Nuxt.jsとWordPressでヘッドレス化3:Firebaseで公開

1010 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回はNuxt.jsのサイトをFirebaseで公開する方法について解説します。
1回目の記事を読んでいない方は↓から読む事ができます。
Firebaseでプロジェクトの作成
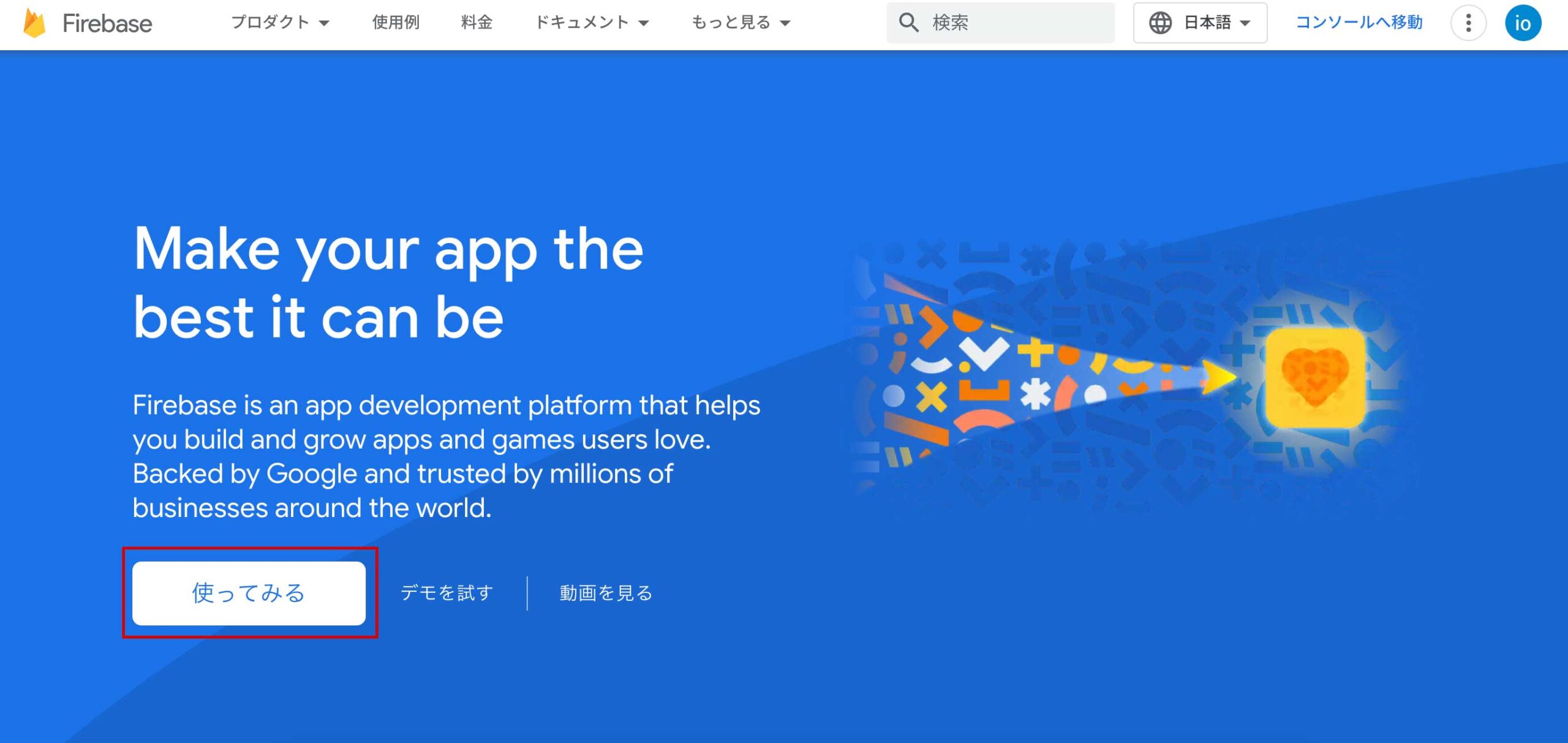
Googleのアカウントがあれば↓の赤枠をクリックすれば自動的にFirebaseが使えるようになります。

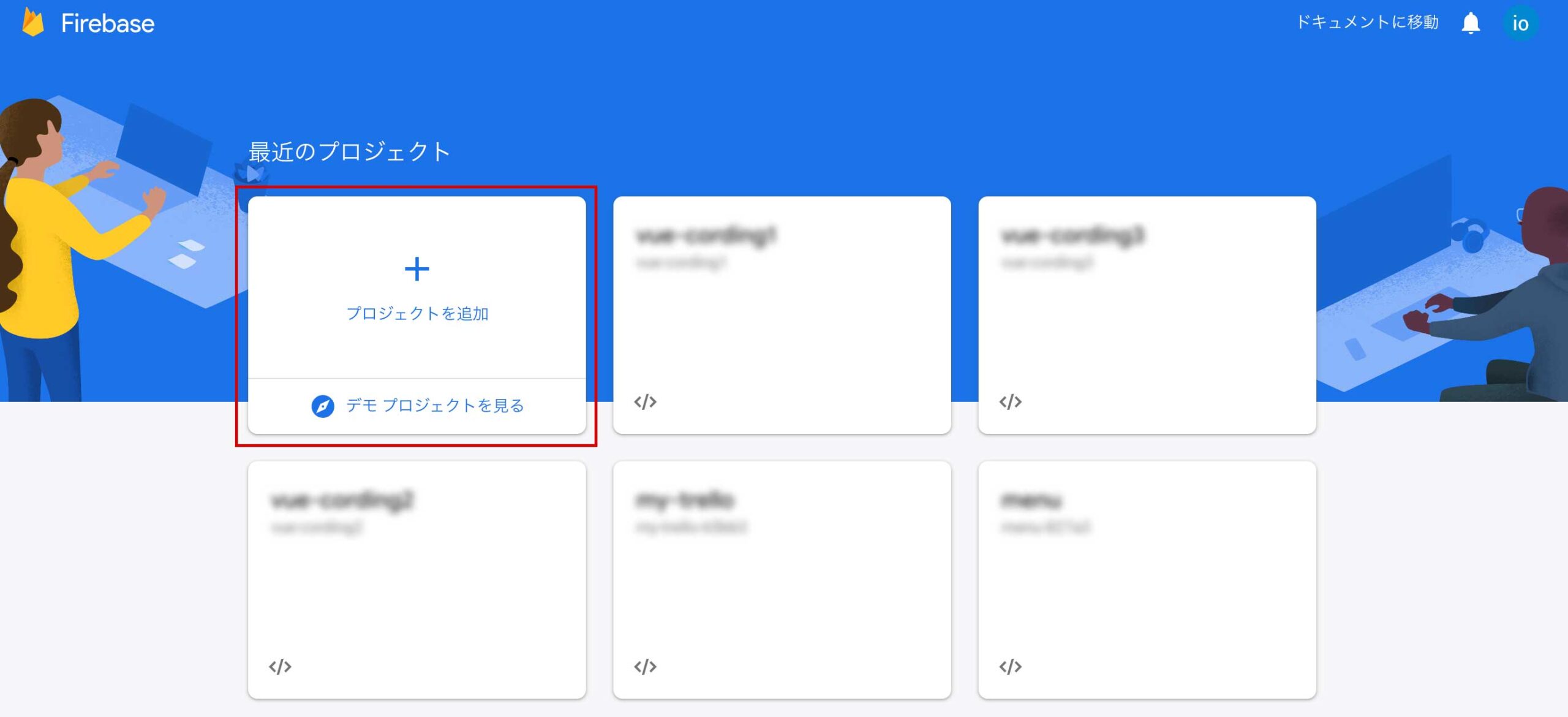
↓の赤枠をクリックします。

↓の赤枠に名前をつけて青枠にチェックを入れて「続行」をクリックします。

↓の「Googleアナリティクスを有効にする」のチェックを外し「プロジェクトを作成」をクリックします。

そうするとプロジェクトが作成になり↓になったら完了です。

↑の表示になったらターミナルでコマンド入力します。
まずプロジェクトに移動します。
ターミナルからFirebaseにログインします。
ログインが成功されると↓の表示がされます。
↓のコマンドを入力します。
すると質問がいくつか来ますが下記の質問だけは合わせてください。
- Please select an option : Use an existing project
- Select a default Firebase project for this directory : Firebaseで作ったプロジェクト名
- What do you want to use as your public directory? : dist
完了すると↓の表示になります。
そして↓のコマンドの入力をします。
そして↓のコマンドの入力をします。
成功すると↓の表示がされます。
4行目にサイトを表示するURLの記載があるのでそこにアクセスするとサイトの確認ができます。
これでFirebaseでの公開は完成です。
次回が最後の解説でFirebaseのURLと実際に表示するサイト(レンタルサーバー)のURLの紐付けをします。

