実務で使えるtableタグとcssを合わせて使う小技

2505 回閲覧されました
みなさんこんにちは、jonioです。
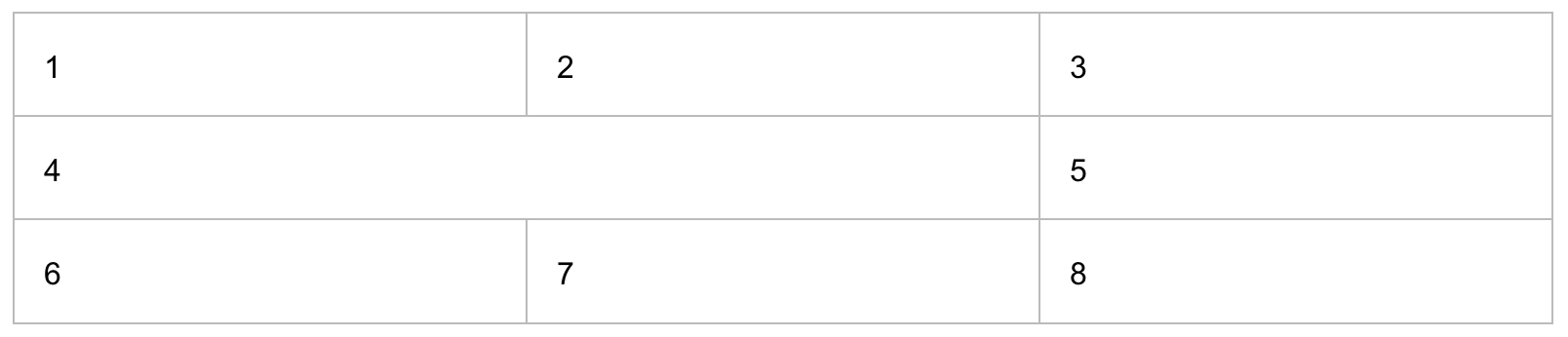
情けないのですが実務をするまで↓みたいな表をtableタグで作る方法を知りませんでした。

「4」の部分だけ長い所です。
作る機会がなかったからなんですけどね。
調べて作り方が分かったので自分へのアウトプットとして記事を書きました。
こんなのをやりたかったという内容もあったのでそれも併せて解説しています。
それではアウトプットの開始です。
部分的に横の長さを変えるならcolspan
↑の表の「4」の部分だけ横に突き抜けていますがこれはcolspanで作ることができます。
colspanは何ができるかというとセルの結合です。
セルは↓の赤枠の部分でrowspanで横に繋げる事ができます。

8行目の「colspan=”2″」の2を変えれば横に繋げるセルの数を変える事ができます。
部分的に縦の長さを変えるならrowspan

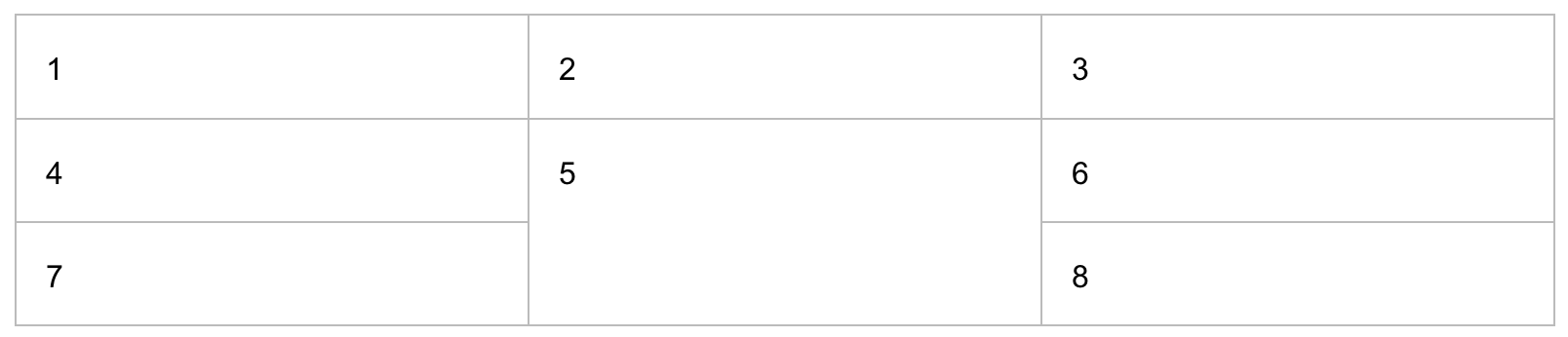
↑みたいにセルの縦の長さを変える事もできます。
この場合は「rowspan」を使います。
コードは↓になります。
colspanの時と同じように値を変えると縦に繋ぐセルの数を変える事ができます。
表を横スクロールできるようにする
tableタグで困るのは横に長いとスマホ画面にした時に画面内に綺麗に収める事ができません。
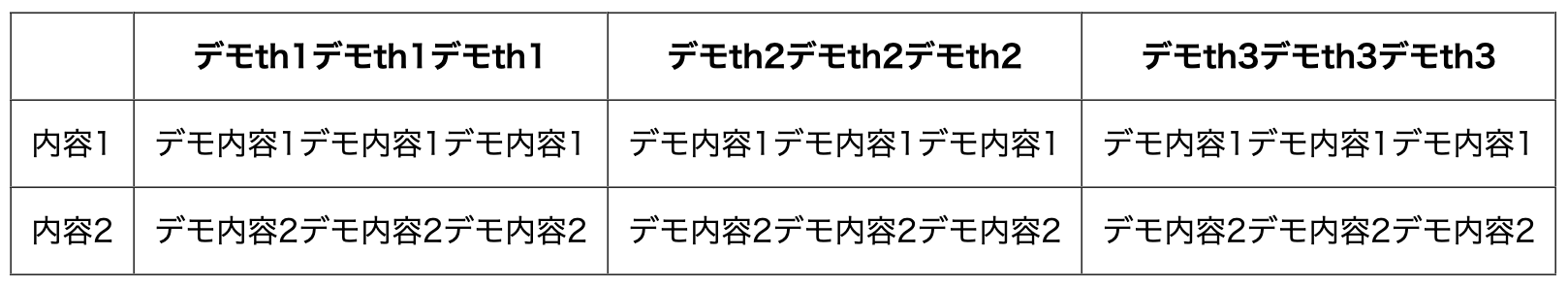
例えば↓とかです。

じゃあ画像を使えば画面内に収める事はできますがSEO的によくないです。
こんな場合は表を横にスクロールすればよく表が横にどれだけ長くても問題ないです。
コードは↓です。
28行目で子要素が画面からはみ出した時にスクロールバーが表示されてスクロールができるようになり29行目で文字が自動的に改行にならず1行で表示されます。
28行目と29行目をセットで使わないと子要素が画面からはみ出した時に文字が改行して画面内に収まろうとするのでスクロールバーが表示されません。
これで↓になります。
