初心者向け。CSSのFlexboxで最低限できないといけない内容

2391 回閲覧されました
みなさんこんにちは、jonioです。
ブロック要素を横並びにするCSSでプロパティでFlexboxがあります。
用語としてFlexコンテナー、FlexアイテムなどありますがざっくりとFlexboxはブロック要素を横並びにする物という認識でいいです。
私はFlexコンテナーは親要素、Flexアイテムは子要素と呼んでいますが↓の図を見た方がわかりやすいです。

これをコードにすると↓になります。
実務でよく使うFlexboxのプロパティがあるのでその解説をします。
目次
Flexboxでどんな並べ方をできるか
例えばコードを↓にしたとします。
この時↓の並び方をします。
 「div class=”child”」はブロック要素なので画面いっぱいに広がります。
「div class=”child”」はブロック要素なので画面いっぱいに広がります。
ブロック要素を横並びにするのがFlexboxです。
今のHTMLにCSSを追加します。
これで横並びができるのですがdisplay:flexを使った時に一緒に使うことができるプロパティがあっていらない物も結構あり私が実務で使う内容の解説をします。
よく使う値については「よく使う」と記載しています。
flex-direction:子要素を横か縦に並べる時の並べ方
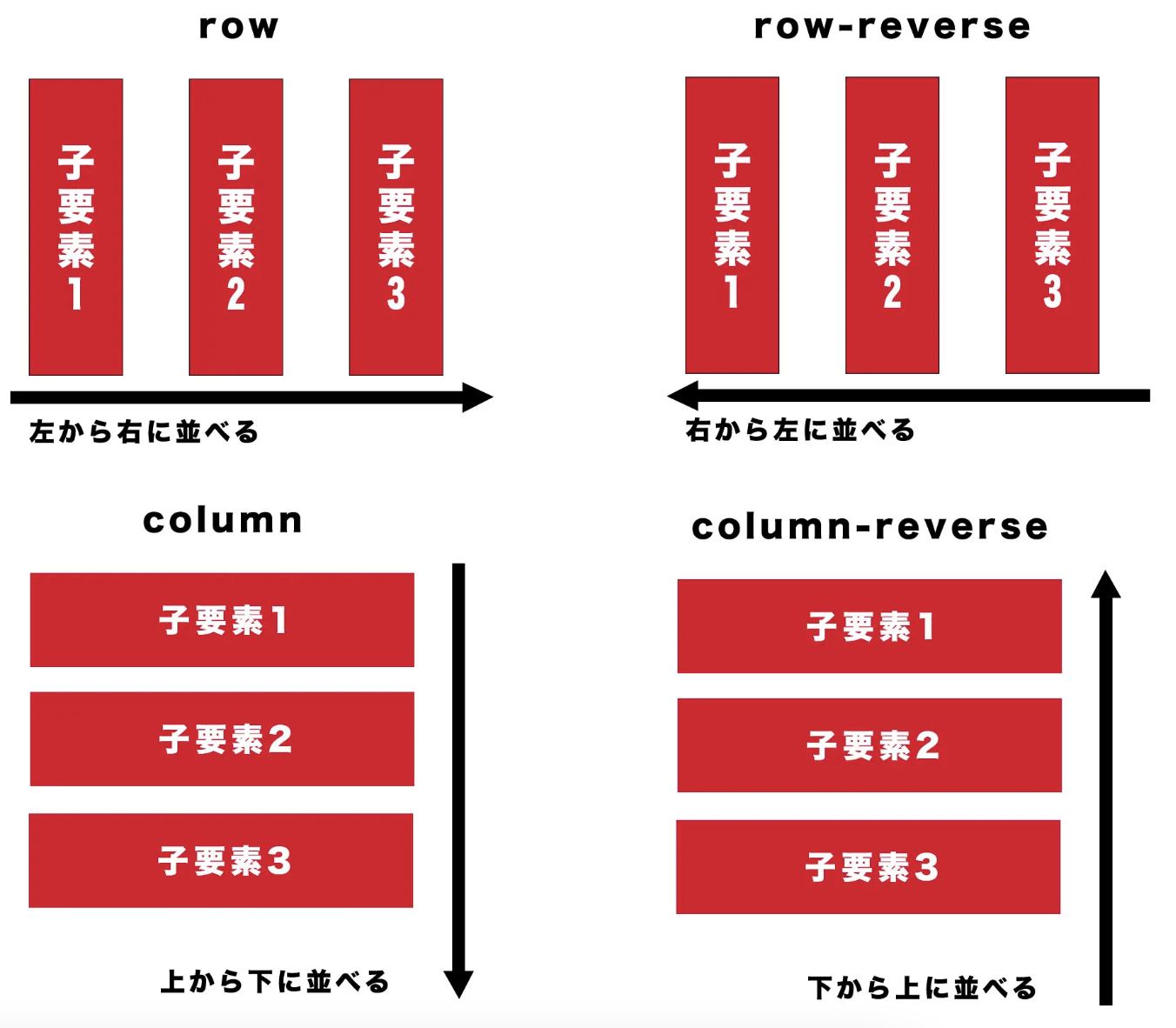
flex-directionはrowとrow-reverseとcolumnとcolumn-reverseの4つがあります。
- row(初期値)・・・左から右に並べる
- row-reverse・・・右から左に並べる
- column・・・上から下に並べる(よく使う)
- column-reverse・・・下から上に並べる
row-reverseとcolumn-reverseは一度も使ったことがないです。
flex-directionを図にした場合

flex-directionをコードにした例
flex-wrap:子要素を横に並べた時の折り返し
flex-wrapは子要素を横に並べた時に親要素の横幅を超えた場合に下に折り返しです。
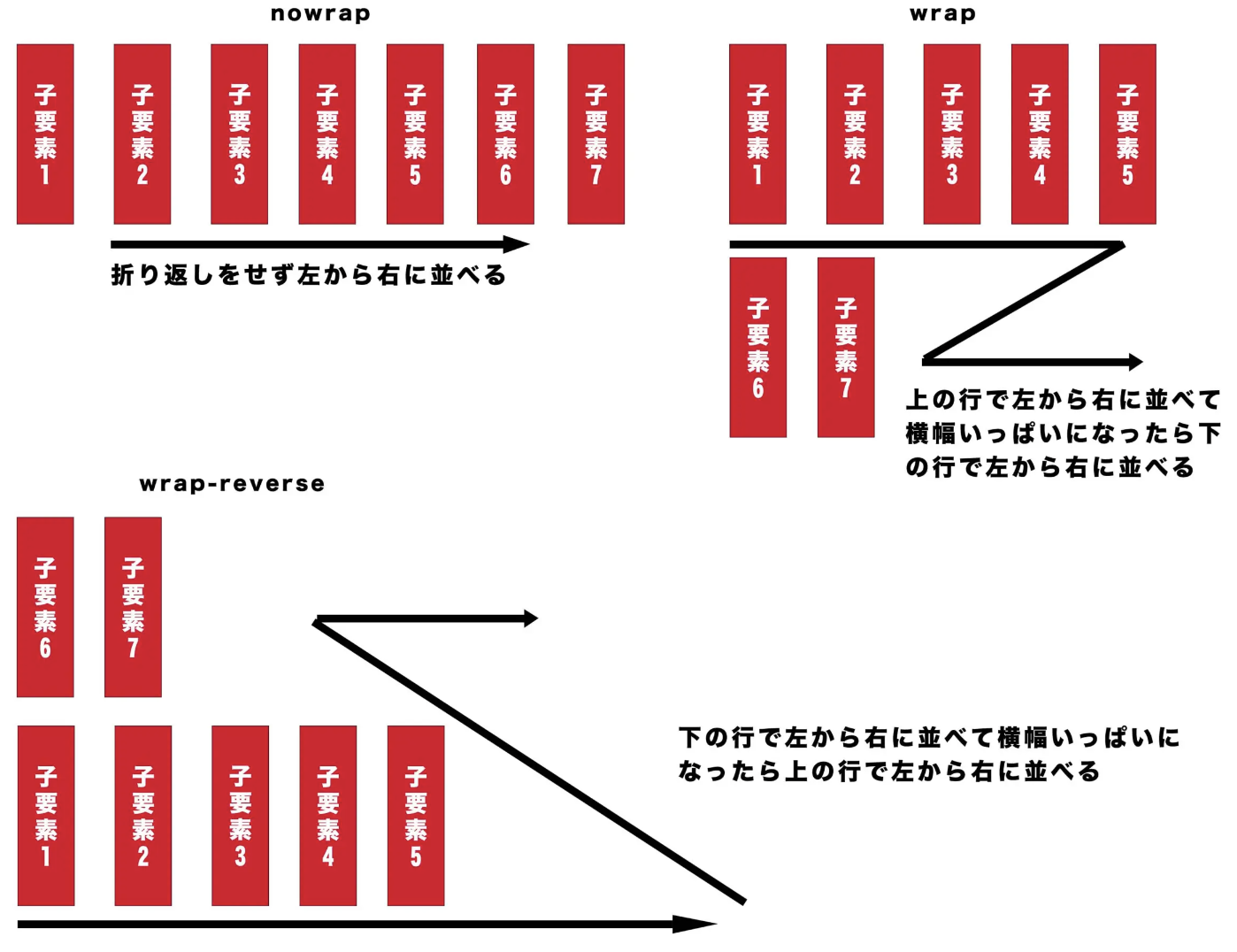
- nowrapとwrapとwrap-reverseの3つがあります。
- nowrap(初期値)・・・そのまま横に並べる
- wrap・・・上の行から下の行に折り返して左から右に並べる(よく使う)
- wrap-reverse・・・下の行から上の行に折り返して左から右に並べる
wrap-reverseは一度も使ったことがないです。
flex-wrapを図にした場合

flex-wrapをコードにした例
justify-content:子要素を横に並べた時の配置方法
justify-contentは親要素の中で子要素をどこに配置するかです。
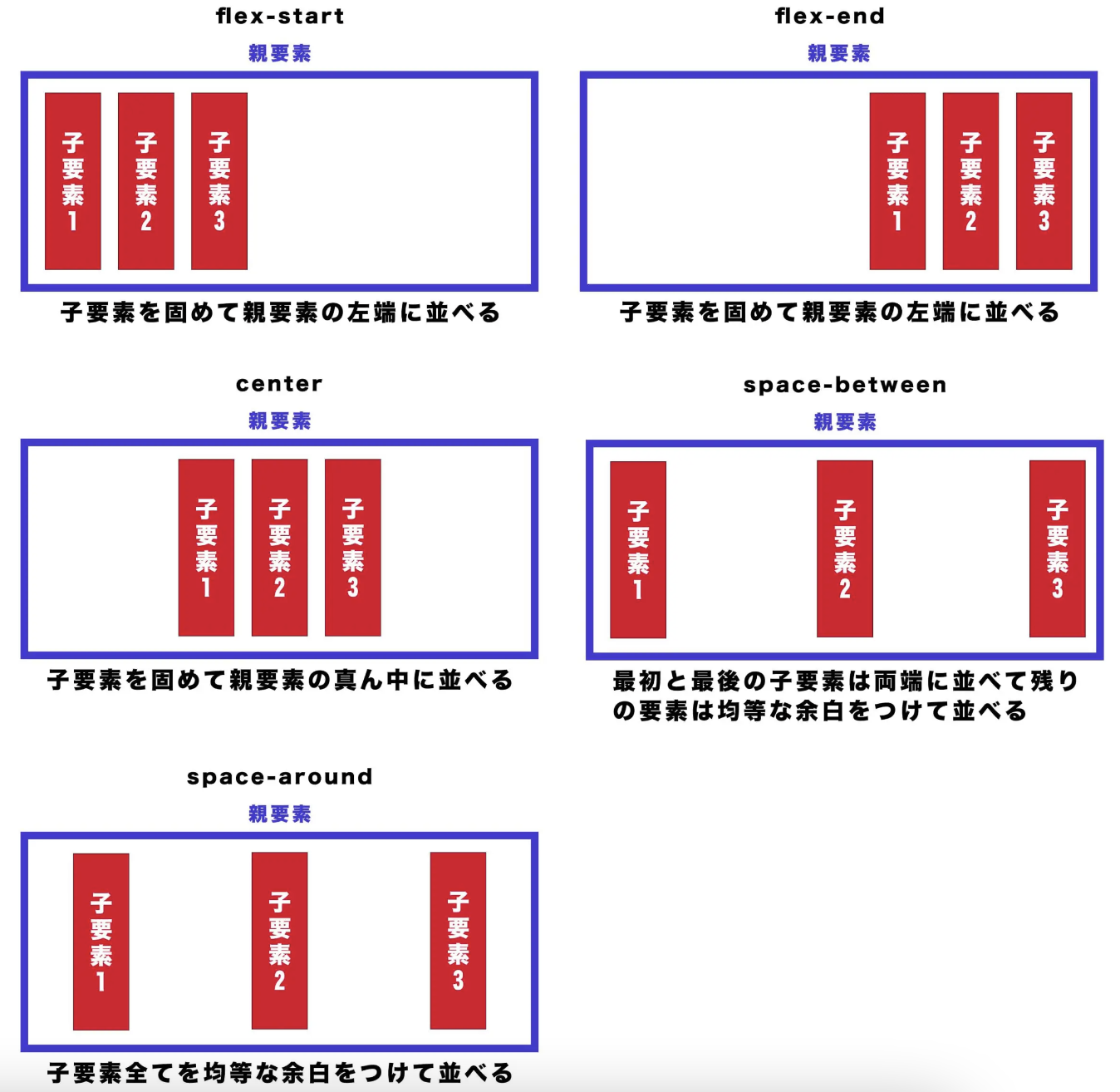
flex-startとflex-endとcenterとspace-betweenとspace-aroundがあります。
- flex-start(初期値)・・・子要素をまとめて親要素の中で左端に並べる
- flex-end・・・子要素をまとめて親要素の中で右端に並べる
- center・・・子要素をまとめて親要素の中で右端に並べる(よく使う)
- space-between・・・最初と最後の子要素は両端に並べて残りの要素は均等な余白をつけて並べる(よく使う)
- space-around・・・子要素全てを均等な余白をつけて並べる(よく使う)
justify-contentを図にした場合

justify-contentをコードにした例
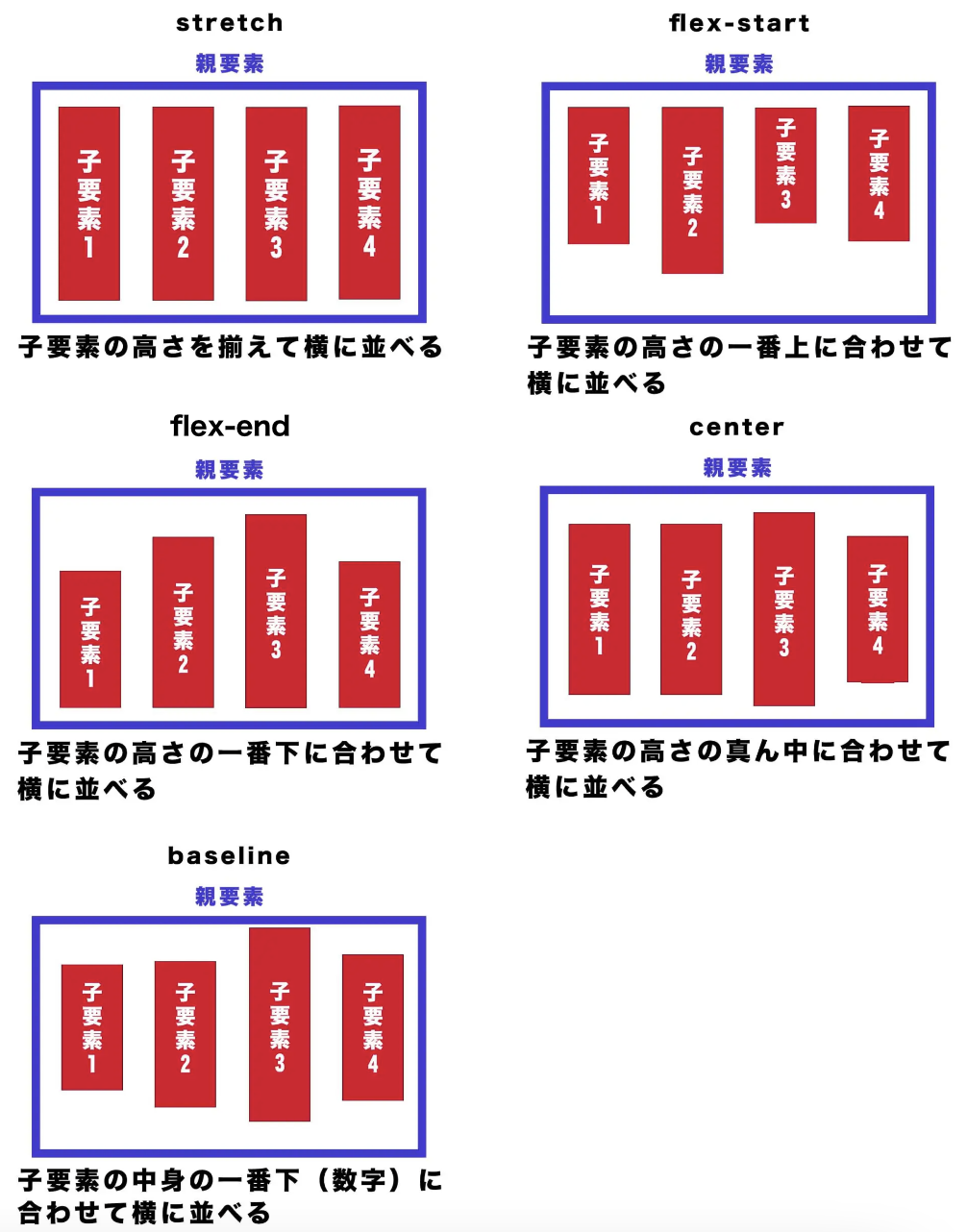
align-items:子要素を横に並べた時の縦方向の配置
align-itemsは子要素を横に並べた時に縦方向のどこに配置するかです。
stretchとflex-startとflex-endとcenterとbaselineがあります。
- stretch(初期値)・・・子要素の高さを縦方向に均等にして横に並べます
- flex-start・・・子要素の高さの一番上に揃えて横に並べます(よく使う)
- flex-end・・・子要素の高さの一番下に揃えて横に並べます(よく使う)
- center・・・子要素の高さの真ん中に揃えて横に並べます(よく使う)
- baseline・・・子要素のベースラインに揃えて並べます
baselineは一度も使ったことがないです。
align-itemsを図にした場合

align-itmesをコードにした例
子要素の順番を変える方法
親要素にflexboxを使った時のみできるのですが子要素の並ぶ順番を変えることができます。
orderプロパティ
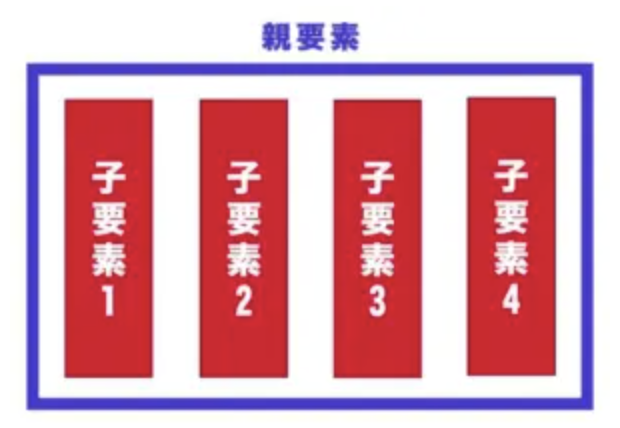
まずフレックボックスで横並びに子要素を並べます。
コードは↓です。
この時↓になります。

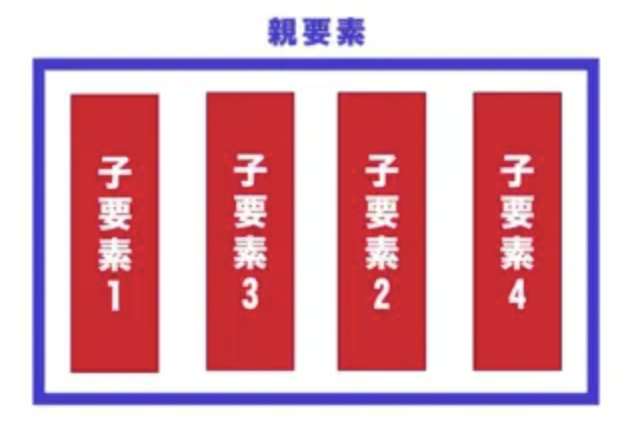
子要素2と子要素3の位置を逆にします、コードを↓にします。
これで↓になります。

orderプロパティの初期値は0で・・・-3 -2 -1 0 1 2 3 4・・・と1ずつ離れた値を取ります。
flexboxは色んなプロパティがありますが「よく使う」と書いてある内容とorderプロパティが使えれば十分です、私はそれだけしか使っていません。
