JavaScriptでzozotwonみたいな画像拡大機能の作り方

3394 回閲覧されました
みなさんこんにちは、jonioです。
今回はzozotownみたいな画像にマウスを乗せた時にマウスが乗っている部分を拡大して表示する方法を解説します。
目次
デモ
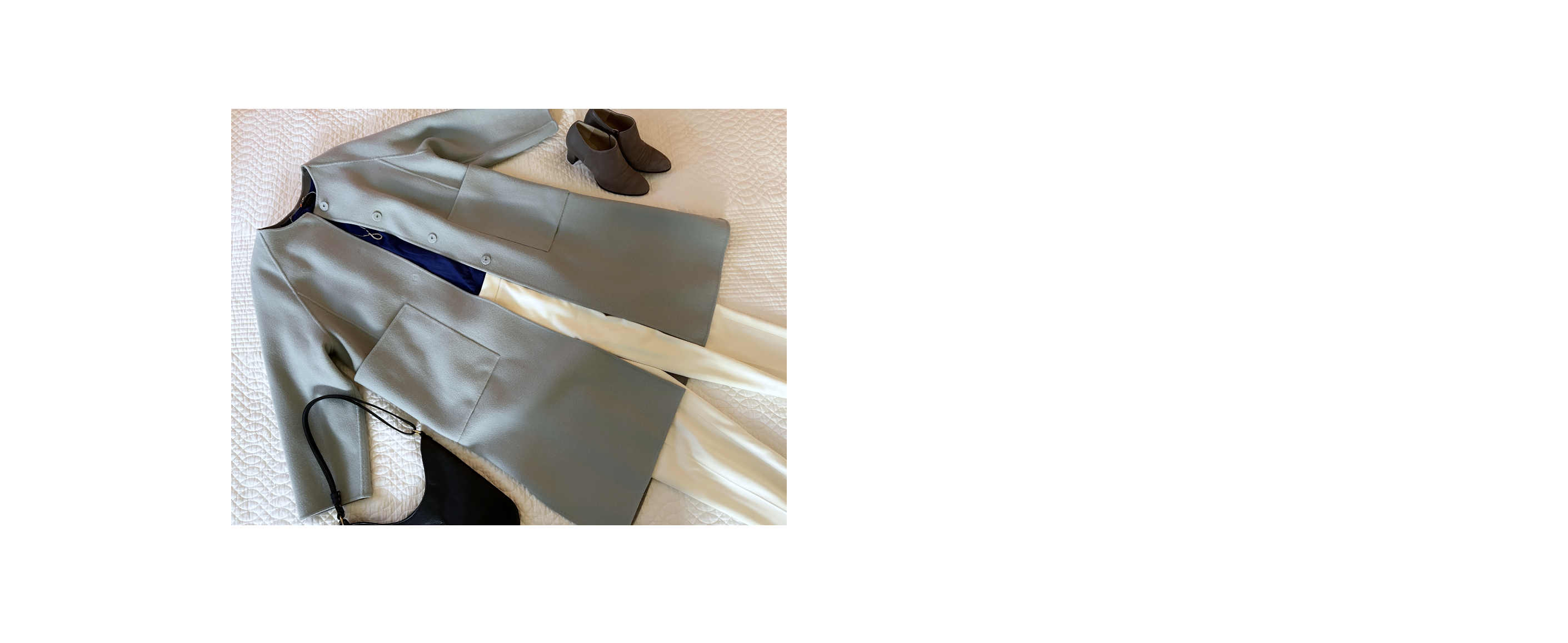
デモは↓です。
まずは見た目から作ります。
見た目を作る
HTMLとCSSを↓にします。
これで↓になります。
 次は画像にマウスを乗せてズームしたい部分の領域(長いので領域とします)を作ります。
次は画像にマウスを乗せてズームしたい部分の領域(長いので領域とします)を作ります。
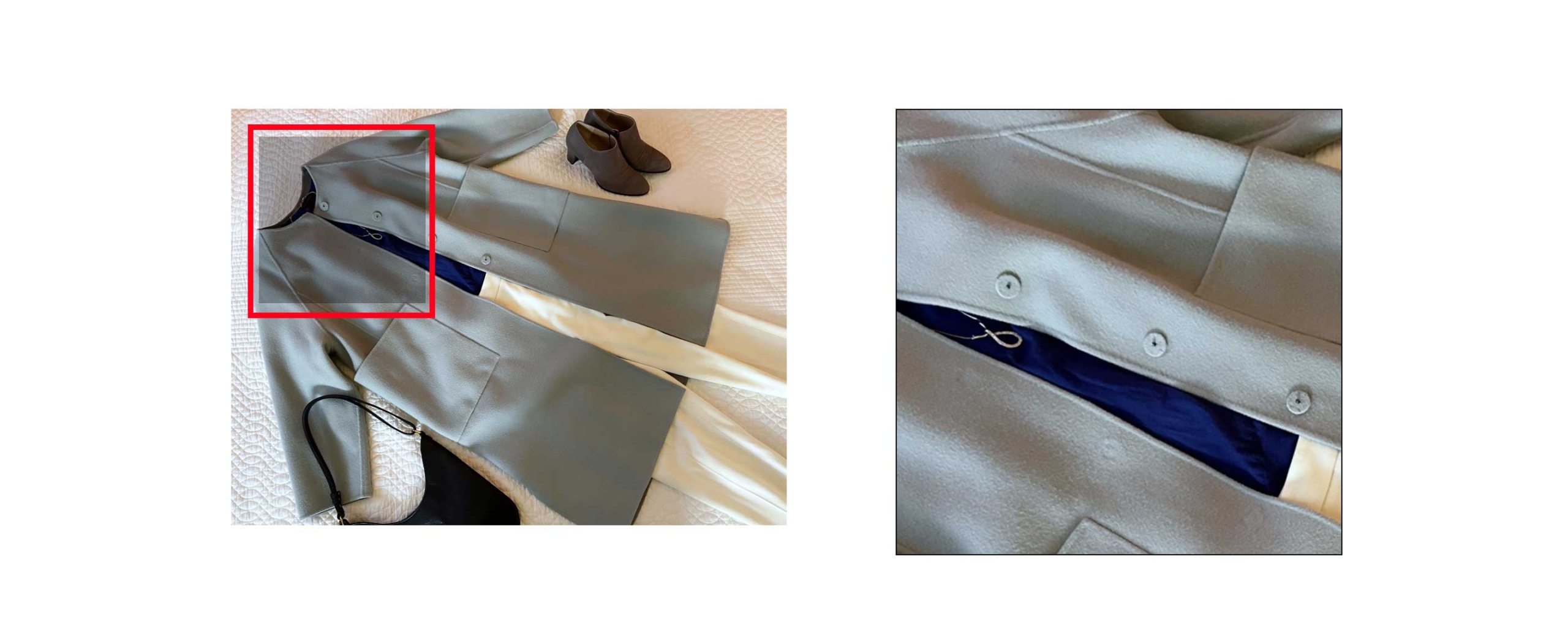
↓の赤枠の事です。

領域の作成
HTMLとCSSを↓にします。
これで↓になります。

領域の位置はとりあえず51行目・52行目で固定にしていてあとでJavaScriptで変える事ができるようにします。
次はプレビュー領域を作ります。
プレビュー領域の作成
とりあえず何かを表示していた方があとで修正しやすいので同じ服の画像を置きます。
HTMLとCSSを↓にします。
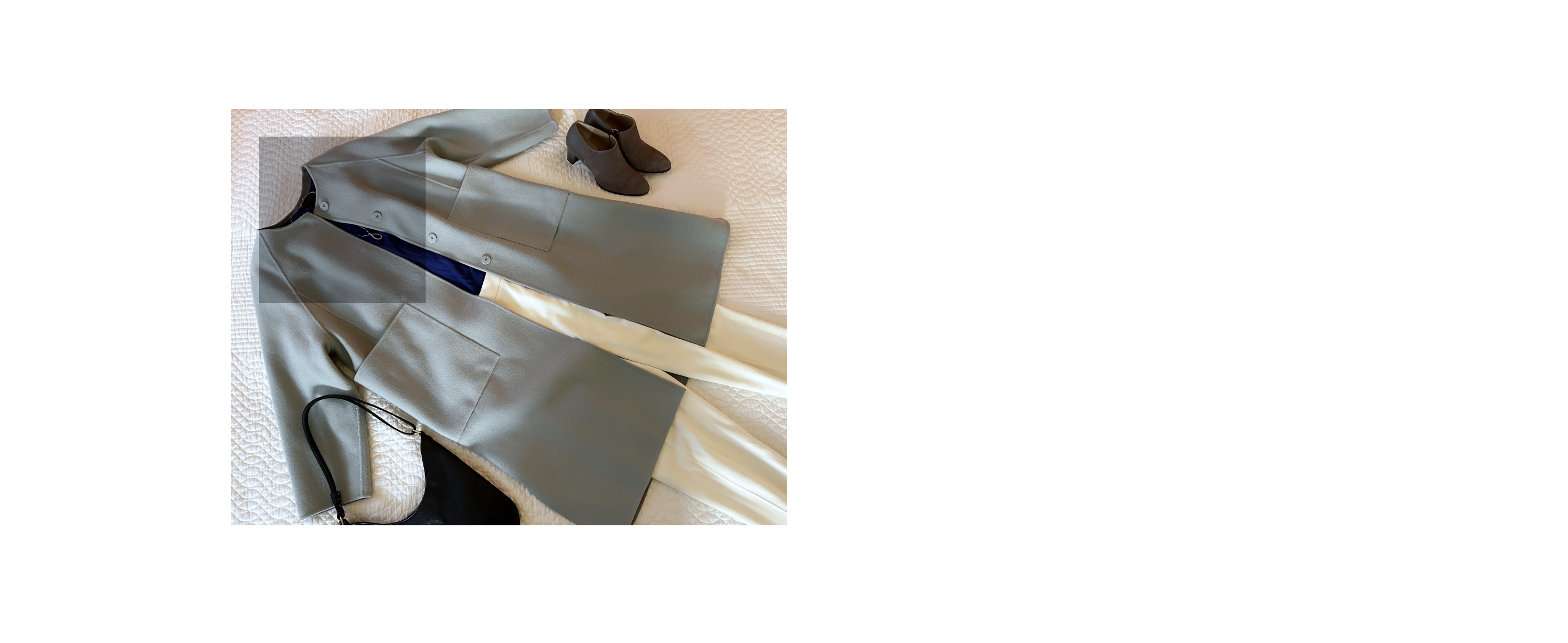
これで↓になります。

とりあえず画像を拡大した状態(77行目・78行目・79行目)で表示していますがあとでJavaScriptで変える事ができるようにします。
77行目が画像の拡大で78行目が領域を動かした時のプレビュー領域の上下方向の動きで79行目が左右の動きになります。
領域とプレビュー領域ですが最初は非表示にして画像の上にマウスが乗った時に表示される(あとでJavaScriptでやります)ようにした方が見ている人的に使いやすいと思うので最初は非表示の状態にします。
領域とプレビュー領域を非表示にする
CSSを↓にします。
これで↓になります。

ここからはJavaScriptを使いますのでJavaScriptを読み込めるようにしてください。
まずは画像の上にマウスを乗せた時に領域とプレビュー領域が表示されるようにします。
領域とプレビュー領域の表示
JavaScriptを↓にします。
これで画像の上にマウスを乗せると領域とプレビュー領域が表示されるようになります。
.img_wrapにマウスを乗せた時に.previewにクラスを付ける事で領域とプレビュー領域が表示されるようにします。(4行目〜6行目)
そしてマウスを外すとクラスを外すことで非表示に切り替えます。(7行目〜9行目)
次は領域を画像の上で動かすことができるようにします。
領域を画像の上で動かす
JavaScriptを↓にします。
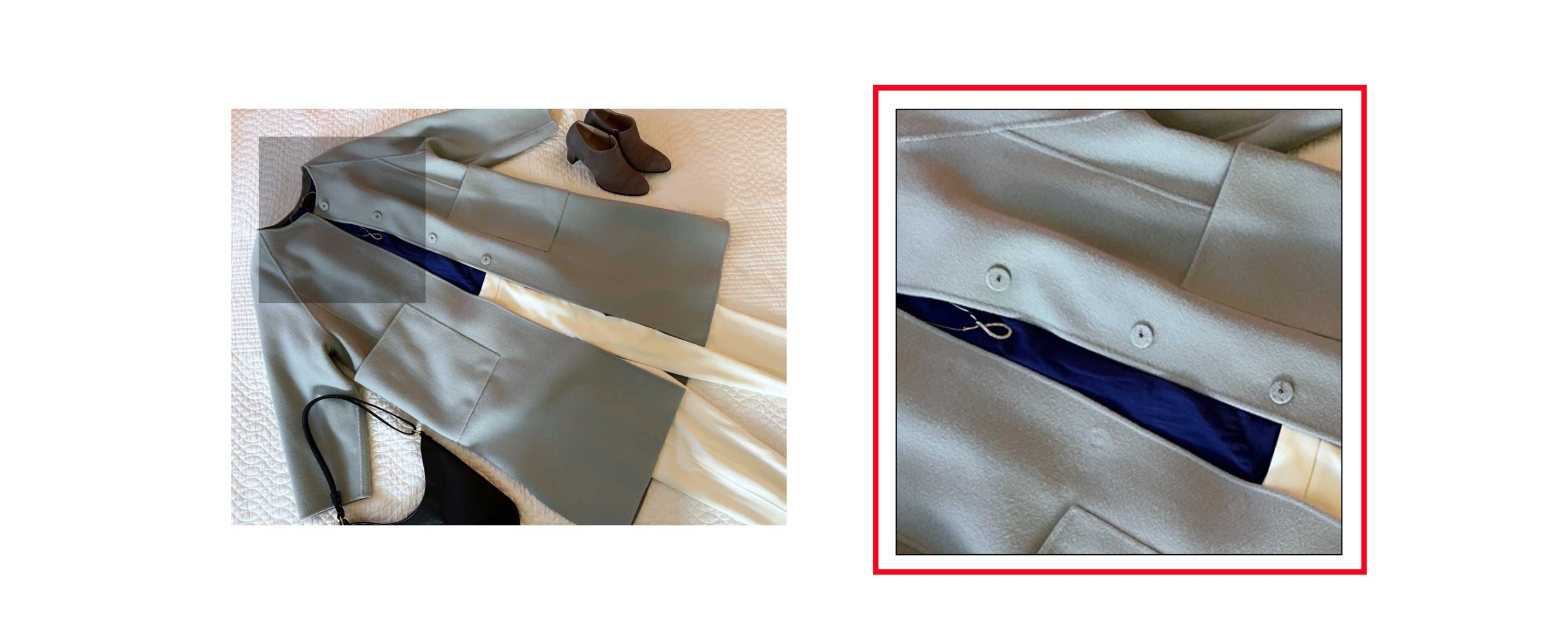
これで↓になります。
画像の上にマウスが乗っている時に領域を動かしているのは22行目〜29行目で22行目の「mousemove」の中で行っています。
23行目の「e.pageX」は画面のブラウザ全体の左上からのマウスが乗っている所のx方向の距離です。

24行目の「e.pageY」はこれの縦方向です。
そしてe.pageYでCSSの「zoom_resion」クラスのtopを上書きして横方向の位置の変化をしてe.pageXで「zoom_resion」クラスのleftを上書きして縦方向の位置を変化させています。
「zoom_resion」クラスのtopとleftは↓です。
画像の上にマウスを乗せた時に一応領域が動く様になりますが今のままでは問題があるので修正します。
領域の位置の調節(実装内容がブラウザの一番上にある場合)
今のままではマウスに対して領域の位置が変でマウスは領域の真ん中にあった方が自然ですよね。

マウスを領域の真ん中に持っていくのではなく(それはできないから)領域をマウスの真ん中に持っていきます。
だからJavaScriptを修正します。
今回の実装内容はブラウザの一番上にある場合やブラウザをスクロールして途中にある場合が考えられますがまずブラウザの一番上にある場合を解説してそれを修正することでブラウザの途中にある場合を実装します。
コードを↓にします。
これで領域の真ん中にマウスが配置されます。
22行目の「.getBoundingClientRect()」は画面の表示領域の左上から要素までの距離を取得しています。
↓の赤色と青色です。

↑の赤線に当たるのが23行目の「rect.left」で青線に当たるのが24行目の「rect.top」です。
そして25行目・26行目・30行目・31行目で領域の真ん中にマウスが来る様にしています。
これでブラウザの一番上に実装内容がある場合の実装ができたので次は実装内容がブラウザの途中にある場合です。
領域の位置の調節(実装内容がブラウザの途中にある場合)
JavaScriptのコードを↓にします。
20行目の「+ window.pageXOffset」がブラウザを横スクロールした場合です。(今の所そんな状況はほぼないと思いますが一応記述しています)
21行目の「+ window.pageYOffset」がブラウザを縦スクロールした場合です。
これで画像の上にマウスが乗っている時の領域が動くのを実装しました。
次は領域の動く範囲の調節です。
領域の動く範囲の調節
画像の上だけを領域が動く様にします。
JavaScriptのコードを↓にします。
これで↓になり画像の外にマウスが出たら領域が消えるのが確認できます。
23行目・56行目ですが複数枚の画像があって画像が切り替わって表示する時用です。
1枚の画像だけで使う場合は必要がないです。
38行目〜49行目が領域が画像の上でしか動けない様にする為の記述です。
次は画像の上を領域が動いている部分がプレビュー画像に表示される様にしますがまずは画像にマウスを乗せた時にプレビュー画像に画像が表示されるようにします。
画像にマウスを乗せた時にプレビュー画像の所に画像が表示
JavaScriptのコードを↓にします。
これで画像にマウスを乗せた時にプレビュー画像の所に画像が表示されますが今までと変化がなく見えます。
プレビュー画像のsrc属性を空っぽにして確認して下さい。
プレビュー画像のsrc属性は14行目で設定して15行目でサイズの設定をしています。
プレビュー画像のsrc属性は設定しているのにわざわざ14行目・15行目で新たに設定する理由はマウスが乗っている画像の所をプレビュー画像に反映させる為です。
最後は画像の上をマウスが動いている時にプレビュー画像が動く様にします。
プレビュー画像が動く様にする
JavaScriptのコードを↓にします。
これで↓になります。
54行目・55行目でCSSの「preview_img」クラスのmargin-topとmargin-leftを変化させています。
これで完成です。
