Laravelのバージョン8でvue.jsを連携してコンポーネントで使う方法

2363 回閲覧されました
みなさんこんにちは、jonioです。
現在Laravelとvue.jsでWEBアプリを作っていますがLaravelのバージョン8にvue.jsを連携する方法について調べたのでアウトプットの記事を作りました。
Laravelとvue.jsの連携方法を知りたい人の助けになれば幸いです。
それでは解説します。
目次
Laravelのインストール
laravelのプロジェクトの作成と開発環境の作成ですがこれを解説すると話がそれるので別の記事にしています。
Laravel uiのインストール
Laravel uiはLaravelでvue.jsやReact.jsを使うことができるようになるライブラリです。
cdコマンドでLaravelのプロジェクトに移動して↓のコマンドを入力します。
そしてvue.jsをインストールする為に↓のコマンドを入力します。
コマンドの最後に「–auth」をつければ認証機能も付きます。
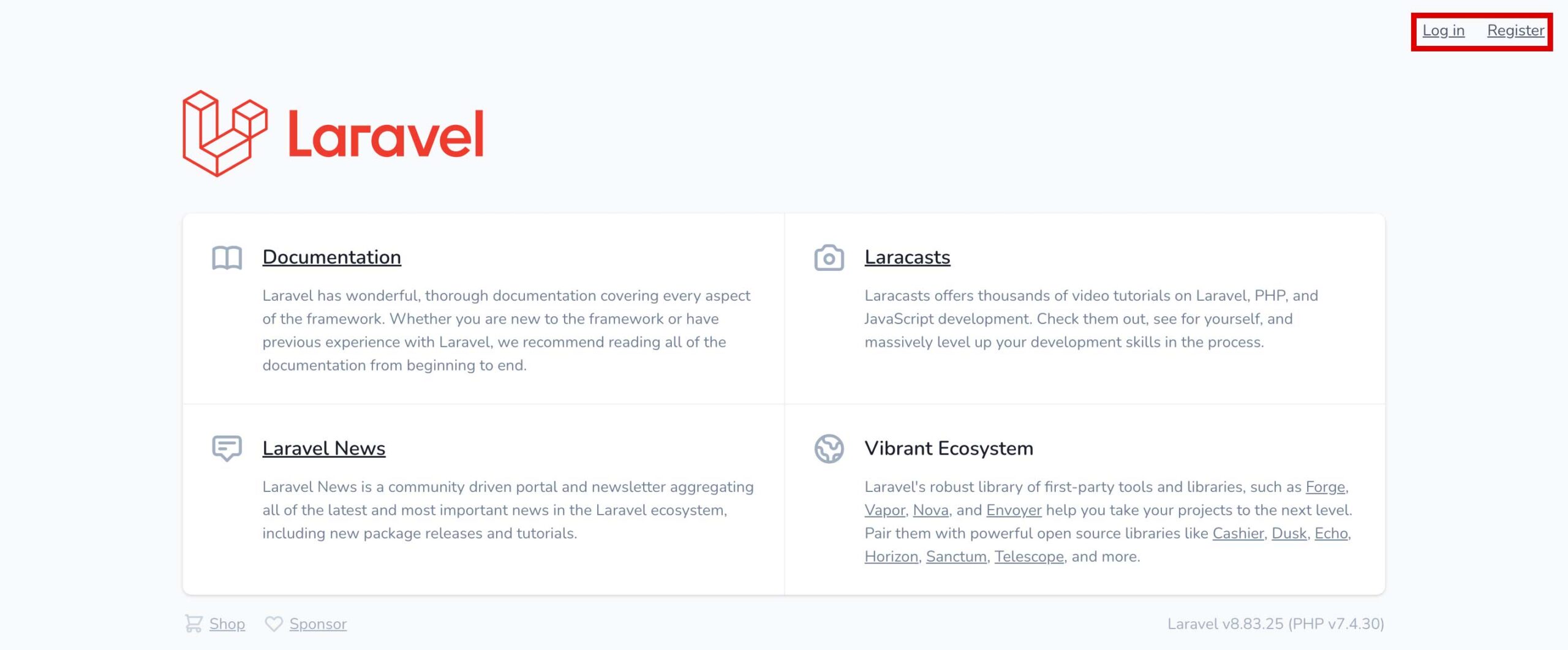
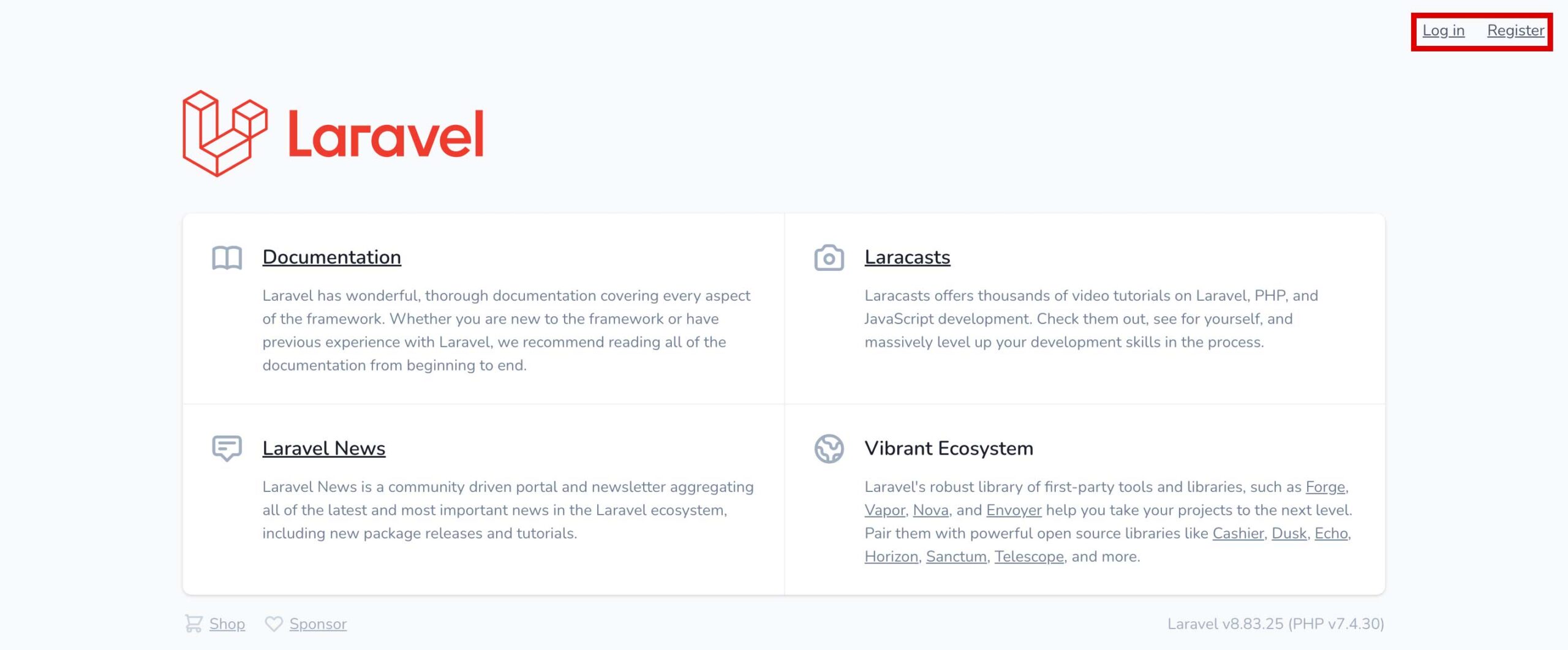
認証機能は↓の赤枠です。

vue.jsに必要なライブラリのインストール
↓のコマンドを入力します。
表示の確認
コマンド「npm run dev」を入力します。
これが何をしているかですが自分が書いたプログムを反映させるためのコマンドという認識でいいです。
入力した結果トップページにアクセスすると↓の表示になります。

自分が書いたコードの自動更新
自分が書いたコードを画面で確認する時にいちいち「npm run dev」をするのは面倒ですが「npm run watch」で自動更新することができます。
これでvue.jsをLaravelに組み込むことができたので次はvue.jsをコンポーネントとしてLaravelに使う方法を解説します。
vue.jsをコンポーネントとして使う
「Laravelのプロジェクト > resources > components > ExampleComponent.vue」が入っていますが内容をコピーしてcomponentsフォルダの下にTestComponent.vueを作成してコピーした内容をそのまま貼ります。
app.jsの編集
TestComponent.vueを作成しましたがいきなり使う事ができません。
「プロジェクト > resources > js > app.js」にTestComponent.vueを登録して使用できるようにします。
app.jsを↓にします。
22行目〜25行目でExampleComponent.vueを登録していますが登録するコンポーネントを追加するたびに25行目の下に追記すればいいです。
コンポーネントの登録方法は同じですが「TestComponent.vue」で説明します。
31行目の「TestComponent.vue」の部分に使うvue.jsのファイル名を書きます。
30行目の「test-component」ですがこれがLaravelでvue.jsをコンポーネントとして使う時の名称になります。
最後にLaravelにTestComponent.vueを使います。
LaravelのbladeにTestComponent.vueを使用
Laravelに最初から入っているwelcome.blade.phpにTestComponent.vueを使います。
welcome.blade.phpのコードを↓にします。
137行目でコンポーネントが使えるようになるのでそのまま書きましょう。
136行目の「test-component」ですが「プロジェクト > resources > js > app.js」の30行目で設定した名称の事です。
136行目の「<test-component id=“app“></test-component>」ですが↓でコンポーネントを使っている記事をみかけました。
これだとdivタグもコンポーネントとして入りコーディングが相当やりにくくなる場合があるのでやめた方がいいです。