cssの小技集。実務で教えてもらった役立つemの便利な使い方

1678 回閲覧されました
みなさんこんにちは、jonioです。
私が所属している制作会社のコーダーの方に教えてもらったコーディングをする時にemの便利な使い方の解説をします。
それでは説明します。
複数カラムがあるtableで横幅を揃える
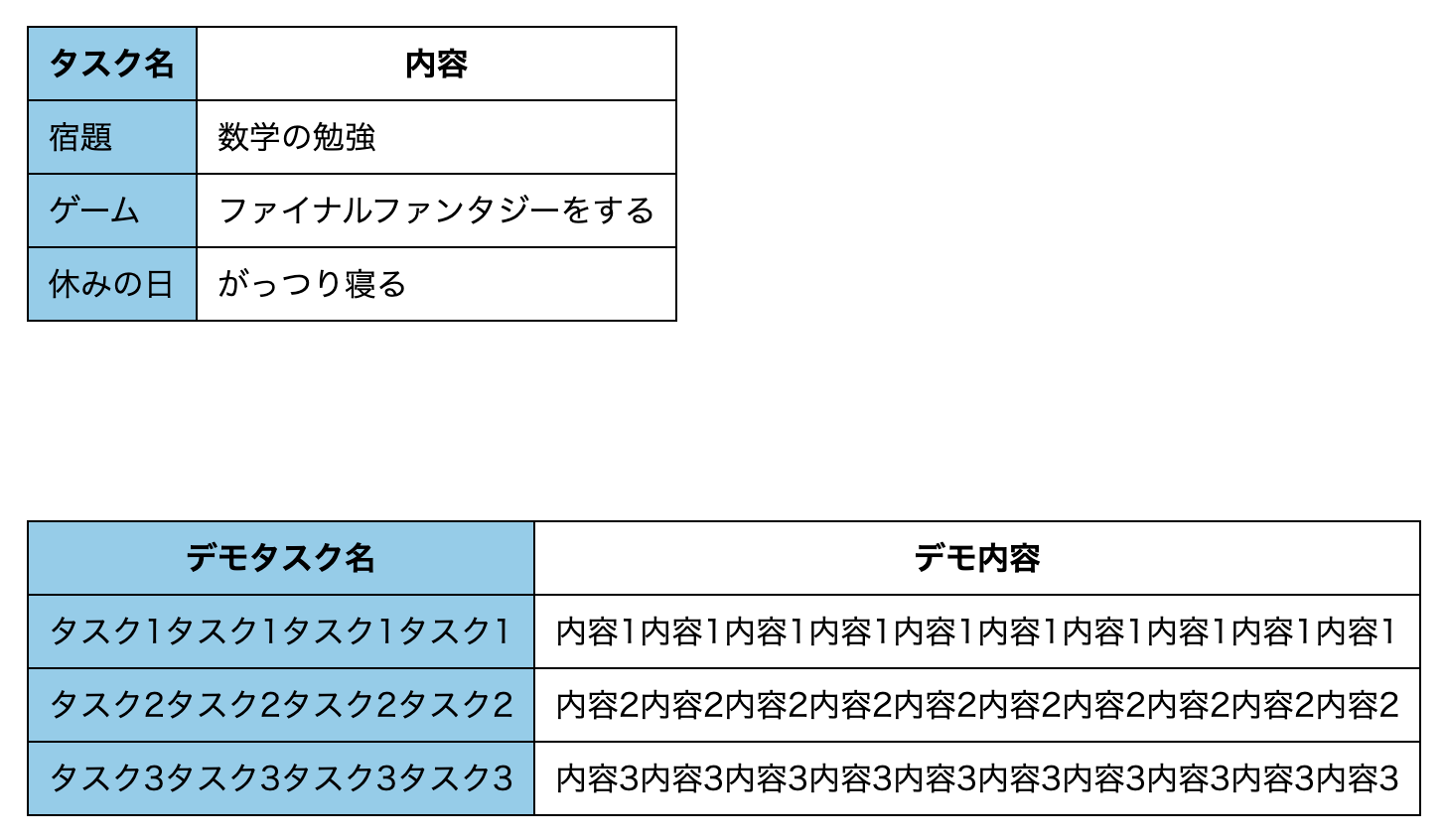
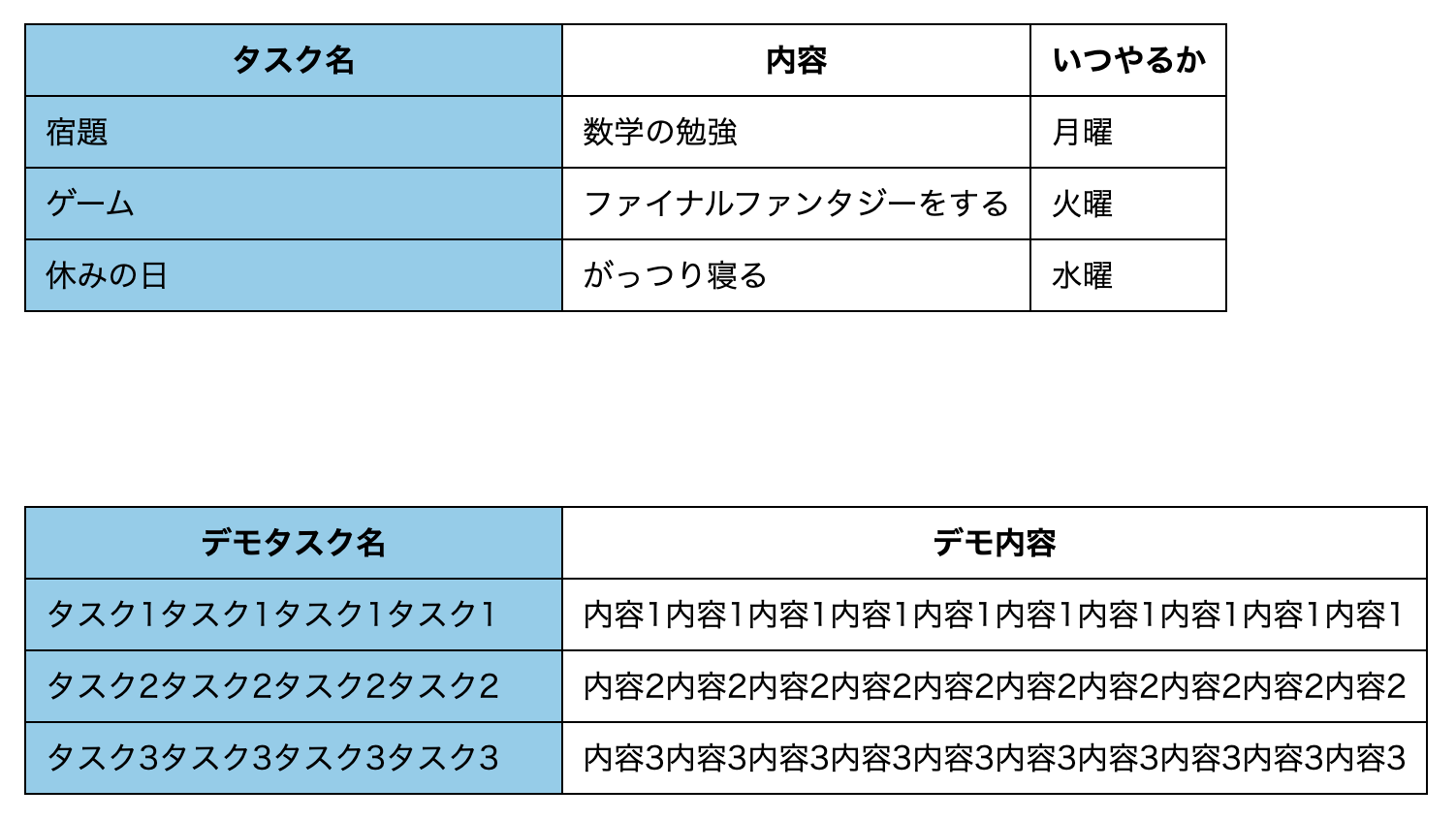
例えば↓みたいにtableタグで2つ表を作ったとして上のテーブルの青色の背景色の長さ(横幅1とします)を下のテーブルの青色の背景色の長さ(横幅2とします)と同じにしたかったとします。

↓みたいに上のテーブルと下のテーブルのカラムの数が同じ(今は2つ)場合は調節は簡単です

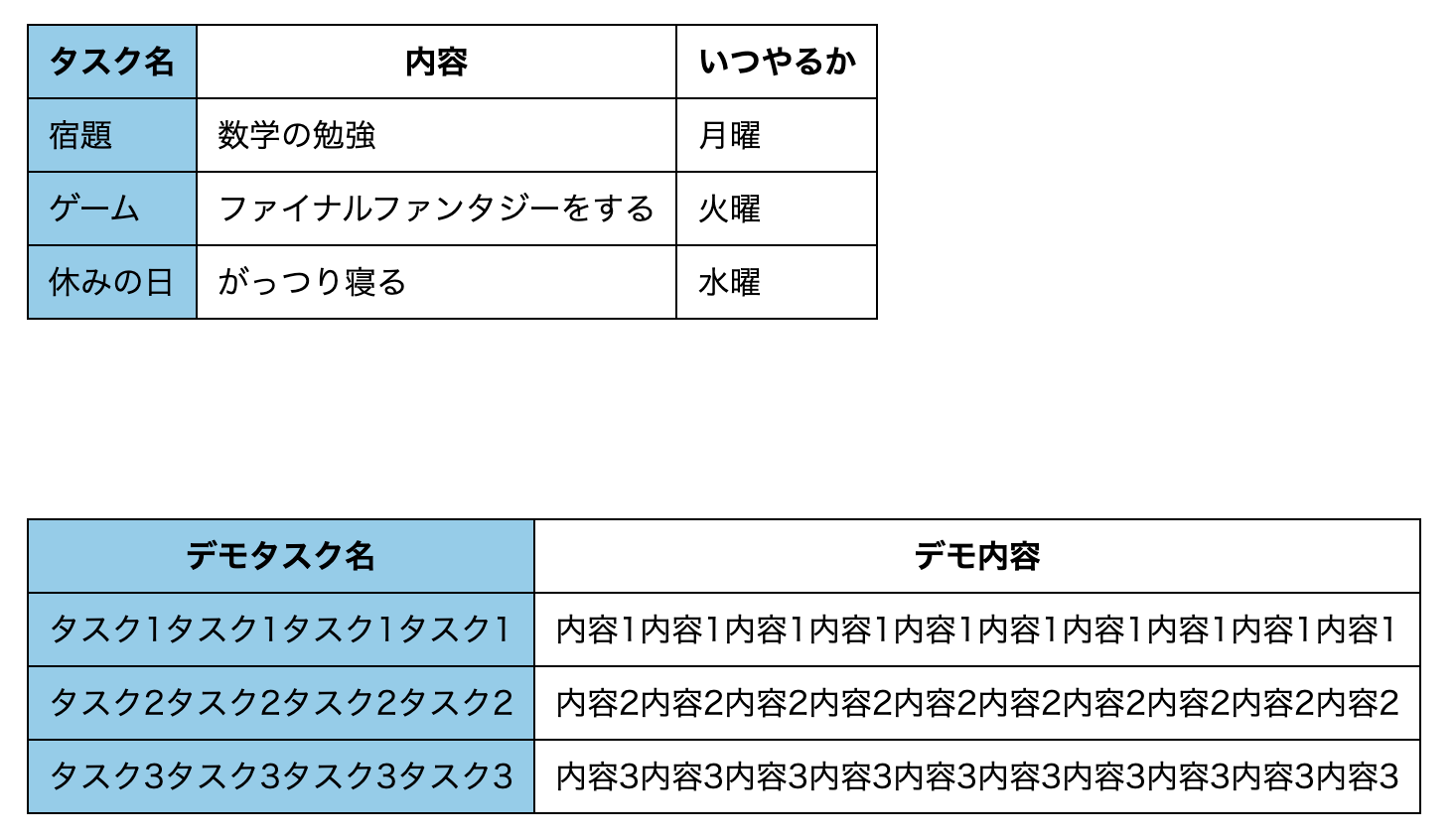
ただ↓みたいにカラムの数が違う場合は調節が大変です。

横幅1ですがカラムが3つあって長さを揃えるのが大変なので横幅2の長さを指定してそれに合わせますがこんな時にemを使います。
何でemを使うかですが親要素の文字の大きさに影響されるので親要素の文字サイズが分かっていれば長さの設定がやりやすいからです。
文字サイズの設定をしなかったらデフォルトで16pxになってこれが1emになります。
2つのテーブルにpaddingを設定していますがbox-sizing:border-boxを指定すると背景色の長さにpaddingが含まれて長さを考えるのがややこしくなるのでもしbox-sizing:border-boxを指定している場合はbox-sizing:box-content(初期値)に設定します。
横幅2の一番長い部分は「タスク1タスク1タスク1タスク1」、「タスク2タスク2タスク2タスク2」、「タスク3タスク3タスク3タスク3」で16文字なので長さを16emにします。
HTMLとCSSは↓にします。
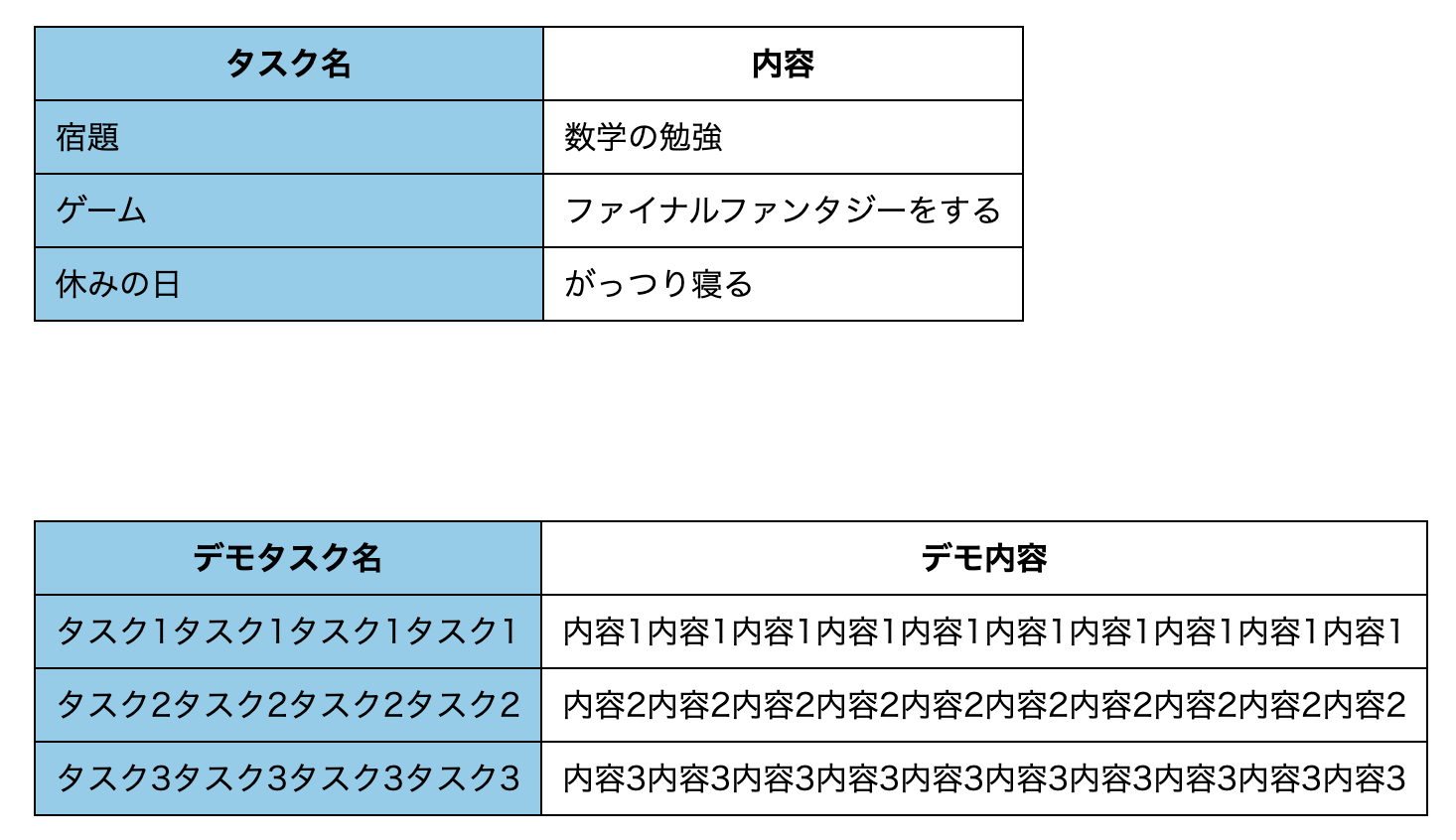
これで↓になります。

このやり方なら画面幅を小さくした時に青色の背景色の中に1行につき4文字並べる場合「width:4em」とすればいいので調節が簡単にできます。
サブタイトルの文字の大きさをいい感じにする
↓みたいにタイトルの文字サイズに対してサブタイトルの文字サイズをいい感じにしたいとします。

emは親要素の文字サイズに影響するのでサブタイトルの文字サイズを0.5emにするとタイトルの文字サイズを変えれば自動的に半分の大きさになります。
この時のHTMLとCSSは↓です。
これでタイトルの文字の大きさが40pxに対してサブタイトルの文字の大きさを20pxにできますがレスポンシブでタイトルの文字サイズを変えれば自動的にサブタイトルの文字サイズが変わるのでCSSの量を抑える事ができます。
いい感じに余白を取る
emはいい感じに余白を取りたい時にも使えます。
例えば↓みたいに余白を取りたいとします。

こんな場合はHTMLとCSSを↓にすればいいです。
親要素のタイトルの文字サイズが40pxなので子要素のサブタイトルの文字サイズは20px(0.5em)になるのですがmargin・paddingの場合は親要素が自分自身になるみたいでサブタイトルの文字サイズが20px(0.5em)なのでmargin-topは20px(1em)になります。
このやり方でmarginやpaddingを取ると文字サイズに合わせて余白を取る事ができるのでレスポンシブで自然な余白の感じが出せると思います。
