初心者向け。最低限やるコーディングでの保守性が強いCSS設計

2055 回閲覧されました
みなさんこんにちは、jonioです。
私が初めてWEB制作の勉強をした時にProgateを使っていてそこでcssの使い方を学びました。
Progateは完全に初心者向けで書き方は実務に対応していません。
私はフリーランスに近い働き方(数ヶ月で契約が切れる働き方)をしていたのでcss(scss)の書き方はネットで調べた情報を使って完全に我流でした。
そして製作会社に所属したのですがそこでcss(scss)の書き方を知りました。
実務をこれからしたい人は今の時点で知っておくと絶対にプラスになるので保守が強い(後で修正がやりやすくなる)cssの書き方を説明します。
またjQueryにcssを追加する場合がありますがその事の説明もします。
私は通常scssで書きますが初心者向けの情報なのであえてcssで書きます。
保守性が必要な理由
フリーランスなど1人でサイト制作をするなら自分のやり方でcssを書いて問題ないですが制作会社だと複数の人が制作するので同じサイトでも途中から別の人が制作しないといけなくなる場合があります。
複数の人がcssを扱うから共通のcssの書き方が必要になります。
「.」と「#」の使い分け
cssを書く時に「class」や「id」を使ってcssを書く所を指定することができますが現在のcssを書く時は「class(.)」を使い「id(#)」はjQueryを使う時に分けています。
だからcssを書く時は全て「class」にしましょう。
また見た目はcssで書いてサイトに動きを出す(アニメーション)時はjQueryを使います。
cssの書き方
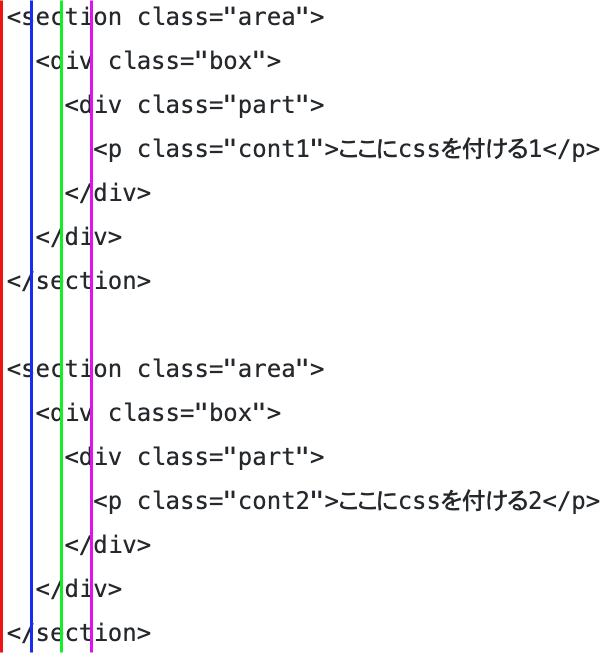
例えば↓のHTMLがあったとします。
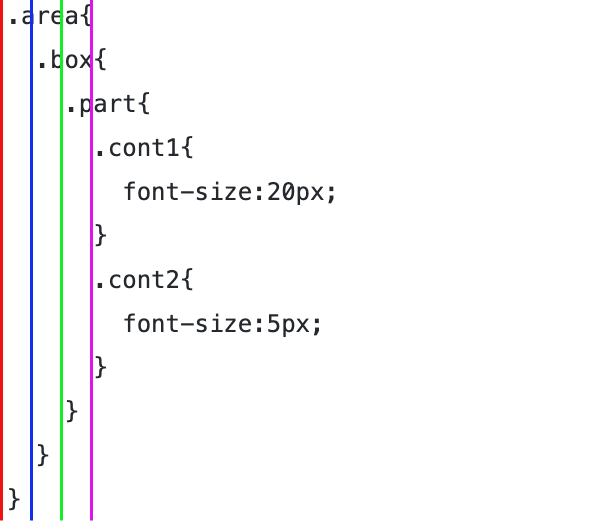
4行目と12行目にcssを付けますが↓の書き方はcssは適用されるけど間違った書き方です。
なぜかと言うと「.cont1クラス」と「.cont2クラス」は共に「.partクラス」の下にあるので「.cont1クラス」と「.cont2クラス」のcssを書く場所は同じにしないといけません。
正しいcssの書き方は↓です。
考え方はHTMLの位置に対応させてcssを書かないといけないということです。
そのためにcssを付けないクラス名(もしくはdivタグとかのタグ名)があっても書きます。
↓はHTMLとcssの位置を対応させた図です。


これだけではイメージが湧かないと思うので少しだけ変えた例で説明します。
↓の場合で考えます。
2行目と5行目と13行目にcssを付けます。
「area1クラス」と「area2クラス」のcssを書く位置対応させています。
基本はこれだけで会社によって書き方が追加されるはずです。
最後にcssが絡んだjQueryの書き方も説明します。
jQueryでクラスを付けるのは極力しない
jQueryは「addClassメソッド」、JavaScriptは「classList.addメソッド」でクラスを付ける事ができます。
例えば↓ですがjQueryで書いていて最初が非表示の状態にしてクリックすると表示できるようにクラスを付けています。
この時のコードは↓です。
確かにこれでも上手くいきますが 表示するという見た目を変えるだけなのでcssで表示するというやり方はしません。
↓のコードにした方がいいです。
「addClassメソッド」や「classList.addメソッド」でcssを付け加えるのはどうしてもcssを付け加えないと表現できない場合にした方が保守性が高くなると思います。
