LaravelでVite manifest not found atの対処法

1011 回閲覧されました
みなさんこんにちは、jonioです。
今までLaravel8でアプリを作っていたのですが初めて10でアプリを作って公開した時に「Vite manifest not found at」のエラーに遭遇しました。
ネットに解決できる説明をした情報がなくてめちゃくちゃ時間がかかって大変でした。
私と同じ状況になる人が多くいるはずなのでメモとしてこの記事を残します。
おすすめ参考書
基礎力を上げるのに一番おすすめです。
リンク
Laravelのバージョン
今回は10系で解説していますが9系でもうまくいくと思います。
11系以降は分かりません。
エラーが起きた状況
Laravel8ではscssやjsを変換するのにLaravel-mixを使っていましたがLaravelのバージョン9からviteに変更になりました。
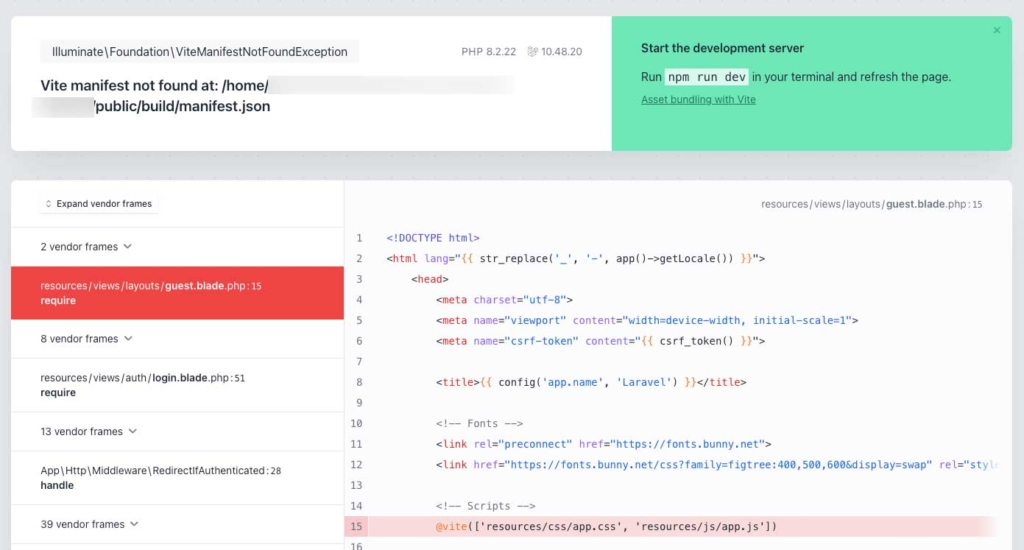
ローカルではエラーが起きなかったのに本番でログイン画面・ユーザー登録の画面で下記のエラーが出ました。

Laravel-mixではなくなぜかviteが適用されています。
私はLaravel-mixがいいのでこれを使ってエラーをなくす為にファイルの修正をしました。
guest.blade.php
「Laravelのプロジェクト > resources > views > layouts > guest.blade.php」の下記を修正します。
//修正前
@vite(['resources/css/app.css', 'resources/js/app.js'])
//修正後
<link rel="stylesheet" href="{{ mix('css/app.css') }}">
<script src="{{ mix('js/app.js') }}" defer></script>そしてLaravelのプロジェクト直下に「webpack.mix.js」を作成して下記の記述をします。
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
.css('resources/css/app.css', 'public/css');そして下記のコマンドを叩きます。
npm run devこれでダメなら「npm install」を叩いてから「npm run dev」を叩くとうまくいくと思います。
