WordPressサイト作成チュートリアル⑦ページごとのサイトバーと子テーマ

2631 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回はWordPressサイトのカスタムの解説です。
目次
今回はページによってサイドバーを変える方法
サイドバーはこれまで説明したままだとトップページ、投稿ページで同じ表示で味気ないしページによっては「これって必要?」みたいな部分があるかもしれません。
だからページによってサイドバーの表示を変えることができるようにします。
ページごとのサイドバーの切り分け方
サイドバーですがトップページはそのままで投稿ページだけ変えます、今回の説明で他のページのサイドバーも変更することができます。
投稿ページは今のままだと↓です。

トップページのコードを作った時にサイドバーはsidebar.phpに内容のコードを書きました。
これを書き換えると全てのページのサイドバーが変わるのでsidebar.phpの変更はしません。
投稿ページ用のサイドバーのファイル名
sidebar.phpの代わりに投稿ページ用のサイドバーを新しく作りますがこの時のファイル名は「sidebar-任意の名前.php」にします、「任意の名前」の部分は何でもいいですが修正するときに後で見て分かりやすい名前がいいです。
今回は投稿ページのサイドバーを変えるのでファイル名を「sidebar-single.php」にします。
↓でsidebar-single.phpをダウンロードできますので使いたい人は使って下さい、自分でファイルを作ってサイドバーの中身全部を書き換えることもできますのでそれをしたい人は自分でファイルを作ってください。
カスタム用のデータ (2489 ダウンロード )ファイルを開くと初めてsidebar.phpを作った時のコードを変えてない状態が表示されます。
私が人のサイトを見る時ですが投稿ページでサイト管理人のプロフィールは見ようとは思わないし検索フォームは使わないのでこの部分を削ります。
あなたが何を残すかは自分で決めていいですがプロフィールと検索フォームを消すやり方で解説をします。
まず↓を消します。
そして新着記事と月刊アーカイブとカテゴリーだけの表示をします。
コードをどう変えるかはすでに説明していますので自分で探して下さい。
コードを変えた後は↓になります。
テーマにファイルの追加
管理画面で外観 > テーマエディターからすでにあるファイルのコードを変えることはできますがファイルの追加はできません。
ファイルを追加したい場合はFTPクライアントソフトを使います。
私はFiileZillaを使っていますがwordpressのファイルを編集する時は必ずバックアップを取りましょう。
FilleZillaのダウンロードとバックアップの取り方とファイルの編集のやり方を説明します。
FilleZillaのダウンロード
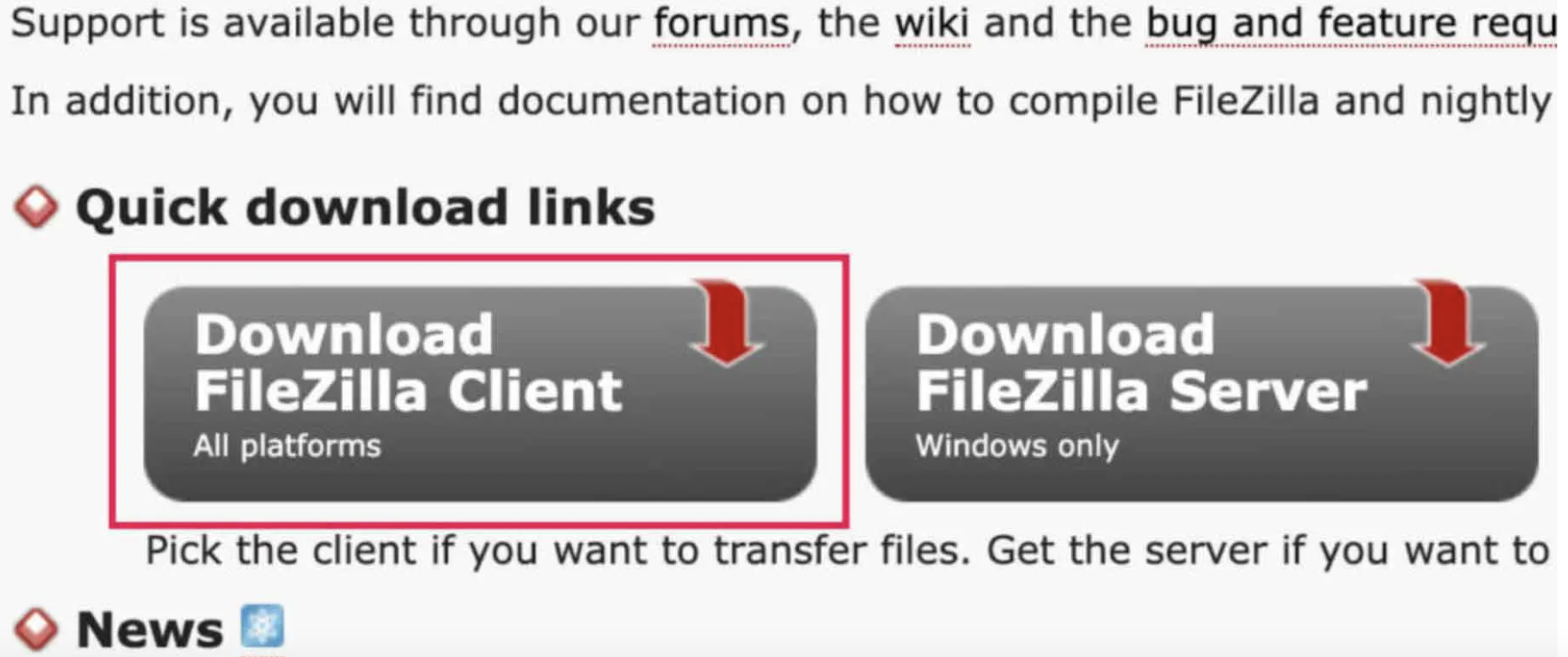
https://filezilla-project.org/に飛び「Download FilleZilla Client」をダウンロードします。
↓の赤枠をクリック。

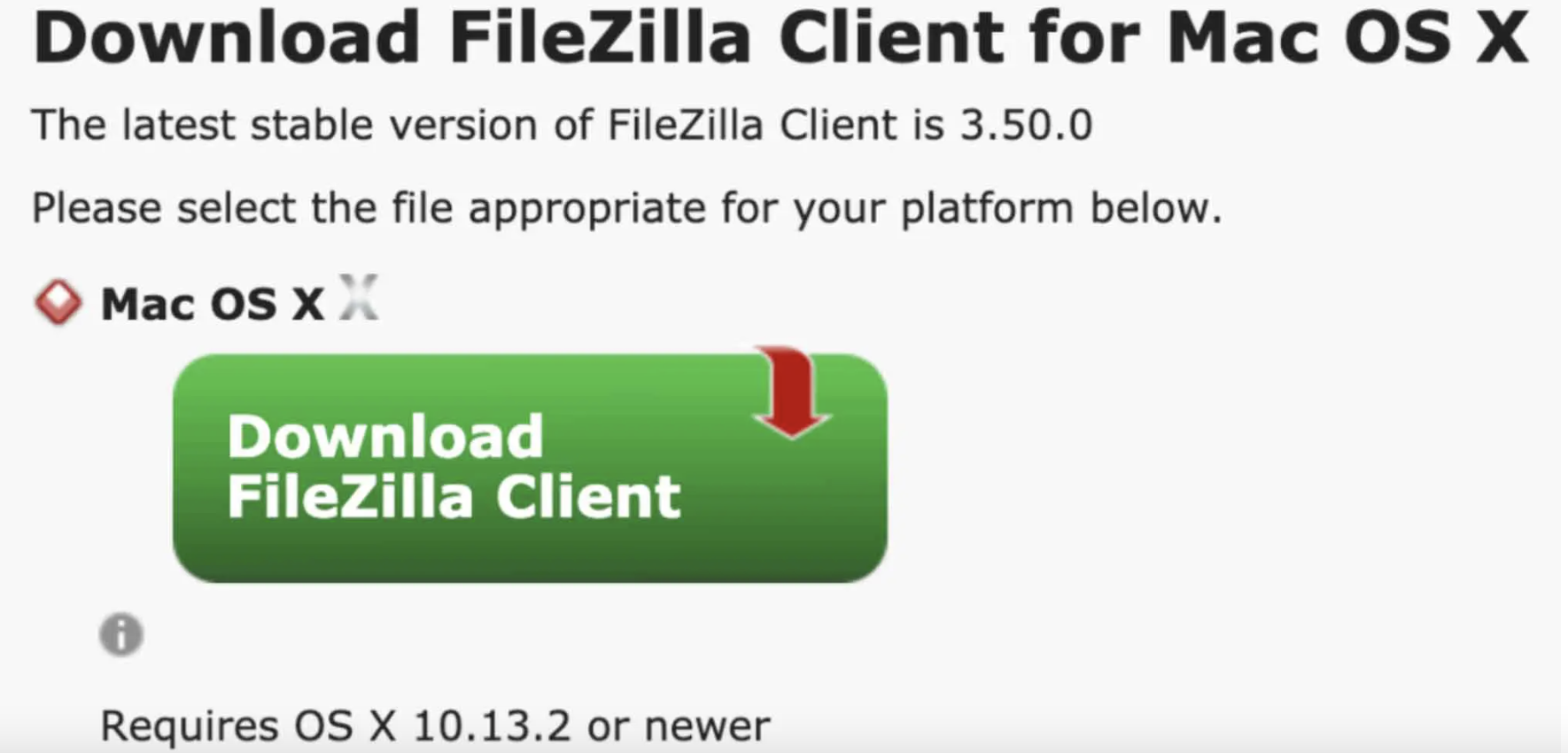
↓の緑のボタンをクリックします。

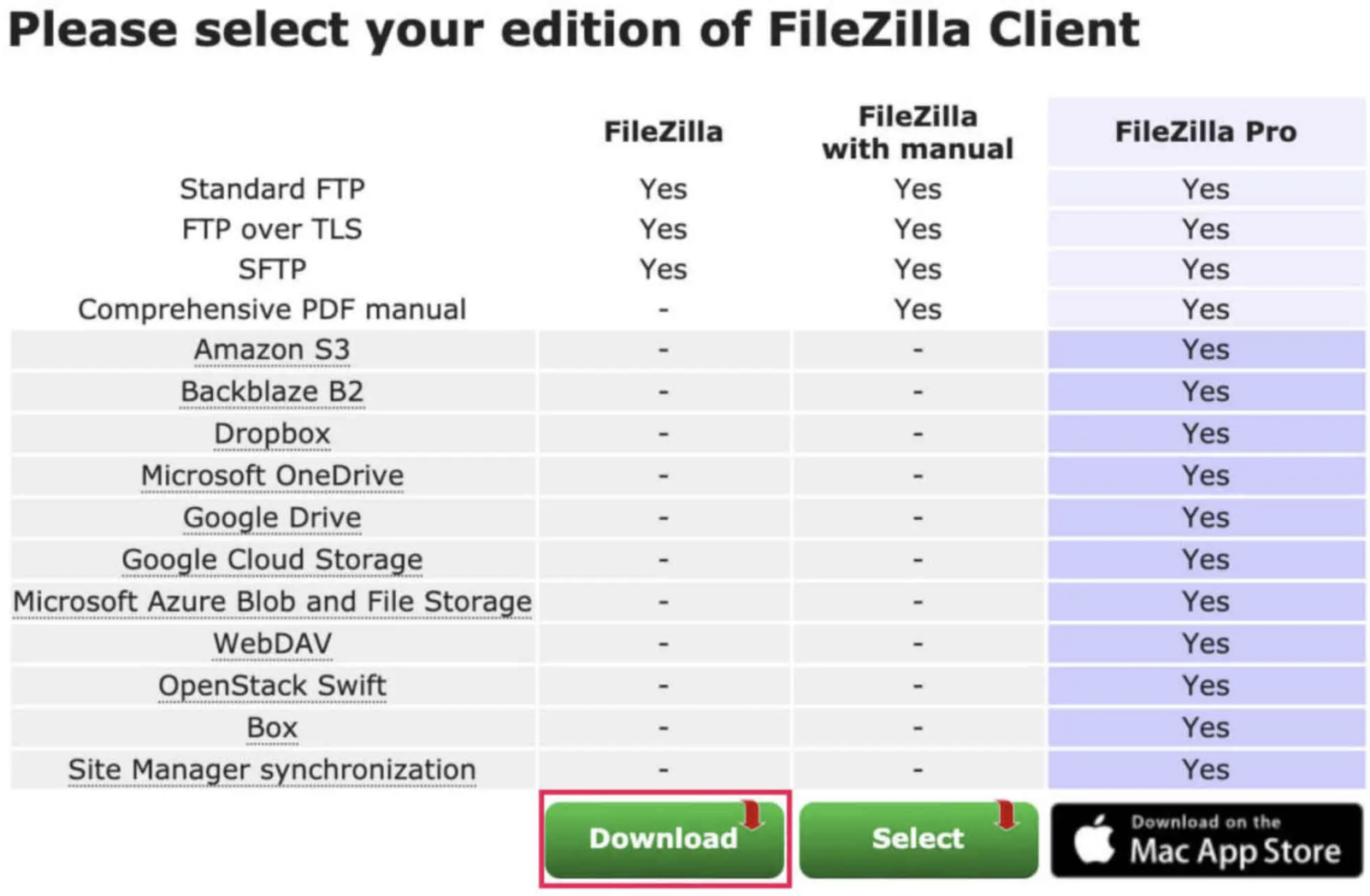
↓の赤枠をクリックします。

するとダウンロードができるのでダウンロードして起動してください。
FilleZillaの起動と情報の登録
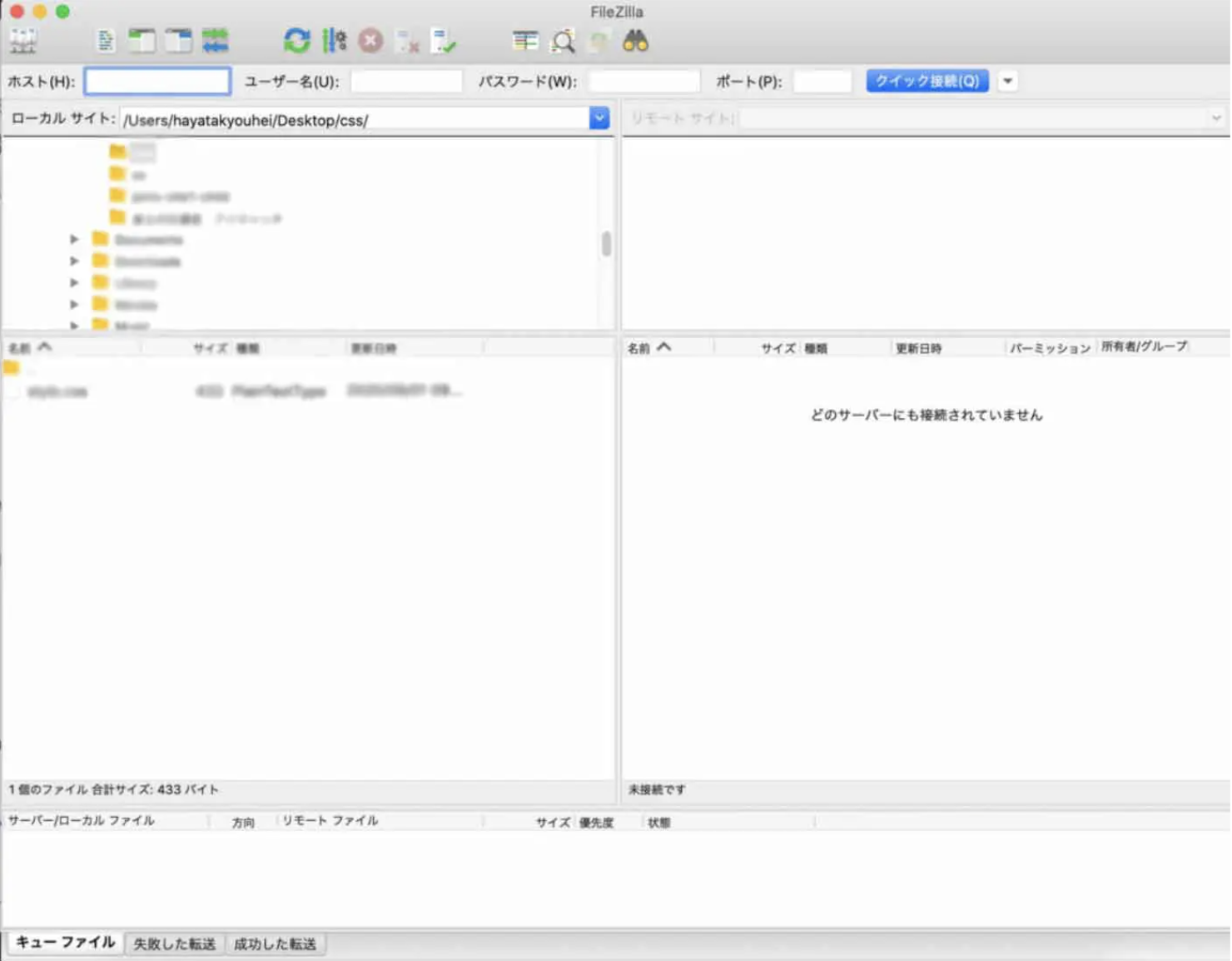
起動すると↓の画面になります。

FilleZillaにサーバー情報を登録しないと使うことができないので情報の登録をします。
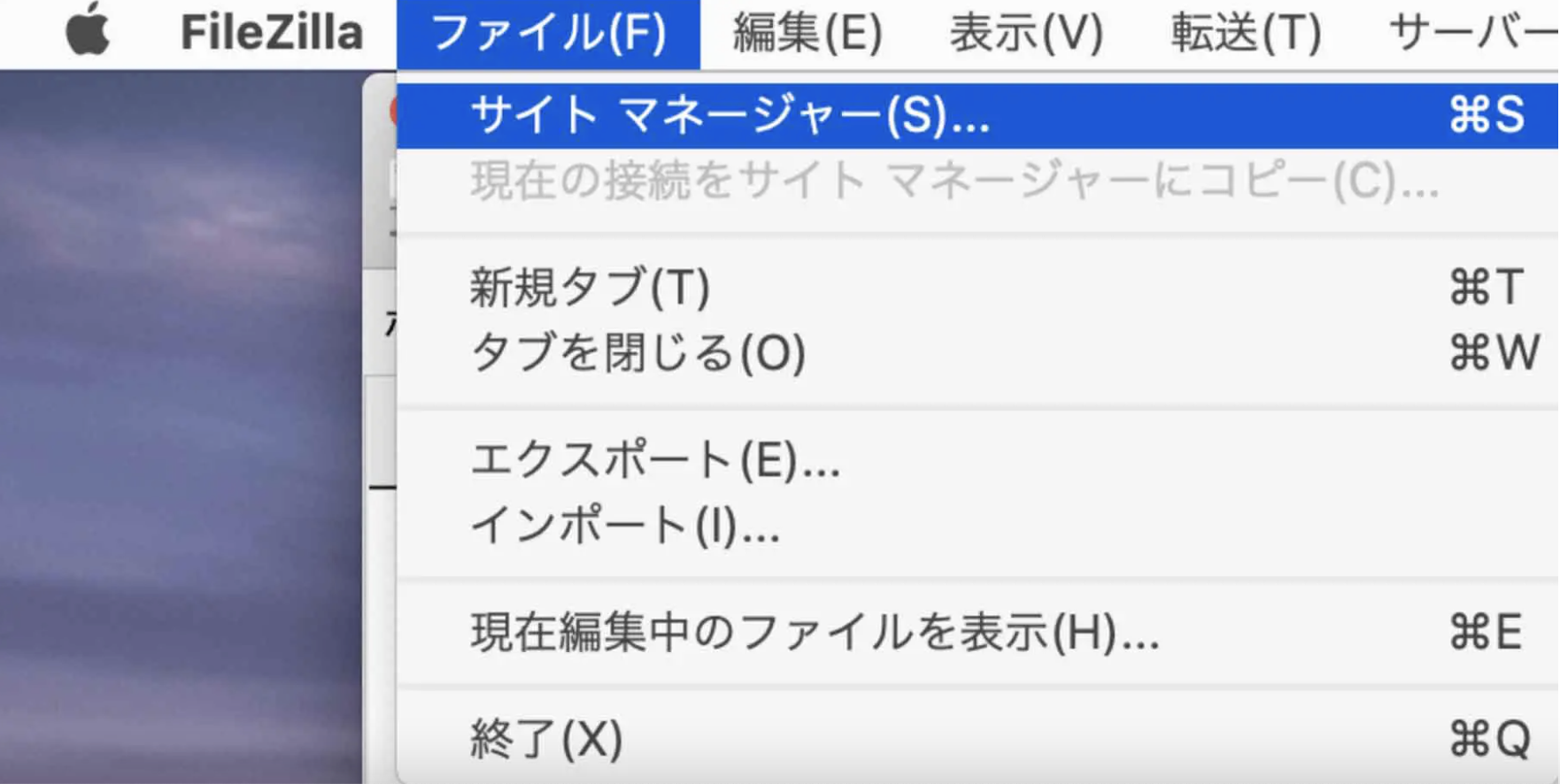
画面左上のメニューでファイル > サイトマネージャーに入ります。

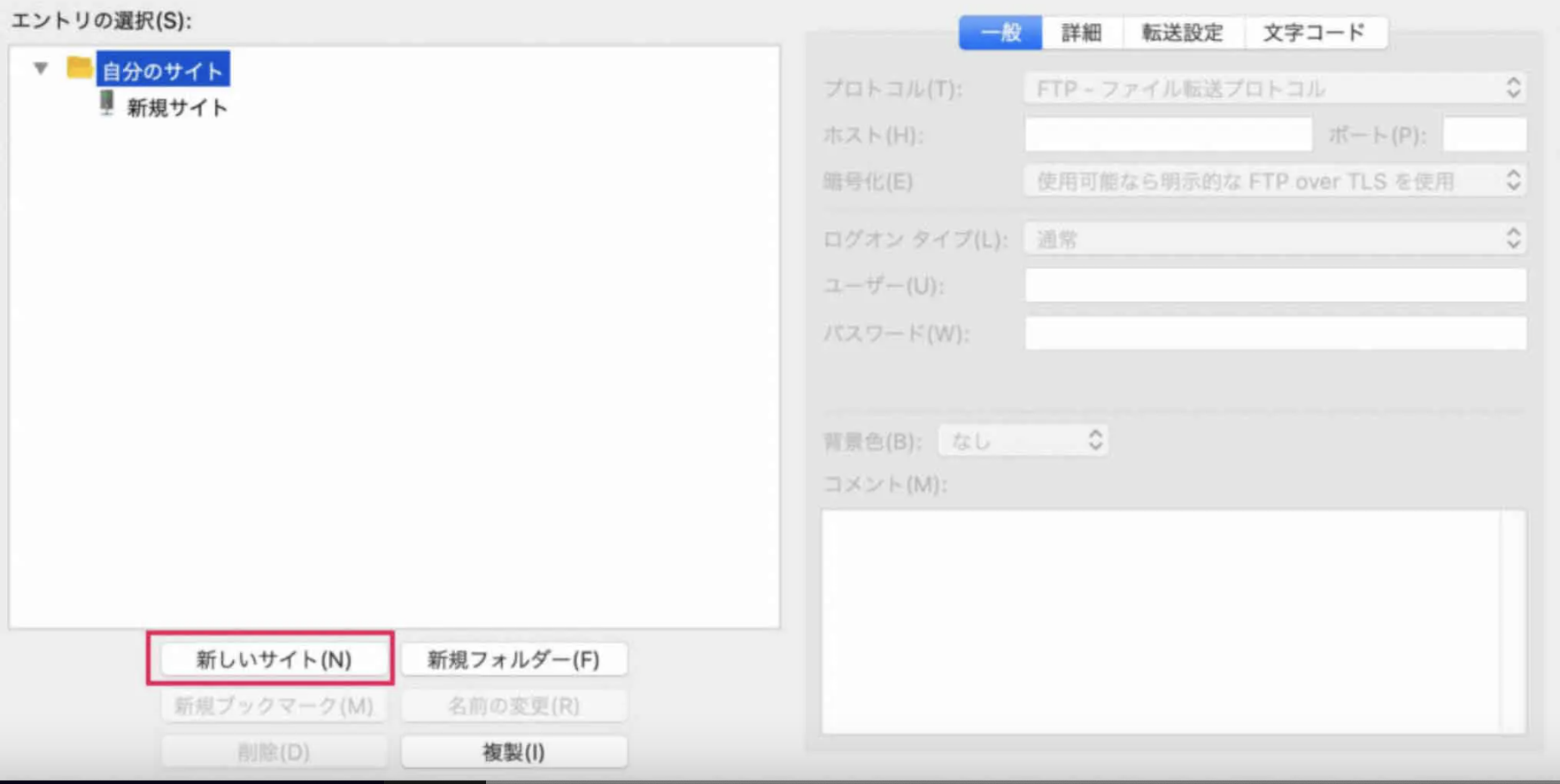
すると↓のようにサーバー情報を登録する画面になりますが「自分のサイト」と書いてある部分は名前を決めることができるので好きな名前にして赤枠をクリックして登録サイトを作ってください。(「新規サイト」と書いてある名前が私が登録したサイトですが名前は何でもいいです)

↓で登録するのは赤枠の部分の「ホスト」、「ユーザー」、「パスワード」です。
登録情報はサーバーを契約したときにメールが来ているはずなのでそれを見てください。

私はXSERVERで登録したのですが登録情報はサーバーを契約した会社で変わります。
XSERVERは↓に登録情報に関する情報はここから見ることができますが他の会社の場合はググってください。
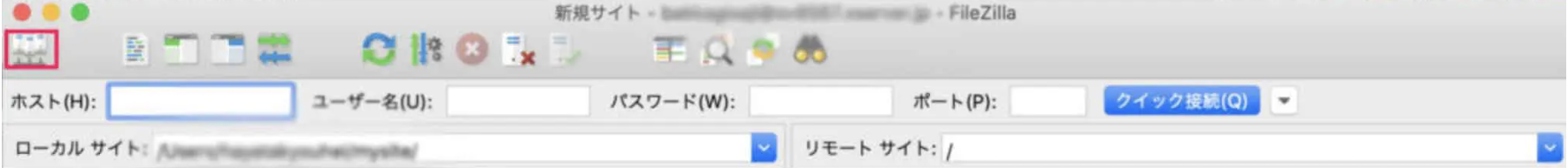
画面を閉じて再び接続する時は↓の画面左上の赤枠をクリックしてください。

FileZillaでの編集のやり方
それではファイルの編集のやり方を説明します。

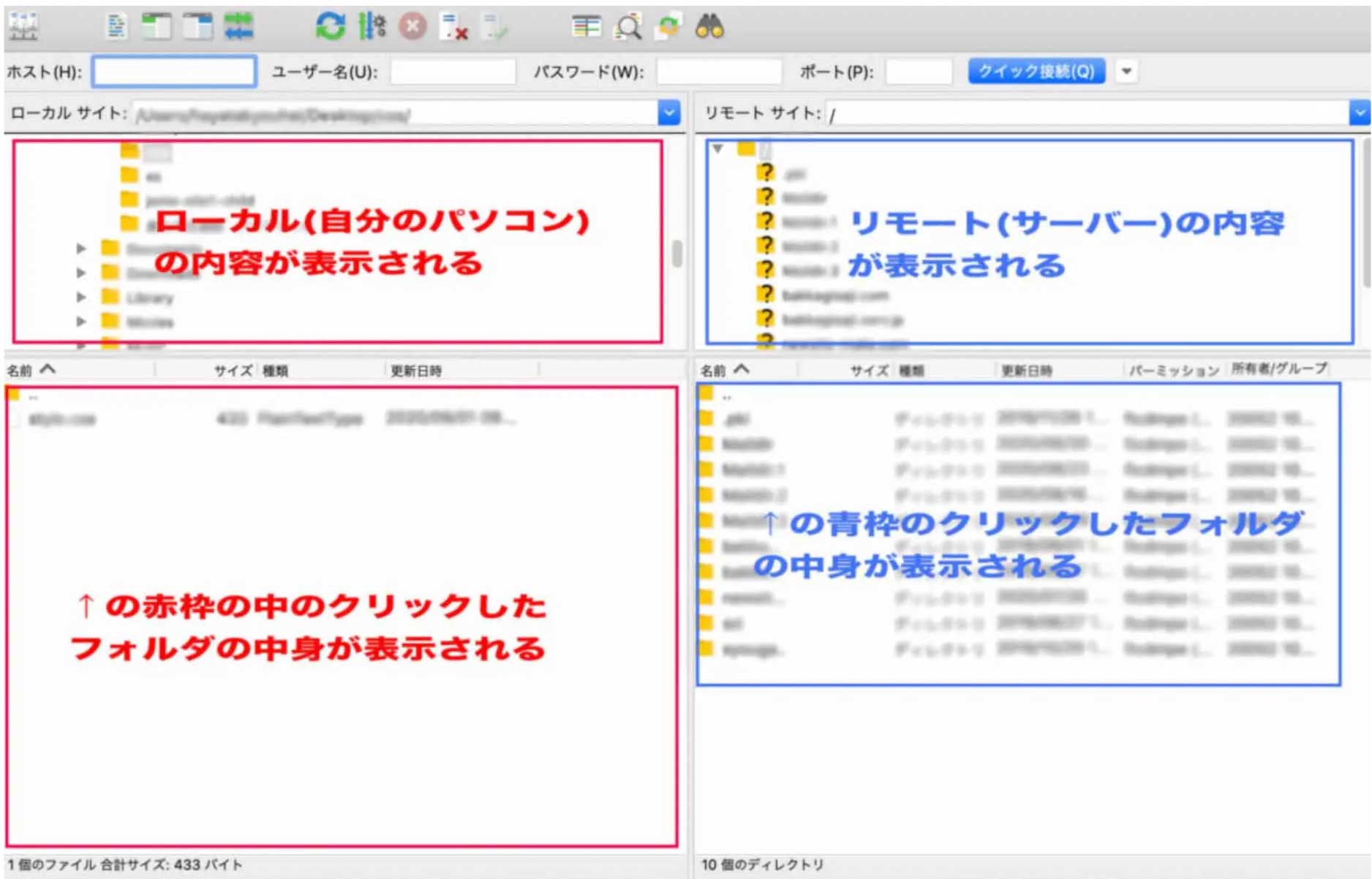
↑の左上と左下の赤枠が自分のパソコンの中身で右上と右下の青枠がサーバーの中身です。
左上の赤枠のフォルダをクリックすると左下の赤枠にクリックしたフォルダの中身のフォルダとファイルが表示されます。
青枠に関しても同じです。
説明するよりもクリックすれば実感できると思います。
ローカル→リモート、リモート→ローカルへのファイル(フォルダ)の移動方法
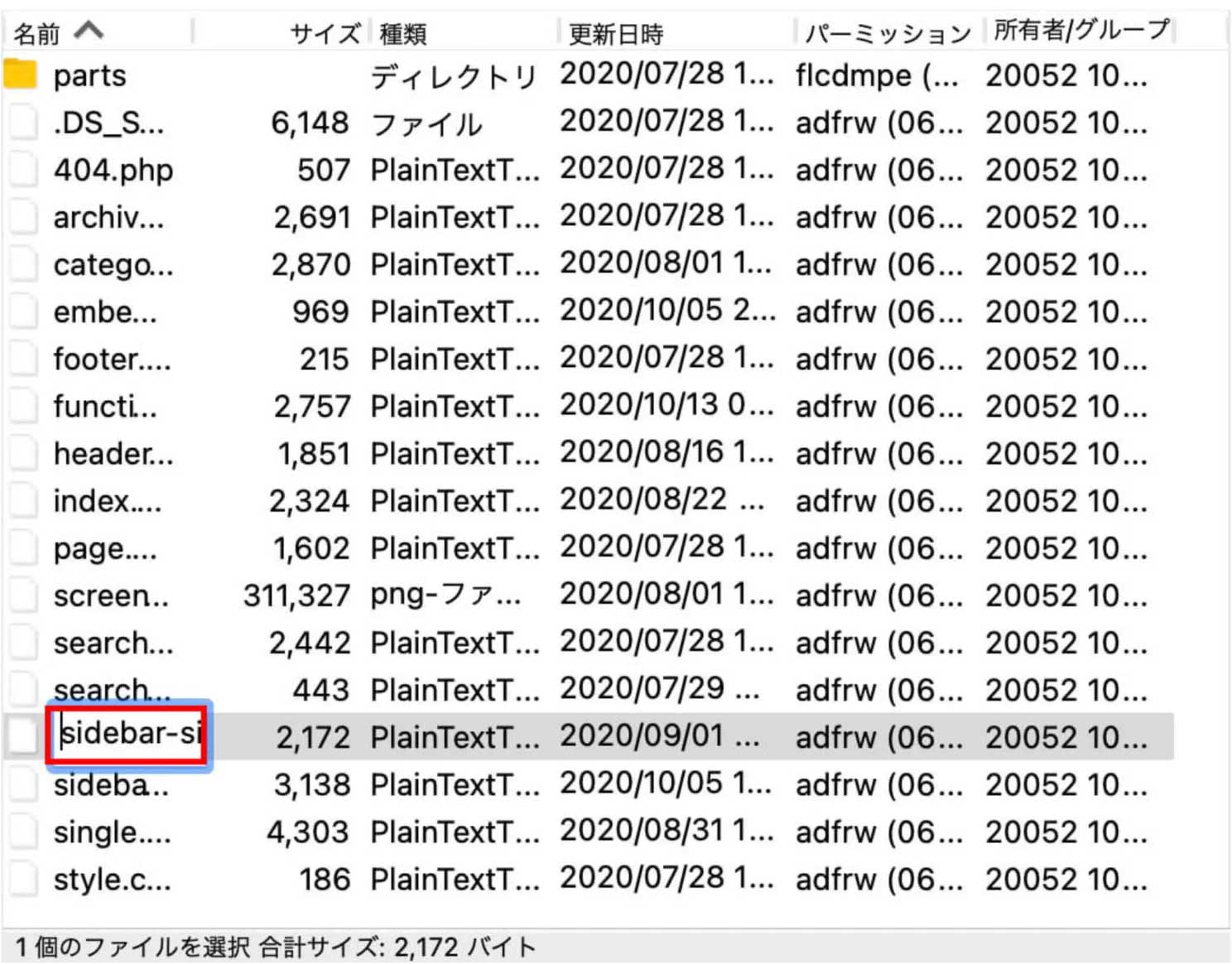
使い方が分かったらsidebar-single.phpをテーマフォルダの中にアップロードして下さい。

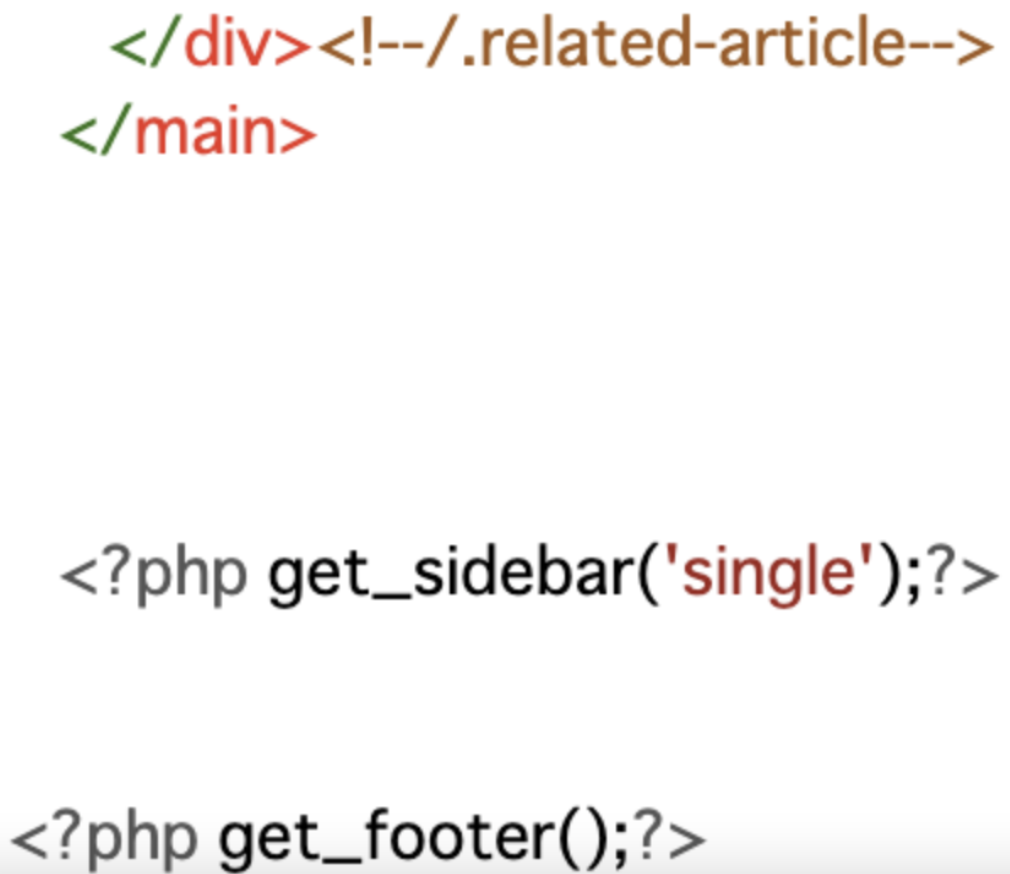
それができたらsingle.phpの中にある<?php get_sidebar();?>を<?php get_sidebar(‘single’);?>に変えてください。
↓です。

変えたら投稿ページでサイドバーが変わっているかを確認してください、↓になっていたら大丈夫です。

大丈夫と言いましたがこの説明を読んでいる人はサイドバーがヘッダーにくっついていると思います。
これはCSSが当たってないからですがCSSを当てるのは追加CSSでできます。
ただ今後案件や実務で有料テーマをカスタムすることになるかもしれません。
これは知っておいて欲しいのですがテーマは更新されたらファイルの内容の上書きがされるのでカスタムした内容は全てリセットされます。(追加CSSはリセットされません)
自分オリジナルのテーマのはテーマの更新はないですが企業など他人のテーマの上書きはあるかもしれないですよね。
そうならないようにカスタムするときは通常「子テーマ」を使います、最初に作ったテーマを子テーマに対して親テーマといいます。
子テーマは親テーマに影響されないで親テーマを上書きをするという認識でいいです。
まだ子テーマの作り方を解説していないので解説します。
コードを書いたファイルをアップロードするときはFilleZillaを使います。
子テーマの作り方
まずファイルを入れるためのフォルダを作りますが名前を「child」とします。(名前はchildでなくてもいいですが分かりやすい名前にしましょう)
その中にまずfunctions.phpを作りコードは↓を書きます。
次はstyle.cssを作りchildフォルダにいれますがコードは↓にしてください。
Theme Nameは子テーマのフォルダ名で自由に決めることができますが今回はchildとしていますす。
Templateは親テーマのフォルダ名にしないといけないです、解説はjonio-site1になっていますが私がフォルダ名を変えているかもしれないので必ず親テーマのフォルダ名を見てください。
Versionは親テーマのversionですが1.0です。
↑のTheme NameとVersionの調べ方は管理画面の外観 > テーマエディターのcssフォルダの中に入ってないstyle.cssを見てください。
TemplateはFillZillaで調べることができます。
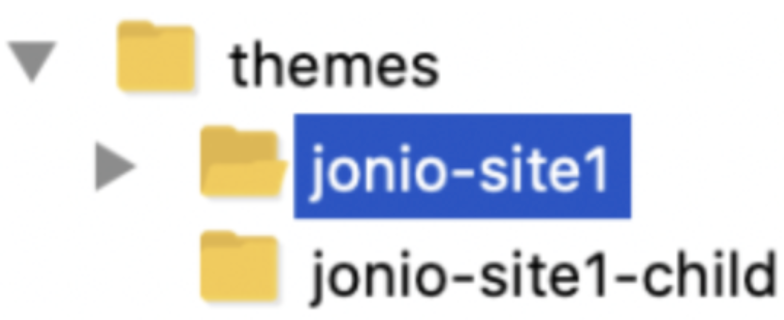
↓の青色がついている部分がTemplate名ですが私がフォルダ名を変えているかもしれないので必ず確認してください

最後にカスタムしたファイルを入れるのですが先にsingle.phpとsidebar-single.phpをカスタムしたのでそれもjonio-site1-childフォルダに入れます
今後カスタムしたい場合はそのファイルをjonio-site1-childに入れてください。
jonio-site1-childをどこに配置するかですがthemesフォルダの直下に置いてください、すぐ↑の画像の場所(jonio-site1-child)です。
cssを書くときですがstyle.cssの中に書きます、↓です。
これで子テーマは完成です。
