Netlifyでnodeのバージョン違いでデプロイできない場合の対処法

1814 回閲覧されました
ネットに情報がなくて散々ググってやっと解決したのですが恐らく今後同じ状況になって困る人のために情報を残します。
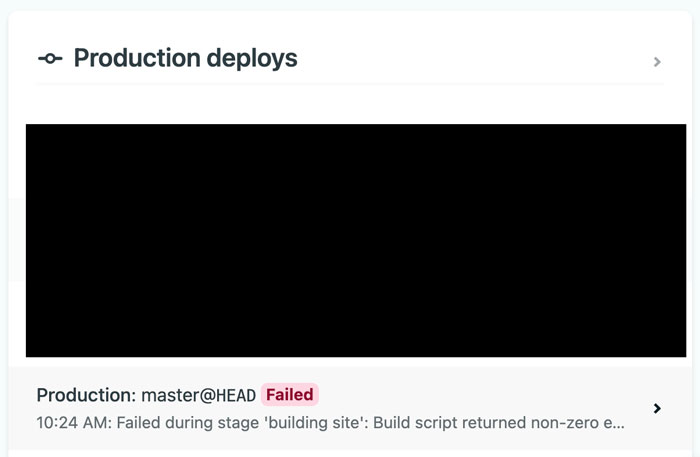
Nuxt.jsとmicroCMSで作ったサイトをNetlifyで上げようとしたらエラーになりました。

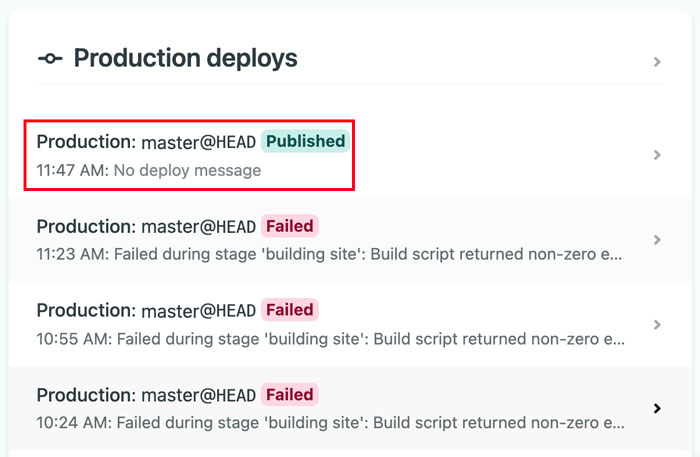
赤で「Failed」と書いてある部分をクリックしたらエラーのログが出てきました。(長いので最後の方だけ記載します)
色々ググって13行目の「npm ERR! gyp ERR! command “/opt/buildhome/.nvm/versions/node/」でググったらstackoverflowにヒットしました。
↓の記事です。
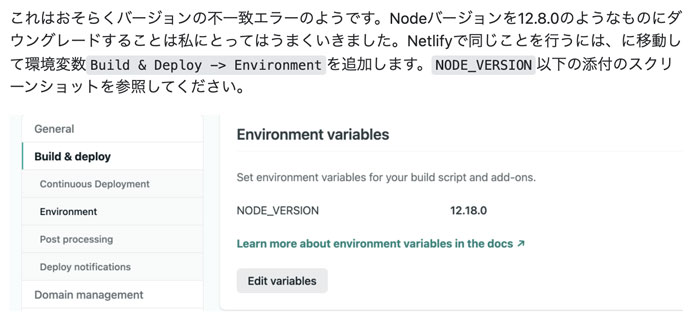
記事の中に↓があってnodeのバージョンが原因だと思いました。

散々探して原因が解明できなかったのでNetlifyでnodeのバージョンの指定をしました。
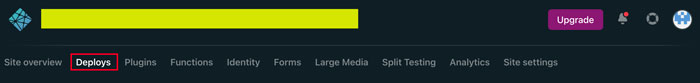
まず「Deploys」をクリックします。

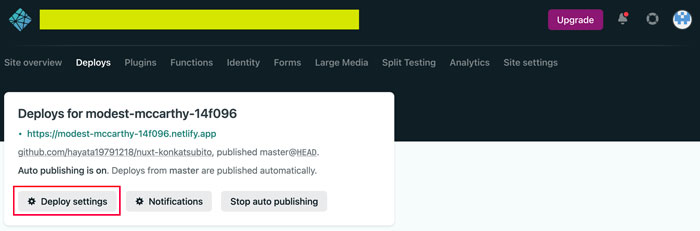
「Deploy settings」をクリックします。

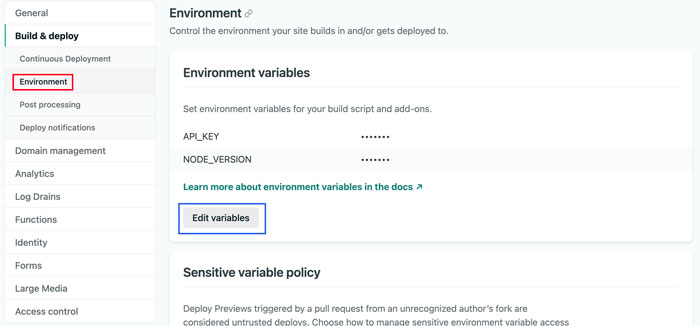
赤枠の「Environment」をクリックして青枠の「Edit variables」をクリックします。

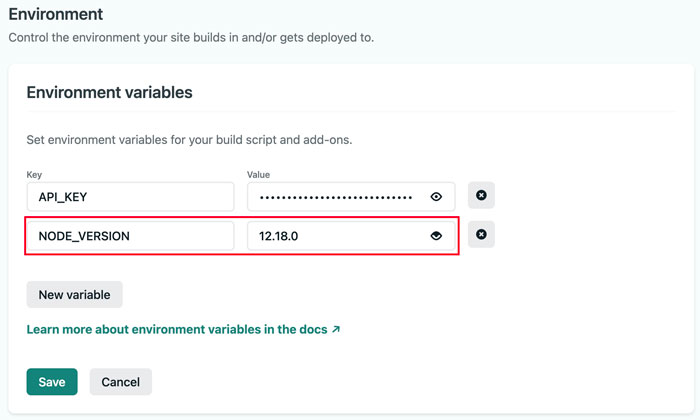
そうすると新しく追加できる項目ができるので↓の様に書き込みます。(同じで大丈夫です)

そしてデプロイをすると成功してサイトを表示する事ができました。

さすがstackoverflowだと思いました。
