複数行の文字を横方向真ん中に並べるならCSSのwidth:fit-content

2882 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
私は実務未経験の時にCSSで複数行の文字列を真ん中に並べる時に「widthの指定」をしていました。(1行なら「text-align:center」を使えばいいです)
値を指定するときは「〜px」みたいに固定するか「%やvw」など画面幅に応じて(レスポンシブで)変えますが調節が面倒だし綺麗な調節はできないので勧めません。
たまたまTwitterを見ていて見つけた方法について解説します。
width:fit-content
widthの値を指定するのではなくfit-contentを使います。
これを使うと文字がある長さを横幅にできるので複数行でも真ん中に並べる事ができます。
例で見てみます。
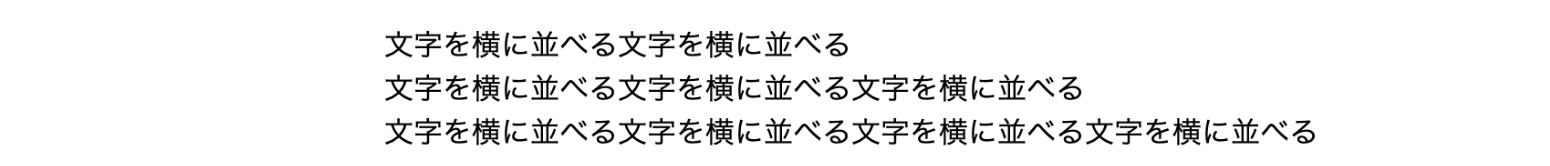
これで↓になります。

3行とも文字の長さをあえて変えているのですが 一番長い行が全体の横幅になります。
width:fit-contentの注意点
文字の横幅が短い場合は有効ですが画面いっぱいに広がる場合は長さをしていしないと画面崩れをするのでとにかくwidth:fit-contentを使うのは止めた方がいいです。
width:fit-content使える他の場面
コーディングをしている場面によっては短い文字列の長さを指定したい時がありこんな場合も使えます。
例えば文字全体に背景色をつけたい場合です。
この場合のやり方は私が知る限りではwidth:fit-content以外では4通りあります。
- display:inlineにする
- display:inline-blockにする
- widthを文字の長さに指定する
- pタグの中の文字のみをspanタグで挟んで(<p><span>文字列文字列文字列</span></p>という事)spanタグに背景色を使う
やるとしたら4つ目ですがコーディングの記述をなるべく少なくしたいです。
またいっぱい記述がある中で余計なタグを付けると可読性が悪くなる場合があるので4つ目も止めた方がよくwidth:fit-contentがお勧めです。
