お問い合わせフォームの選択で表示を変えるContact Form 7 Conditional Fields

1296 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
WordPressでお問い合わせフォームを作るときにプラグインでみんなContact Form7をよく使いますがこれだけだと選択したボタンによって表示を切り替えることができません。
表示を切り替えるのはプラグインの「Contact Form 7 Conditional Fields」でできます。
Contact Form7とContact Form 7 Conditional Fieldsをインストールして「有効」にしてください。
今回↓を作るとします。(cssの解説はしません)
「ご用件」の項目にお問い合わせと採用申し込みのチェックボタンがありますが採用申し込みにチェックを入れると項目に「性別」が追加されます。
表示を切り替えるチェックボタンの作り方
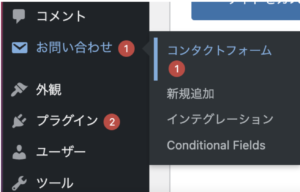
管理画面でお問い合わせ > コンタクトフォームをクリックします。

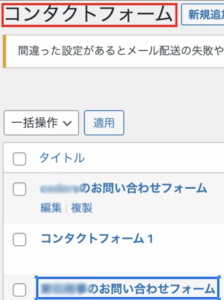
するとコンタクトフォームのページになり↓の青枠の設定をするとしてこの中に入ってください。

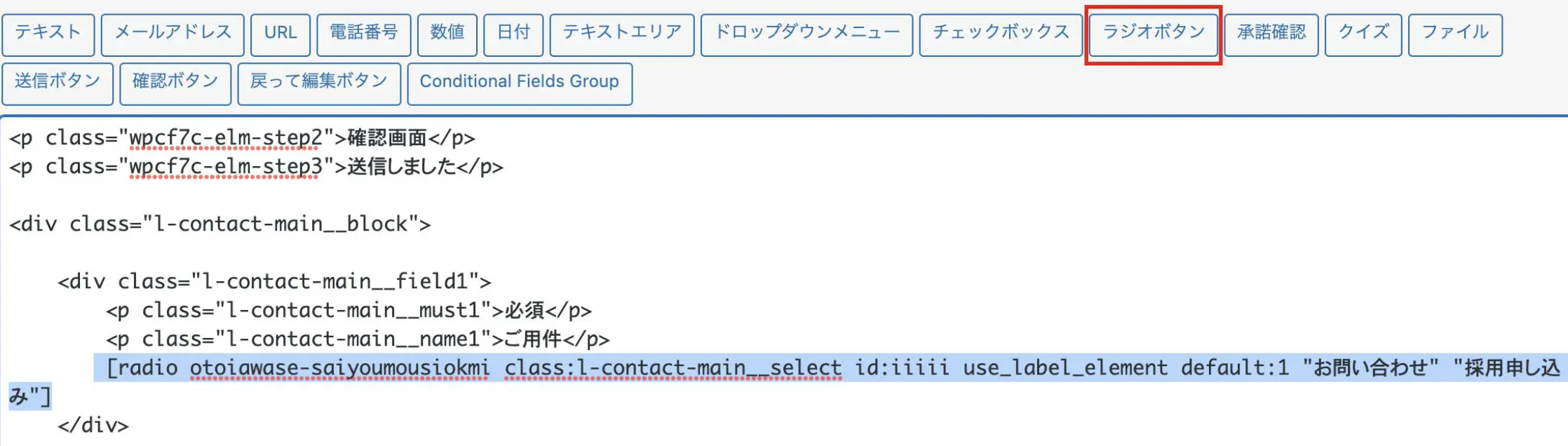
すると↓のお問い合わせフォームの中身を作るページになりますが(↓はお問い合わせフォームの中身の一部です)青の背景色の部分を赤枠で作ります。

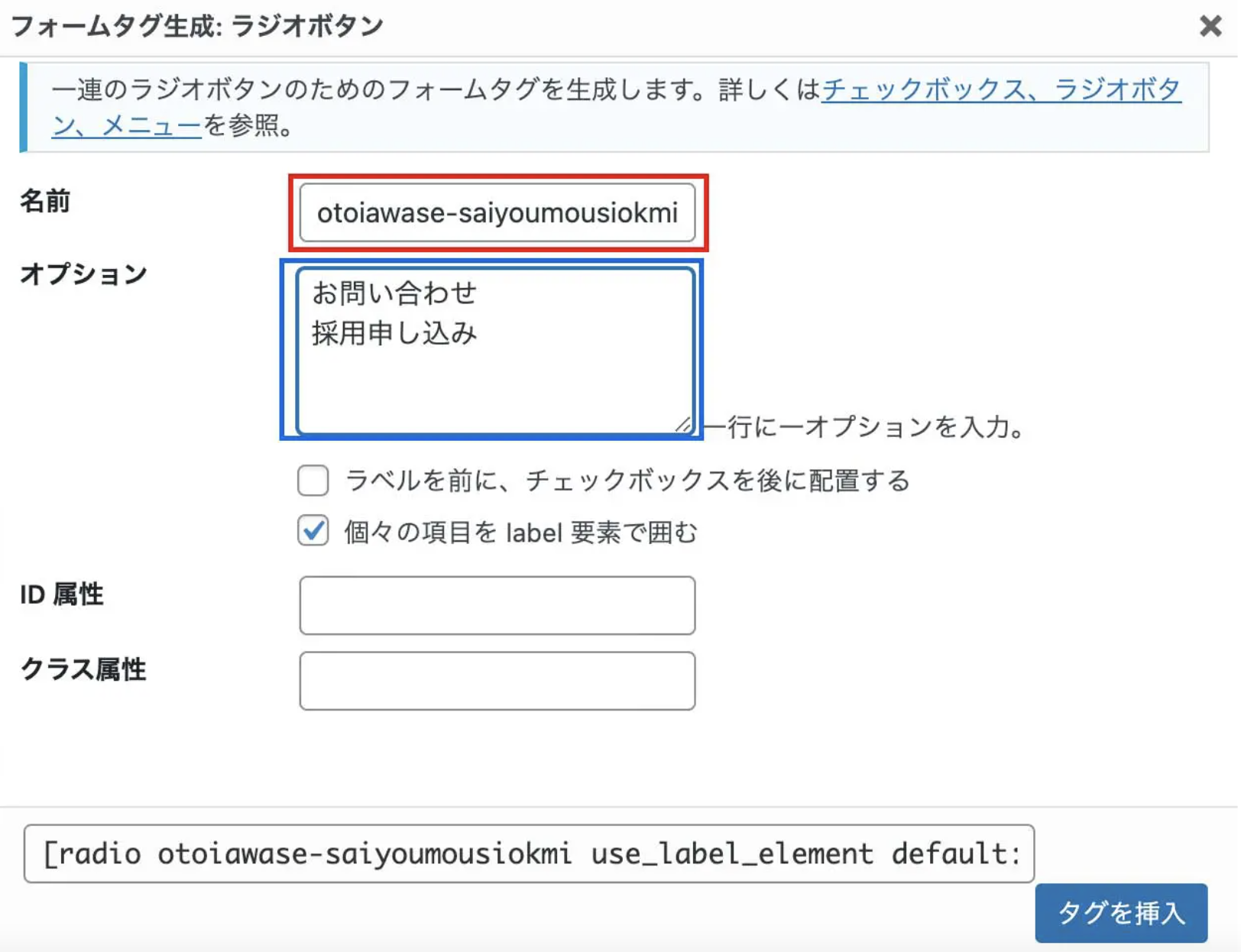
「ラジオボタン」をクリックすると↓になるのですが↑の青色の背景色の中に合わせて記入してみます。
↓の青枠はチェックのボタンの中身になるのでチェックボタンに表示する内容を1行ずつ書いてください。
私が表示するチェックボタンの内容は「お問い合わせ」と「採用申し込み」なのでそれを1行ずつ書いています。
書いたら「フォームタグ生成:ラジオボタン」の画面の右下にある「タグを挿入」をクリックします。

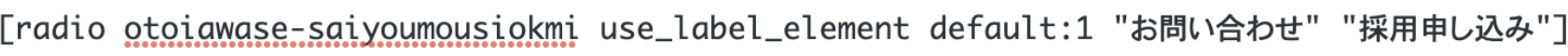
するとお問い合わせフォームの中身に↓が追加されます。

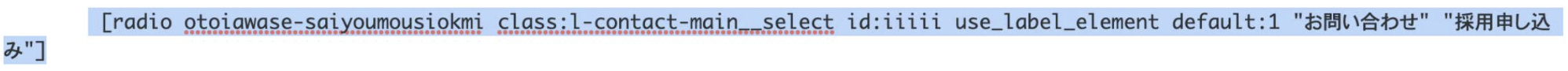
元々作ろうとしていた青の背景色の中身は↓ですが「class:l-contact-main__select」がないのは私がフォームを作ってから追加しているからです。

「class:〜」と書くことでクラスを追加することができます。
チェックボタンで表示する内容の作り方
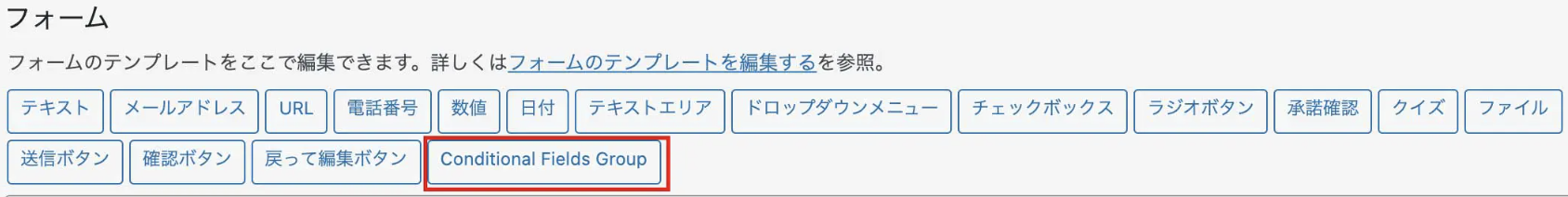
お問い合わせフォームの中の↓をクリックします。

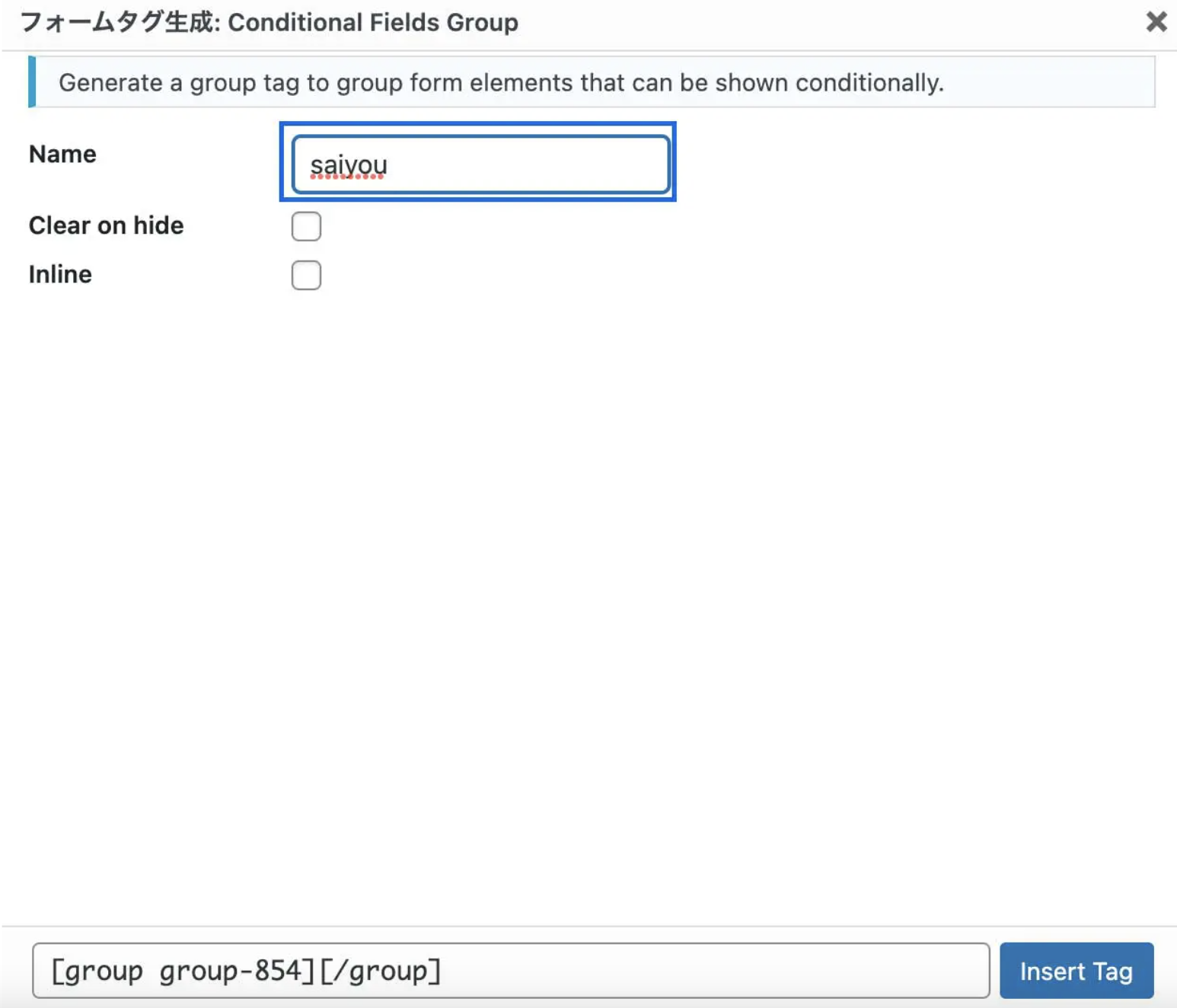
すると↓になるので青枠に「saiyou」と書いたとしてフォームタグ生成:Contditional Fields Groupの画面の右下の「insert Tag」をクリックします。

すると↓が表示されます。
![]()
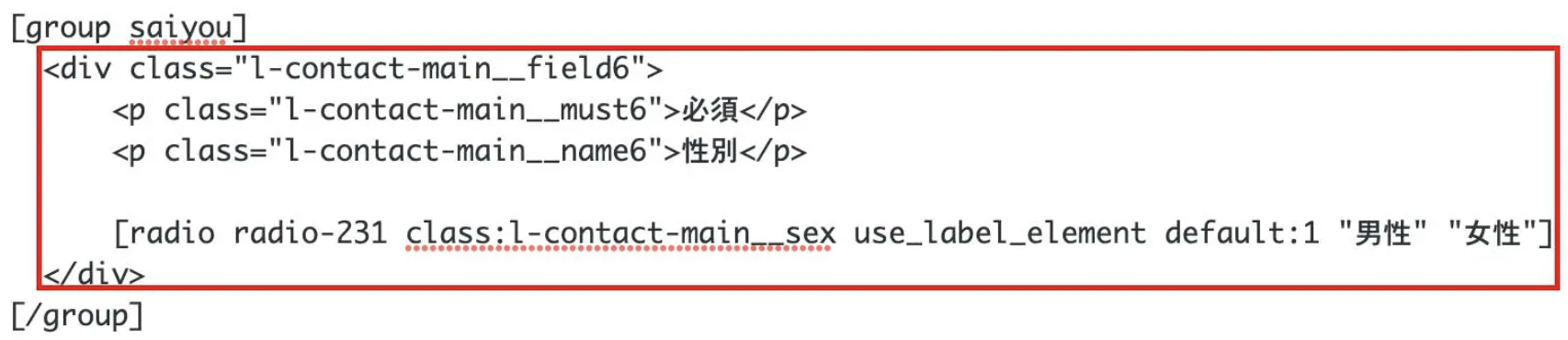
チェックボタンを押したときに切り替えで表示したい内容を[group saiyou]と[/group]の間に入れます。
↓にしたとします。

表示する内容の切り替え方
[group saiyou][/group]をチェックボタンで表示できるようにします。
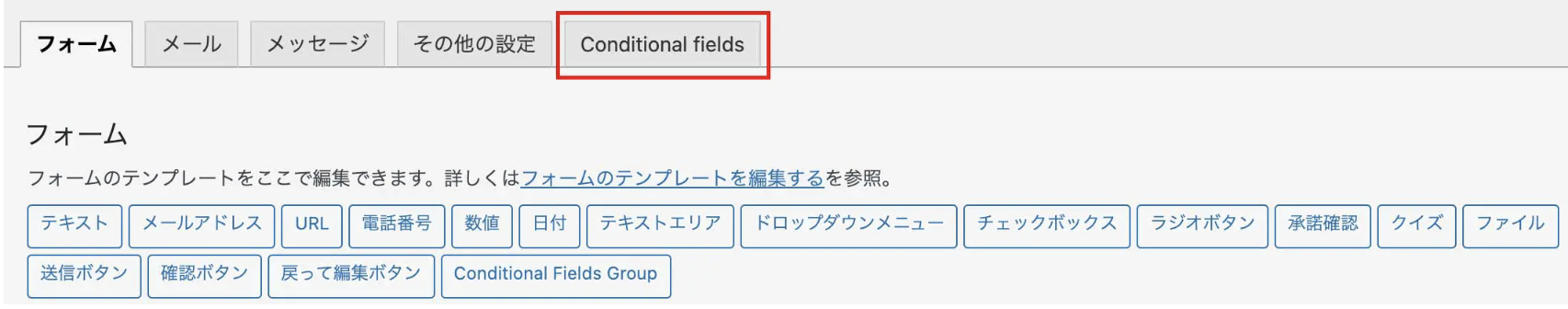
↓をクリックします。

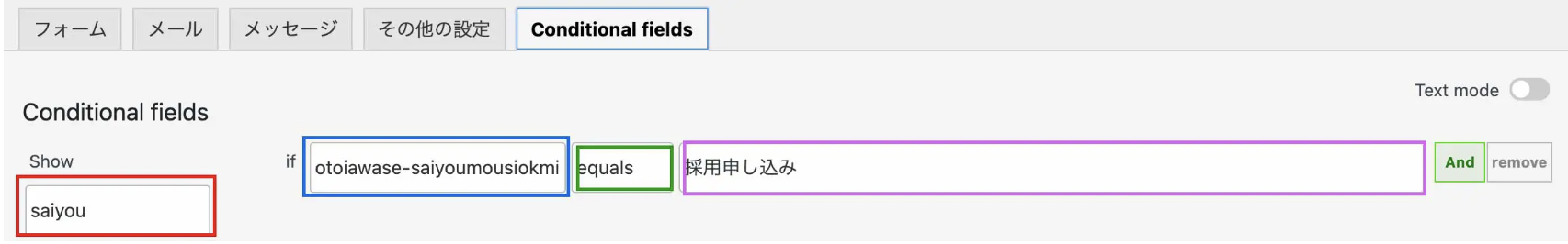
すると↓になります。

赤枠、青枠、緑枠は選択タブがでるので私に合わせてください。
赤枠は[group saiyou][/group]のsaiyouです。
青枠はチェックボタンを作った時のradioの右側にある文字で[radio otoiawase-saiyoumousiokmi class:l-contact-main__select id:iiiii use_label_element default:1 “お問い合わせ” “採用申し込み”]の「otoiawase-saiyoumousiokmi」です。
紫枠ですがチェックボタンは「お問合せ」と「採用申し込み」があって「採用申し込み」になった時に[group saiyou][/group]の中身を表示させたいのですが表示させたい内容があるチェックボタン名を書いてください。(今は採用申し込みです)
これで完成です。
