Larave8で無料のリッチテキストエディタのsummernoteを導入する方法

3576 回閲覧されました
みなさんこんにちは、jonioです。
今回はLaravel8でリッチテキストエディタのsummernoteを導入する方法を解説します。
目次
Git
上手くできない場合はGitのURLを掲載するのでクローンして使って下さい。
デモ
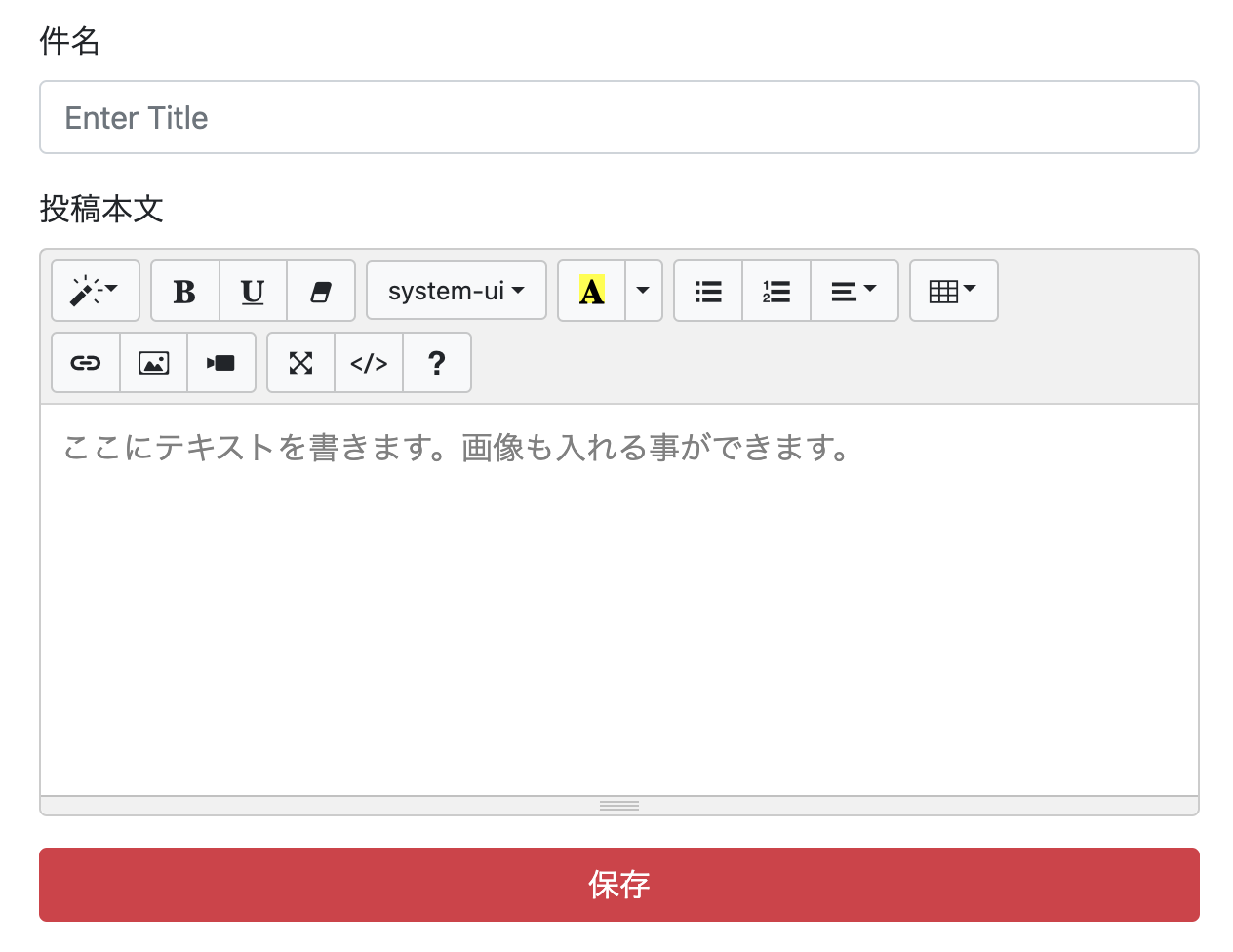
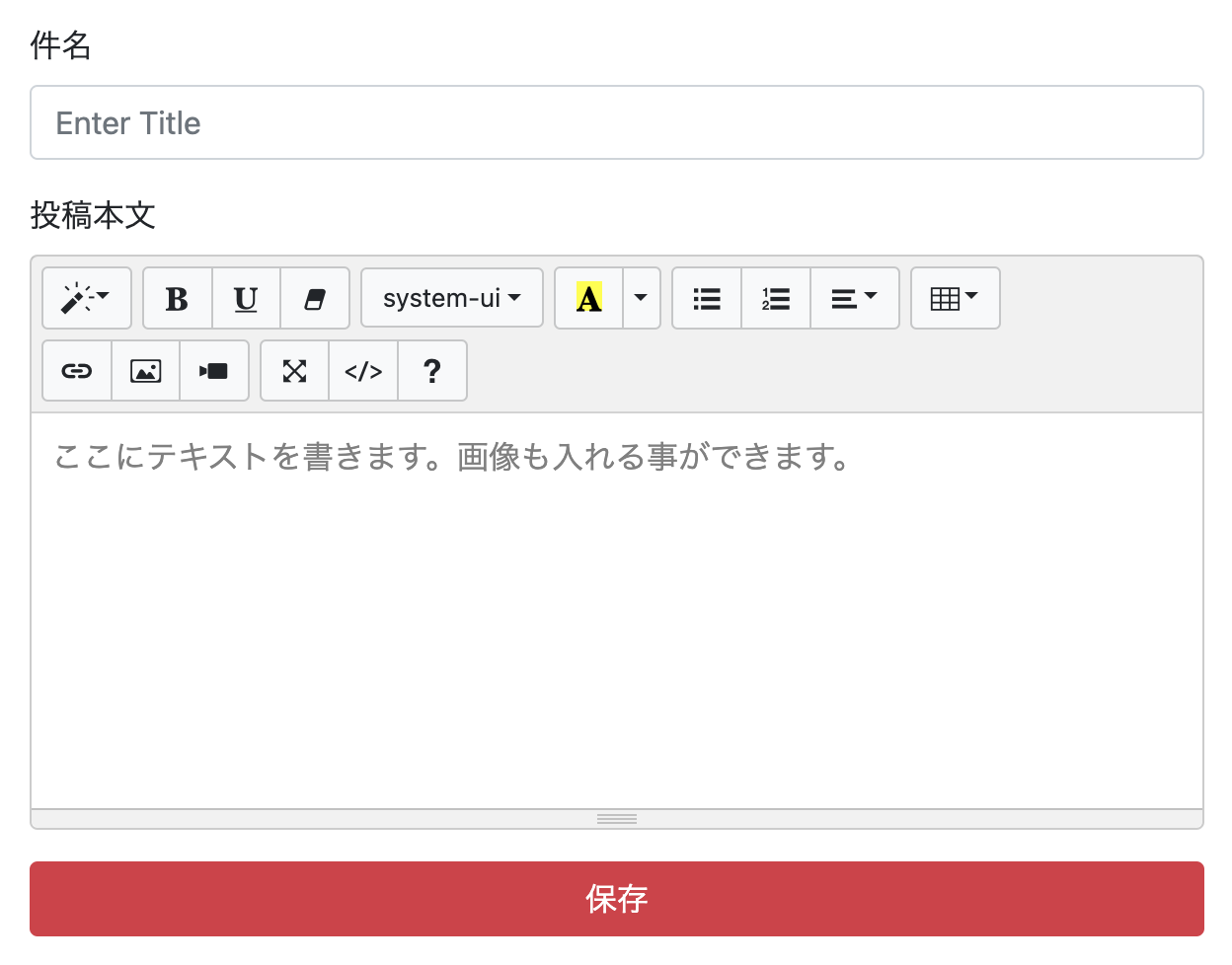
summernoteを使ったら見た目が↓になります。

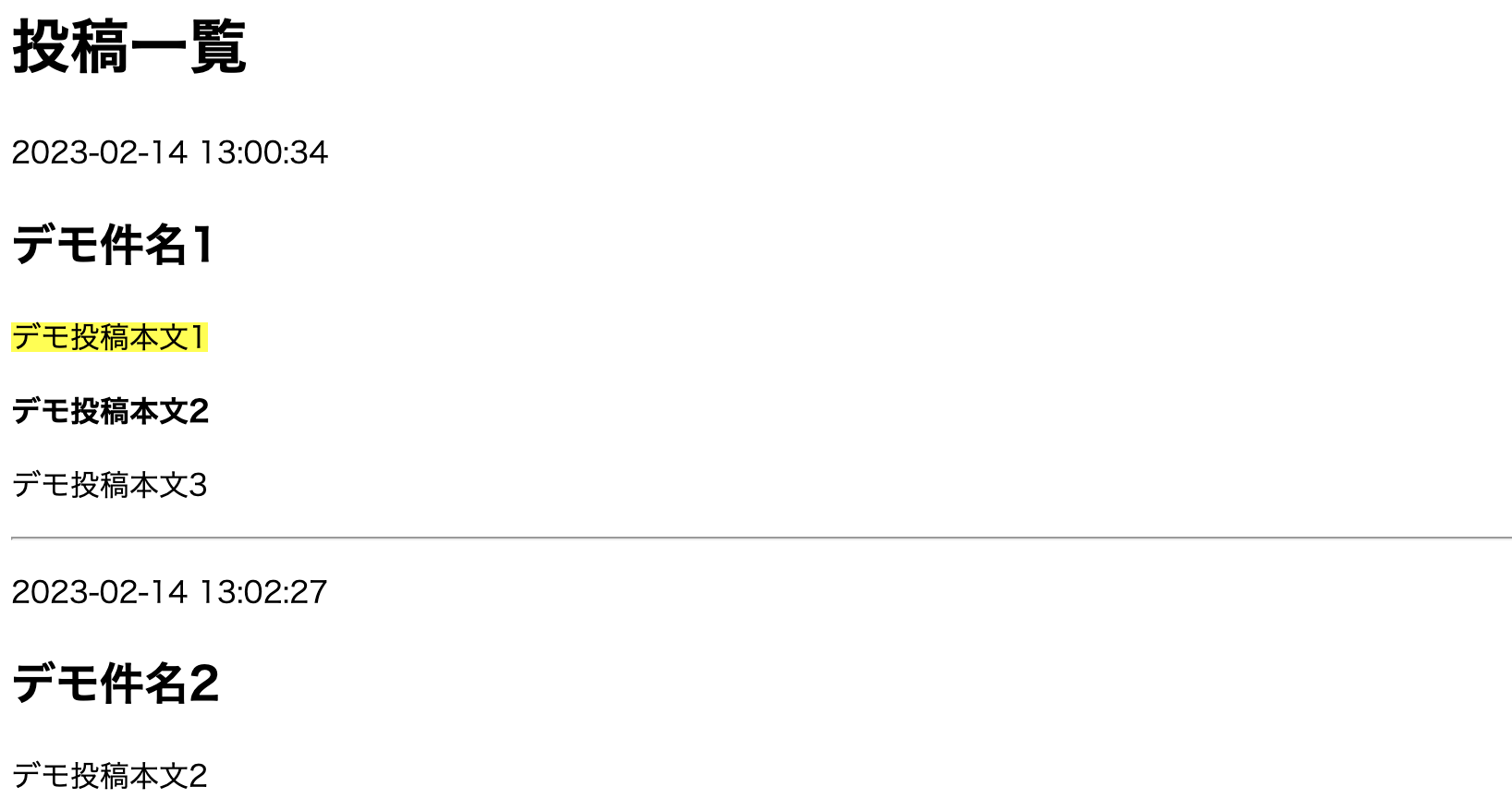
書いた内容が↓の様に他のページに反映されます。

↑は文字しか表示されていませんが画像も入れる事ができます。
それでは実装していきますがBootStrapを使うので導入していない場合は↓の記事で導入して下さい。
ルーティング
web.phpに↓の記述をしますがコントローラーは「SummernoteController」にしているので作成して下さい。
次はコントローラーです。
コントローラー
SummernoteController.phpに↓の記述をします。
summernoteでエディタの内容を保存するためのカラムにbodyカラムを作成しています。

次はsummernoteで作るエディタが表示されるページ(ビュー)です。
エディタを表示するページ
create.blade.phpを↓にします。
これで「http://localhost:8888/summernote/create」にアクセスすると↓の表示になります。

summernoteを導入するのに最低限必要なのは14行目・15行目・36行目の「id=”summernote”」・47行目〜52行目です。
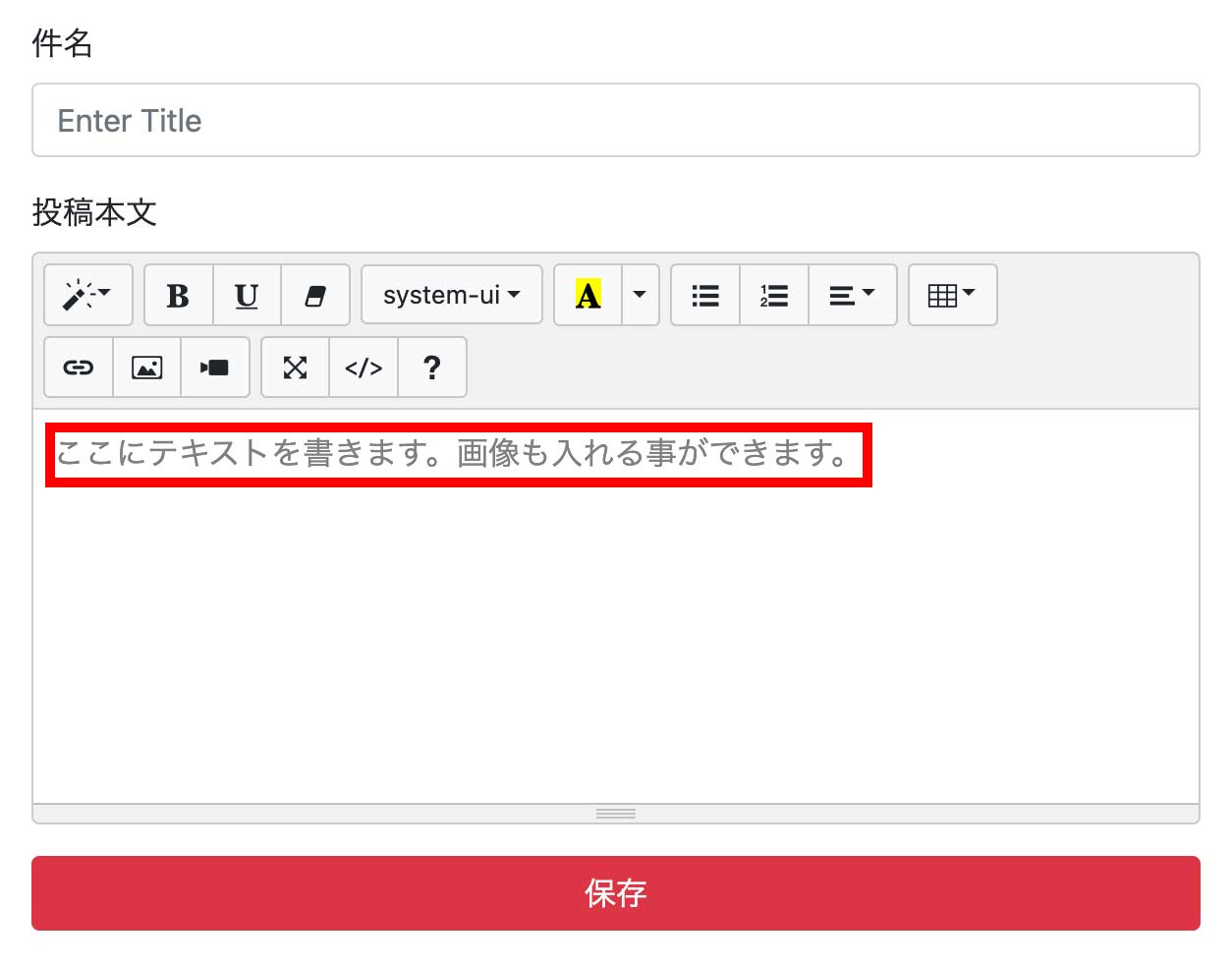
49行目はエディタの入力欄に表示されている文字です。

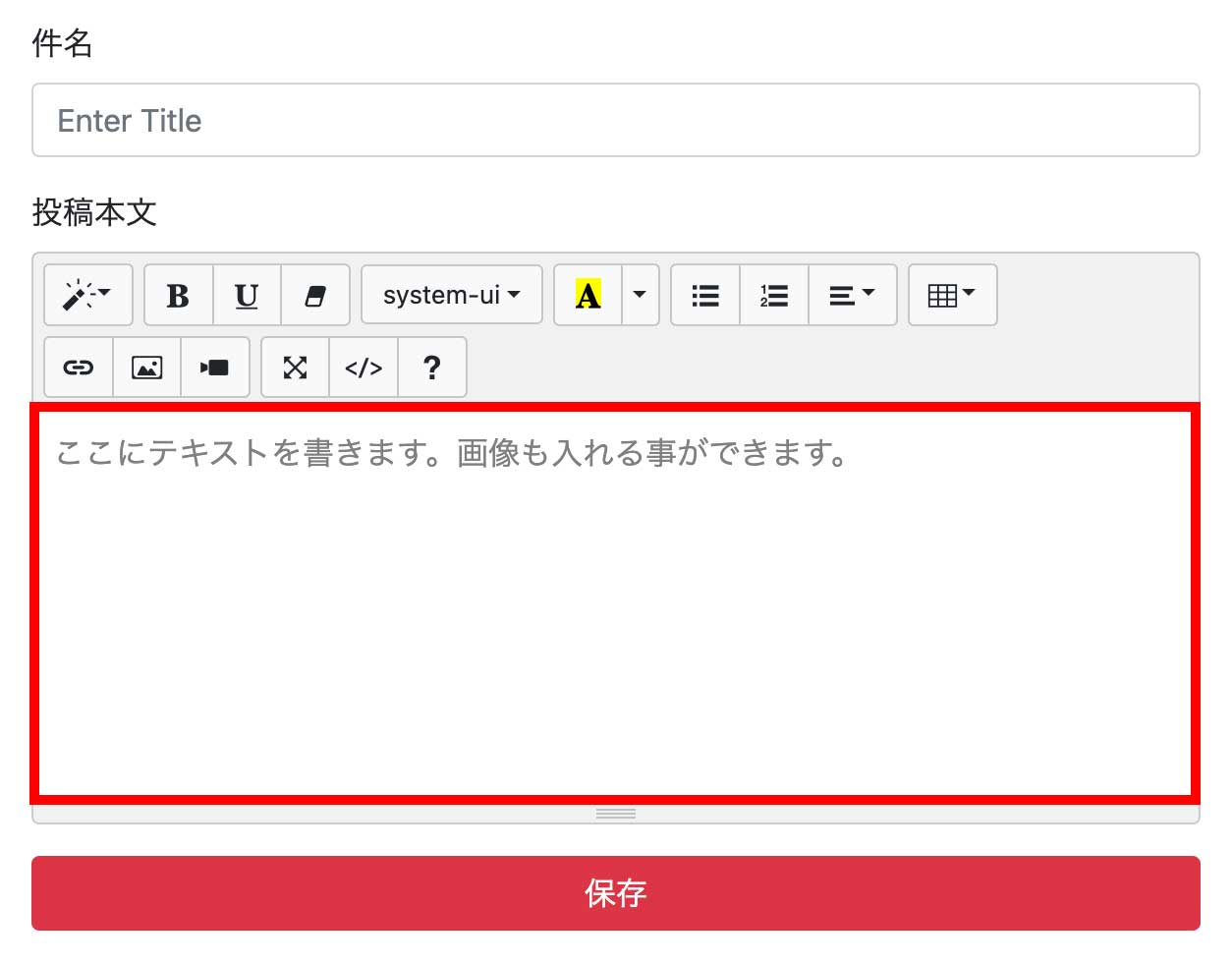
50行目はエディタの入力欄の高さを指定します。

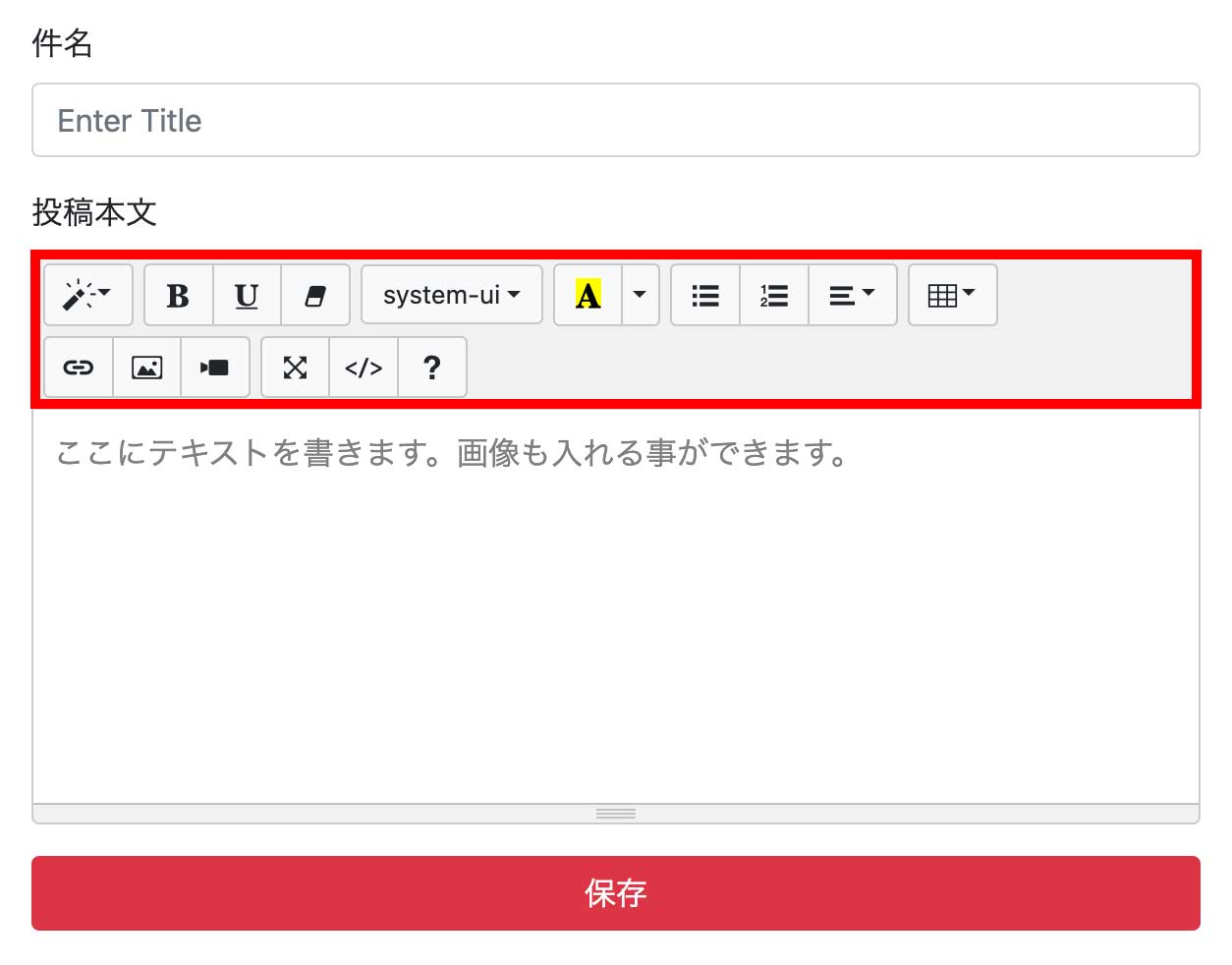
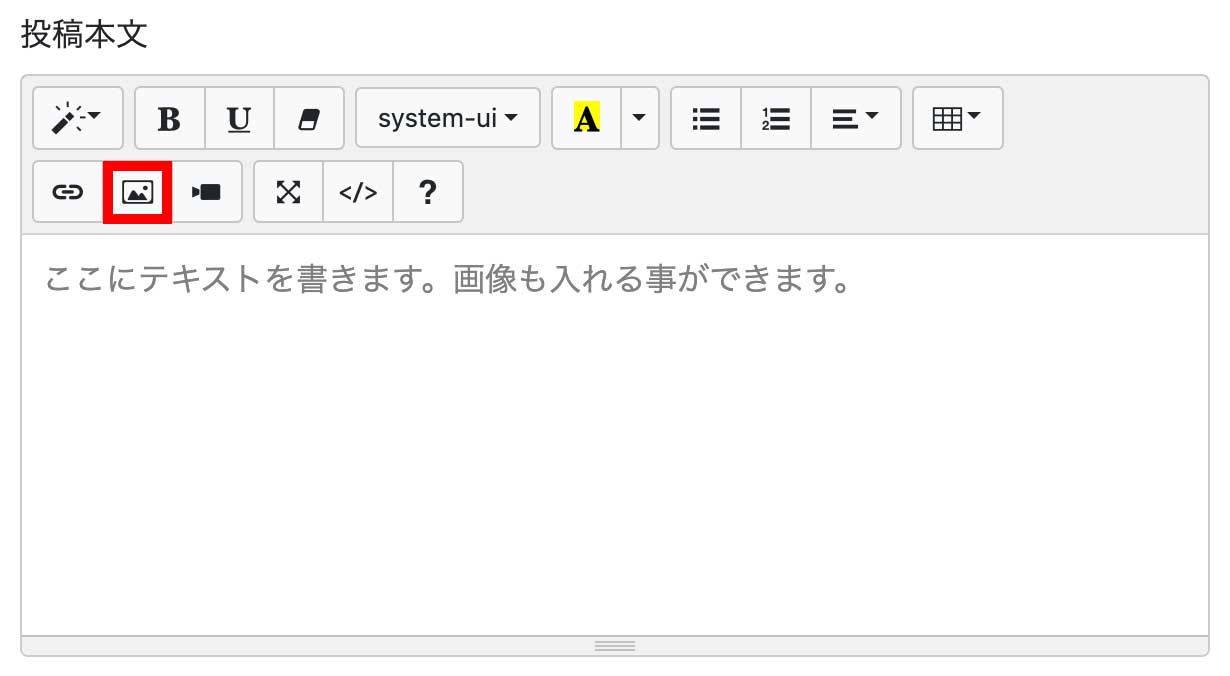
↓の赤枠をツールバーと言いますが色々と設定ができます。

他の設定に関してはリファレンスを見て下さい。
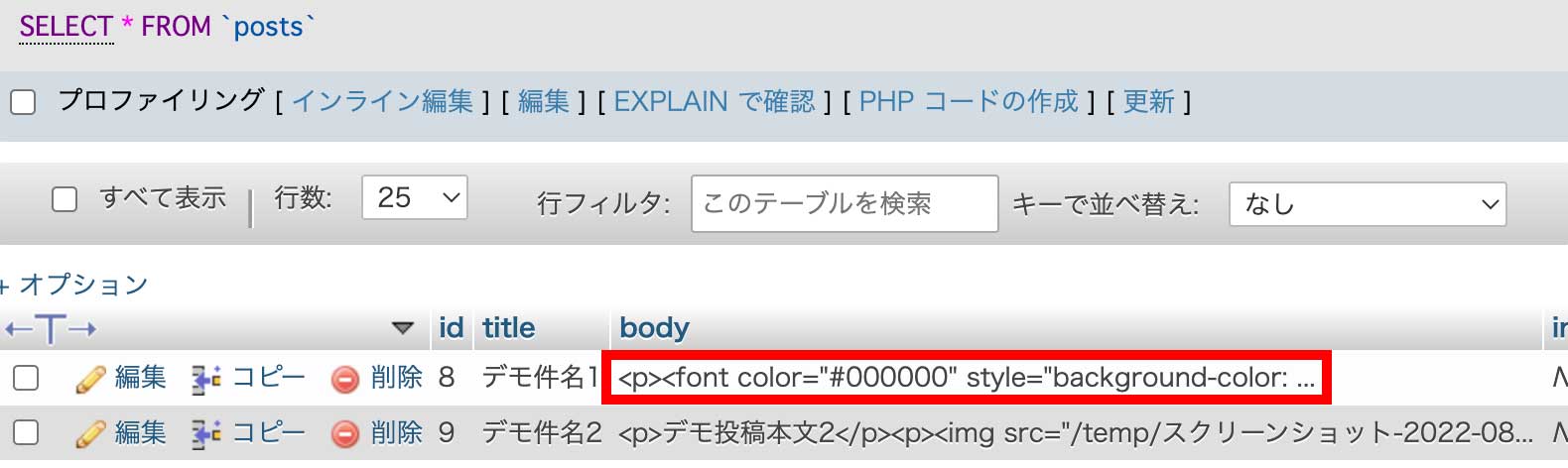
エディタに書いた内容を保存して表示できているかを確認しますが保存した内容はデータベースのbodyカラムに入っていてHTMLのタグも一緒に入っているのが確認できます。

エディタの中のツールバーの日本語化
今のままではツールバーが英語で表示されます。

ツールバーの表示を日本語にする為にcreate.blade.phpを少し修正します。
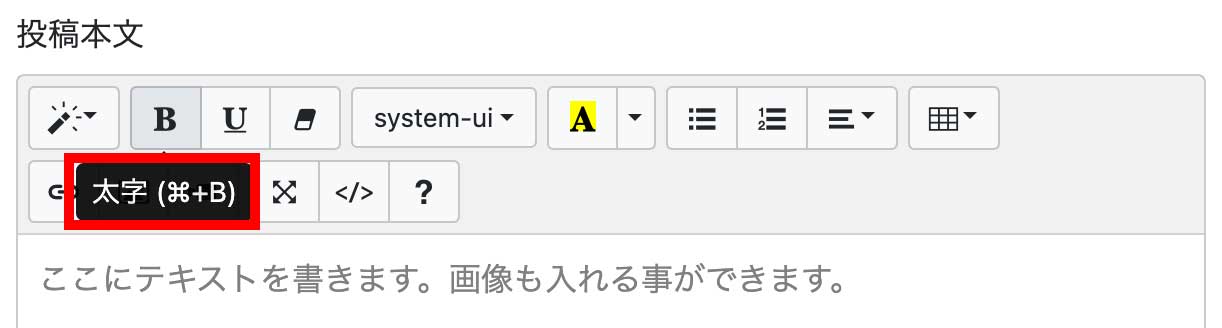
14行目・48行目を追加していますがこれでツールバーが日本語になります。

表示の確認
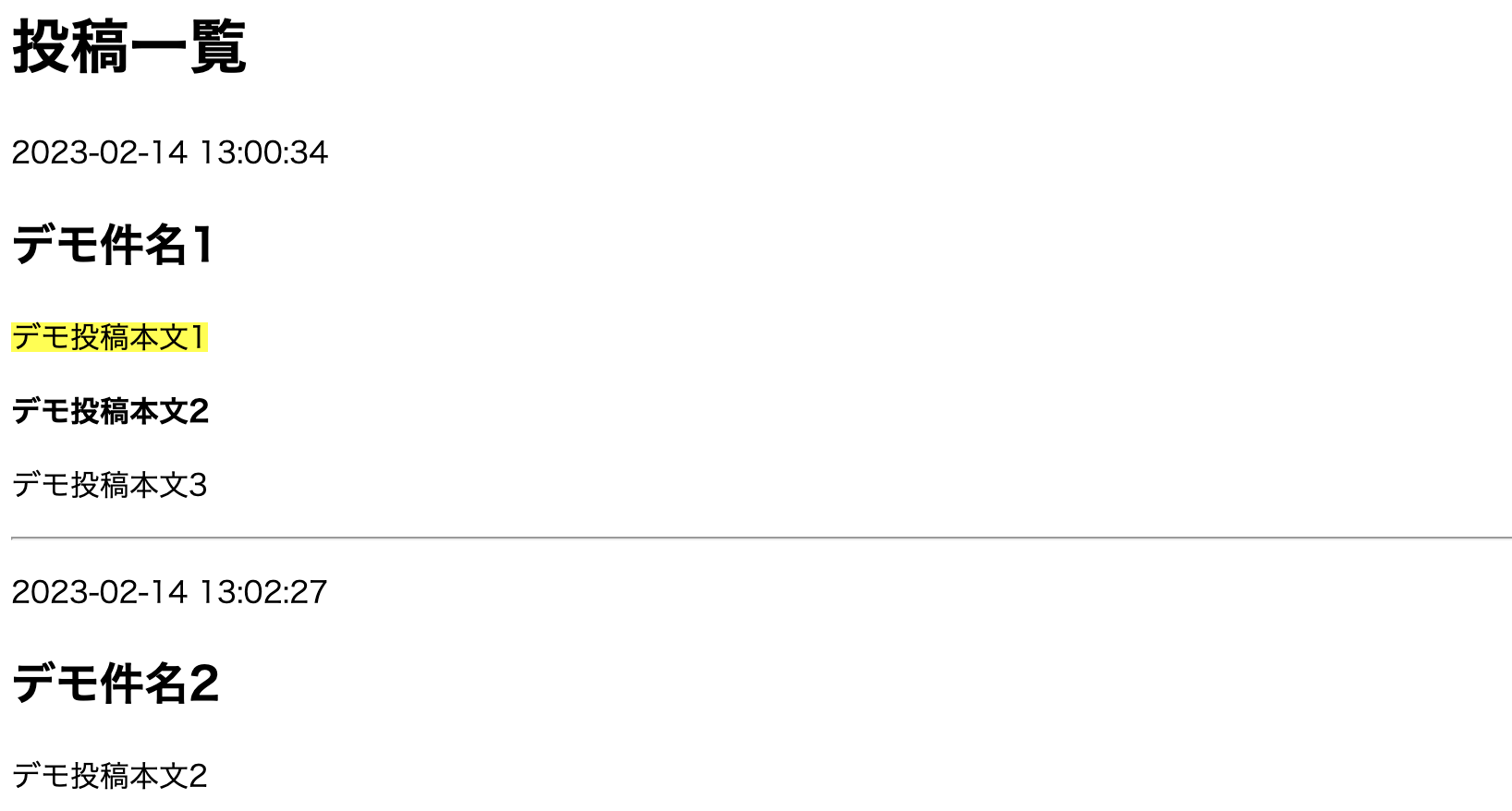
「http://localhost:8888/summernote/show」にアクセスするとエディタに書いた内容が表示されているのを確認できます。

この時のコードは↓です。
2行目ですが「{!! !!}」を付けないとsummernoteにテキストを書いた時に自動的に付属するHTMLのタグも一緒に表示されます。
↓は「{!!$post->body!!}」とせずに「{{$post->body}}」とした場合の表示です。
![]()
といった感じですがテキストだけを入れるなら簡単なのですが画像を使う場合はやっかいです。
画像を使う場合
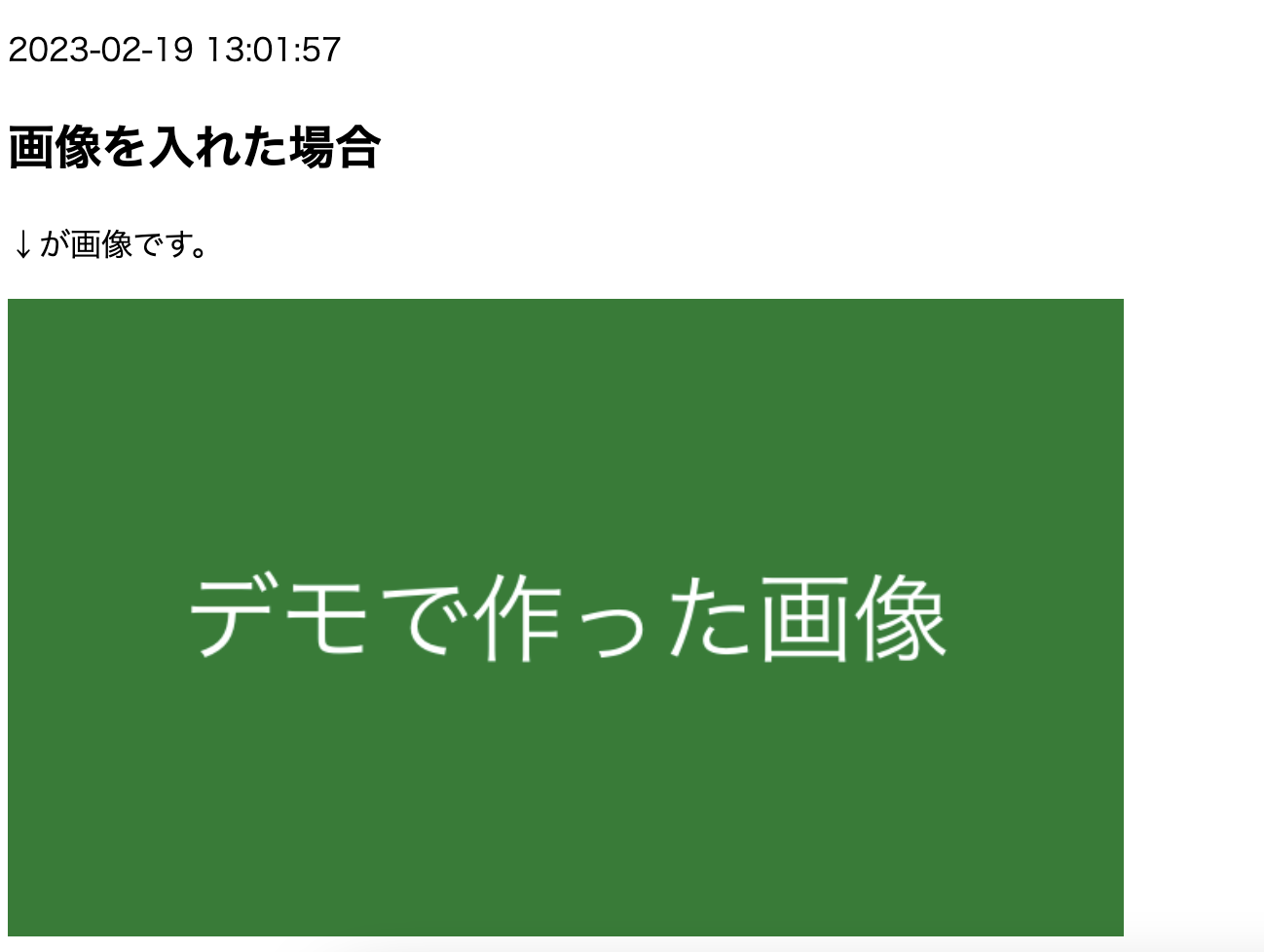
エディタに画像も入れる事ができます。

エディタで書いた内容を表示するページで↓の様に画像が入っているのが確認できます。

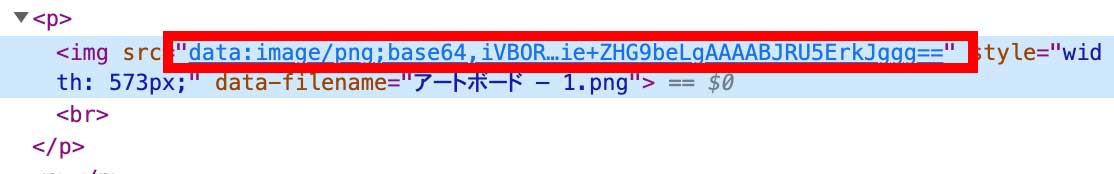
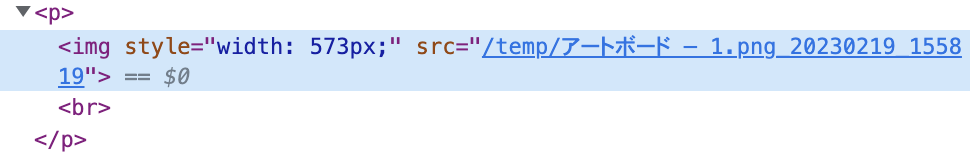
見た目は普通ですがデベロッパーツールでHTMLを見ると大変な事になっています。

↑の赤枠の部分にマウスを乗せると↓と表示されます。

summernoteはデフォルトで画像のパスを文字列にして表示するためこうなるみたいです。
通常の実装なら画像の文字数にバリデーションをかけるはずですがこの文字列の文字数は絶対にエラーになって弾かれるのでそうならない様にする為にLaravelのプロジェクトの中に画像をファイルとして保存して「<img src=”xxxx.jpg”>」みたいに画像のパスに変えます。
ルーティング
web.phpを↓にします。
31行目を追加しました。
次はコントローラーです。
コントローラー
SummernoteController.phpを編集します。
画像をLaravelのプロジェクトの中に保存して使える様にする為にシンボリックリンクを作成します。
シンボリックリンクが何なのか分からない方は↓を読んで下さい。
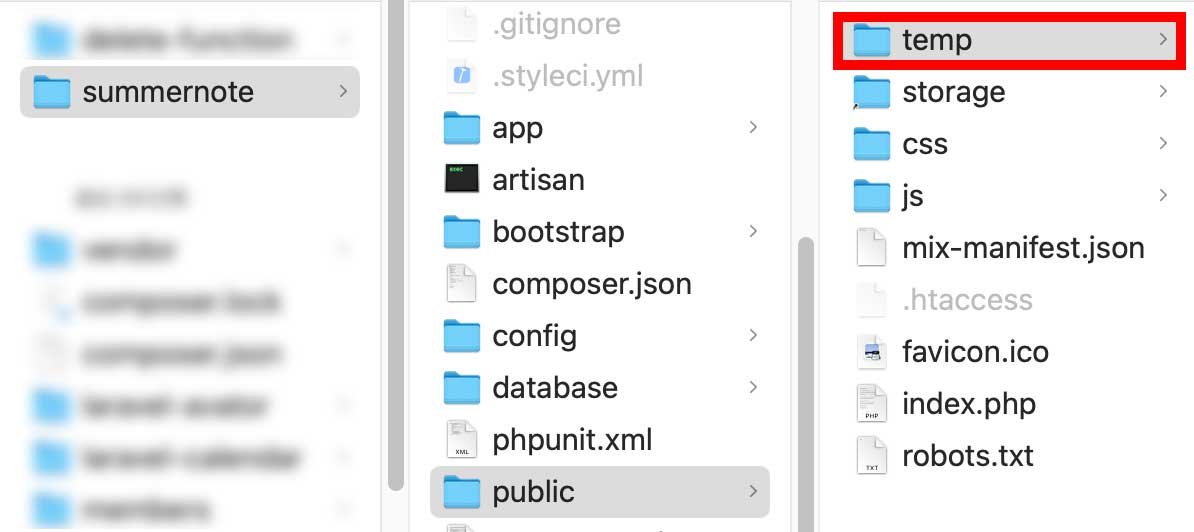
そして「Laravelのプロジェクト > public」の下にtempフォルダを作成して下さい。
ここにエディタに使う画像が保存されます。

29行目・31行目・33行目の「file(‘image‘)」ですがimageはname属性に当たりますがエディタの中に画像を入れるinputタグはないです。
↓はエディタの部分をデベロッパーツールで見ていますがinputタグがないのが確認できます。

じゃあどうやってname属性を指定するかですがビュー(create.blade.php)の所で説明します。
次はビューです。
create.blade.php
コードを↓にします。
これでエディタに画像を入れた時にファイル名が表示されます。

コードの説明
自分なりに調べた結果なので間違っていたら申し訳ありません。
6行目は書かないと画像を追加する時にエラーになり「Failed to load resource: the server responded with a status of 419 (unknown status)」と表示されます。
↓はデベロッパーツールで見ています。

画像をファイルとして保存するのにjQueryでajaxを使います。
初めて実装した時にネットの情報を使いましたが調べている内にコードの書き方があまりに古い事がわかって書き方を変えています。
まずは70行目〜93行目の解説です。
71行目の「new FormData();」でサーバーに画像を送る事ができる様にします。
72行目の「.append」で「‘image‘」と「file」をサーバーに送っています。
サーバーに送る「‘image‘」ですが先程コントローラーの所で登場した29行目・31行目・33行目の「file(‘image’)」の’image’に当たります。
74行目〜92行目ですがajaxになっています。
87行目〜92行目の「)」までは確認用に書いているだけなので消してもいいです。
75行目の「{‘X-CSRF-TOKEN‘: $(‘meta[name=”csrf-token”]‘).attr(‘content‘)}」ですが6行目と一緒に使う事で「安全なajax通信ができますよ」という意味になります。
76行目ですが送信するデータは71行目という意味です。
77行目はHttp通信でURLに情報が表示されるとまずいのでPOSTにしています。
78行目は扱うデータの種類ですがテキストと画像を一緒に扱うので「multipart/form-data」に設定しています。
79行目はファイルの保存先で「temp」はSummernoteController.phpの33行目・34行目のtempの事です。
80行目はキャッシュを残さないという意味ですがこれがないとChromeやSafariなどどれかのブラウザで見た時にキャッシュが残る恐れがあるみたいです。
81行目ですがサーバーにデータを送った時に適切なデータに変換するのをなしにします。(そのままの状態のファイルを送りたい為)
82行目ですがファイルを文字列にせずそのままの状態でサーバーに送ります。
84行目〜86行目ですがajaxが成功した時の処理で85行目の「‘insertImage‘, url」でエディタに入れた画像の送り先を指定しています。
そして57行目〜62行目で画像の保存をします。
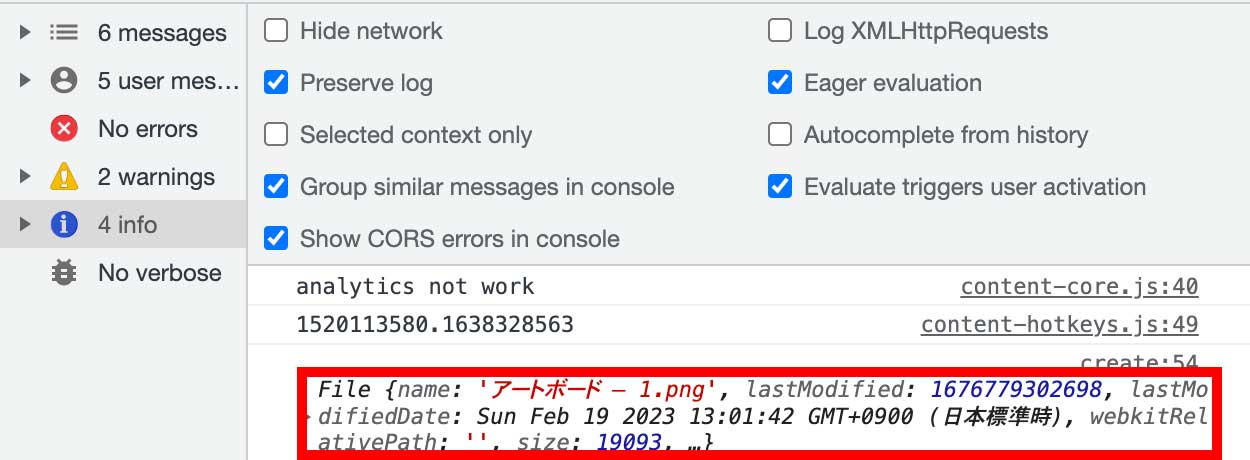
59行目の「files[0]」ですがデベロッパーツールで確認するとファイルの情報である事が分かります。(60行目はデベロッパーツールでの確認用なので消していいです)

これで完成です。
コピペしてエラーになる場合
コードが絶対に間違ってないのにエラーになる場合がありました。
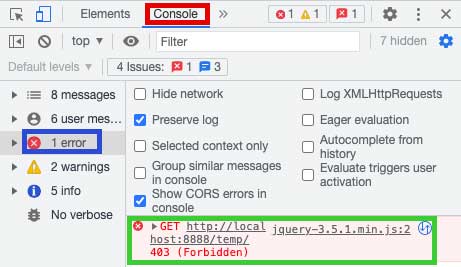
summernoteのエディタに画像を入れると表示されないので「変だな〜」と思ってデベロッパーツールを開いて↓の赤枠をクリックして青枠をクリックしたらエラー(緑枠)が表示されているのが確認できます。

↑の緑枠のhttpの左側に赤色で「GET」が表示されているのですがajaxを使う時に「POST」の指定をしています。(↓だと4行目)
ネット上のあらゆる解決策を試そうと思いエラーの内容を表示させたいと思いました。
エラーを表示させる
ajaxのコードを↓にします。
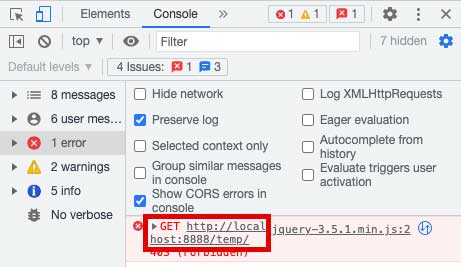
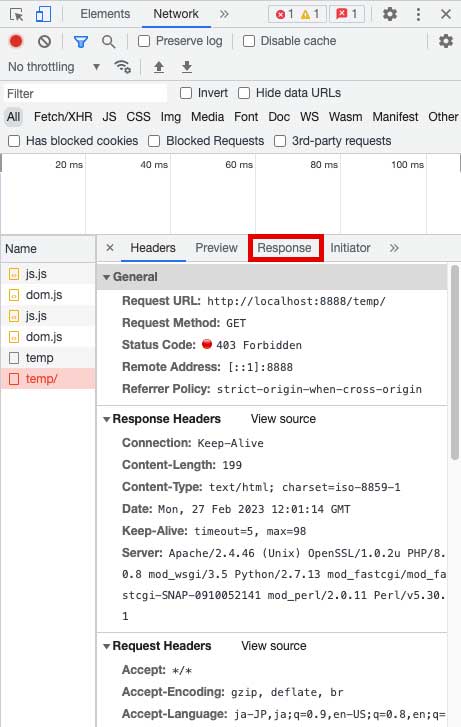
これでデベロッパーツールのエラーの中のURL(↓の赤枠)をクリックします。

すると↑の部分が↓になるので赤枠をクリックします。

すると↓になるので赤枠をクリックします。

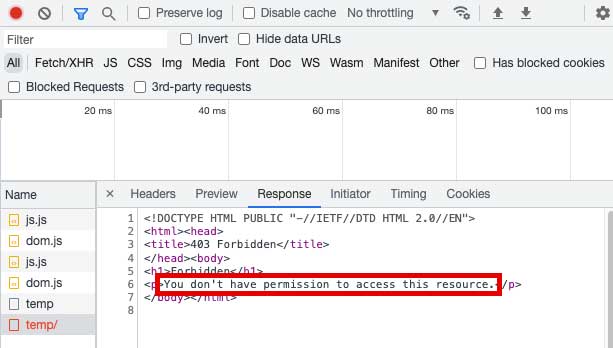
するとエラーの内容が表示されます。

permissionがないと表示されるのですがpermissionに関して何も設定してないので心当たりがなくて調べまくったのですが原因の特定が全くできませんでした。
解決策
私は上手くいった方法を解説します。
たまたま見つけました。
publicフォルダの下に「temp」フォルダを作りましたが他の名称に変えます(「imageUpload」にしました)
web.phpを↓にします。
ajaxを↓にします。
これでなぜか上手くいきました。