Nuxt.jsとWordPressでヘッドレス化4:ドメインを紐づける

1152 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回はFirebaseで公開したURLをエックスサーバーで表示するURLで紐付けをしてエックスサーバーで表示する方法について解説します。
レンタルサーバーはエックスサーバーしか使った事がないので他のレンタルサーバーは自分で調べてください。
ネットの解説を探したのですが2つしかなくどちらも設定画面が以前の物だったので今回の解説内容がいつまで使用できるかが分かりません。
レンタルサーバーをカスタムするので何か不具合が起きた場合自己責任でお願いします。
1回目の記事を読んでいない方は↓から読む事ができます。
Firebaseの設定
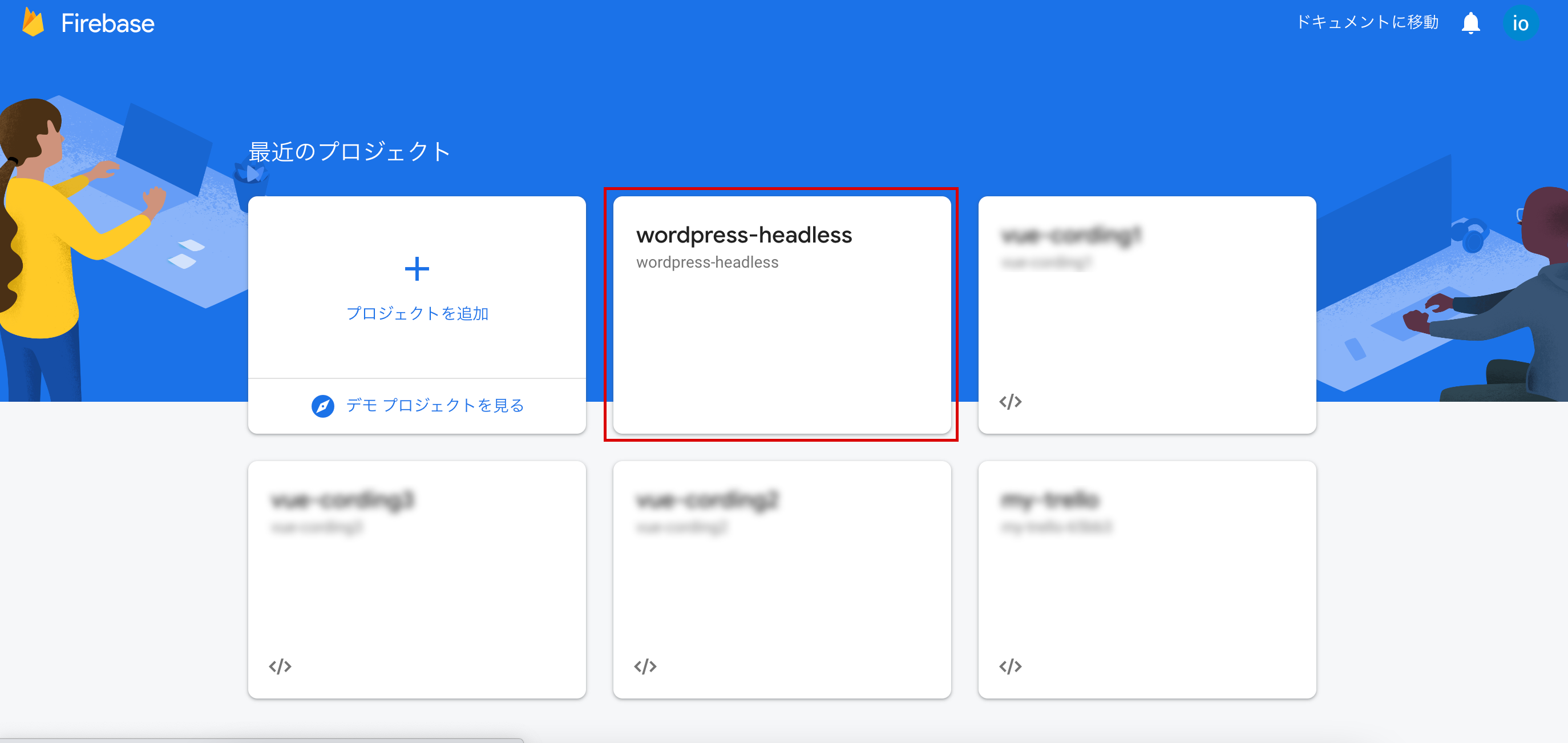
作ったプロジェクトを選択します。

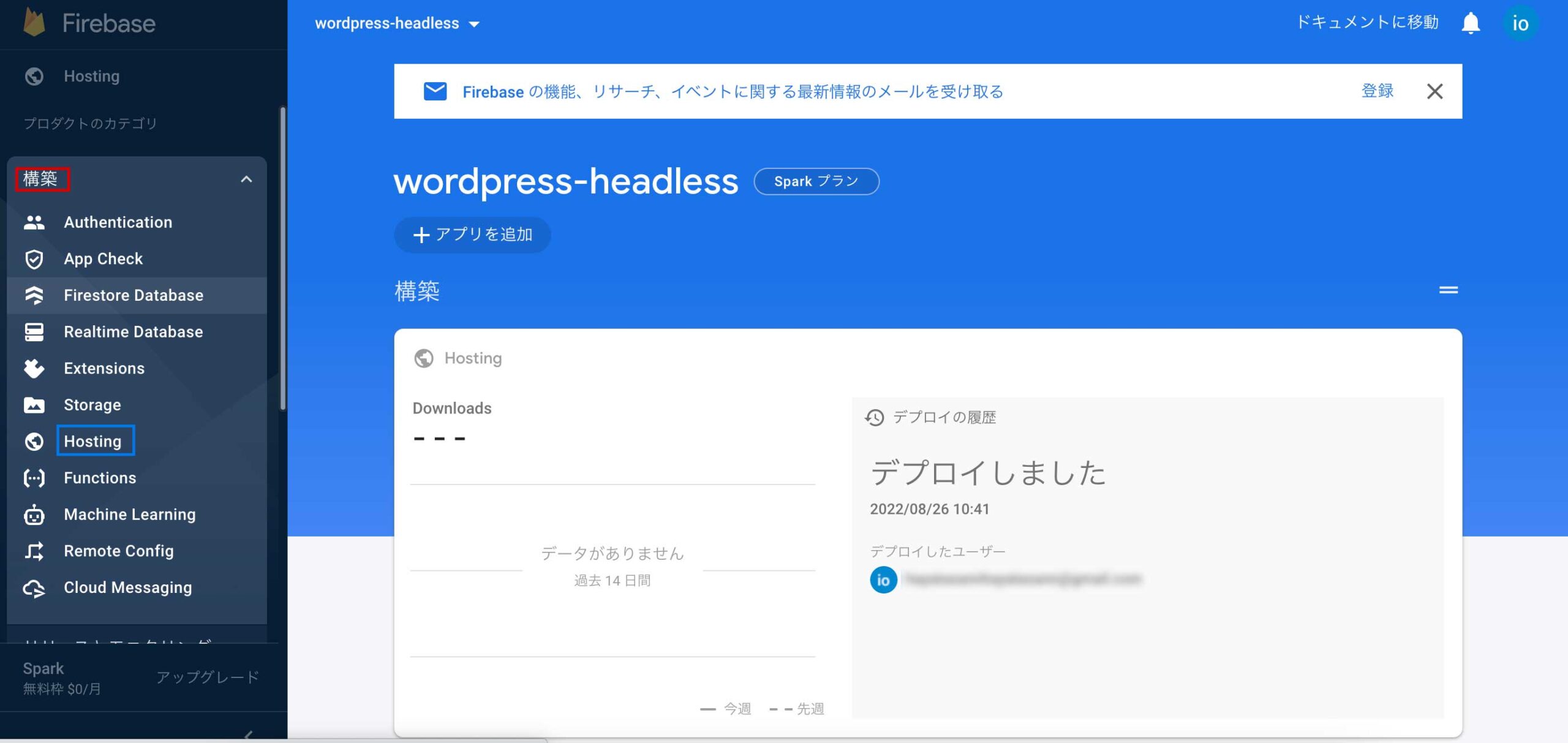
赤枠をクリックしてから青枠をクリックします。

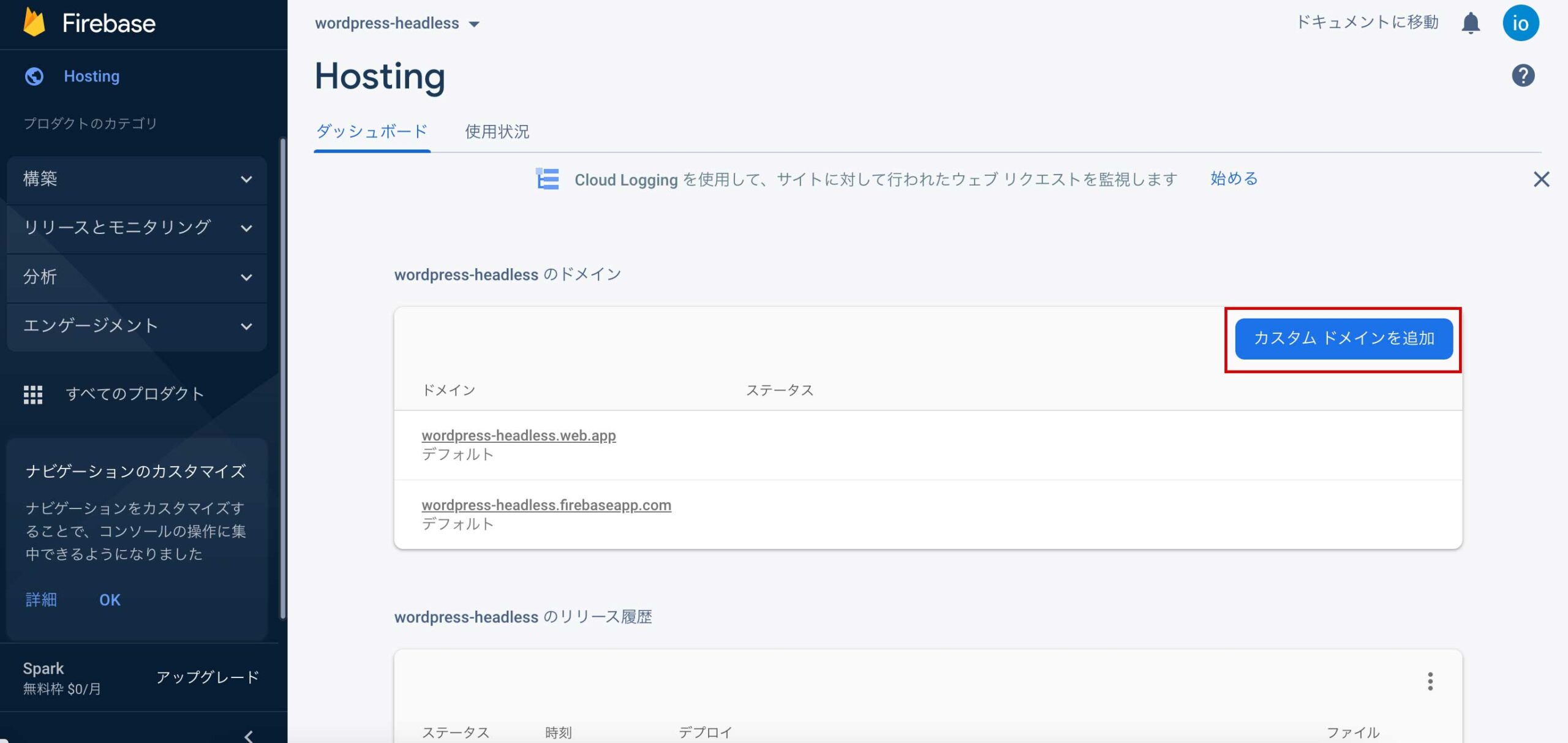
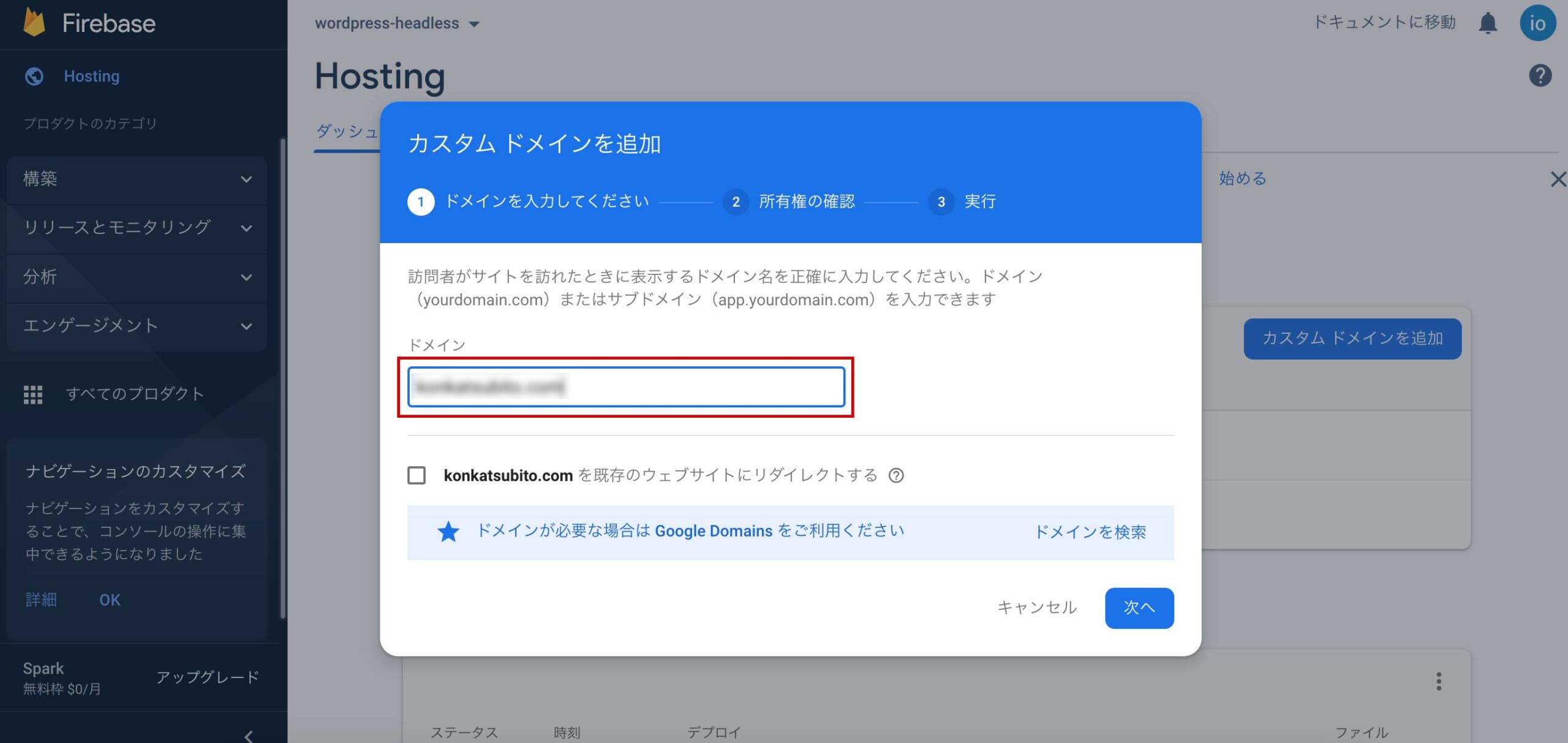
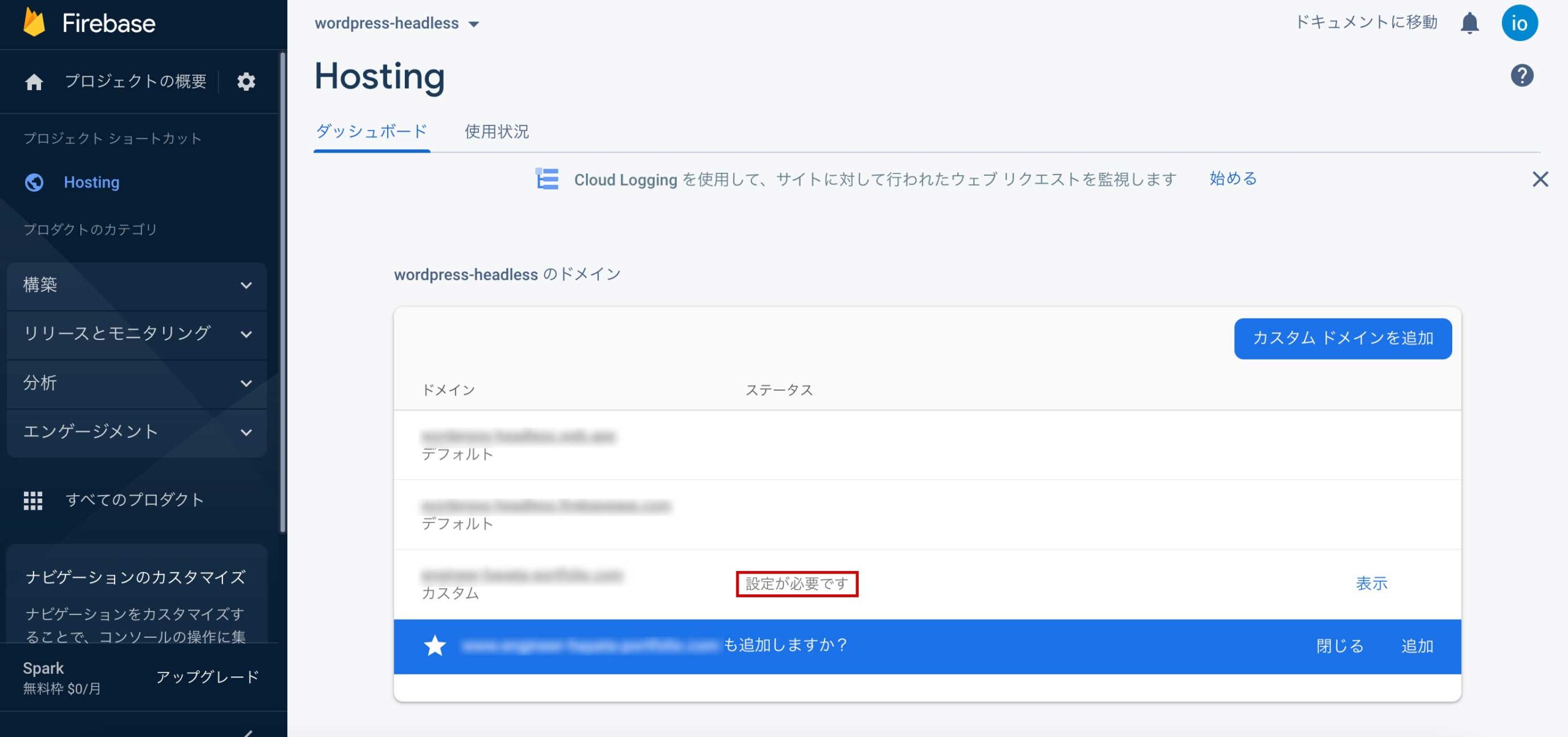
「カスタムドメインを追加」をクリックします。

赤枠にエックスサーバーで表示したいURL(xxxxxxxxx.comやxxxxxxxxx.jpとか)を入力します。
この時httpやhttpsは付けなくていいです。
入力が終わったら「次へ」をクリックします。

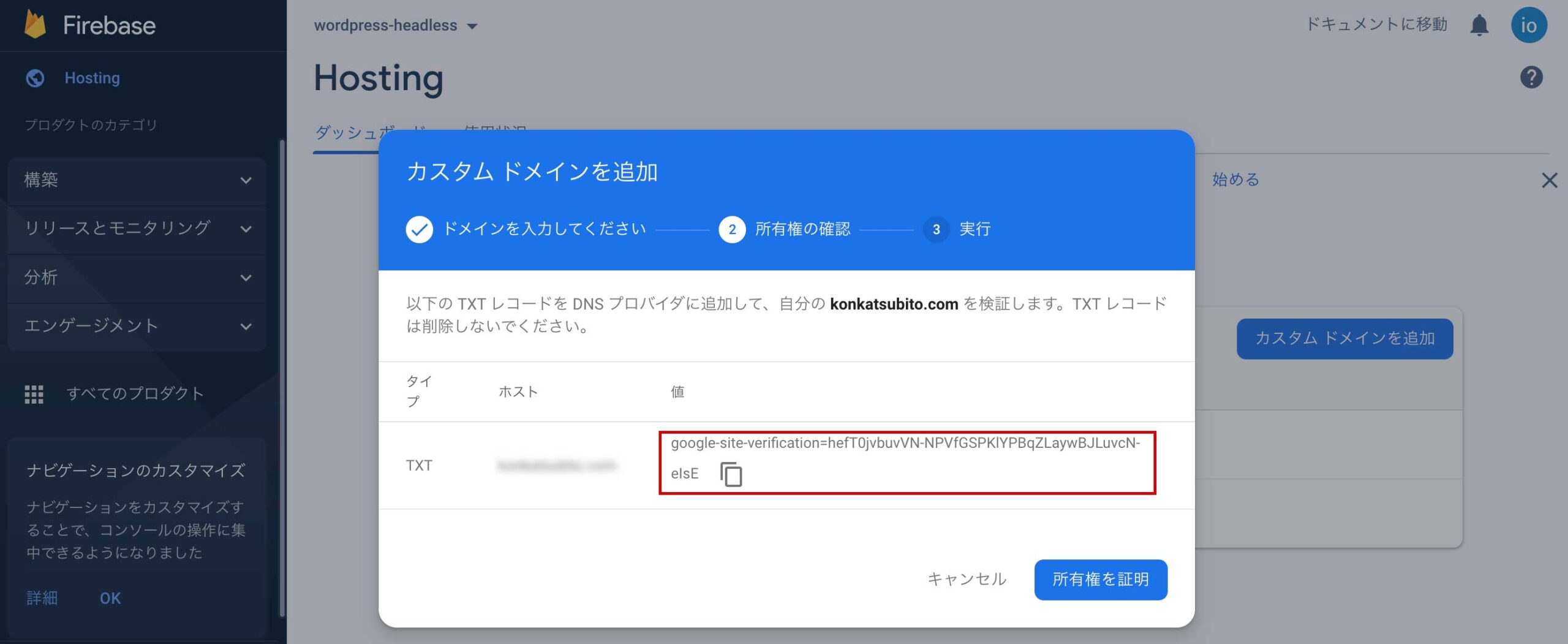
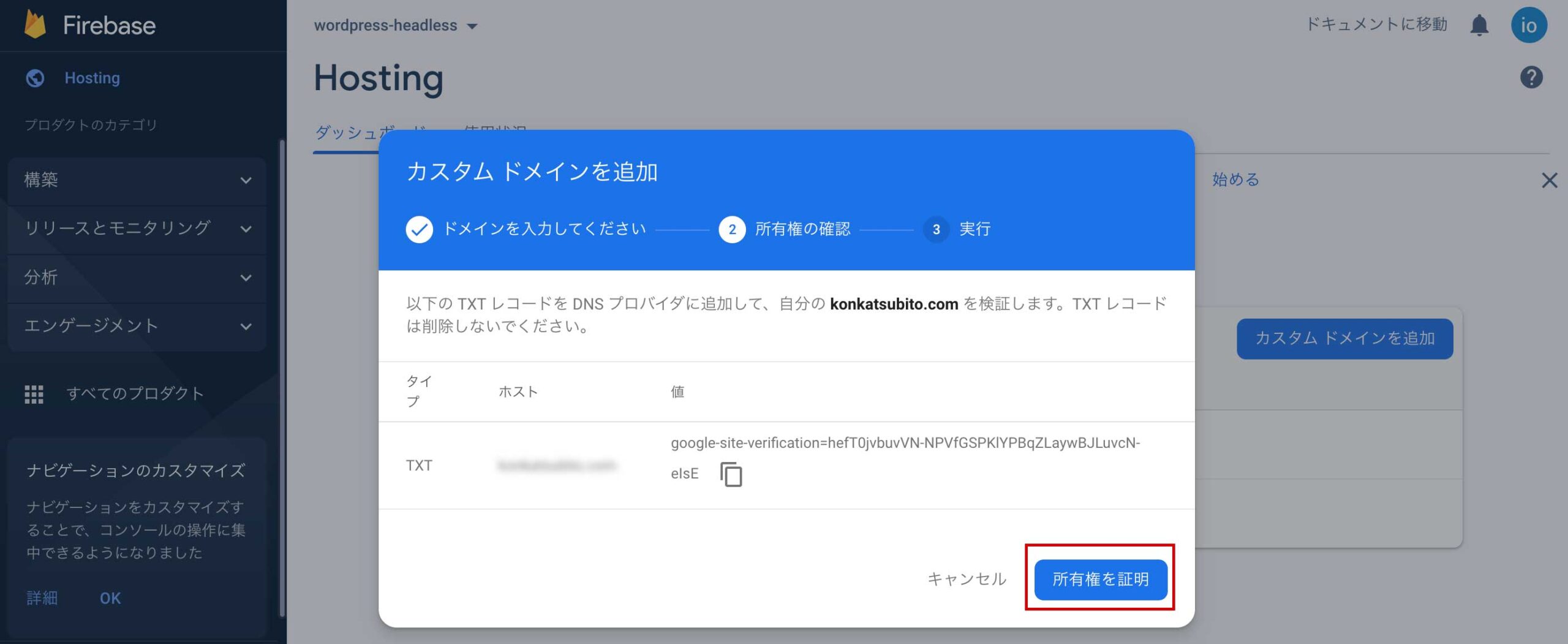
するとになるので赤枠をコピーしてこのページを閉じないでください。

ここまでできたら一旦エックスサーバーに戻ります。

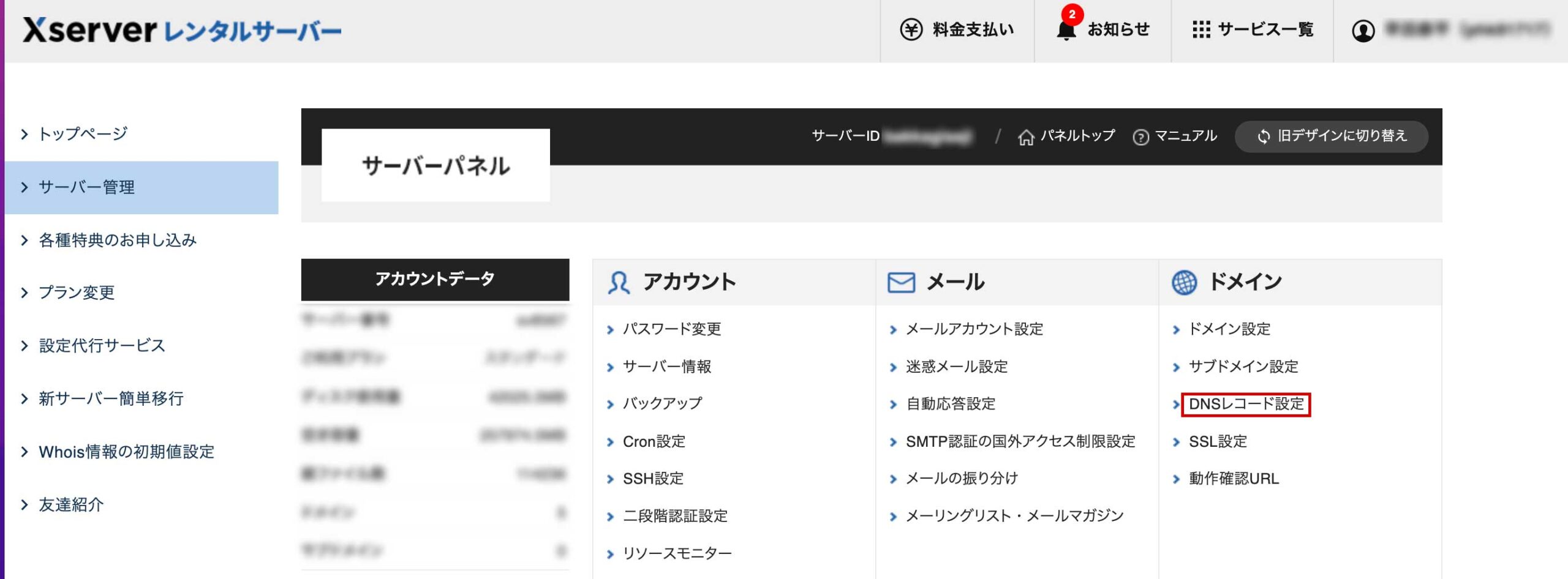
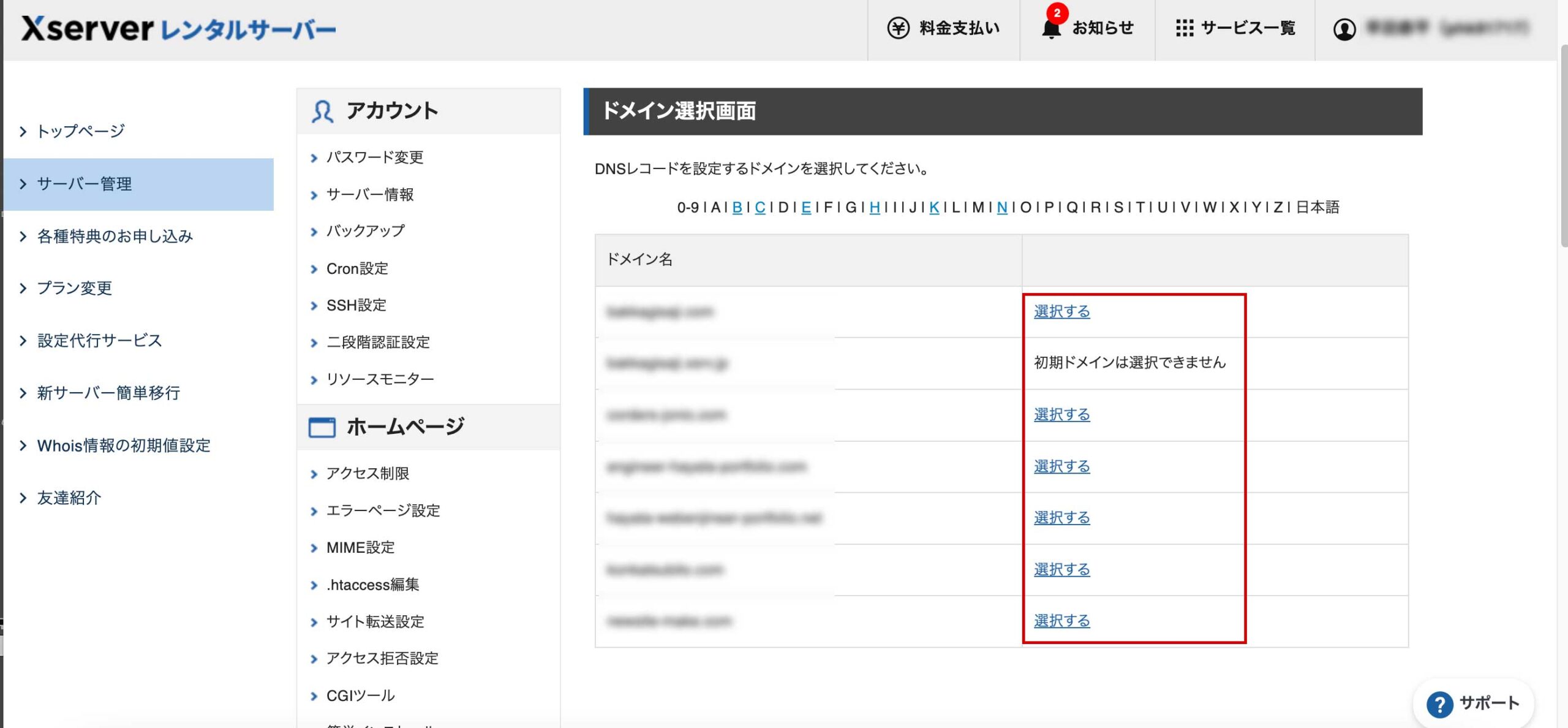
↓の赤枠の中からエックスサーバーで表示したいURLを選択します。

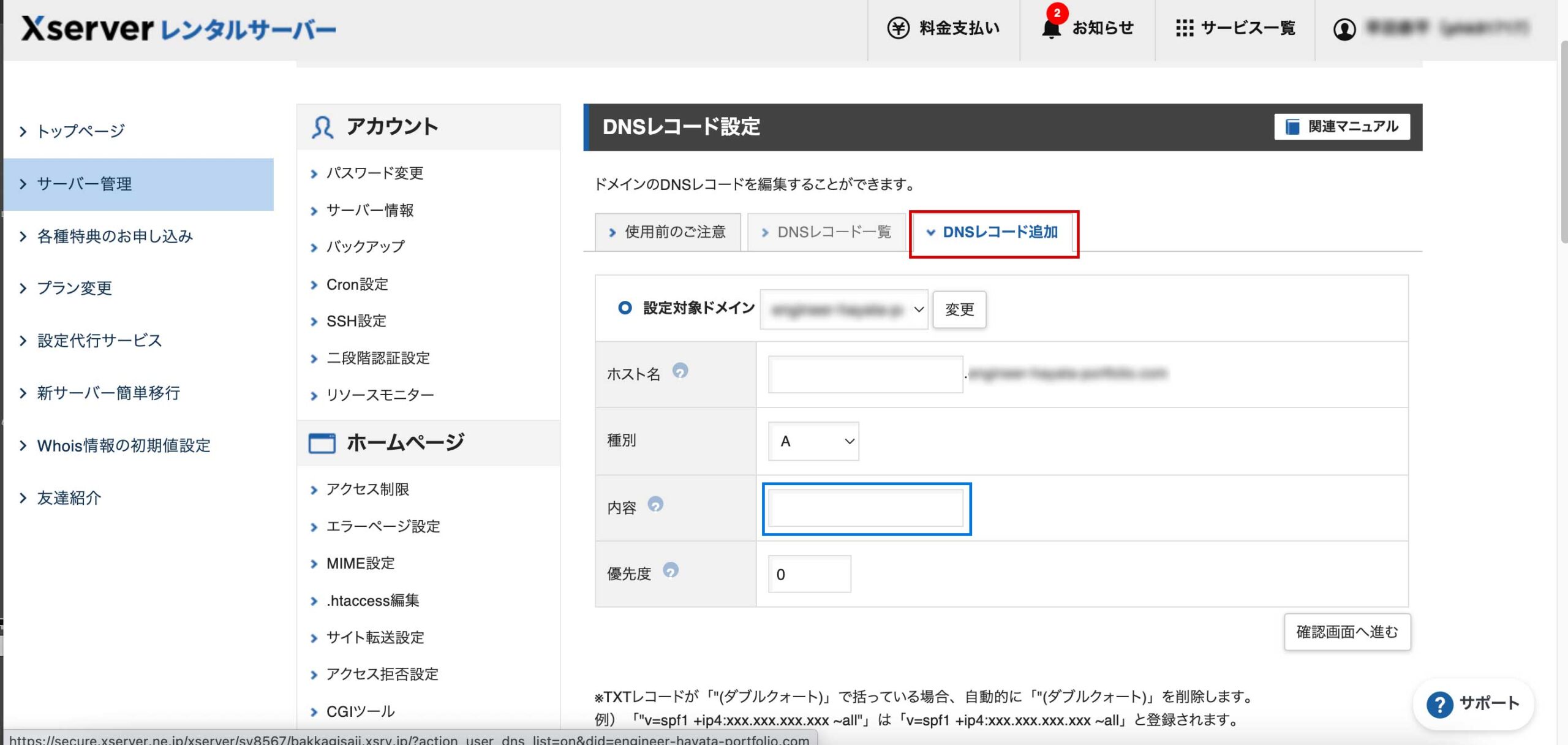
↓の赤枠をクリックします。

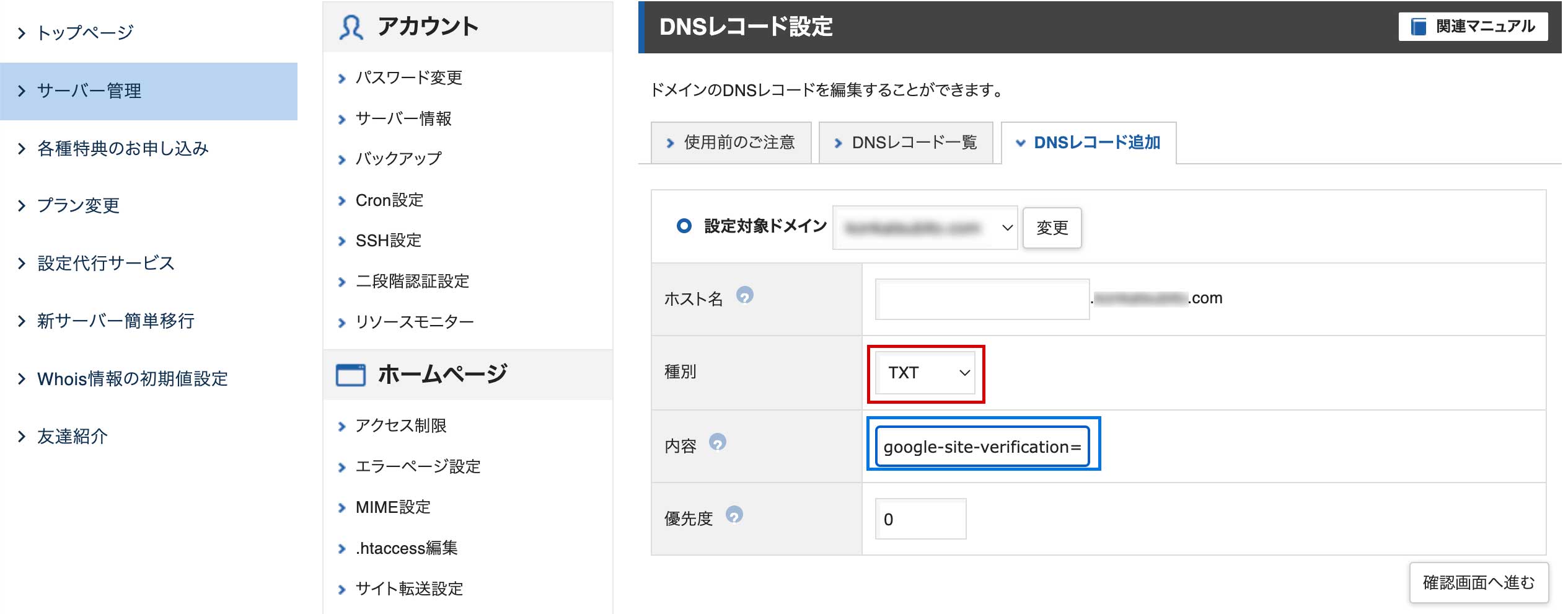
↓の赤枠は「TXT」を選択して青枠はFirebaseで閉じないで下さいと説明した時にコピーしたコードを貼ります。
そして「確認画面へ進む」をクリックします。

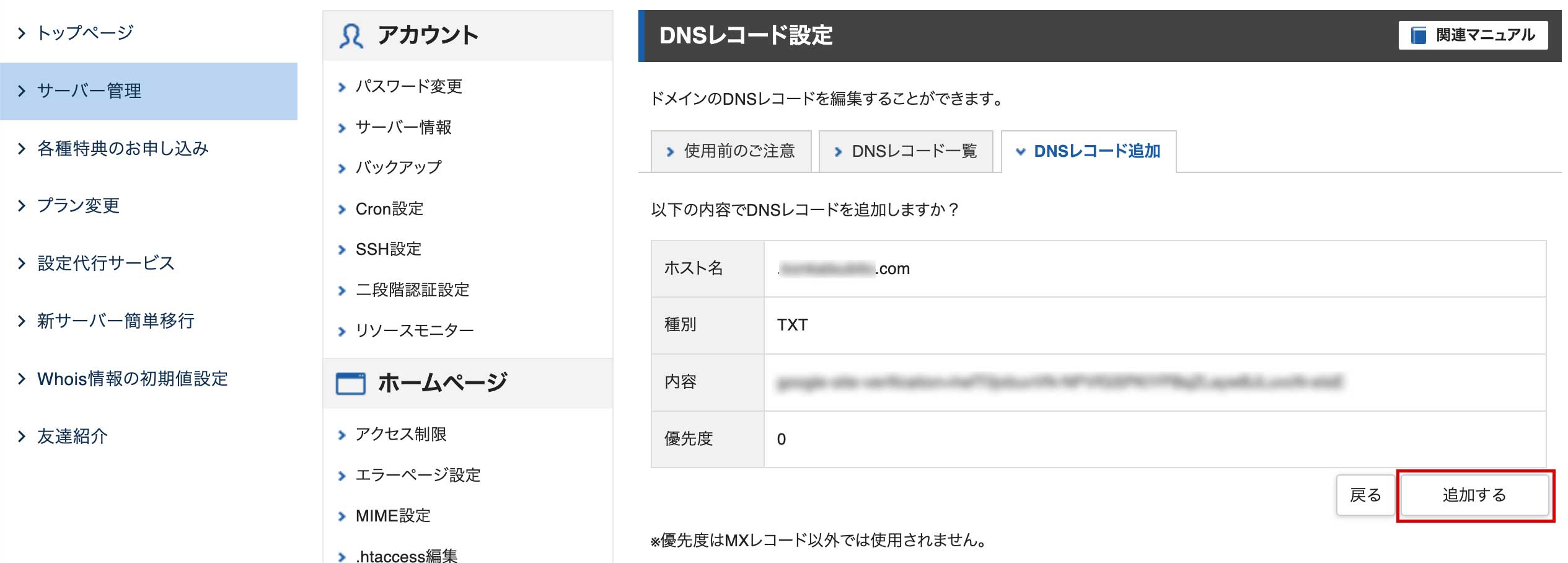
そうすると↓になるので赤枠をクリックするとDNSレコード設定が完了しますが反映に数時間かかるみたいです。

数時間時間を置いてからFirebaseで閉じないで下さいと説明したページの「所有権を証明」をクリックします。

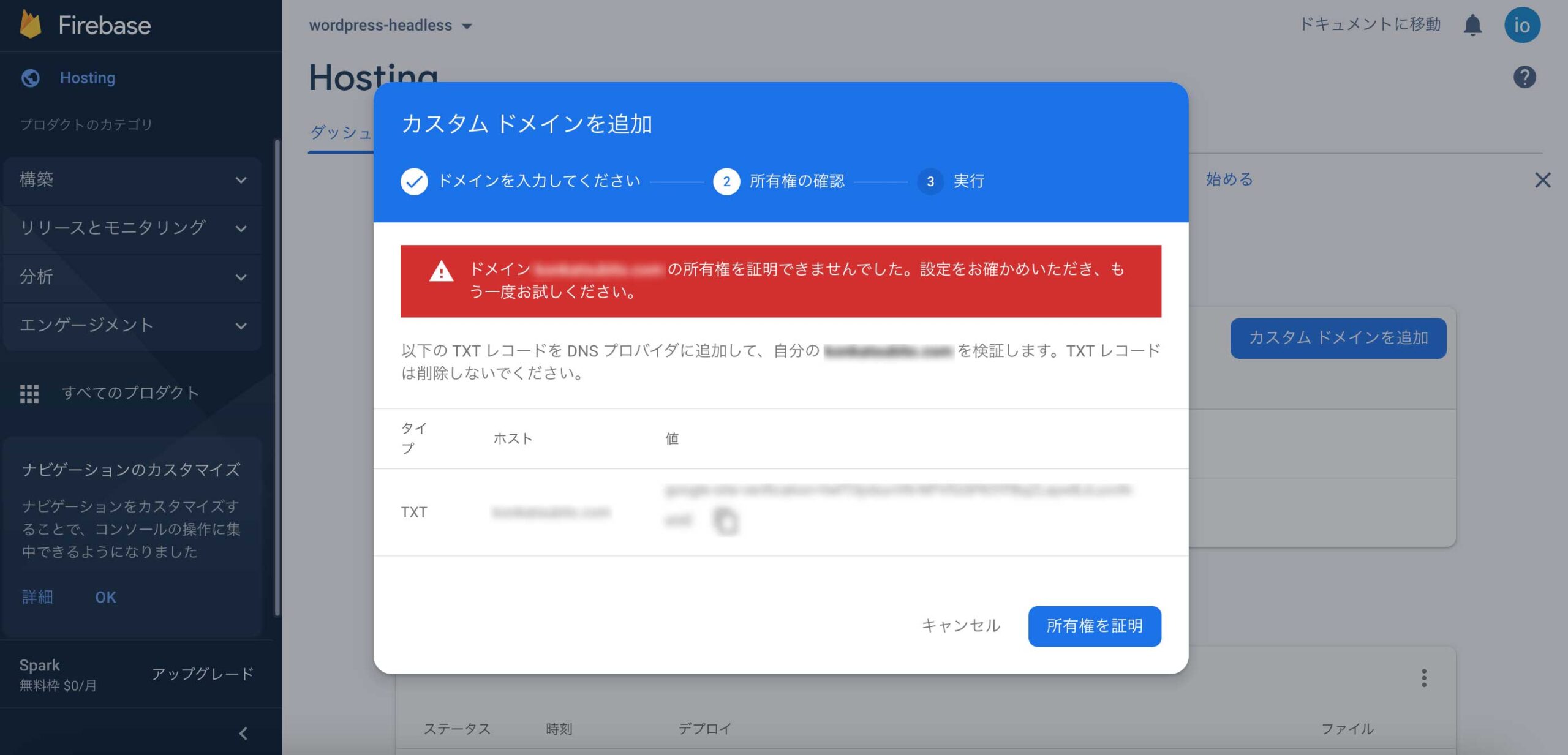
↓になったら反映に時間がかかっているので時間を置いて確認してください。
私は20時間位かかったと思います。

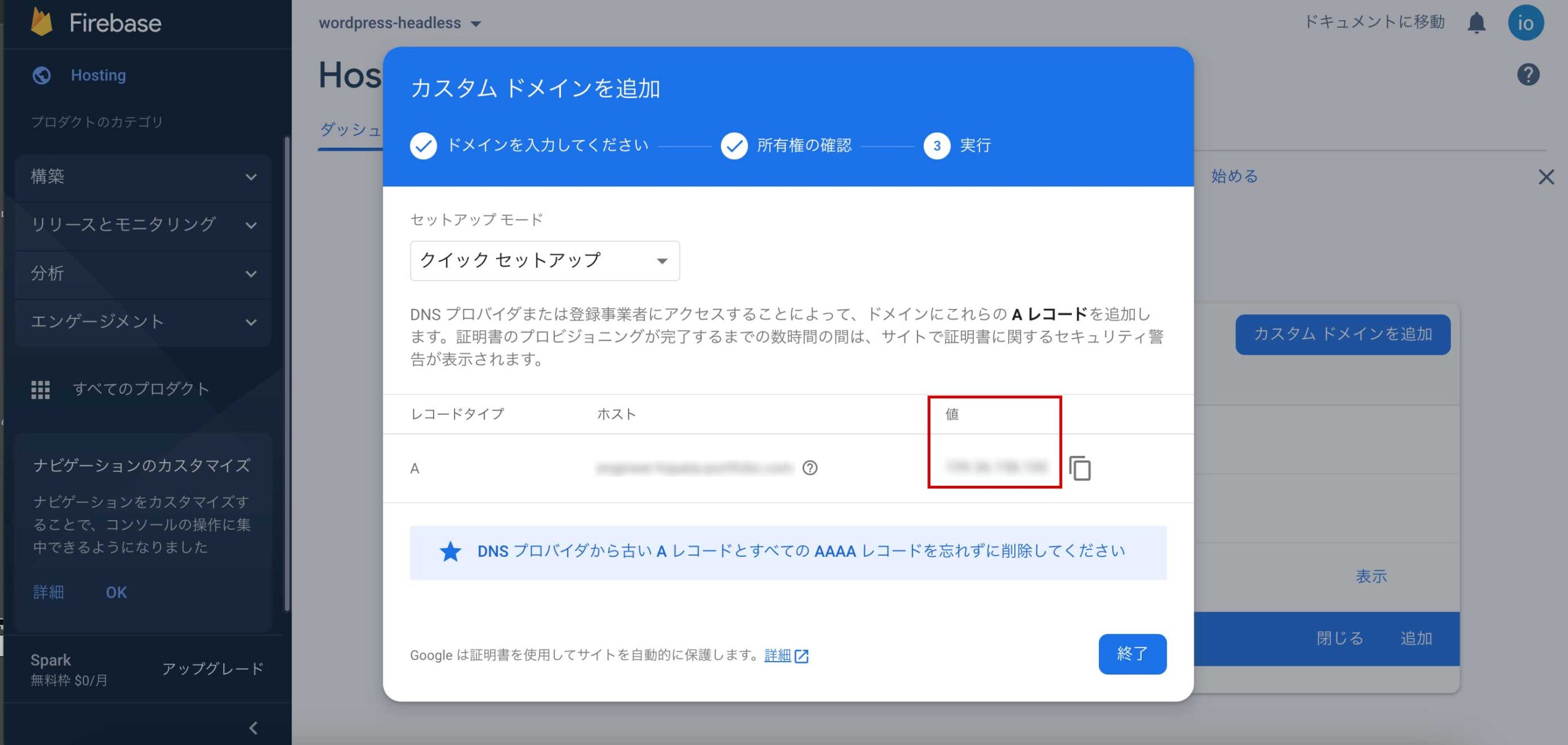
反映が完了したら表示が↓になりますので赤枠をコピーします。

エックスサーバーに戻ってDSNの設定をします。
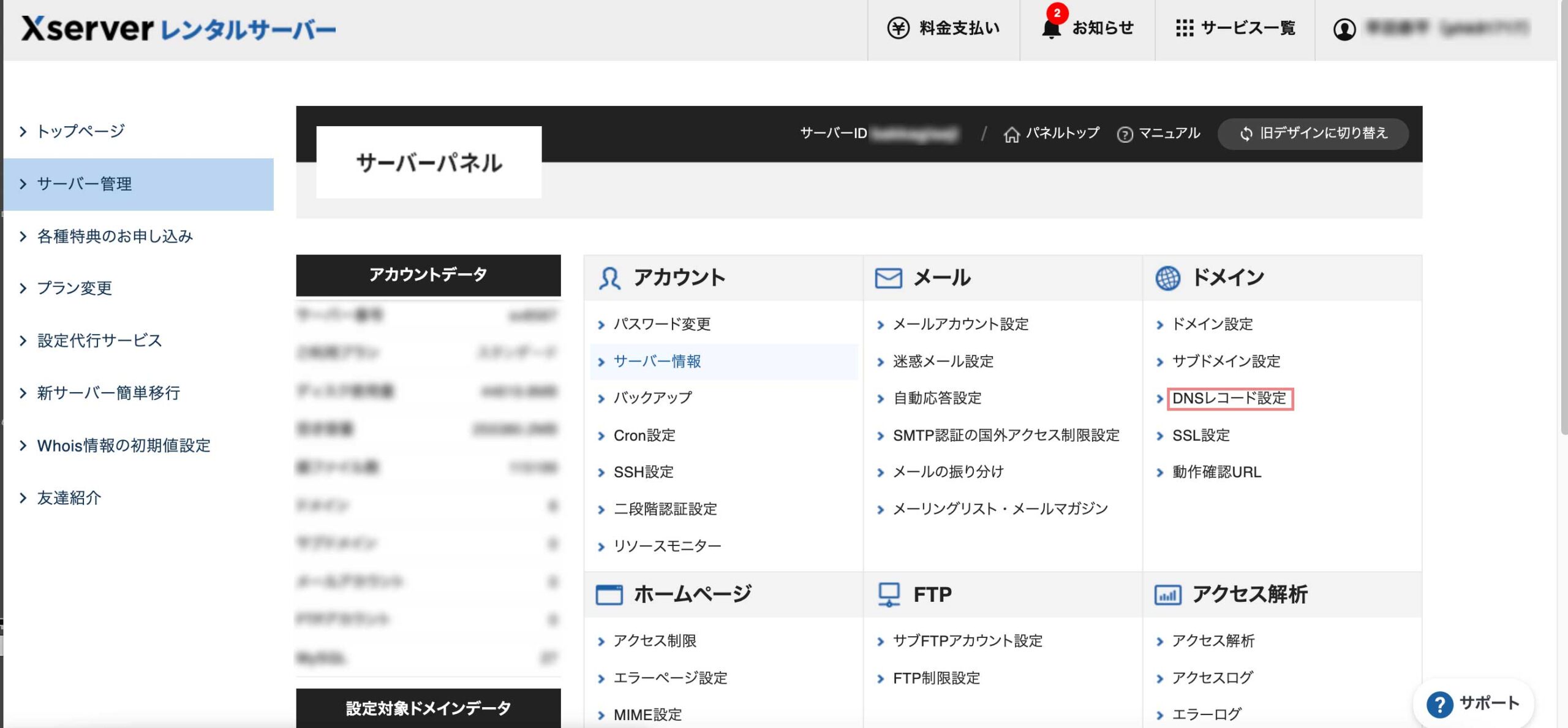
↓の赤枠をクリックします。

↓の赤枠から選択します。

↓の赤枠をクリックして青枠にさっきコピーした内容を貼り確認画面に進んで登録します。

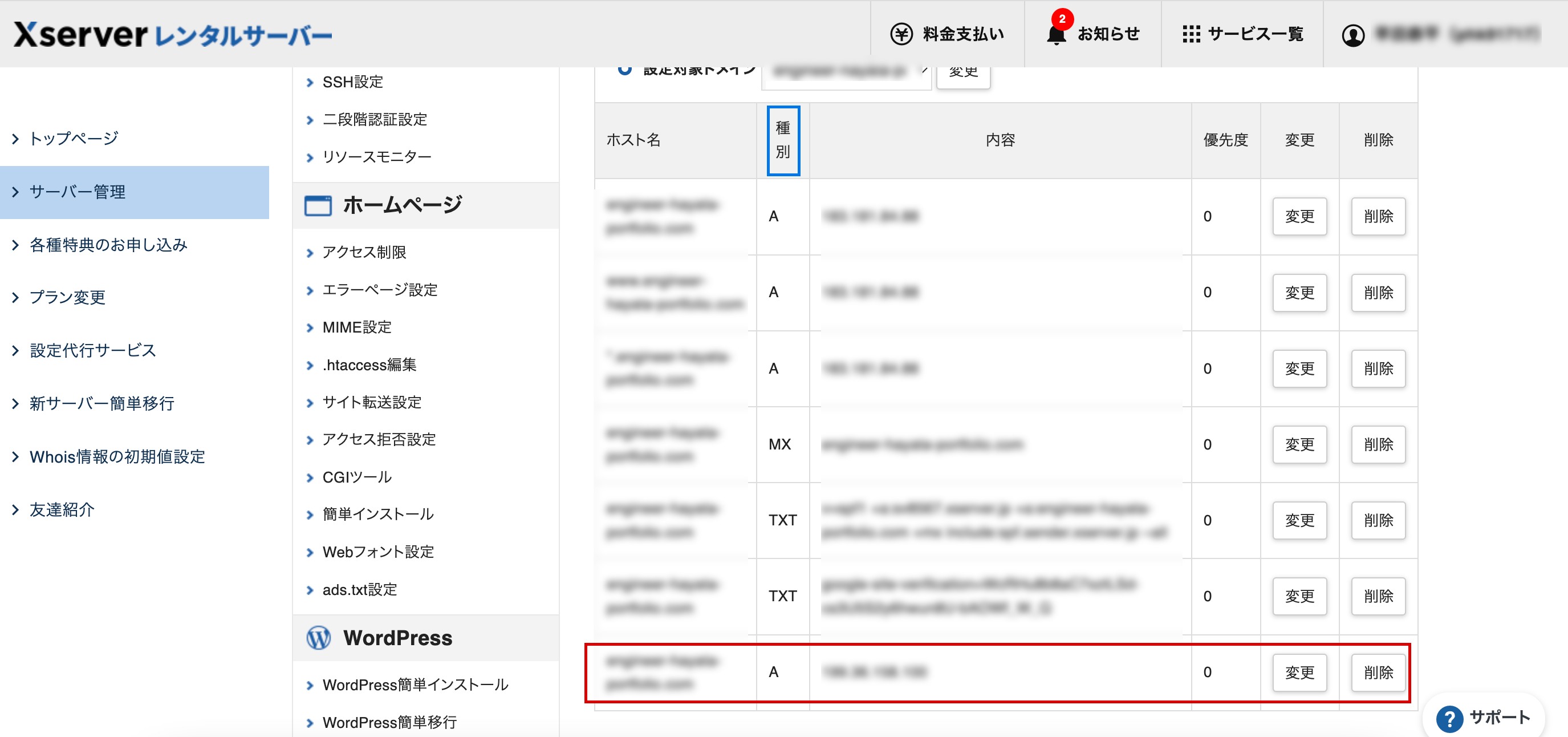
そして「DNSレコード一覧」を確認すると種別がA(青枠)の物がありますが全て消しますが一番下の行はFirebaseの情報なので消さないでください。
上3行を消します。

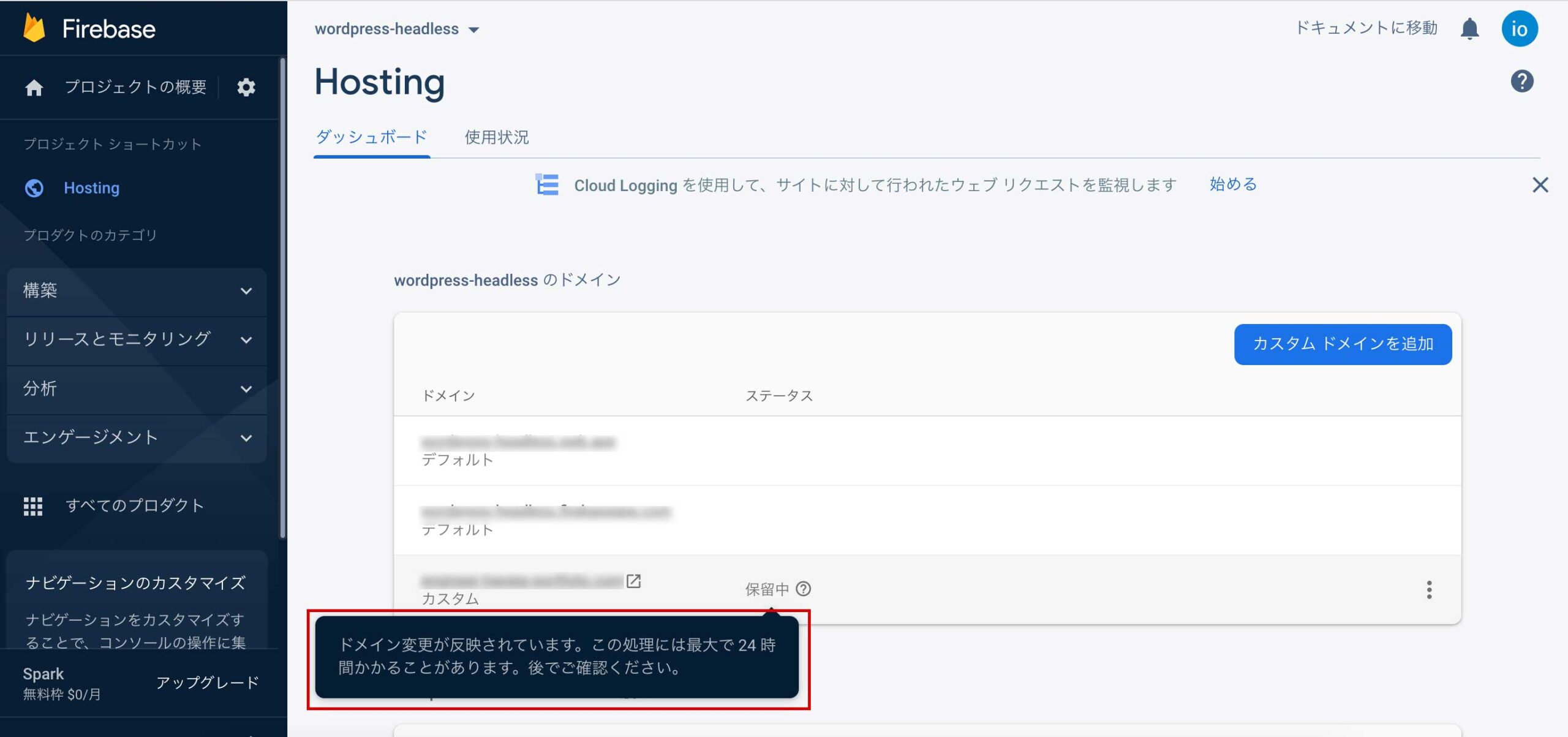
そしてFirebaseの「Hosting」の画面(カスタムドメインを追加していた画面)に行くと↓の表示になり赤枠の部分が「接続されています」に表示が変わったらNuxt.jsのサイトをエックスサーバーのドメインで表示するのが完了しています。

設定してから数分経つと↓の表記に変わりました。

この状態から「接続されています」に変わるまで最大24時間かかるみたいです。

私は3時間位で「接続されています」に変わりました。

そしてエックスサーバーのドメインにアクセスしたらNuxt.jsの内容が表示されました。
これでヘッドレス化の解説は終了になります。
ネットを見るとヘッドレス化をするための細かい情報がほぼないですがこの記事でヘッドレス化できる人が増えるのに繋がれば幸いです。

