Vue.jsのcomputedとは?methodsの違いと使う場面

2601 回閲覧されました
Vue.jsにcomputedとmethodsがありますが理解してもすぐに忘れてします自分への備忘として解説の記事を書きました。
これで忘れることはないでしょう 笑
超シンプルでわかりやすい↓のコードで考えます。
computedとmethodsの違い
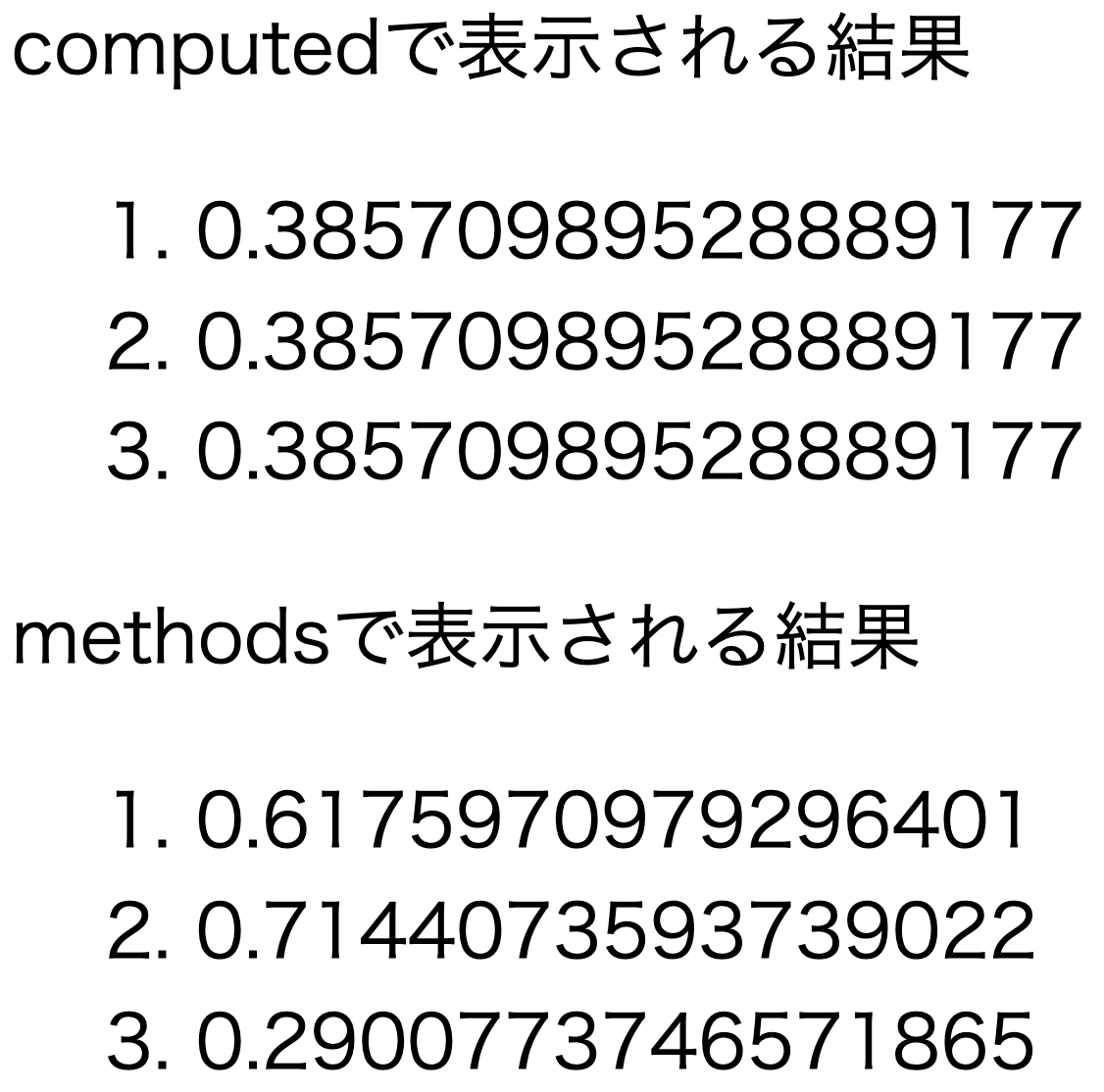
結果が↓です。

computedを使うと3つとも同じ表示になっています。
computedは中身(computedNumber)に変更を加えない限り最初の1つを表示をしたら残りの2つも同じ表示になります。(キャッシュが残ります)
それに対してmethodsは3つとも違う値になっていますがキャッシュが残らないので3つとも表示が変わります。
computedとmethodsの使い分け
複数の表示内容を変えることができるmethodsは使えば使うほど画面の表示速度が落ちるのでcomputedが使える状況ならcomputedを使った方がいいです。
じゃあcomputedはどんな時に使うかですがcomputedにはリアクティブなデータを入れます。
リアクティブとは監視されて変更されるデータのことで例が↓です。
number1とnumber2に値を入れると結果が変わりますがこれがリアクティブなデータでnumber1とnumber2の値が変わらない限り結果の表示は変わりません。
computedを使う場合はどんな時か
例えばショッピングカートみたいに〜を〜個買って〜を〜個買うと合計〜円みたいに何かを変えると全体が変わるみたいな時に使えばいいです。
↓の動画で個数を変えると全体の金額が変化しますがcomputedを使っているので画面をリロードしても全体の金額の表示は同じままです。
