初心者向け。XDでマウスオーバーした時にオブジェクトを変える方法

710 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
XDでマウスオーバーした時にオブジェクトを変える方法を忘れないためにやり方を残します。
ネットを見ると一応情報はあるけど説明が省いてある所があって理解できなかったのですがやっとの思いでわかった内容です。
デモは↓です。
それでは説明します。
マウスオーバー前の状態を作る
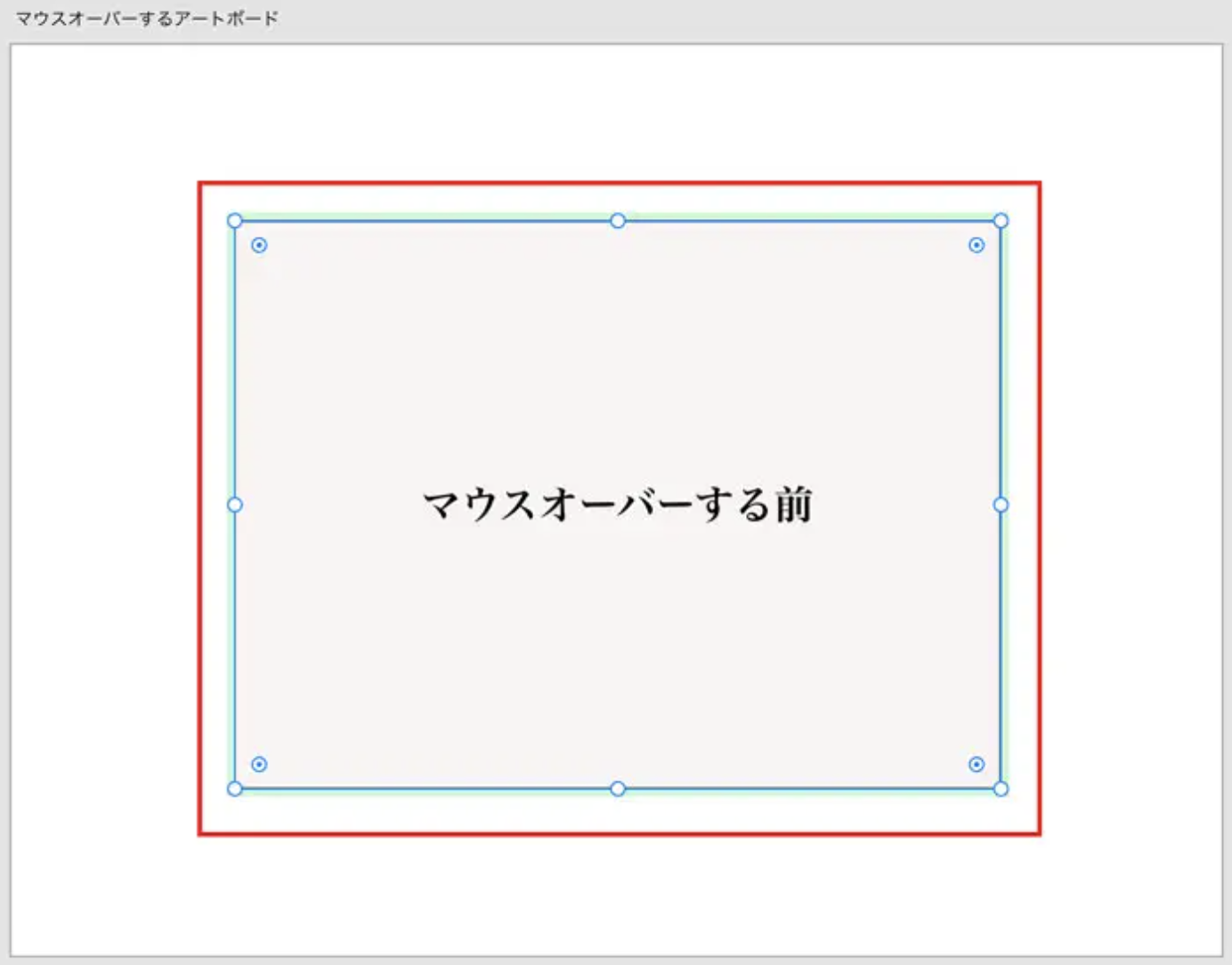
まず↓をアートボードの上に作ります。

作ったらアートボードの上の四角のとテキストを選択してグループ化(command + G)してください。
マウスオーバーした時の状態を作る
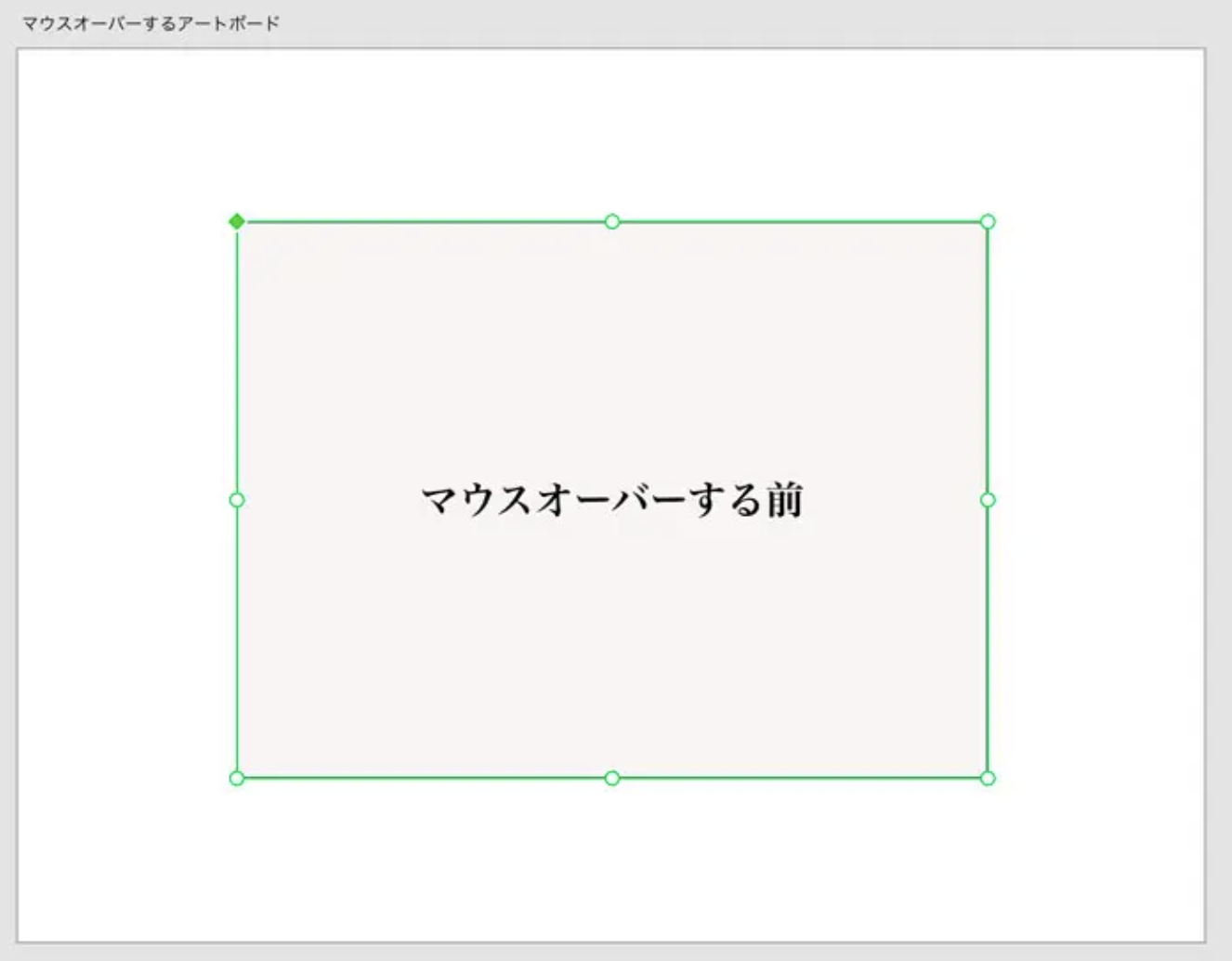
そして今グループ化した物をクリックしてcommand + K(コンポーネント化)します。
するとコンポーネントになった物に緑色の枠線が付きます。

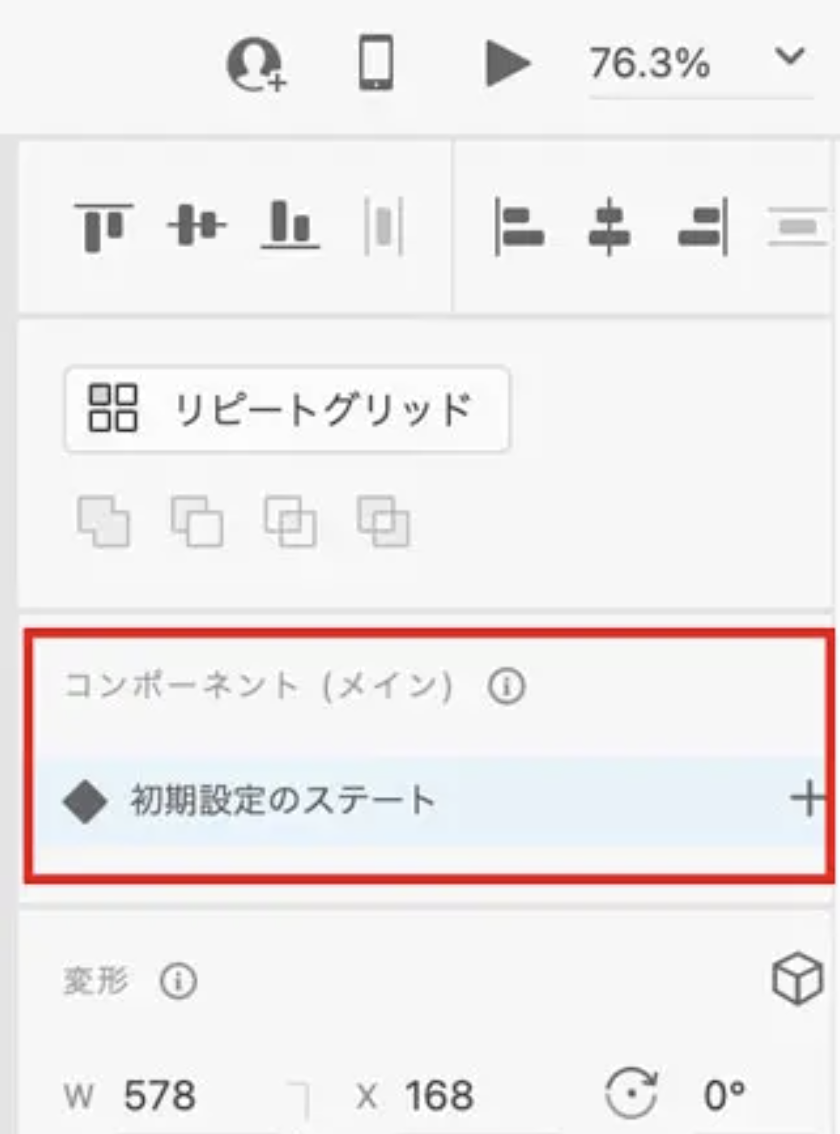
そして画面右側に赤枠が表示されます。

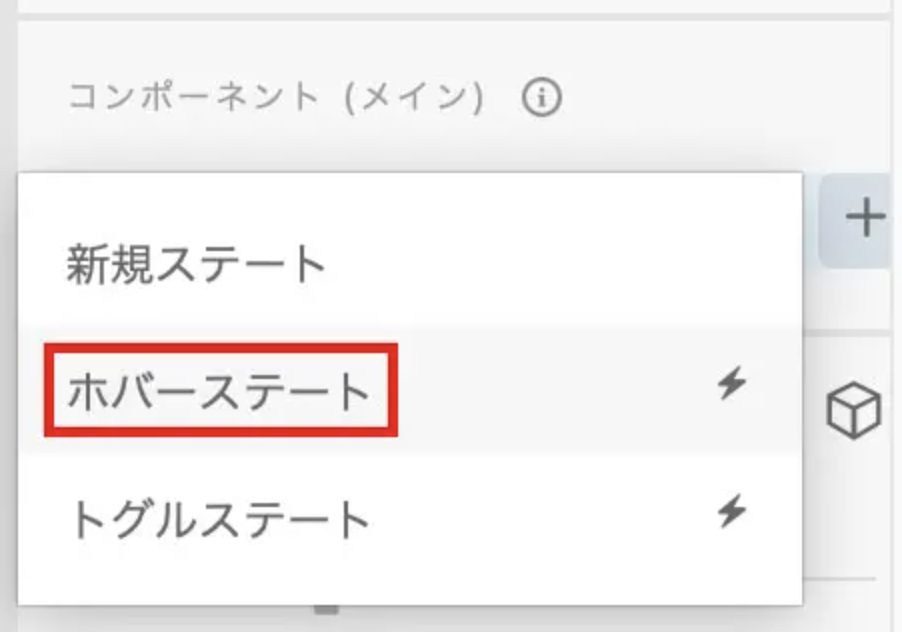
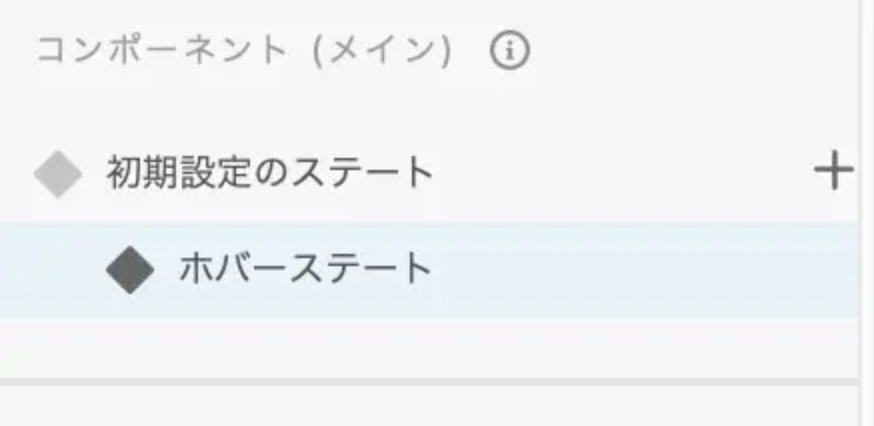
「初期設定のステート」の右側にある「+」をクリックすると「新規ステート」、「ホバーステート」、「トグルステート」が表示されるのですが「ホバーステート」をクリックします。

そしてホバーステートの状態にしたままで緑の枠を「command + クリック」します。
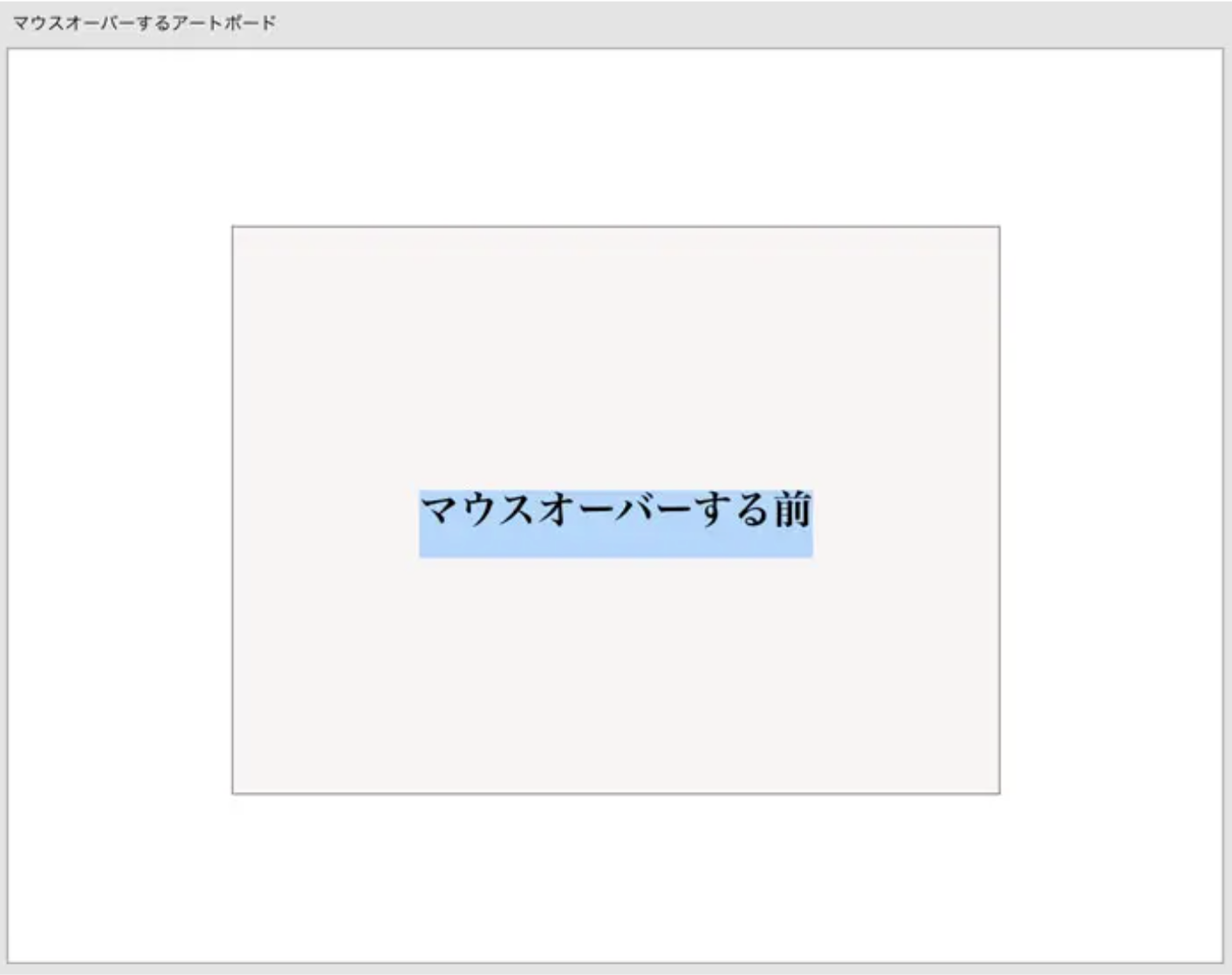
すると↓になってマウスオーバーした状態の表示を作ることができるので変えたい内容をダブルクリックして変えてください。

マウスオーバーした時に変える内容ですがダブルクリックした内容の上に別の所から画像を持ってくるなど新しい物を持ってくることが今のXDの仕様では恐らくできません。
ダブルクリックした部分の色やテキストの内容を変えることしかできないみたいです。
↓はダブルクリックして「マウスオーバーする前」を「マウスオーバーした後」に変えようとしています。

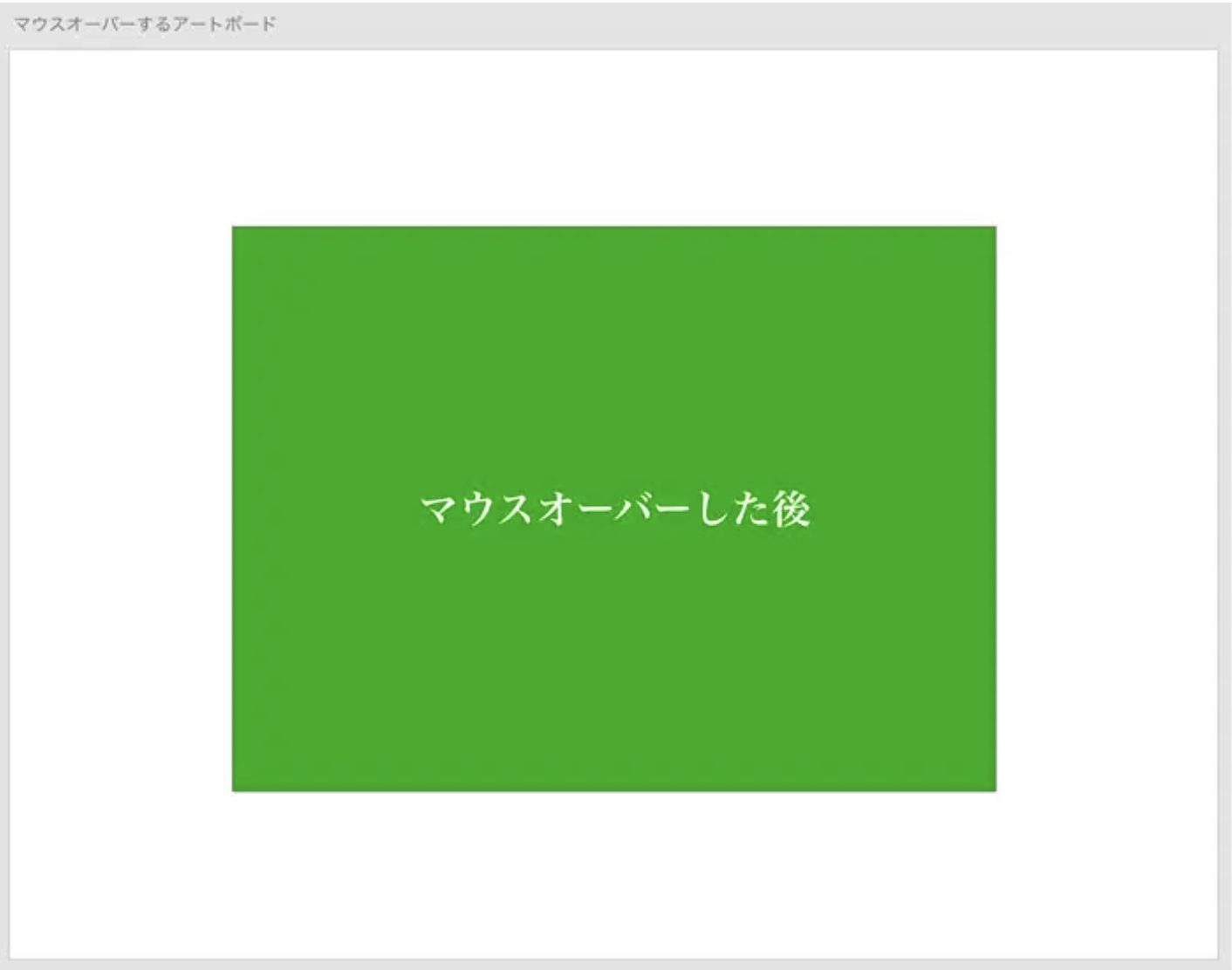
ダブルクリックをして「マウスオーバーする前」を「マウスオーバーした後」に変えて色を黒から白に変えて灰色の背景色を緑に変えました。

マウスオーバーした時の状態を作ったらアートボードの外を1回クリックしてコンポーネントにした物を1回クリックしてください。
そうすると画面右側に↓が表示されるので「初期設定のステート」をクリックします。

そうするとアートボードの表示がマウスオーバーする前の表示に切り替わります。

プレビューで確認
これで完成です、プレビューで確認します。
ショートカットは「command + Enter」です。
マウスオーバーする前と後で表示が切り替わるはずです。
