初心者向けのgulpの導入①gulpでscssをcssに変換する

2560 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjoioです。
実務をするまでgulpを使った事がなかったのですが会社のエンジニアが書いたコードを理解できたのでgulpの導入方法について説明します。
WEB制作の経験が浅かったり未経験の場合導入のハードルが高くてネットにある説明は分かりにくい内容が多い印象です。
未経験の人で導入したい方に導入してほしくて解説の記事を書きました。
設定する内容が多いので複数回の記事に分けて解説しますが自分にとって必要な回まで読んで実装してください。
私としてはscssを変更したら画面が自動的に読み込んで再表示されるブラウザシンクという所まで実装できたらひとまず大丈夫だと思います。
今回は一番重要なgulpを動かしてscssをcssに変換する所までの解説をします。
使用しているパソコンはmacです。
目次
gulpって何?
タスクランナーと呼ばれているものの1つですがざっくりとした説明としてscssをcssに変換するツールみたいな物でcssに変換するだけではなく画像やJavaScript(jQuery)やcssを圧縮してサイトの読み込みを早くするのにも使います。
サイト制作には必須のツールになります。
WEB制作会社は恐らくどこでも使っていると思います。
Node.jsのインストール
ここからインストールします。
「推奨版」をインストールしてください。

Node.jsをインストールしたらターミナルに移動します。
ターミナルの起動
「command + space」でspotlightが表示されるので「ターミナル」と入力するとターミナルが表示されるので選択してください。

ターミナルを起動したらgulpを導入したいフォルダ(今後プロジェクトと呼びます)に移動しますが↓のコマンドで移動します。
次はpackage.jsonを作成します。
package.jsonの作成
package.jsonを作成しますがプロジェクトにいる状態で↓のコマンドを入力します。
package.jsonはインストールしたい内容が記載してあるファイルみたいな物です。
インストールが終わるとプロジェクトの直下にpackage.jsonが作成され中身が↓になっていると思います。(数値や”name”が違っても問題ないです)
次はgulpのインストールです。
gulpのインストール
プロジェクトにgulpをインストールしますが↓のコマンドを入力します。
「-D(「––save-dev」でもいいです)」はプロジェクトだけにインストールするという意味です。
インストールが終わるとpackage.jsonが↓になります。
13行目の数値はgulpのバージョンですがインストールした時期によって値が違うと思います。
次はscssをcssに変換できるようにするためのインストールをします。
scssをcssに変換
↓のコマンドを入力します。
成功するとプロジェクト直下にpackage-lock.jsonとnode_modulesが作成されますがこれはgulpを動作させるのに修正の必要がないのでそんな物ができるんだ位の感覚でいいです。
これでpackage.jsonの中身は↓になります。
次はgulpfile.jsの作成ですがこれはgulpが動作している時に何をするかを設定するためのファイルです。
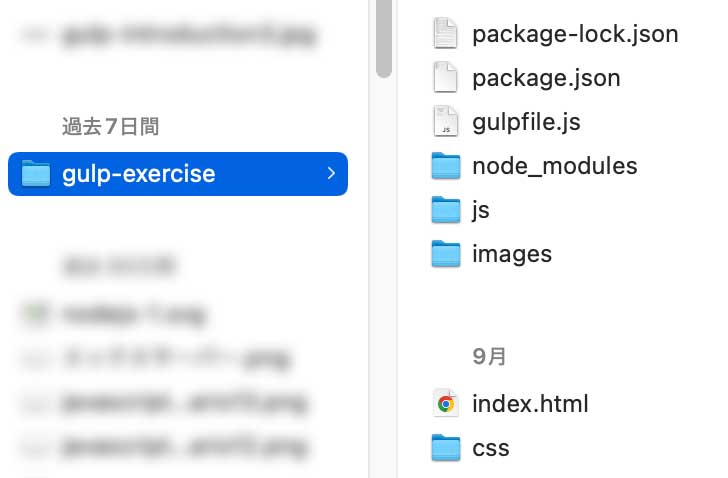
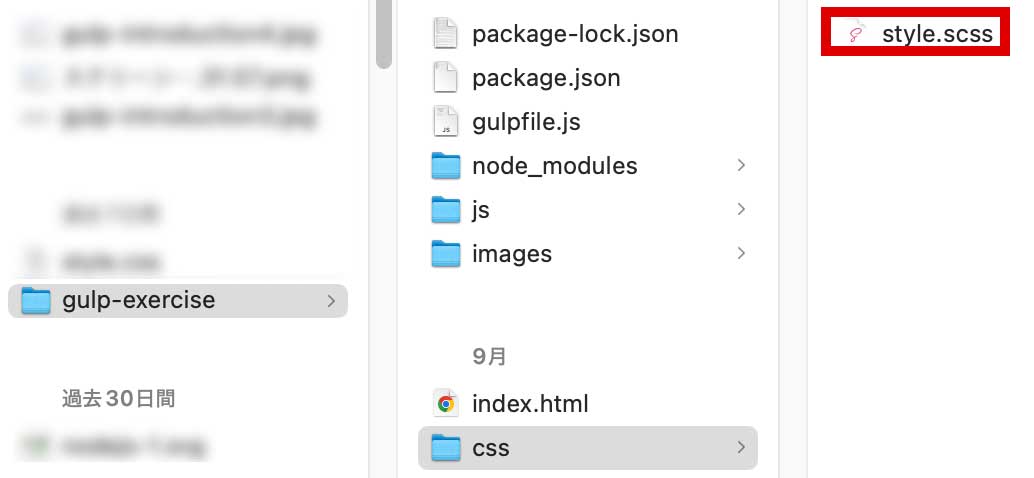
説明をする前にフォルダ構成が理解できていないとscssをcssに変換する際に分からなくなるので載せます。

プロジェクト直下にgulpfile.jsを手動で作成してください。
ファイルの作成をしたら設定の記述をしますがコピペ用と理解したい人用の説明をします。
gulpfile.js(コピペ用)
とにかく動作させたい方は↓をコピペで使ってください。
次は内容を理解したい人用の説明をします。
gulpfile.js(内容を理解したい人用)
gulpの導入とscssからcssに変換ができるようにします。
コードを↓にします。
1行目でgulpを使えるようにして2行目でscssに変換できるようにしています。
次はscssをcssに変換するための設定です。
コードを↓にします。
6行目と12行目ですがアロー関数で書いています。
7行目と11行目はgulpの書き方なのでこんなもんと思っていいです。
8行目はどこのscssファイルをcssファイルに変換するかの設定です。
今回はcssフォルダの下にあるscssを変換すると設定しています。

9行目で2行目の内容を実行します。(9行目と10行目の「.pipe()」は実行するという意味です)
10行目はどこのフォルダの下にcssを作成するかで今回は「”css”」と記載したのでcssフォルダの下にcssファイルが作成されますが自動的にファイル名が付いてstyle.cssが作成されます。
14行目は6行目〜12行目で設定した内容を実行します。
14行目のscssは6行目のscssの事です。
最後にgulpを起動した時に何を実行するかの設定します。
コードを↓にします。
14行目でgulpを起動した時にscssを実行できるようになります。
scssは4行目のscssの事です。
実行する内容を増やす時は「exports.default = gulp.series(scss,設定する内容,設定する内容,・・・); 」みたいに設定する内容を増やします。
最後にgulpを起動した時にscssファイルの中身がstyle.cssに書かれているかの確認です。
scssファイルの中身がcssファイルに書かれているかの確認
ターミナルでgulpを起動したいフォルダに移動してコマンドを「npx gulp」と入力すれば↓の表示になってscssがcssに変わります。
これでscssファイルの中身をcssファイルに変換するのはできましたがscssを書くたびに「npx gulp」でcssに変換するのを手動でやっていたら面倒なので自動でできるようにします。
watch(ウォッチャ)の設定
scssを監視した状態にして変更がある度にgulpが動く設定をwatchと言います。
gulpfile.jsのコードを↓にします。
16行目〜19行目ですがアロー関数で書いています。
今後内容を追加していきますが全てアロー関数で書きます。
17行目の「css/style.scss」はどこにあるscssを監視するかを設定していてscssに変更がある度に「gulp.task(‘scss’)」で4行目のscssに変換するのを実行します。
gulpを起動した時に実行する内容を増やすために23行目の( )にwatchesを追加しています。
これで今回の解説は終わりです。
次の解説はAutoprefixerというcssに変換する際にベンダープレフィックスを付ける為の設定で↓です。

