vivus.jsとJavaScriptでsvgにアニメーションを簡単につける

2264 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
サイトのロゴやファーストビューにある文字にアニメーションを付ける方法を探したのですがvivus.js(ライブラリ)とJavaScript(もしくはjQuery)でできることが分かりました。
アニメーションのさせ方によってはかなり面倒みたいですがこだわりがないなら今回解説するやり方が一番簡単です。
それでは説明します。
デモ
デモは↓になります。
ロゴをsvgにする際にXD・illustrator・photoshopの選択肢がありますが私はillustratorでsvg にしますがsvgの作り方から解説します。
svgの作り方
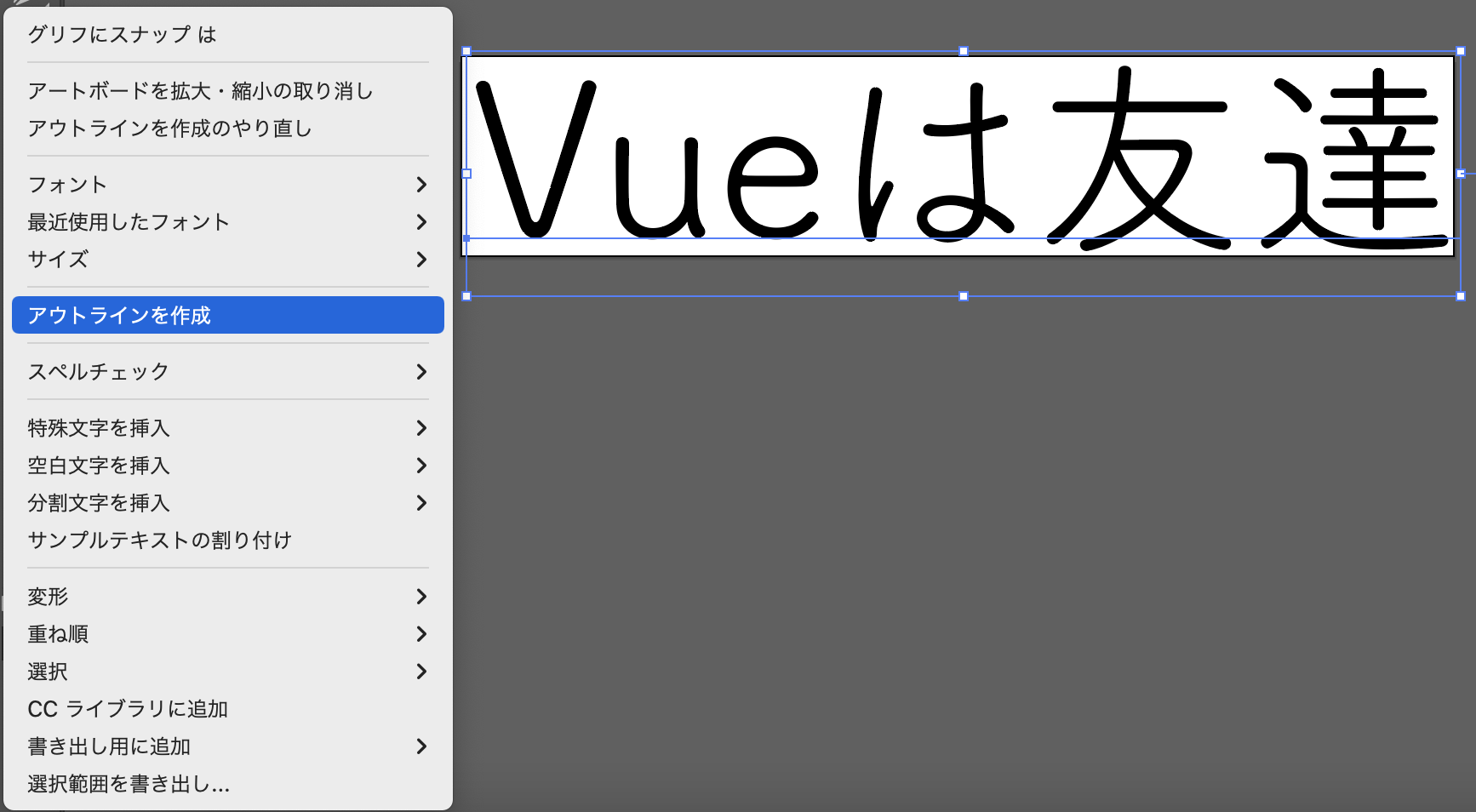
illustratorでロゴを作ってアウトライン化します。
やり方はロゴを選択した状態で右クリックすればアウトラインの項目が表示されます。

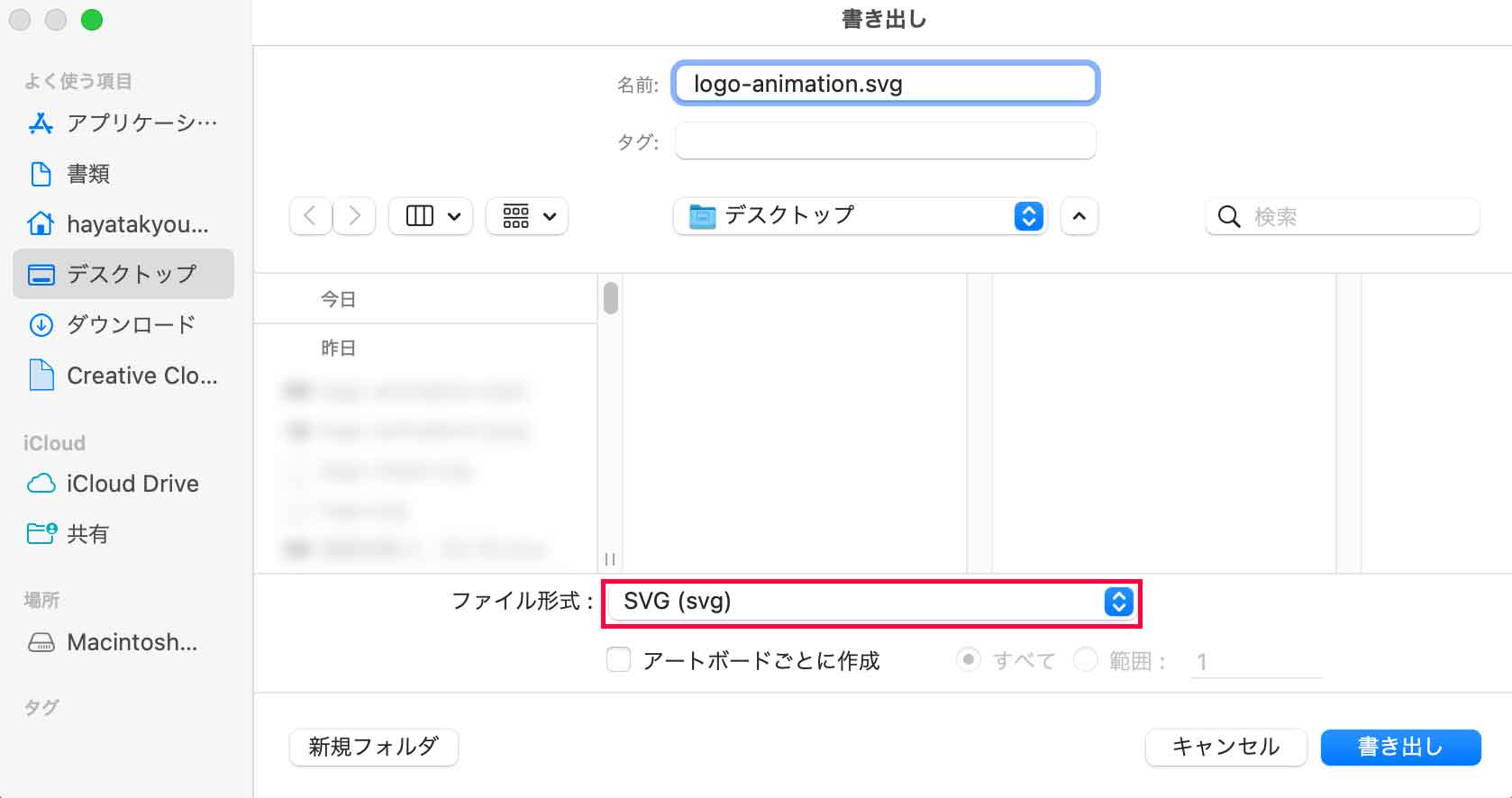
そして書き出しをします。
やり方は「ファイル > 書き出し > 書き出し形式…」でできます。

そして名前を付けて保存しますがファイル形式を「svg」にしてください。

右下の青い背景色の「書き出し」を押すと「svgオプション」が表示されますがそのまま「OK」でいいです。

HTMLに貼り付け
そして保存したファイルをエディタで見るとコードが表示されますが1行で表示されます。
↓の様に見やすくしてください。

「<svg id=”レイヤー_1″ data-name=”レイヤー 1″ xmlns=”http://www.w3.org/2000/svg” viewBox=”0 0 695.55 171.6″>」の後に「<defs><style>」でcssが挟まれていると思いますが消していいです。
<g></g>があったら残してください。
コードを見やすくしたら↓の様にHTMLに貼ります。(pathタグにクラス名も付いていますので注意してください)
svgタグにid属性がありますがJavaScriptで使うので値を覚えておいてください。
6行目はvivus.jsを読み込むためのcdnなので必ず書いてください。
次はCSSです。
CSS
コードを↓にしてください。
今回の内容はサイトを作る際に実装するのを想定して必ずreset.cssを入れるので私が普段使うreset.cssを入れています。
私と同じでなくていいので必ずreset.cssを入れてください。
プロパティに 「fill」、「stroke」とか見たことない物があると思うかもしれませんがsvg用のプロパティです。
この記事に一覧がありますのでそれを読んでください。
最後はJavaScriptです。
JavaScript
JavaScriptのコードを↓にします。
1行目に「text」がありますがこれがHTMLのsvgタグのid属性の値です。
2行目〜4行目はvivus.jsを使う時のオプションですがこの記事にざっくりと載っています。
これで完成です。
