初心者向け。XDでパララックスを実装する方法を丁寧に解説

1083 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
XDでパララックスを実装するためにネットの情報を探したのですがちゃんと説明している内容がなかったけど何とか実装しました。
XDでパララックスを実装したいけど情報を見つけることができなくて苦労する人が出ると思ってこの記事を書きました。
多分ですがこの記事を読んでパララックスを実装できないということはないと思います。
それでは解説しますが今の段階では画面をスクロールしてパララックスにする事がXDでは恐らくできません。
だから画面をクリックする事でできるパララックスの作り方の解説になります。
パララックスのデモ
デモは↓になります。
アートボードに画像と文字を乗せる
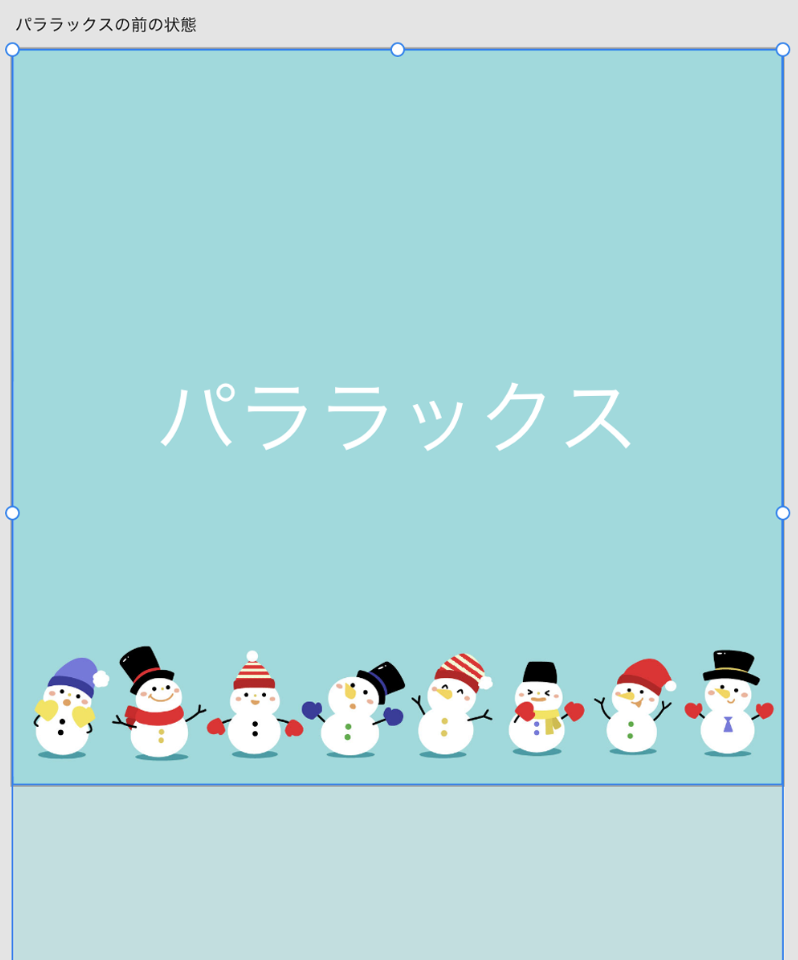
2つのアートボードに画像と「パララックス」と書いてある文字を乗せます。
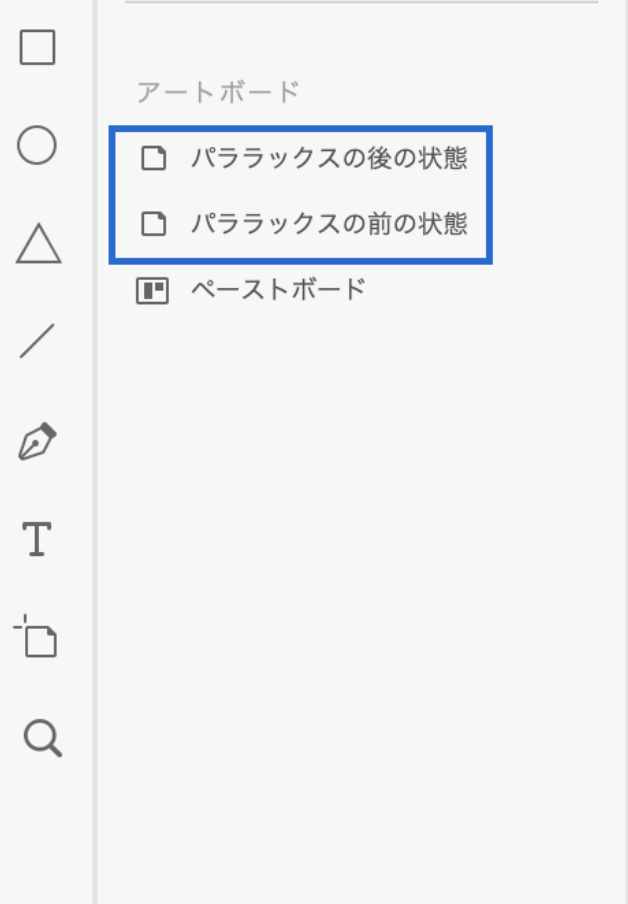
左のアートボード名を「パララックスの前の状態」で右のアートボート名「パララックスの後の状態」とします。

「パララックス」と書いてある文字はアートボードの縦と横の真ん中に配置してください。
左のアートボード(パララックスの前の状態)の画像ですがアートボードに↓の様に乗せて下さい、色が薄くなっている部分はアートボードの外にあります。(画像の下の部分をアートボードの外に出しています)

右のアートボード(パララックスの後の状態)の画像ですがアートボードに↓の様に乗せて下さい、色が薄くなっている部分はアートボードの外にあります。(画像の上の部分をアートボードの外に出しています)

左のアートボードから右のアートボードに切り替わる事で画面が動く感じを出すのですが左と右のアートボードのこの画像の配置で画面が動く感じを出せます。
左と右のアートボードのレイヤー名を同じにする
これをやらないとパララックスにならないです。
どういうことかと言うと左のアートボードの画像のレイヤー名と右のアートボードの画像のレイヤー名を同じにします。(「パララックス」と書いてある文字に関しても同じです)
レイヤー名を見るにはこうします。
赤枠をクリックすると青枠が出てきてアートボード名が表示されます。


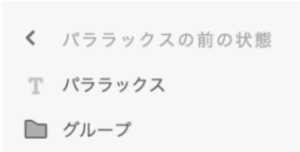
例えば「パララックスの前の状態」の左側にあるアイコンをダブルクリックします。
するとアートボードの中身が表示されます。

「パララックスの前の状態」の中にレイヤーが2つ(「パララックス」と「グループ」)あって下のレイヤー(グループと書いてあるレイヤー)名は「グループ」になっていますが「パララックスの後ろの状態」のグループのレイヤー名も同じにしてください。
ちなみに今レイヤー名がグループになっているのはグループ化したからです。
「パララックス」と書いてあるレイヤー名も同じになってなかったら同じ名前にしてください。
アートボード同士の対応するレイヤー名は全て同じにしないといけないです。
プロトタイプにする
レイヤー名を同じにしたらプロトタイプをクリックします。(プロトタイプはXDを開いた画面の左上にあります)
![]()
左のアートボード名をクリックして右のアートボートに繋いで右のアートボード名をクリックして左のアートボードに繋ぎます。
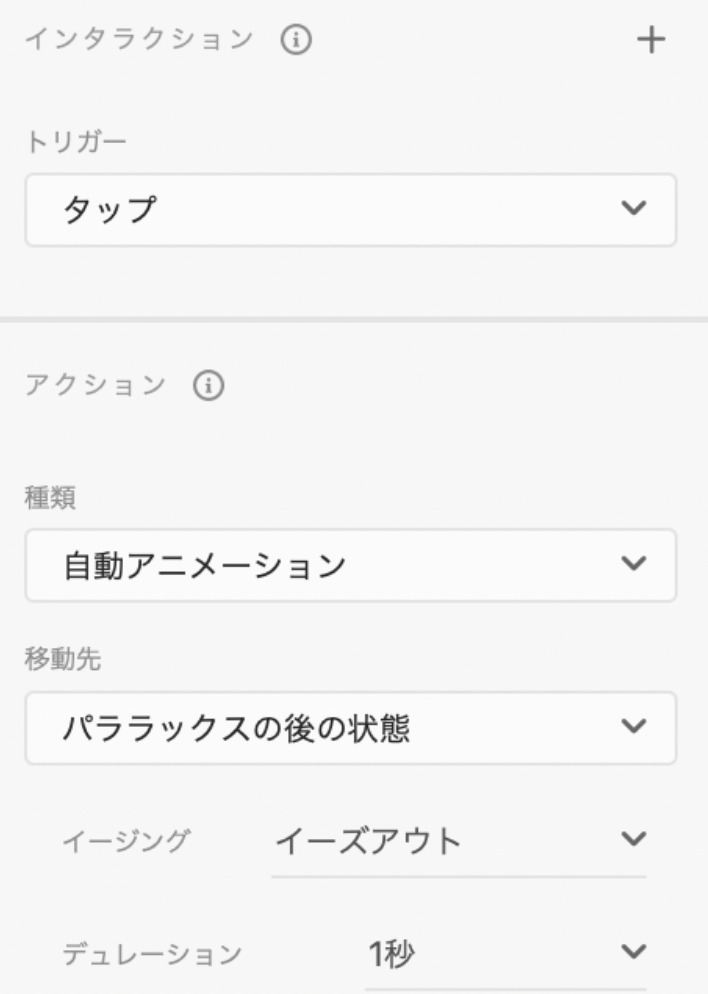
左のアートボード名をクリックしてXDの画面の右の方に表示されるメニューを↓と全く同じにします。

それが終わったら右のアートボードも同じ事をしてください。
それが終わったらプロトタイプの画面で左のアートボード名をクリックして「command + ENTER」をするとプレビュー画面になるので最初のデモと同じ動きになるのが確認できます。
