三角形や矢印付きの三角形をHTMLとCSSで作る方法

870 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
コーディングで三角形や矢印付きの三角形を作るときに画像を使うとサイズ感的に使いにくい時がありますがはっきり言ってコーディングで簡単に作ることができるので作ったほうがいいです。
では作り方の解説をします。
矢印付きの三角形
例えば↓を作るとします。

擬似要素のbefore、afterで作る解説をよく見ますが調節が面倒で私が解説するやり方の方が簡単です。
結果のコード
コピペで使いたい場合は↓のコードをどうぞ。(position:absoluteの調節はしてください)
コードの解説をします。
まず矢印の先っぽを作りますが↓です。
8行目〜10行目で↓になります。(widthとheightは必ず付けてください)

これに11行目をつけると↓になります。

そしてこれに線をつけて矢印付きの線が完成しますがposition:relativeとposition:absoluteを使います。
そして↓になります。
線と先っぽを包むクラスにposition:relativeを付けて線と先っぽのクラスにposition:absoluteをつけて調節するだけです。
右側が尖った三角形
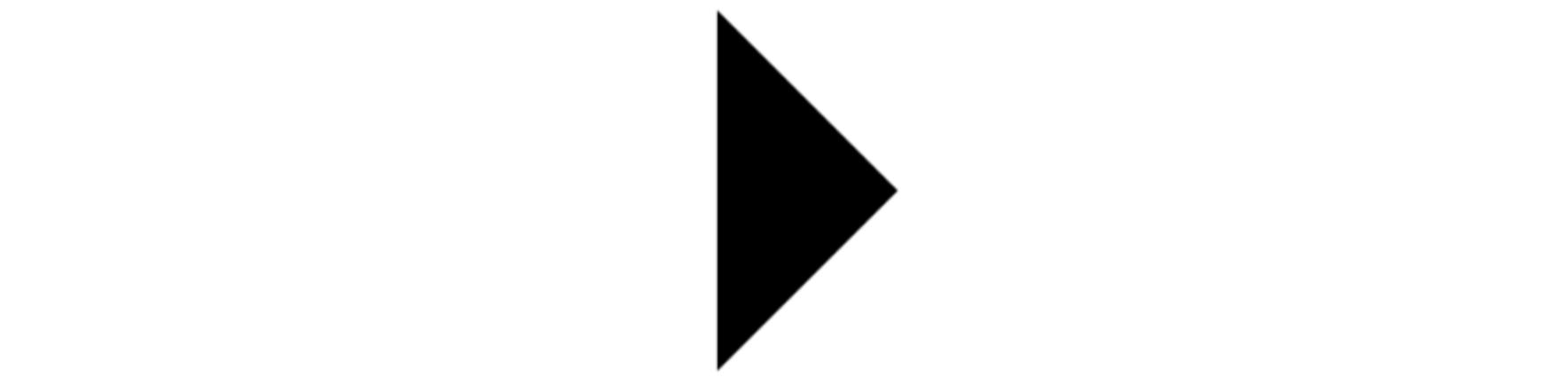
↓のような三角形を作るとします。

結果のコード
コピペで使いたいなら↓です。
コードの解説をします。
まず↓にします。
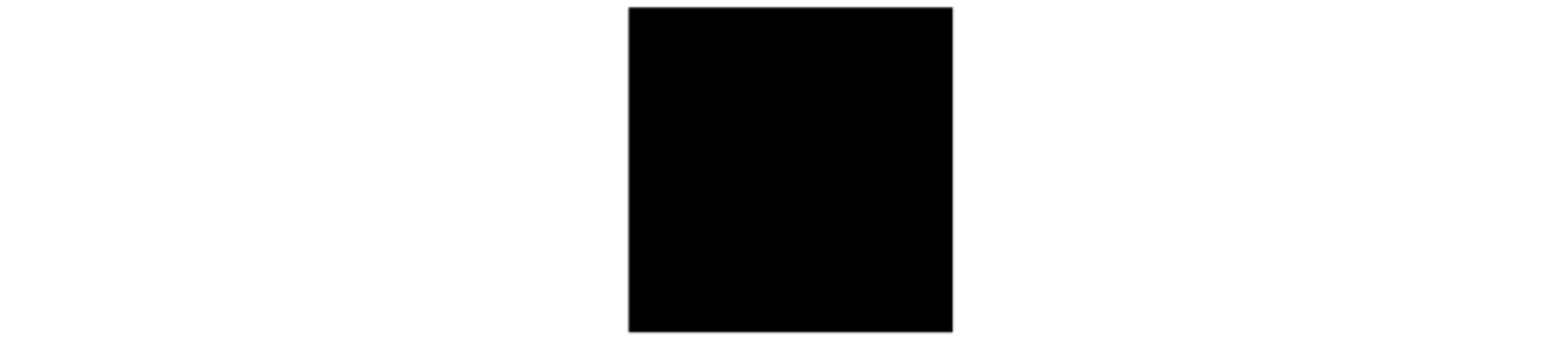
7行目だけなら↓になります。

これにwidth:0;とheight:0;がつくことで四角の枠の中が黒で塗りつぶされて↓になります。

そして右側が尖った三角形が欲しいので右横の枠線と上の枠線と下の枠線を消したいです。
↓のコードにします。
右横の枠線と上の枠線と下の枠線を消すのを10行目〜12行目で行っています。
borderを全て30pxにしていますが値を変えると三角形の形が少し変わります。
これで三角形の完成です。
おまけで下が尖った三角形と左が尖った三角形と上が尖った三角形のコードを載せます。
下が尖った三角形のコード
左が尖った三角形のコード
