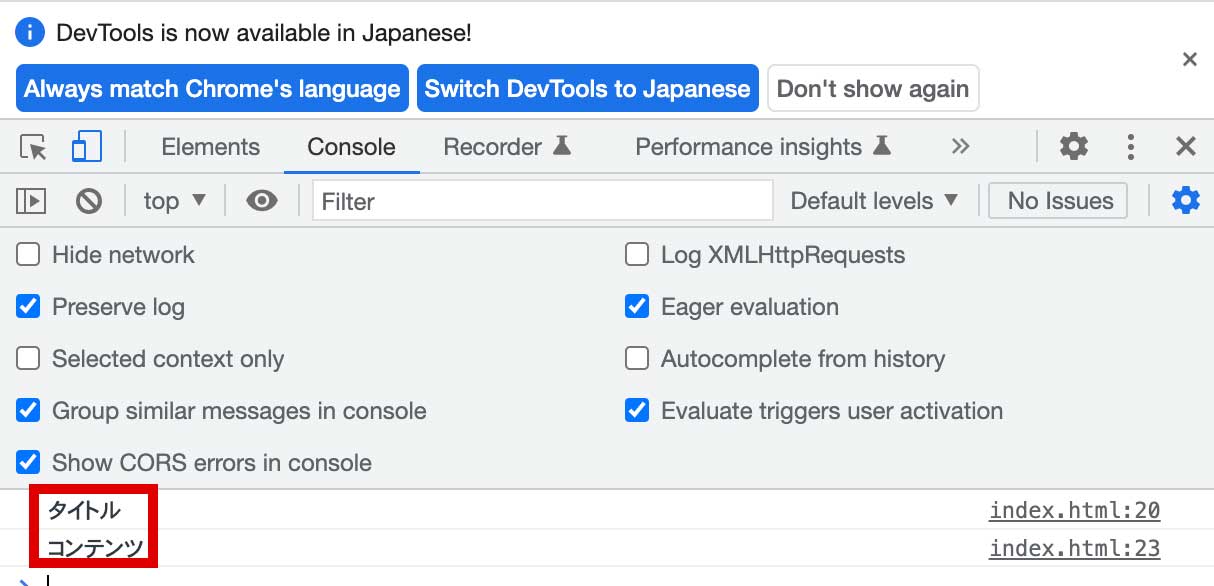
object1.print();これで下記の表示になります。

アロー関数でthisを使った場合最初に定義した関数の中にある最初のthisが参照している所を全てのthisが参照します。
今だと最初の関数は4行目で最初のthisは5行目ですがthisはコードを上にたどって最初のオブジェクトが1行目のobject1なのでそれを参照して他のthisもobject1を参照します。
だから8行目の「console.log(this.contents);」は「console.log(object1.contents);」になり「object1.contents」は「コンテンツ」になります。
この例の様にアロー関数の中でthisを使うと参照する場所が固定されるのでコードの扱いが楽になります。
