cssのflex-grow・flex-shrinkプロパティの実務で役立つ使い方

1952 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回はflexボックスを使っている時に使うプロパティのflex-grow・flex-shrinkの使い方と実務で役立つ使い方について説明します。
私は漠然と見た事があったけどどう使うのかが分からない状態で実務をして役に立つ事が分かったので使い方の説明をします。
使う場面の使い方は覚えておいて絶対に損はないです。
それでは説明します。
flex-grow
↓の並べ方をしたとします。

この時のコードは↓です。
↓の赤枠に余白ができています。

この時の子要素に余白を振り分けるのがflex-growです。
flex-growは余白を均等に分割して子要素に振り分けます。
「flex-grow:1」みたいに数値で余白の振り分けを指定します。(初期値は0です)
CSSを↓にします。
これで↓になりますが余白を3等分にして1つの余白を子要素1に振り分けて2つの余白を子要素2に振り分けています。

ちなみに「flex:1;」というのを時々見かけますが「flex-grow:1;」と同じです。
使用例1
flex-growは余白を個要素に振り分けるのに使えますがサイトを作る時だと例えばこんな場面で使えます。
ヘッダー・コンテンツ内容・フッターを縦に並べるとします。
この時のコードは↓です。
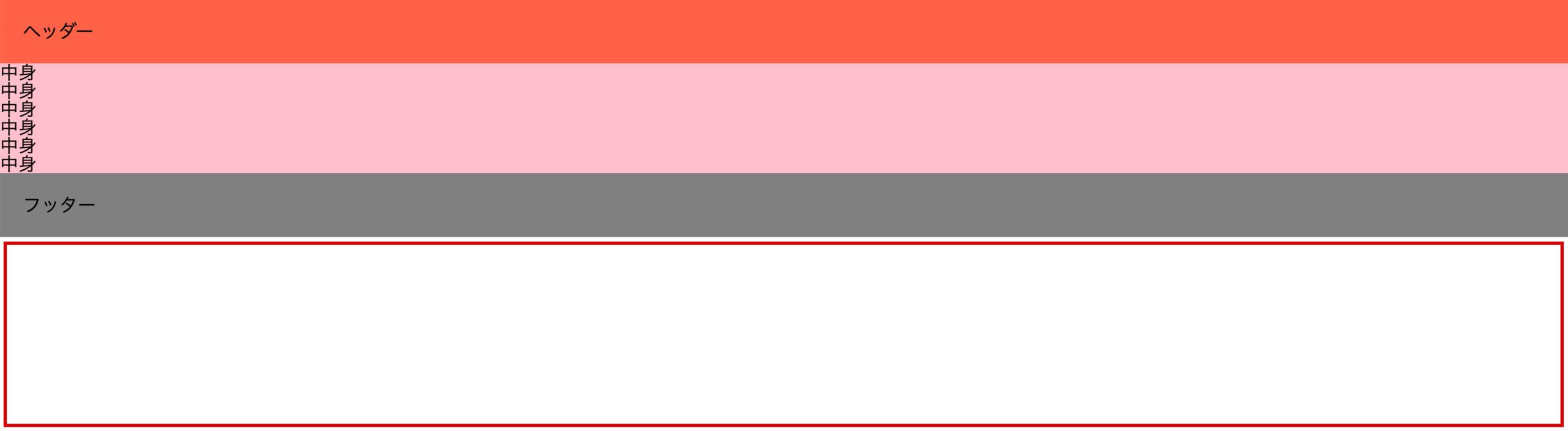
↓になりフッターの下に余白ができているのが確認できます。

ピンク色の背景色の部分は通常ブログが入ったりコンテンツが入ったりして場合によっては縦の長さが今みたいに短い場合があります。
その場合はフッターが画面の一番下に来て欲しいのに赤枠の余白ができてフッターが上がります。
こんな時にflex-grow:1を使えば余白がピンクの背景色の部分に全て渡されます。
CSSを↓に変更します。
これで↓になります。

使用例2
例えば↓みたいに3つの要素を均等な横幅で並べたいとします。

この時のコードは↓です。
3つの子要素に「flex-grow:1」 を指定していますが余白を均等に分ける事で3つの子要素の長さを同じにしています。
%でやるとしたら「width:33.3%」になりますが3つの子要素を合わせて100%にならないので誤差ですが微妙です。
次はflex-shrinkです。
flex-shrink
flex-shrinkはそんなに使用機会がないので簡単に説明してどんな場合に有効かを説明します。
flex-shrinkは子要素が親要素からはみ出た時にはみ出た分を子要素に振り分ける事で子要素が親要素からはみ出なくします。
「flex-shrink:1」みたいに数値で縮小率を指定します。(初期値は1です)
使用例
↓ですが画面幅が変わった時に「長さが変わってもいい」の部分は長さが変わってもよく「長さが変わってはいけない」の部分は長さを固定したいとします。
この時のコードは↓です。
長さを変えてもいい部分の横幅に%などの可変の単位で調節してもいいですがflex-shrink:0の方が簡単にできると思います。
flex-shrinkの値を0にすると伸縮率は0なので長さが変化せず固定の状態になります。
